121534
•
22 perces olvasás
•


A sémajelölés az, ami a gazdag kivonatok és egy csomó SERP-funkció mögött áll, amelyeket ma mindannyian egyre többet látunk a nagy keresőmotorokban. Ez egyformán előnyös mind a nagy szereplők, mind a kisvállalkozások számára.
Ebben az útmutatóban megosztom a kilenc sémajelölési típust, amelyek a legtöbb SEO értékkel rendelkeznek, és bemutatom, hogyan adhatja hozzá őket webhelyéhez.
A legjobb rész? Ez az útmutató hasznos kezdőknek és azoknak is, akik már rendelkeznek bizonyos kódolási készségekkel.
Menjünk!
A sémajelölés vagy a strukturált adat olyan kód, amelyet a weboldalhoz adnak hozzá, hogy a keresőmotorok jobban megértsék annak tartalmát. Egy szabványosított nyelvet vagy "szókincset" biztosít, amely kategorizálja az információkat – például véleményeket, eseményeket vagy termékeket –, lehetővé téve a keresőmotorok számára, hogy bővített kivonatokat jelenítsenek meg a keresési eredmények között. Ez javítja a láthatóságot, és segít a felhasználóknak gyorsan megtalálni a releváns részleteket.
A séma lényegében csak az adatok megjelenítésére használt nyelv. A tényleges adatokat strukturált adatoknak nevezzük.
Ha az imént olvasottak zavarba hoztak, itt van egy példa. Tekintse meg ezeket az egyszerű strukturált adatokat, amelyeket legutóbbi cikkünkben használtunk:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>Hogyan működnek a strukturált adatok?
Ez a kódrészlet a Google és más keresőmotorok által könnyen emészthető formátumban írja le az oldalon található főbb entitásokat. Így az oldal feltérképezése után a Google meg tudja mondani, hogy mi a cikk neve, ki a szerzője és mikor jelent meg.
Amellett, hogy javítjuk a főbb keresőmotorokhoz való információközlés módját, a strukturált adatok weboldalhoz való hozzáadása számos előnnyel jár, amelyek közvetlenül befolyásolhatják az organikus forgalmat és a keresésben való megjelenést.
Először is kaphat egy bővített kivonatot, amely átfogó információkat tartalmaz például a termékéről.
Bizonyos típusú keresési lekérdezések esetén az áhított nulla pozíciót is elfoglalhatja, így további forgalmat szerezhet a különböző keresőmotoroktól.
A strukturált adatok legnagyobb előnye pedig az, hogy segít entitások és kapcsolatok kialakításában közöttük. Ez különösen fontos a Google MUM közelgő frissítése miatt.
A lista folytatódik, és az útmutató későbbi részében az egyes sématípusokhoz tartozó további előnyökkel foglalkozom.
A strukturált adatok megvalósításánál két lehetőség közül választhat:
A sémajelölő-generátorok lehetővé teszik a strukturált adatok kódolási ismeretek nélküli megvalósítását.
A legtöbb esetben a keresőoptimalizálók és a webhelytulajdonosok (és mi sem vagyunk kivételek) a Google Structured Data Markup Helpert használják. 12 sémát kínál, ami több mint elég a kezdőknek.
Hogyan működnek a strukturált adatgenerátorok?
A folyamat nagyon egyszerű – csak ki kell választania a strukturált adattípust, és meg kell jelölnie az összes szükséges elemet a weboldalán.
Ha végzett az elemek megadásával, az eszköz létrehoz egy kódrészletet, amelyet hozzáadhat az oldalához.
Vannak más strukturált adatgenerátorok is, amelyek több sématípust kínálnak:
A WordPress egy csomó beépülő modult kínál, amelyek segíthetnek a sémajelölés hozzáadásában (RankMath, Yoast SEO stb.) Böngésszen a beépülő modulok galériájában, és találja meg az Önnek legmegfelelőbbet. Ha bármilyen más tartalomkezelő rendszert használ, feltétlenül ellenőrizze annak súgódokumentumait.
Ha nem találja a szükséges sématípust a strukturált adatgenerátorokban, manuálisan is hozzáadhatja.
A kód elsőre ijesztőnek tűnik, de a valóságban meglehetősen egyszerű, és csak bizonyos értékeket kell megváltoztatnia benne. Így megpróbálhatja manuálisan is elvégezni a strukturált adatok jelölését, még akkor is, ha nem rendelkezik kódolási ismeretekkel.
A kézi jelölés kétféleképpen valósítható meg itt: JSON-LD vagy Microdata segítségével.
A JSON-LD egy népszerűbb módszer a strukturált adatok weboldalhoz való manuális hozzáadására. Sőt, ezt a módszert a Google ajánlja. Könnyebben érthető és üzembe helyezhető, mint a Microdata vagy más elavult formátumok, például az RDF vagy a mikroformátumok.
Az útmutató elején már láthatott egy darab egyszerű JSON-LD kódot. Ha kihagytad, itt jön újra:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>A fenti szkript hozzáadódik az oldal <head> részéhez, és a következő információkat közli a keresőmotorral:
Ha közelebbről megnézi, látni fogja, hogy ennek a JSON-LD kódnak nagyon alapvető szerkezete van. Először jön a séma típusa, majd a definiált tulajdonságok ( címsor, szerző, dátumKözzététel) és ezek értékei ( Cikk, Zlata Verzhbitskaia).
Ez a kódrészlet szükség esetén több tulajdonsággal is feltölthető. Tegyük fel, hogy ha a cikk frissítve lett, akkor a dateModified tulajdonságot közvetlenül a tulajdon dátumaKözzététel után adhatom hozzá. Többféle sémát is kombinálhatok egyetlen kódrészleten belül. A fenti példában a cikk és a személy strukturált adatokat kombináltuk.
