121521
•
22-minute read
•


Schema markup is what stands behind rich snippets and a slew of SERP features we all see more and more in the major search engines today. It is equally beneficial for both big players and small businesses.
In this guide, I share the nine types of Schema markup with the most SEO value and show how you can add them to your site.
The best part? This guide is useful for both beginners and those who already have some coding skills.
Let’s go!
Schema markup is a code in the form of structured data added to a webpage to help search engines understand its content better. It provides a standardized language, or "vocabulary," that categorizes information — such as reviews, events, or products — allowing search engines to display rich snippets in search results. This improves SEO visibility and helps users find relevant details quickly.
At its core, Schema is only the language that is used to represent data. The actual data is called structured data.
Here’s a schema markup example. Have a look at this simple structured data we used in our latest article:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Article",
"headline" : "How to Make an SEO-Friendly Website Redesign",
"author" : {
"@type" : "Person",
"name" : "Zlata Verzhbitskaia"
},
"datePublished" : "2022-11-08",
"image" : "https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png"
}
</script>As you can see, structured data uses a standardized format for providing Google with explicit clues about a page and helping search engines to classify the page content. In the above example, the explicit clues are article headline, author, publication date, image and so on.
A piece of code with structured data describes the main entities found on the page in a format that is easily digestible by Google and other search engines. So once this page is crawled, Google can easily find out what’s the name of the article, who’s the author, and when it was published.
Apart from improving the way we communicate information to search engines, adding structured data to a web page brings a slew of benefits that can directly impact your organic traffic and appearance in search.
First, you can get a rich snippet with comprehensive information about your product, for instance.
You can also take a coveted zero position for certain types of search queries, thus getting additional traffic from various search engines.
And the topmost benefit of structured data is that it helps you build entities and relations between them. This is especially important in light of the Google MUM update.
The list goes on, and I’ll touch on more benefits for each type of Schema later in this guide.
When it comes to structured data implementation, you have two options:
Schema markup generators let you implement structured data without any coding skills at all.
In most cases, SEOs and website owners (and we are not an exception) use Google Structured Data Markup Helper. It offers 12 Schemas, which is more than enough for the starters.
How do structured data generators work?
The process is really simple — you just choose the structured data type and mark all the needed elements on your web page.
Once you’re done with specifying the elements, the tool will generate a piece of code you can add to your page.
There are also other structured data generators that offer more Schema types:
WordPress offers a bunch of plugins that can help you add Schema markup (RankMath, Yoast SEO, etc.) Browse the plugins gallery and find the one that suits you best. If you're using any other content management system, make sure to check its help documents.
In case you can’t find the type of Schema you need in structured data generators, you can add it manually.
The code looks frightening at first, but in reality, it’s quite simple and you will only have to change certain values in it. So you can try doing structured data markup manually even if you don’t have any coding skills.
Here are the two ways you can implement manual markup — with JSON-LD or Microdata.
JSON-LD is a more popular method of adding structured data to a web page manually. What’s more, this method is recommended by Google. It’s also easier to understand and deploy than Microdata or other outdated formats like RDF or Microformats.
You have already seen a piece of simple JSON-LD code at the beginning of this guide. In case you skipped it, here it comes again:
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Article",
"headline" : "How to Make an SEO-Friendly Website Redesign",
"author" : {
"@type" : "Person",
"name" : "Zlata Verzhbitskaia"
},
"datePublished" : "2022-11-08",
"image" : "https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png"
}
</script>The script above is added to the <head> section of the page and tells a search engine the following information:
If you look closer, you’ll see that this JSON-LD code has a very basic structure. First comes the type of Schema and then the defined properties (headline, author, datePublished) and their values (Article, Zlata Verzhbitskaia).
This code snippet can be populated with more properties if needed. Say, if the article was updated, I can add the property dateModified right after the property datePublished. I can also combine multiple types of Schema within a single piece of code. In the example above, we have the Article and Person structured data combined.
If I decide to use the same Schema type for another article, I will just take this code sample and replace the values with the relevant ones.
If I need to use another Schema, I will update the @type property with the required Schema type and add new properties specific to this markup.
The information embedded in the JSON-LD code should be present on your webpage and be visible to users. To avoid penalties from from search engines, never add pieces of content that couldn’t be found on a page itself.