Ha úgy döntök, hogy ugyanazt a sématípust használom egy másik cikkhez, akkor csak ezt a kódmintát veszem, és lecserélem az értékeket a megfelelőre.
Ha másik sémát kell használnom, frissítem a @type tulajdonságot a szükséges sématípussal, és új tulajdonságokat adok hozzá ehhez a jelöléshez.
A JSON-LD kódba ágyazott információnak jelen kell lennie a weboldalon, és láthatónak kell lennie a felhasználók számára. A keresőmotorok szankcióinak elkerülése érdekében soha ne adjon hozzá olyan tartalmat, amely nem található magán az oldalon.
A mikroadatok kevésbé népszerűek, mint a JSON-LD, és ritkán használják, amikor olyan keresőmotort céloz meg, például a Yandexet, amely egyszerűen nem támogatja a JSON-LD-t.
A JSON-LD-vel ellentétben a Microdata segítségével egyetlen kódrészletet sem adhat hozzá az oldal <head> részéhez. Ehelyett minden egyes elemet külön kell megjelölnie a HTML-ben.
Így néz ki:
<div itemscope itemtype =" http://schema.org/Article ">
<h1 itemprop ="headline"> How to Make an SEO-Friendly Website Redesign </h1>
<span itemprop ="datePublished"> November 8, 2022 </span>
</div>Ebben a kódrészletben három új érték található ( itemscope, itemtype és itemprop) az útmutatóban korábban a JSON-LD kódban látottakon kívül.
Íme, mit jelentenek ezek az értékek:
Ahogy közeledünk az útmutató gyakorlati részéhez, érdemes kialakítani az optimális munkafolyamatot.
Nem számít, milyen sématípust vagy megvalósítási módot választ, a tipikus munkafolyamat változatlan marad, és így fog kinézni:
1. lépés. Válassza ki a séma típusát, és keresse meg webhelyén azokat az oldalakat, ahol alkalmazni tudja.
2. lépés. Készítse el a jelölést. Generálja elő a kódot az eszközök segítségével, vagy írja be kézzel.
3. lépés. Érvényesítse a jelölést. Mielőtt hozzáadná a kódot webhelye oldalaihoz, mindig ellenőrizze azt a Google Rich Results Test vagy a Schema Markup Validator segítségével. Ez segít abban, hogy minden keresőmotor megfelelően olvassa be a strukturált adatokat.
4. lépés. Helyezzen el jelölést webhelyén. Túllépte az érvényesítési lépést? Most már biztonságosan hozzáadhatja a jelölést webhelyéhez.
Jelenleg 797 séma áll rendelkezésre a megjelölni kívánt tartalom típusa alapján. Ezt a listát összeszedtem arra a kilenc sémára, amelyek a keresőmotorok szempontjából a legtöbb értéket képviselik. Ezek a következők:
Nézzük meg közelebbről az egyes sématípusokat.
A személyjelölés alapvető információkat közöl az oldalon említett egyénről a keresőmotorokkal.
A jelölés alkalmazására jó hely a szerző életrajzi szakasza egy blogon, a Rólunk oldalon, vagy webhelye bármely olyan oldalán, ahol megemlít csapattagokat vagy partnereket.
A személyjelölés segít a keresőmotoroknak egy személyt entitásként azonosítani. További sémák (például Szervezet) hozzáadásával segíti a Google-t a különböző entitások közötti kapcsolatok kialakításában (Személy ↔ Szervezet). Egyszerűen fogalmazva, a Person Schema az első tégla egy hatalmas adatbázisban, amelyet éppen épít.
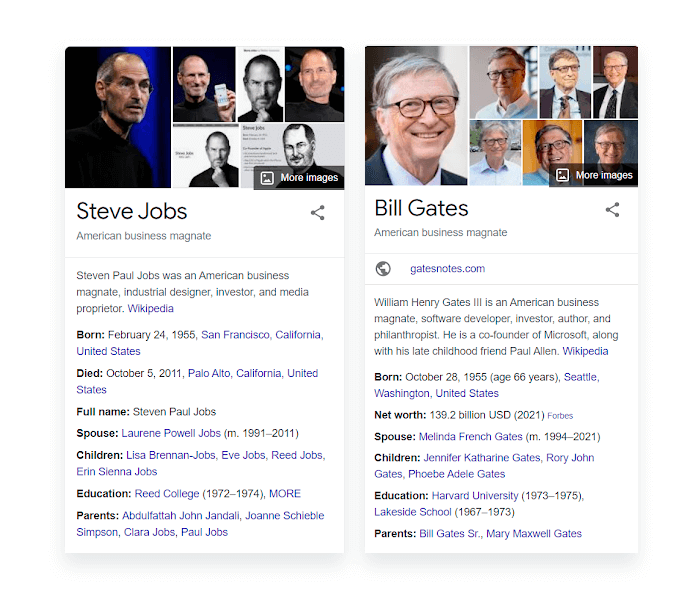
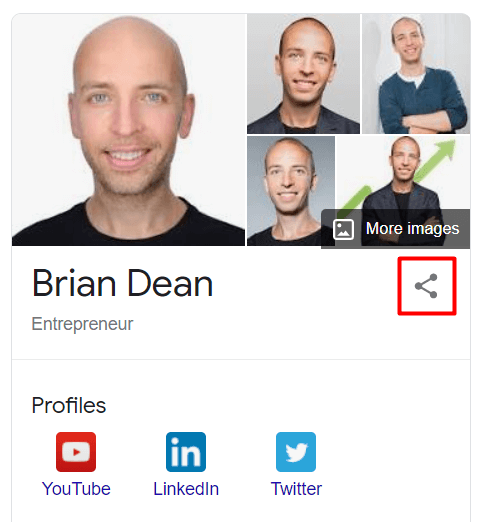
A személyséma alkalmazásának kézzelfogható előnye egy átfogó Tudásgráf, amely egy adott személyre vonatkozó összes részletet tartalmazza.

Ön is hallott már a Google EAT- járól. A személyjelölés a legegyszerűbb módja annak, hogy a Google-t mindenféle információval láthassa el a tartalomkészítők „szakértelméről” és „meghatalmazottságáról”.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": " Person ",
"name": " Arthur Andreyev ",
"image": " https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png ",
"jobTitle": " Email Marketer, Content Writer ",
"url": " https://www.link-assistant.com/news/author/arthur-andreyev/ ",
"sameAs": [
" https://twitter.com/Arthur_precious ",
" https://www.linkedin.com/in/arthur-andreyev-70699b155/ "
],
"worksFor": {
"@type": " Organization ",
"name": " SEO PowerSuite "
}
}
</script>A JSON-LD példákban már látottakon kívül ez a kódrészlet az új sameAs tulajdonsággal rendelkezik. Ez az a rész, ahol megoszthatja a közösségi profiljaira mutató linkeket, és minden olyan hiteles forrást, ahol a személy neve szerepel.
Ha már szerepel a Google Tudásgráfjában, győződjön meg róla, hogy megerősítette a kapcsolatot Ön, mint személy és a Grafikonja között (ha van Tudásgráf valakinek, akinek hasonló a neve, mint az Öné).
Ehhez először nyissa meg a Tudásgráf keresőeszközt, és ellenőrizze, hogy szerepel-e a listán. Ha igen, keresse meg a Google-ban a nevét, majd másolja ki a diagram URL-jét, és adja hozzá a strukturált adatok sameAs tulajdonához.

Ha javítani szeretné webhelye EAT-jét, feltétlenül adja hozzá ezeket a tulajdonságokat is a strukturált adatokhoz:
Miután hozzáadtam a fenti kódot az életrajzi oldalam <head> részéhez, a keresőmotorok könnyen elő tudják írni az alapvető információkat rólam.
A személyjelölés megvalósításának legjobb módja a Merkle Schema Markup Generator. Vagy egyszerűen felvesz egy kódrészletet közvetlenül fent, és lecserélheti a pirossal kiemelt értékeket a saját adataival.
Ha többet szeretne tenni, további tulajdonságokat találhat az egyes sémajelöléstípusokhoz. Itt található a személyjelölés tulajdonságainak listája.
A szervezet vagy a LocalBusiness az egyik legfontosabb séma, amelyet hozzáadhat vállalati webhelyéhez.
Ezeket a sématípusokat általában egyszer adják hozzá a kezdőlaphoz, a Rólunk oldalhoz vagy webhelye Kapcsolatfelvétel szakaszához, és segítenek meghatározni vállalkozása adatait a Google-lal.
És bár a Google kiválóan képes megérteni a vállalatával kapcsolatos alapvető információkat, a Szervezeti/HelyiVállalkozási séma végső megerősítésként szolgál arra, hogy az algoritmusok a tervezett módon működtek.
Jegyzet! Ügyeljen arra, hogy webhelye több oldalán ne használja a Szervezet vagy a LocalBusiness sémákat, mert ez megzavarhatja a keresőmotorokat.
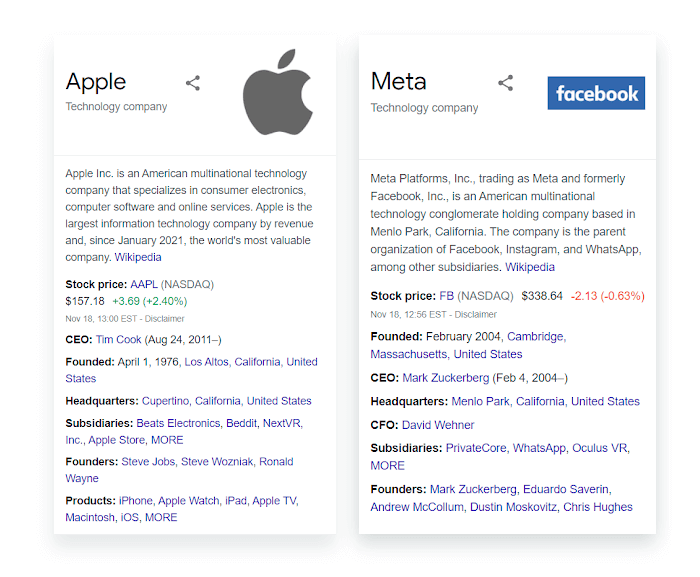
A Szervezet/LocalBusiness jelölés a webhely körüli entitásépítés következő fázisa.
Ha egyértelműen megadja a cégével vagy márkájával kapcsolatos összes részletet, a Google Tudásgráftal jutalmazhatja Önt.

Ha helyi vállalkozást vezet, a LocalBusiness jelölés hozzáadása növeli annak esélyét is, hogy megjelenjen a Tudásgráfban, amikor valaki az Ön éttermére, üzletére stb. keres.