Microdata is less popular than JSON-LD and is used in rare cases when you’re targeting a search engine, Yandex for example, that just doesn't support JSON-LD.
Unlike with JSON-LD, you can’t add a single piece of code to the <head> of your page with Microdata. Instead, you’ll need to mark each element within your HTML separately.
Here’s how it looks:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="headline">How to Make an SEO-Friendly Website Redesign</h1>
<span itemprop="datePublished">November 8, 2022</span>
</div>In this snippet, we have three new values (itemscope, itemtype, and itemprop) besides the ones we saw in the JSON-LD code earlier in this guide.
Here’s what these values stand for:
As we’re getting closer to the practical part of this guide, it pays to establish the optimal workflow.
No matter what Schema type or implementation method you choose, the typical workflow will remain the same and look like this:
Step #1. Choose the Schema type and find the pages on your site where it can be applied.
Step #2. Create your markup. Generate the code with the help of the tools, or write it manually.
Step #3. Validate your markup. Before adding the code to your site’s pages, always validate it using Google Rich Results Test or Schema Markup Validator. This will help ensure that all search engines read your structured data correctly.
Step #4. Deploy markup on your site. Aced the validation step? Now you can safely add the markup to your site.
At the moment, there are 797 Schemas available based on the type of content you want to mark. I’ve boiled this list down to the nine Schemas that carry the most value from the perspective of search engines. These are:
Let’s take a closer look at each of the Schema types.
The Person markup communicates basic information about an individual mentioned on the page to search engines.
A good place to apply this markup is the author’s bio section on a blog, the About Us page, or any page of your website where you mention team members or partners.
The Person markup helps search engines identify an individual as an entity. By adding more schemas, like Organization, for example, you’re helping Google establish relations between different entities (Person ↔ Organization). In plain terms, the Person Schema is the first brick in a huge database you’re building.
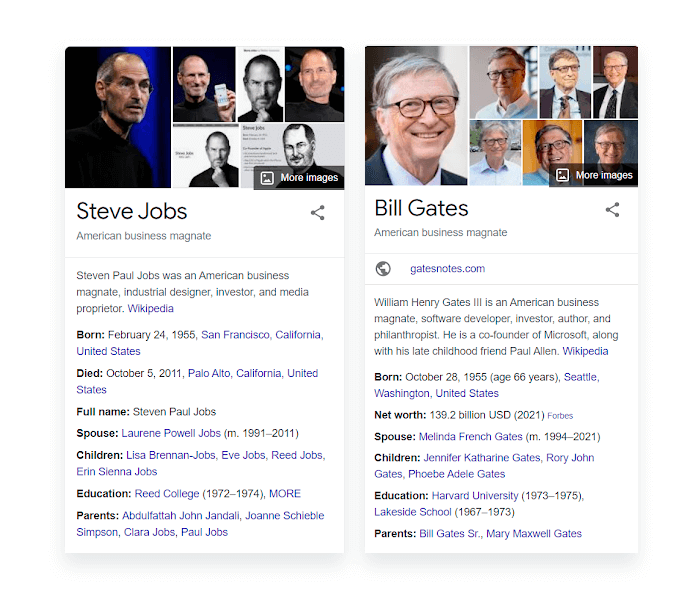
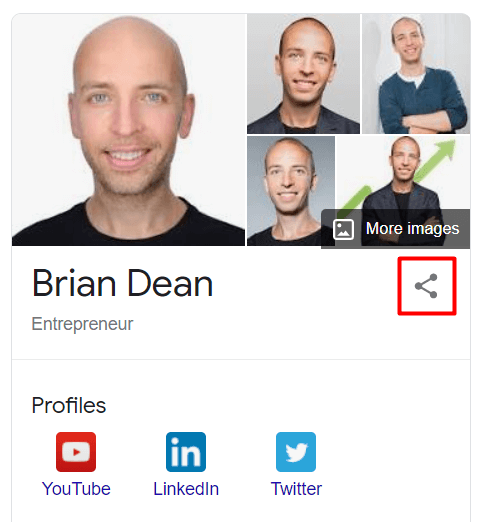
The tangible benefit of applying the Person Schema may be a comprehensive Knowledge Graph with all the details about a certain person.