Amellett, hogy javítja megjelenését a keresésben, a helyesen végrehajtott Szervezeti/Helyi Vállalkozási jelölés jelentősen fellendítheti az EAT erőfeszítéseit.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": " Organization ",
"name": " SEO PowerSuite ",
"description": " SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant. ",
"url": " https://link-assistant.com ",
"logo": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"email": " support@link-assistant.com ",
"address": {
"@type": "PostalAddress",
"addressCountry": " CY ",
"postalCode": " 1100 ",
"streetAddress": " 21-23 Louki Akrita "
},
"founder": {
"@type": "Person",
"name": " Aleh Barysevich ",
"gender": " Male ",
"jobTitle": " CMO ",
"image": " https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg ",
"sameAs": [
" https://twitter.com/ab80 ",
" https://www.linkedin.com/in/alehbarysevich/ "
]
},
"foundingDate": " 2005-02-07 ",
"sameAs": [
" https://www.crunchbase.com/organization/link-assistant-com ",
" https://www.facebook.com/linkassistant/ ",
" https://www.linkedin.com/company/seopowersuite/ ",
" https://twitter.com/seopowersuite ",
" https://www.youtube.com/user/LinkAssistantVideos "
],
"contactPoint": [
{
"@type": "ContactPoint",
"contactType": " customer service ",
"email": " support@link-assistant.com ",
"url": " https://link-assistant.com "
}
]
}
</script>Bár a fenti szervezetjelölési példa hosszabb, mint amit korábban láttunk, szerkezete meglehetősen egyszerű marad.
Az egyik legfontosabb elem itt a sameAs tulajdonság, ahol meg kell adni az összes forrást, amely megemlíti a cégét. A közösségi hálózatokon kívül feltétlenül hivatkozzon a Wikipédiára, a Crunchbase-re, a hivatalos cégadatokra vagy a vállalati oldalra az értékelési webhelyeken. Ez az információ harmadik fél általi megerősítésként szolgál az Ön vállalkozásának adataihoz, és nagyban növeli a hitelességet a keresőmotorok szemében.
A LocalBusiness jelölésnek ugyanaz a szerkezete, és az egyetlen dolog, amit módosítania kell, az a @type tulajdonság. Itt megadhatja vállalkozása rését is (étterem, pékség, fogorvos, körömszalon stb.).
Ha mondjuk egy helyi éttermet üzemeltet, fontolja meg az alábbi tulajdonságok hozzáadását:
Íme egy kis JSON-LD kód egy étteremhez:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " Restaurant ",
"name": " Dave's Steak House ",
"image": " https://example.com/photos/1x1/photo.jpg ",
"url": " http://www.example.com/restaurant-locations/manhattan ",
"telephone": " +12122459600 ",
"priceRange": " $$ ",
"menu": " http://www.example.com/menu ",
"servesCuisine": " American ",
"acceptsReservations": " true ",
"address": {
"@type": "PostalAddress",
"streetAddress": " 148 W 51st St ",
"addressLocality": " New York ",
"addressRegion": " NY ",
"postalCode": " 10019 ",
"addressCountry": " US "
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": " 4 ",
"bestRating": " 5 "
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Monday ",
" Tuesday ",
" Wednesday ",
" Thursday ",
" Sunday "
],
"opens": " 11:00 ",
"closes": " 23:00 "
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Friday ",
" Saturday "
],
"opens": " 16:00 ",
"closes": " 02:00 "
}],
"sameAs": [
" facebook.com/davessteakhouse ",
" twitter.com/davessteakhouse ",
" instagram.com/davessteakhouse "
]
}
</script>Hogyan hozza létre a szervezeti/helyi üzleti sémákat?
Javaslom a Merkle Schema Markup Generator használatát, mivel mindkét sémát kínál. Ha azonban Ön helyi vállalkozás, ugorjon közvetlenül a Google Structured Data Markup Helperhez. És természetesen veheti a JSON-LD mintámat, és egyszerűen lecserélheti a pirossal kiemelt értékeket.
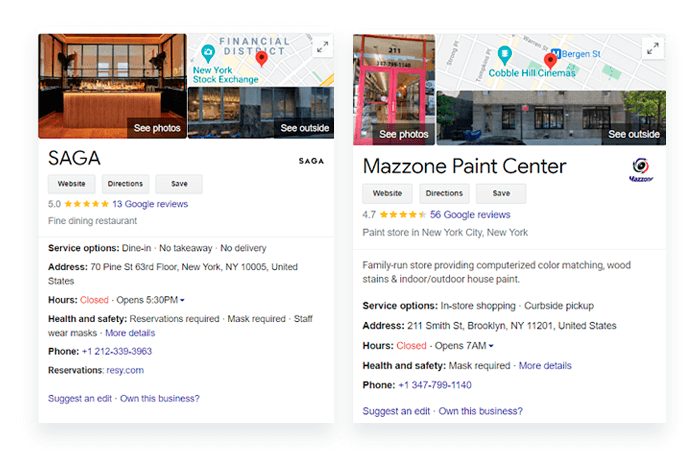
A termékjelölést a rendszer hozzáadja a webhely termékoldalaihoz, és javítja az értékesített termékek megjelenését a keresési eredmények között.
Ha e-kereskedelmi webhelyet üzemeltet, ne hagyja ki az ilyen típusú sémát, mivel közvetlenül segíthet abban, hogy termékeivel kitűnjön a SERP-ken.
Miután megfelelő terméksémát alkalmaz valamelyik termékoldalán, elvárhatja, hogy a Google a következőhöz hasonló részletes keresési kódrészlettel díjazza Önt:
Ez a részlet sokkal több részletet tartalmaz, mintha egy közönséges kék link lenne. A felhasználók pedig könnyen hozzájuthatnak a termékkel kapcsolatos alapvető információkhoz (értékelés, ár, elérhetőség), és összehasonlíthatják a versenytársakkal anélkül, hogy elhagynák a SERP-t.
A termékséma arra is lehetőséget ad, hogy megkapja a Termék jelvényt a Google Képek szolgáltatásban, amely segíthet a képnek kiemelkedni, és több felhasználót ösztönözni arra, hogy rákattintsanak, így nagyobb forgalmat irányíthat az online áruházba.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": " Apple AirPods Pro ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"description": " Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone. ",
"sku": " 0446310786 ",
"mpn": " 925872 ",
"brand": {
"@type": "Brand",
"name": " Apple "
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 4.4 ",
"reviewCount": " 89 "
},
"offers": {
"@type": "Offer",
"url": " https://example.com/airpods-pro ",
"priceCurrency": " USD ",
"price": " 197.99 ",
"priceValidUntil": " 2021-12-20 ",
"itemCondition": " https://schema.org/NewCondition ",
"availability": " https://schema.org/InStock "
}
}
</script>Ennél a kódrészletnél néhány olyan tulajdonságot érintek, amelyeket még nem láttunk:
Vegye figyelembe, hogy ha módosítja a termék bármely részletét az oldalon, ezeknek a változtatásoknak az elem strukturált adatjelölésében is tükröződniük kell.
Mint minden más strukturált adatjelölésnél, ez a kódminta rendelkezik a legkevesebb, de gyakran elegendő tulajdonságkészlettel, amelyet hozzáadhat.
Létrehozhatja saját termékjelölését a Google Structurated Data Markup Helper és a Merkle Schema Markup Generator segítségével egyaránt. Ha úgy érzi, hogy az általam megadott kódminta szerkesztése egyszerűbb feladat lesz, hajrá.
A navigációs útvonalak segítségével a felhasználók könnyebben navigálhatnak a webhelyen, és láthatják az oldal pozícióját a webhely hierarchiájában. A Breadcrumbs jelölés átviszi ezt az élményt a Google keresési kódrészletére.
Ma a Google könnyen megérti webhelye weboldalainak hierarchiáját, és a legtöbb esetben az URL felosztásával jeleníti meg a navigációs útvonalat. A kenyérmorzsa- jelölés nélkül azonban ezek a navigációs útvonalak gyakran nem felhasználóbarátak.
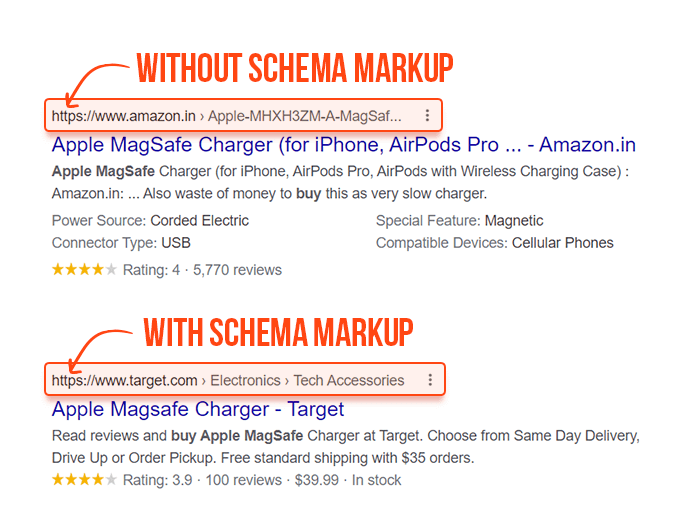
Itt van a két találat ugyanarra a keresési lekérdezésre. Az első jelölés nélküli, a második pedig a Breadcrumbs jelöléssel:

A megfelelő Breadcrumbs jelölés javítja a keresési kódrészlet megjelenését, és gyakran több kattintást eredményez webhelyére.
Ezenkívül a navigációs morzsa javítja webhelye belső hivatkozási struktúráját is. Ez egy nagyszerű módja annak, hogy megfelelően terjessze a linkeket webhelyén, és javítsa a helyezéseket.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BreadcrumbList ",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": " Books ",
"item": " https://example.com/books "
},{
"@type": "ListItem",
"position": 2,
"name": " Science Fiction ",
"item": " https://example.com/books/sciencefiction "
},{
"@type": "ListItem",
"position": 3,
"name": " Award Winners "
}]
}
</script>A fenti példa a következő navigációs útvonalat eredményezi a keresési kódrészlet felett:
Könyvek › Sci-fi › Díjnyertesek
A Google azt javasolja, hogy dolgozzon a Breadcrumbs jelölésen az adott oldal tipikus felhasználói elérési útját szem előtt tartva. Ez alapvetően azt jelenti, hogy nem kell megismételnie egy bizonyos URL szerkezetét a jelölésben, mivel sok elemének nincs értelme a felhasználók számára.
Ne feledje, hogy a strukturált adatoknak meg kell egyeznie az oldalon található tartalommal. Tehát ha alkalmazta a Breadcrumbs jelölést, ügyeljen arra, hogy ugyanazt a navigációs útvonalat adja hozzá valahol az oldalon, és kapcsolja össze az elemeit a megfelelő oldalakkal.
A kenyérmorzsa megfelelő helye a webhely tetején vagy a navigációs sáv alatt.
Így néz ki a SEO PowerSuite blogján:
Saját Breadcrumb strukturált adatjelölés létrehozásához ugorjon a Merkle Schema Markup Generator alkalmazásra. Vagy használja a fent megadott kódmintát.
A cikkséma az egyik legnépszerűbb jelölés, amely a cikkekhez és blogbejegyzésekhez adható.
Segít a Google-nak az Ön tartalommal kapcsolatos alapvető információk gyűjtésében, beleértve a címsorokat, a szerző adatait, a közzététel dátumát stb.
A cikkjelölés leggyakoribb típusai a következők:
Míg az első három használata a legelterjedtebb, a Google azt javasolja, hogy válassza ki a legspecifikusabb alkalmazható típust. Tehát, ha a cikke kifejezetten híreket közöl, lépjen a NewsArticle oldalra. Ha ez egy blogbejegyzés, válassza a Blogbejegyzés lehetőséget, és így tovább.