You also might have heard about Google’s E-A-T. The Person markup is the easiest way to feed Google with all kinds of information about the “expertise” and “authoritativeness” of the content creators.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "Arthur Andreyev",
"image": "https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png",
"jobTitle": "Email Marketer, Content Writer",
"url": "https://www.link-assistant.com/news/author/arthur-andreyev/",
"sameAs": [
"https://twitter.com/Arthur_precious",
"https://www.linkedin.com/in/arthur-andreyev-70699b155/"
],
"worksFor": {
"@type": "Organization",
"name": "SEO PowerSuite"
}
}
</script>Apart from what we have already seen in JSON-LD examples, this code snippet has the new sameAs property. This is the section where you share the links to your social profiles and all authoritative sources where the person’s name is mentioned.
If you’re already listed in Google’s Knowledge Graph, make sure to confirm the relation between you as a Person and your Graph (in case there’s a Knowledge Graph for someone with a similar name as yours).
To do this, first go to the Knowledge Graph Search tool and check if you’re listed. If so, google your name and then copy the URL of your Graph and add it to the sameAs property in your structured data.

If you want to boost your site’s E-A-T, make sure to add these properties to the structured data as well:
Once I add the above code to the <head> section of my bio page, search engines will be able to easily render the basic information about me.
The best way to implement the Person markup is the Merkle Schema Markup Generator. Or you can just take a piece of code right above and replace the values highlighted in red with your own information.
If you want to go the extra mile, you can find more properties for each type of Schema markup. Here’s the properties list for the Person markup.
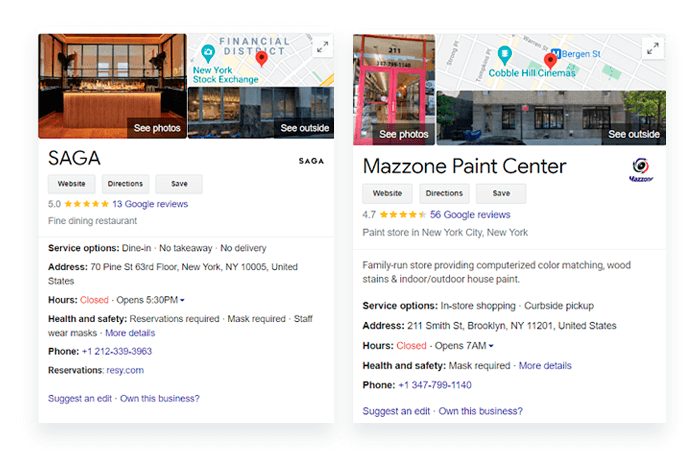
Organization or LocalBusiness is one of the most vital schemas you can add to your company site.
These Schema types are typically added once to the homepage, the About Us page, or the Contact Us section of your website, and help establish your business details with Google.
And though Google is great at understanding the basic information about your company, the Organization / LocalBusiness Schema serves as the final confirmation that the algorithms worked as intended.
Note! Make sure you don’t use Organization or LocalBusiness Schemas on multiple pages of your website, as this may confuse search engines.
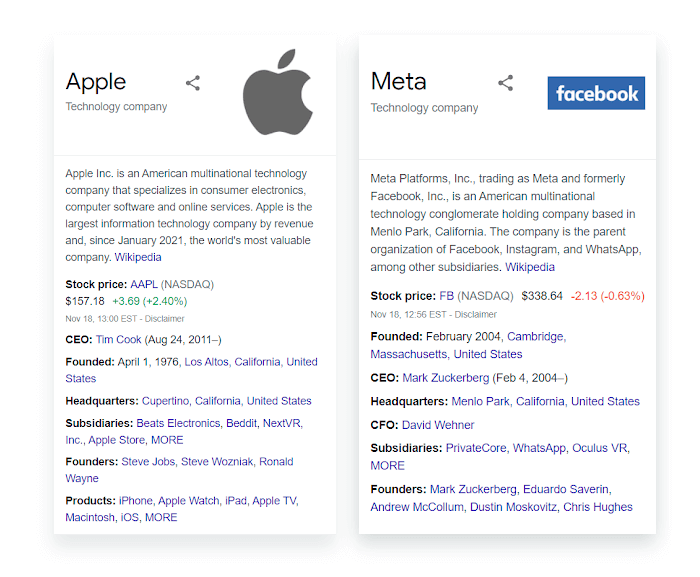
The Organization / LocalBusiness markup is the next phase of entity-building around your website.