A cikkjelölés segít a keresőmotoroknak megérteni az Ön tartalmát, és további tippet ad arra vonatkozóan, hogy milyen címsorszöveg, kép és közzétételi dátum jelenjen meg a keresési eredményekben.
Ha webhelye erős EAT-jelekkel rendelkezik, és nincs oldallal kapcsolatos tapasztalata, akkor a cikkek jelölése növelheti az esélyét, hogy megjelenjen a Top Stories Carouselben.
Ez a körhinta egy SERP legtetején található, és az ott való megjelenés rengeteg forgalmat generálhat.
Ebben az útmutatóban többször is látott egy egyszerű cikkjelölési példát. Ezúttal ennek egy méretezhető változatát mutatom meg, és a Blogbejegyzés típust fogom használni.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BlogPosting ",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": " https://www.link-assistant.com/news/google-mum-update.html "
},
"headline": " Google's MUM: Search Updates and SEO Implications ",
"datePublished": " 2021-11-16 ",
"dateModified": " 2021-11-20 ",
"description": " Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it. ",
"image": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png ",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": " Andrei Prakharevich "
},
"publisher": {
"@type": " Organization ",
"name": " SEO PowerSuite ",
"logo": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"width": 400,
"height": 400 }
}
},
}
</script>A kód szerkezete változatlan marad. A mintában használt tulajdonságok a cikkséma minden típusához használhatók ( cikk, hírcikk, blogbejegyzés).
Néhány további tulajdonság hozzáadható az ilyen típusú jelölésekhez, ha meg szeretné erősíteni webhelye EAT-jét.
Először a Citation tulajdonság következik, amely a cikkben hivatkozott megbízható források listájának meghatározására szolgál.
A második, amely különösen előnyös az YMYL webhelyek számára, a reviewedBy tulajdonság. Ha orvosi, jogi vagy pénzügyi témákra összpontosít, és szakértő bírálókat használ a tartalomhoz, feltétlenül említse meg a cikk lektorát az oldalon és a cikk jelölésénél.
És végül...
A cikkjelölés generálásához azt javaslom, hogy használja a Merkle Schema Markup Generator programot, amely lehetővé teszi a szükséges cikktípus kiválasztását. Ha általános cikket jelöl meg, használhatja a Google Structured Data Markup Helpert.
Ha van útmutató oldala a webhelyén, használja ki a HowTo jelölést.
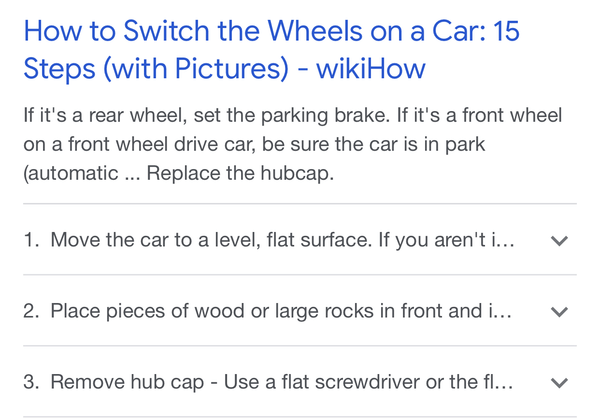
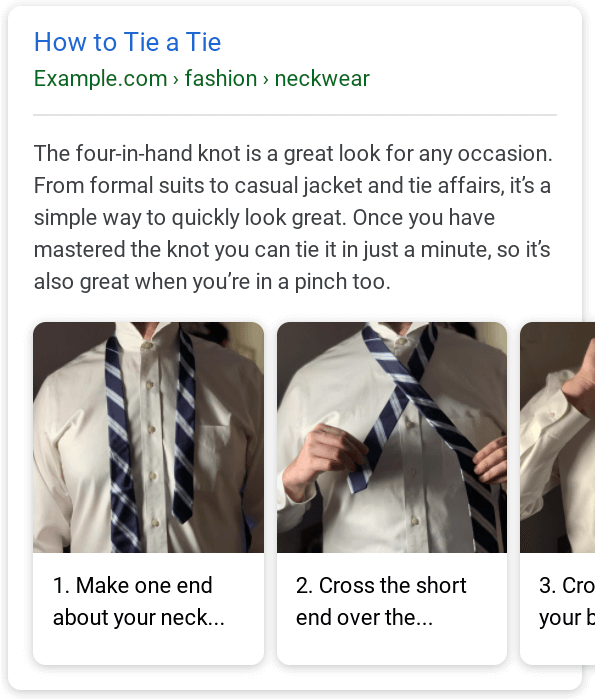
Ez a fajta jelölés alkalmazható olyan oldalakra, ahol elmagyarázza, hogyan lehet egy bizonyos célt lépésről lépésre végrehajtani. Mondja: Hogyan cseréljünk kereket vagy Hogyan cseréljünk izzót.
A HowTo jelöléssel a szövegen kívül videókat és képeket is használhat.
Miután megfelelően megjelölte az útmutató oldalait, a Google egy kiterjesztett kódrészlettel jutalmazhatja, amely leírja az útmutató lépéseit.