Once you explicitly state all the details about your company or brand, Google can reward you with a Knowledge Graph.

If you run a local business, adding the LocalBusiness markup will also improve your chances of getting featured in the Knowledge Graph when someone’s searching for your restaurant, store, etc.

Apart from improving your appearance in search, Organization / Local Business markup that is implemented correctly can significantly boost your E-A-T efforts.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "SEO PowerSuite",
"description": "SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant.",
"url": "https://link-assistant.com",
"logo": "https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png",
"email": "support@link-assistant.com",
"address": {
"@type": "PostalAddress",
"addressCountry": "CY",
"postalCode": "1100",
"streetAddress": "21-23 Louki Akrita"
},
"founder": {
"@type": "Person",
"name": "Aleh Barysevich",
"gender": "Male",
"jobTitle": "CMO",
"image": "https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg",
"sameAs": [
"https://twitter.com/ab80",
"https://www.linkedin.com/in/alehbarysevich/"
]
},
"foundingDate": "2005-02-07",
"sameAs" : [
"https://www.crunchbase.com/organization/link-assistant-com",
"https://www.facebook.com/linkassistant/",
"https://www.linkedin.com/company/seopowersuite/",
"https://twitter.com/seopowersuite",
"https://www.youtube.com/user/LinkAssistantVideos"
],
"contactPoint" : [
{
"@type" : "ContactPoint",
"contactType" : "customer service",
"email": "support@link-assistant.com",
"url": "https://link-assistant.com"
}
]
}
</script>Though the above Organization markup example is longer than what we saw previously, its structure remains fairly simple.
One of the most important elements here is the sameAs property where you need to specify all the sources that mention your company. In addition to social networks, make sure to link to Wikipedia, Crunchbase, official company listings, or your company page on review sites. This information will serve as a third-party confirmation of your business details and greatly add to the credibility in the eyes of search engines.
The LocalBusiness markup has the very same structure, and the only thing you’ll need to change is the @type property. You can also specify the niche of your business here (restaurant, bakery, dentist, nail salon, etc.).
If you run, say, a local restaurant, consider adding these properties as well:
Here’s a bit of the JSON-LD code for a restaurant:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"name": "Dave's Steak House",
"image": "https://example.com/photos/1x1/photo.jpg",
"url": "http://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"priceRange": "$$",
"menu": "http://www.example.com/menu",
"servesCuisine": "American",
"acceptsReservations": "true",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Sunday"
],
"opens": "11:00",
"closes": "23:00"
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Friday",
"Saturday"
],
"opens": "16:00",
"closes": "02:00"
}],
"sameAs": [
"facebook.com/davessteakhouse",
"twitter.com/davessteakhouse",
"instagram.com/davessteakhouse"
]
}
</script>How do you generate the Organization / LocalBusiness Schemas?
I suggest using Merkle Schema Markup Generator as it offers both types of Schemas. But in case you’re a local business, jump straight to the Google Structured Data Markup Helper. And, of course, you can take my JSON-LD sample and just replace the values highlighted in red.
The Product markup is added to the product pages on your site and enhances the appearance of the items you sell in search results.
If you run an e-commerce site, don’t skip this type of Schema as it can directly help you stand out on SERPs with your products.
Once you apply a proper Product Schema to one of your product pages, you can expect Google to award you with a detailed search snippet like this:
This snippet has way more details in it than if it were an ordinary blue link. And users, in turn, can easily get the basic information about the product (rating, price, availability) and compare it to competitors’ without leaving the SERP.
The Product Schema also makes you eligible for getting the Product badge in Google Images, which can help your image stand out and nudge more users to click on it thus driving more traffic to your online store.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Apple AirPods Pro",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "Apple"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/airpods-pro",
"priceCurrency": "USD",
"price": "197.99",
"priceValidUntil": "2021-12-20",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock"
}
}
</script>For this code snippet, I’ll touch on a few properties that we haven’t seen yet:
Note that if you change any details about your product on the page, these changes should be also reflected in the structured data markup for this item.
As with any other structured data markup, this code sample has the very least, but often sufficient, set of properties you can add.
You can generate your own Product markup using both Google Structured Data Markup Helper and Merkle Schema Markup Generator. If you feel like editing the code sample I provided will be an easier task, go for it.
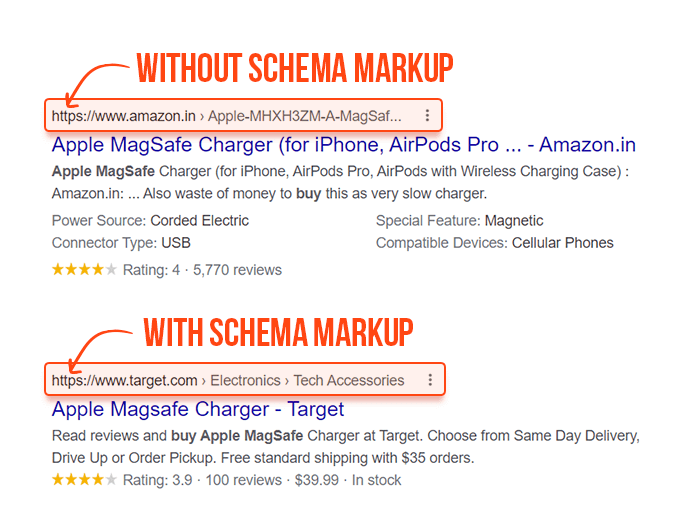
Breadcrumbs help users navigate your site easier and see the page position in the site’s hierarchy. The Breadcrumbs markup transfers this experience to your search snippet on Google.
Today, Google easily understands the hierarchy of your site’s web pages and displays breadcrumbs in most cases by breaking up the URL. But without the Breadcrumb markup, these breadcrumbs often lack user-friendliness.
Here are the two results for the same search query. The first one is without markup, and the second one with the Breadcrumbs markup applied:

Proper Breadcrumbs markup enhances the appearance of your search snippet and often results in more clicks to your website.
Plus, breadcrumbs also improve the internal linking structure of your website. Which is a great way to properly spread link juice across your site and boost rankings.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Science Fiction",
"item": "https://example.com/books/sciencefiction"
},{
"@type": "ListItem",
"position": 3,
"name": "Award Winners"
}]
}
</script>The above example will result in the following breadcrumb trail displayed above your search snippet:
Books › Science Fiction › Award Winners
Google recommends that you work on your Breadcrumbs markup with a typical user path to a given page in mind. This basically means that you don’t have to replicate the structure of a certain URL in your markup because many of its elements carry little to no sense for users.
Remember that your structured data should match the on-page content. So if you applied the Breadcrumbs markup, make sure you add the same breadcrumb trail somewhere on the page, and link its elements to the corresponding pages.
A good place for breadcrumbs is at the top of a website or under a navigation bar.
Here’s how it looks on SEO PowerSuite’s blog:
To generate your own Breadcrumb structured data markup jump to Merkle Schema Markup Generator. Or use the code sample I provided above.
The Article Schema is one of the most popular markups that can be added to your articles and blog posts.
It helps Google pull basic information about your content, including headlines, author’s information, the date it was published, etc.
The most common types of the Article markup are:
While the use of the first three is the most widespread, Google recommends that you pick the most specific applicable type. So, if your article explicitly reports news, go for NewsArticle. If it’s a blog post, choose BlogPosting, and so on.
The Article markup helps search engines understand your content and gives them an extra hint on what headline text, image, and date published should be displayed in search results.
If your site has strong E-A-T signals, and you don’t have any page experience issues, the Article markup can boost your chances of appearing in the Top Stories Carousel.
This carousel is located at the very top of a SERP, and getting featured there can bring you tons of traffic.