Ez lehet egy szöveges bővített találati kivonat:

Vagy egy bővített találati kivonat képekkel az egyes lépésekhez:

A Útmutató bővített találatok kivonatai nyilvánvaló előnyt jelentenek minden egyszerű keresési eredménnyel szemben, és jelentős forgalomnövelővé válhatnak webhelye számára.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": " How to generate markup using Google Markup Helper ",
"description": " This step-by-step guide will help you easily generate your own markup using Google Markup Helper. ",
"image": " https://example.com/image1.png ",
"totalTime": " PT5M ",
"tool": {
"@type": "HowToTool",
"name": " Google Markup Helper "
},
"step": [{
"@type": "HowToStep",
"text": " Open Google Markup Helper, choose the needed Schema type and insert the URL of the page ",
"name": " Open Google Markup Helper ",
"url": " https://www.google.com/webmasters/markup-helper/ "
},{
"@type": "HowToStep",
"text": " Highlight and mark all elements of your page. ",
"name": " Highlight and mark your content "
},{
"@type": "HowToStep",
"text": " Click CREATE HTML to generate the piece of JSON-LD code. Once you create HTML, add it to your site's <head> section. ",
"name": " Generate the piece of JSON-LD code and add it to your site "
}]
}
</script>Az imént elkészített HowTo jelölés nagyon egyszerű. Mivel az útmutató cikk sok lépést tartalmazhat, azt javaslom, hogy használja a Merkle Schema Markup Generatort a folyamat megkönnyítése érdekében.
A FAQPage jelölést azokon az oldalakon használják, ahol a gyakran ismételt kérdések listája található, rövid és átfogó válaszokkal.
A SEO PowerSuite-nál minden termék alatt található egy külön GYIK blokk:
Az ilyen blokkok tökéletes jelöltek a GYIK oldal jelölésére.
Ha van olyan oldala, ahol a válaszok nem véglegesek, és a felhasználók hozzáadhatják saját válaszaikat, akkor a GYIK oldal jelölését nem szabad használni. Ehelyett a QAPage jelölést kell használni.
A GYIK oldal séma átveszi a GYIK oldal kérdéseit és válaszait, és egyesíti őket a keresési eredmény kibővített részletében.
Így a felhasználók gyorsan választ kaphatnak kérdéseikre anélkül, hogy elhagynák a Google-t.
De mi haszna ennek a jelölésnek, ha ez valószínűleg csökkenti a forgalmat?
A valóságban a dolgok teljesen ellentétesek, és a GYIK gazdag keresési eredményei gyakran magasabb CTR-rel rendelkeznek. Ebben az esettanulmányban egy webhelyen 50%-kal nőtt a kattintások száma a GYIK keresési kivonatokkal.
Ezenkívül, ha pontos válaszokat ad a felhasználók kérdéseire, válasza a SERP legtetejére kerülhet.
Nézze meg, mi történik, ha rákeresek a Mi az e-mail marketing kifejezésre.
Nemcsak ez a keresési részlet foglalja el az első helyet, hanem sok SERP ingatlant is használ, ami kiemeli a többi keresési eredmény közül.
Más típusú jelölésekhez képest a GYIK oldal sémáját a Google nagyon gyorsan felveszi. Láttam néhány keresőoptimalizálót, akik arról számoltak be, hogy a jelölés alkalmazása után 30 percen belül megkapták a GYIK bővített találatok kivonatát.
Bár a FAQPage jelölés előnyei egyértelműek, az online vállalkozások kevesebb mint 1%-a használja. Így ez egy egyszerű módja a versenyelőny megszerzésének.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": " ✅ What is SEO PowerSuite software? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports. "
}
},{
"@type": "Question",
"name": " ✅ What SEO tools are included in SEO PowerSuite? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " 4 tools that make up SEO Powersuite are Rank Tracker for rank tracking, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users. "
}
},{
"@type": "Question",
"name": " ✅ Do you have a support service? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve. "
}
}]
}
</script>A GYIK oldal jelölése az egyik legegyszerűbb. Nagyon alapvető felépítésű, ahol először megadja a kérdést, majd megadja a választ.
A Google ilyen típusú jelölésekre vonatkozó irányelvei azt írják elő, hogy a kérdés és válasz teljes szövegét meg kell adni. Tehát a karakterek száma nincs korlátozva. A Google időnként nagyon hosszú válaszokat jelenít meg, de gyakrabban csonkolja a szöveget, és a teljes választ a Tovább gombra kattintva ellenőrizheti.
Emlékszel erre a képernyőképre a SEO PowerSuite GYIK blokkjával? A GYIK oldal jelölésének másodpercek alatti generálásához egyszerűen kimásoltam a kérdéseket és a válaszokat, és beillesztettem a Merkle Schema Markup Generatorba.
Ha szélesebb közönséget szeretne megcélozni GYIK oldalaival, először keressen kulcsszavakat.
Ehhez nyissa meg a Rank Tracker címet, és menjen a oldalra. Kulcsszókutatás > Kapcsolódó kérdések > Az emberek is kérdeznek. Adjon meg néhány kulcsszót, és várja meg, amíg az eszköz összegyűjti az összes kérdésötletet.
Ha történetesen főzőblogot vezetsz, biztosan érdekelni fog a Recept jelölés. Ezzel a jelöléssel strukturált adatokat adhat hozzá receptjeihez, és jobban kommunikálhatja a főzési folyamatot a Google-lal.
A megfelelő jelöléssel ellátott receptek a SERP legtetején jeleníthetők meg a Receptek karusszelben.
Ennek nyilvánvaló előnye, hogy a felhasználók nagyobb valószínűséggel kattintanak a kiemelt részletre, ahelyett, hogy lefelé görgetnének a keresési eredményoldalon.
A Google Képekben a jelöléssel ellátott receptek a Recept jelvényt is megkapják a Google-tól.