You’ve already seen a simple Article markup example multiple times throughout this guide. This time, I’ll show you a more scaled version of it and will use the BlogPosting type.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.link-assistant.com/news/google-mum-update.html"
},
"headline": "Google’s MUM: Search Updates and SEO Implications",
"datePublished": "2021-11-16",
"dateModified": "2021-11-20",
"description": "Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it.",
"image": {
"@type": "ImageObject",
"url": "https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": "Andrei Prakharevich"
},
"publisher": {
"@type": "Organization",
"name": "SEO PowerSuite",
"logo": {
"@type": "ImageObject",
"url": "https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png",
"width": 400,
"height": 400}
}
},
}
</script>The structure of the code remains the same. The properties I used in the sample can be used for all types of the Article Schema (Article, NewsArticle, BlogPosting).
A few more properties can be added to this type of markup, if you want to strengthen your website’s E-A-T.
First goes the Citation property, which is used to specify the list of trustworthy sources you are referring to in your article.
The second one, which is especially beneficial for YMYL websites, is the reviewedBy property. If you’re focusing on medical, legal or financial topics, and you use expert reviewers on your content, make sure to mention the article’s reviewer on-page and in the Article markup.
And finally...
To generate the Article markup I suggest you use Merkle Schema Markup Generator as it allows you to pick the needed type of article. If you’re marking a general article, you can use Google Structured Data Markup Helper.
If you have any how-to pages on your website, leverage the HowTo markup.
This type of markup can be applied to a page where you explain how to achieve a certain goal by completing a step-by-step process. Say, How to replace a wheel or How to change a bulb.
With the HowTo markup, you can use videos and images in addition to text.
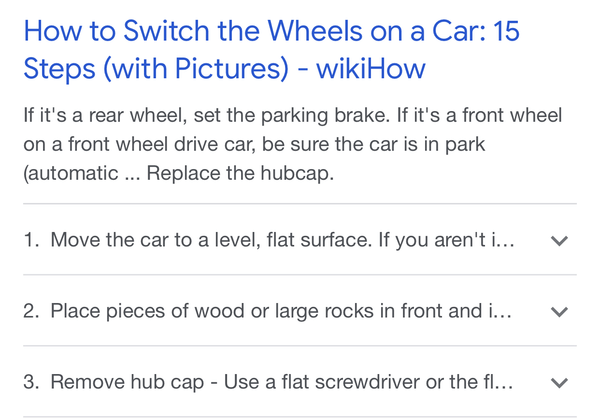
Once you properly mark your how-to pages, Google can award you with an extended snippet, which describes your how-to steps.
This can be either a text-based rich results snippet:

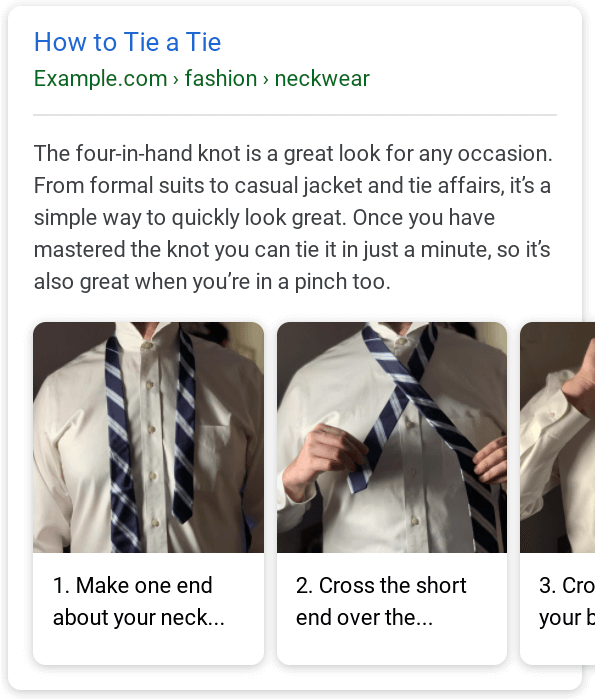
Or a rich results snippet with images for each step:

The How-to rich results snippets have an obvious advantage over any basic search result and can turn into a major traffic booster for your site.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": "How to generate markup using Google Markup Helper",
"description": "This step-by-step guide will help you easily generate your own markup using Google Markup Helper.",
"image": "https://example.com/image1.png",
"totalTime": "PT5M",
"tool": {
"@type": "HowToTool",
"name": "Google Markup Helper"
},
"step": [{
"@type": "HowToStep",
"text": "Open Google Markup Helper, choose the needed Schema type and insert the URL of the page",
"name": "Open Google Markup Helper",
"url": "https://www.google.com/webmasters/markup-helper/"
},{
"@type": "HowToStep",
"text": "Highlight and mark all elements of your page.",
"name": "Highlight and mark your content"
},{
"@type": "HowToStep",
"text": "Click CREATE HTML to generate the piece of JSON-LD code. Once you create HTML, add it to your site’s <head> section.",
"name": "Generate the piece of JSON-LD code and add it to your site"
}]
}
</script>The HowTo markup I just made is very basic. Since the how-to article may include a lot of steps, I suggest you use Merkle Schema Markup Generator to make the process easier.
The FAQPage markup is used on pages where you have the list of frequently asked questions with short and comprehensive answers to them.
At SEO PowerSuite, we have a dedicated FAQ block under each product:
Such blocks are a perfect candidate for the FAQPage markup.
If you have a page where answers are not final and users can add their own answers, the FAQPage markup should not be used. The QAPage markup should be used instead.
The FAQPage Schema takes the questions and answers from your FAQ page and combines them into the extended snippet for your search result.
This way, users can quickly get their questions answered without leaving Google.
But what’s the use of this markup, if this will probably cut your traffic?
In reality, things are completely the opposite and FAQ rich search results often have a higher CTR. In this case study, a website saw a 50% increase in clicks with FAQ search snippets.
Also, if you provide precise answers to users’ questions, your answer can be ranked at the very top of a SERP.
Take a look, here’s what happens when I search for What is email marketing.
Not only this search snippet takes the first position, but it also uses a lot of SERP real estate, which makes it stand out from any other search result.
Compared to other types of markup, the FAQPage Schema is picked up by Google really fast. I saw a few SEOs reporting they obtained an FAQ rich results snippet in 30 minutes after they applied the markup.
While the benefits of the FAQPage markup are clear, less than 1% of online businesses use it. So it is an easy way to gain a competitive edge.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "✅ What is SEO PowerSuite software?",
"acceptedAnswer": {
"@type": "Answer",
"text": "SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports."
}
},{
"@type": "Question",
"name": "✅ What SEO tools are included in SEO PowerSuite?",
"acceptedAnswer": {
"@type": "Answer",
"text": "4 tools that make up SEO Powersuite are Rank Tracker for rank tracking, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users."
}
},{
"@type": "Question",
"name": "✅ Do you have a support service?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve."
}
}]
}
</script>The FAQPage markup is one of the easiest. It has a very basic structure, where you first specify the question and then provide the answer.
Google’s guidelines on this type of markup tell that you must include the entire text of the question and answer. So the number of characters is not limited. Occasionally Google will display really long answers, but more often it truncates the text and you can check the full answer by clicking More.
Remember this screenshot with SEO PowerSuite’s FAQ block? To generate the FAQPage markup in seconds, I just copied the questions and answers and pasted them to Merkle Schema Markup Generator.
If you want to target wider audiences with your FAQ pages, do some digging for keywords first.
To do this, open Rank Tracker and head to Keyword Research > Related Questions > People Also Ask. Enter a few keywords and wait till the tool collects all question ideas for you.
If you happen to run a cooking blog, you must be definitely interested in the Recipe markup. This markup lets you add structured data to your recipes, and better communicate the cooking process to Google.
Recipes with proper markup can be displayed at the very top of a SERP in the Recipes carousel.
The obvious benefit here is that users will more likely click on the featured snippet, rather than they will scroll down the search results page.
In Google Images, the recipes with markup applied also get the Recipe badge from Google.

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Party Coffee Cake",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2018-03-10",
"description": "This coffee cake is awesome and perfect for parties.",
"prepTime": "PT20M",
"cookTime": "PT30M",
"totalTime": "PT50M",
"keywords": "cake for a party, coffee",
"recipeYield": "10",
"recipeCategory": "Dessert",
"recipeCuisine": "American",
"nutrition": {
"@type": "NutritionInformation",
"calories": "270 calories"
},
"recipeIngredient": [
"2 cups of flour",
"3/4 cup white sugar",
"2 teaspoons baking powder",
"1/2 teaspoon salt",
"1/2 cup butter",
"2 eggs",
"3/4 cup milk"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Bake a cake",
"text": "Bake a cake following the recipe",
"url": "https://example.com/party-coffee-cake#step1",
"image": "https://example.com/photos/party-coffee-cake/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Enjoy",
"text": "Allow to cool and enjoy.",
"url": "https://example.com/party-coffee-cake#step2",
"image": "https://example.com/photos/party-coffee-cake/step1.jpg"
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "5",
"ratingCount": "18"
}
}
</script>On closer examination, you may notice that the Recipe markup looks a lot like the HowTo markup.
The meaning of most properties is clear from their names. The only one that needs clarification here is recipeYield. This is basically the quantity produced by the recipe (for example, number of people served, number of servings, etc).
Just as with the HowTo markup, I recommend you to use Merkle Schema Markup Generator because writing the whole code manually can be a daunting task when it comes to recipes with lots of steps.
The VideoObject Schema is added to the videos hosted on your website.
This type of schema provides basic information about your videos to Google. The elements you can specify include video description, duration, thumbnail URL, and upload date.
Videos with properly applied markup can be featured in the Videos block at the very top of a SERP.
But this is not the only place where structured data can take your videos. As Google states, marked-up videos can also appear in video search results, Google Images, and Google Discover. This is a great way to reach more users with your content.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": "Cute puppy playing",
"duration": "P10M",
"uploadDate": "2021-07-19",
"thumbnailUrl": "http://www.example.com/puppy.jpg",
"description": "Watch this cute puppy playing with the ball",
"contentUrl": "http://www.example.com/puppy_video.mp4",
"hasPart": [{
"@type": "Clip",
"name": "Puppy barks",
"startOffset": 30,
"endOffset": 45,
"url": "http://www.example.com/example?t=30"
},
{
"@type": "Clip",
"name": "Puppy plays with the ball",
"startOffset": 111,
"endOffset": 150,
"url": "http://www.example.com/example?t=111"
}]
}
</script>In this code sample, the most important part is the hasPart property. Here, you need to highlight the most important parts of the video and specify the start (startOffset) and end time (endOffset) for each. As a result, you can get the Key Moments panel under your video in search results.
The VideoObject schema is quite intuitive, so you can take my sample and just replace the values. Or you can use Merkle Schema Markup Generator.
Those were the nine types of Schema that carry the most SEO value. If you want to discover more Schemas that can be helpful from an SEO standpoint, check Google Search Gallery.
Human error is always possible but when it comes to structured data, things need to be double-checked at all times.
If your structured data markup has errors, the least you can expect is that it just won’t work as intended. In certain cases, adding Schema markup that doesn't fit the context can lead to a penalty from Google.
To avoid this, here’s a shortlist of structured data Don’ts:
A single missed symbol in the javascript code can render the whole piece of markup obsolete. This is why it’s a MUST to validate the code before adding it to your site. For these purposes, use Google Rich Results Test or Schema Markup Validator. The latter has extended functionality and not only will it show you the structure of your markup but it will also highlight any errors if found.
JSON-LD code can be added to any page of your website. But what you tell Google in the markup should also match the on-page content.
If Google discovers such markup misuse, it will first issue a warning in Search Console, and if the issue persists, a manual action will be taken.
One of the examples of such markup misuse is when the Rating markup for one item is scaled to the whole category. This can also lead to a penalty from Google.
Make sure to check and carefully follow Google’s general guidelines for structured data. This will help you avoid any problems in the future.
To check structured data enhancements on your website over time, log in to Google's Search Console, go to Enhancements, and see the health of various types of structured data markup applied to your pages.
In case any errors are detected, you will be provided with the exact error locations and some guidance on how to fix them.
On top of tracking the technical health of your structured data, you can now also use Search Console to track its performance in search results.
Go to Performance > Search results > Search Appearance and see the summary of clicks and impressions for each enhanced search result. At the top of the page, you can also click NEW and apply a search appearance filter to see the performance of enhanced search results over time.
Structured data and Schema markup look complicated on the surface but are actually easy to implement, especially with all the tools that are there to help you out.
This was a long guide but I hope it inspired you to give structured data a try. In case I have missed some crucial information, don't hesitate to shoot me a question in our private Facebook community.