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": " Party Coffee Cake ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"author": {
"@type": "Person",
"name": " Mary Stone "
},
"datePublished": " 2018-03-10 ",
"description": " This coffee cake is awesome and perfect for parties. ",
"prepTime": " PT20M ",
"cookTime": " PT30M ",
"totalTime": " PT50M ",
"keywords": " cake for a party, coffee ",
"recipeYield": " 10 ",
"recipeCategory": " Dessert ",
"recipeCuisine": " American ",
"nutrition": {
"@type": "NutritionInformation",
"calories": " 270 calories "
},
"recipeIngredient": [
" 2 cups of flour ",
" 3/4 cup white sugar ",
" 2 teaspoons baking powder ",
" 1/2 teaspoon salt ",
" 1/2 cup butter ",
" 2 eggs ",
" 3/4 cup milk "
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": " Bake a cake ",
"text": " Bake a cake following the recipe ",
"url": " https://example.com/party-coffee-cake#step1 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
},
{
"@type": "HowToStep",
"name": "Enjoy",
"text": " Allow to cool and enjoy. ",
"url": " https://example.com/party-coffee-cake#step2 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 5 ",
"ratingCount": " 18 "
}
}
</script>Közelebbről megvizsgálva észreveheti, hogy a Recept jelölés nagyon hasonlít a Hogyan jelölésre.
A legtöbb tulajdonság jelentése egyértelmű a nevükből. Az egyetlen, amit itt tisztázni kell, az a receptYield. Ez alapvetően a recept által előállított mennyiség (pl. kiszolgált emberek száma, adagok száma stb.).
A HowTo jelöléshez hasonlóan javaslom a Merkle Schema Markup Generator használatát, mert a teljes kód kézi írása ijesztő feladat lehet, ha sok lépésből álló receptekről van szó.
A VideoObject séma hozzáadódik a webhelyén tárolt videókhoz.
Az ilyen típusú séma alapvető információkat nyújt a videóidról a Google számára. A megadható elemek közé tartozik a videó leírása, az időtartam, az indexkép URL-je és a feltöltés dátuma.
A megfelelően alkalmazott jelöléssel ellátott videók a SERP legtetején található Videók blokkban jeleníthetők meg.
De nem ez az egyetlen hely, ahol a strukturált adatok elvihetik a videóidat. Ahogy a Google állítja, a megjelölt videók a videókeresési eredményekben, a Google Képekben és a Google Discoverben is megjelenhetnek. Ez egy nagyszerű módja annak, hogy több felhasználót érjen el tartalmaival.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": " Cute puppy playing ",
"duration": " P10M ",
"uploadDate": " 2021-07-19 ",
"thumbnailUrl": " http://www.example.com/puppy.jpg ",
"description": " Watch this cute puppy playing with the ball ",
"contentUrl": " http://www.example.com/puppy_video.mp4 ",
"hasPart": [{
"@type": "Clip",
"name": " Puppy barks ",
"startOffset": 30,
"endOffset": 45,
"url": " http://www.example.com/example?t=30 "
},
{
"@type": "Clip",
"name": " Puppy plays with the ball ",
"startOffset": 111,
"endOffset": 150,
"url": " http://www.example.com/example?t=111 "
}]
}
</script>Ebben a kódmintában a legfontosabb rész a hasPart tulajdonság. Itt ki kell emelni a videó legfontosabb részeit, és mindegyiknél meg kell adni a kezdési ( startOffset) és a befejezési időpontot ( endOffset). Ennek eredményeként megjelenik a Kulcspillanatok panel a videód alatt a keresési eredmények között.
A VideoObject séma meglehetősen intuitív, így kiveheti a mintámat, és egyszerűen lecserélheti az értékeket. Vagy használhatja a Merkle Schema Markup Generatort.
Ez volt az a kilenc sématípus, amelyek a legtöbb SEO értéket hordozzák. Ha további sémákat szeretne felfedezni, amelyek SEO szempontból hasznosak lehetnek, nézze meg a Google Keresőgalériát.
Emberi tévedés mindig lehetséges, de ha strukturált adatokról van szó, a dolgokat mindig ellenőrizni kell.
Ha a strukturált adatok jelölése hibákat tartalmaz, akkor a legkevesebb arra számíthat, hogy nem fog megfelelően működni. Bizonyos esetekben a kontextushoz nem illeszkedő sémajelölés hozzáadása a Google-tól büntetést vonhat maga után.
Ennek elkerülése érdekében íme egy rövid lista a strukturált adatokról, amelyeket nem szabad:
Egyetlen kihagyott szimbólum a javascript kódban elavulttá teheti az egész jelölést. Éppen ezért KÖTELEZŐ ellenőrizni a kódot, mielőtt hozzáadná a webhelyéhez. E célokra használja a Google Rich Results Test vagy a Schema Markup Validator alkalmazást. Ez utóbbi kiterjesztett funkcionalitással rendelkezik, és nem csak a jelölés szerkezetét mutatja meg, hanem az esetleges hibákat is kiemeli, ha talál.
A JSON-LD kód a webhely bármely oldalához hozzáadható. De amit a jelölésben mond a Google-nak, annak meg kell egyeznie az oldal tartalmával is.
Ha a Google ilyen jelölésekkel való visszaélést észlel, először figyelmeztetést ad ki a Search Console-ban, és ha a probléma továbbra is fennáll, kézi műveletet hajt végre.
Az ilyen jelölésekkel való visszaélés egyik példája az, amikor egy elem értékelési jelölését a teljes kategóriára skálázzák. Ez büntetést is vonhat maga után a Google-tól.
Feltétlenül ellenőrizze és gondosan kövesse a Google strukturált adatokra vonatkozó általános irányelveit. Ez segít elkerülni a problémákat a jövőben.
Ha szeretné ellenőrizni a strukturált adatok fejlesztését a webhelyén, jelentkezzen be a Google Search Console-ba, lépjen a Javítások oldalra, és tekintse meg az oldalain alkalmazott különféle típusú strukturált adatok jelöléseinek állapotát.
Ha bármilyen hibát észlel, megkapja a pontos hibahelyeket és útmutatást a javításukhoz.
A strukturált adatok műszaki állapotának nyomon követése mellett mostantól a Search Console segítségével is nyomon követheti a teljesítményét a keresési eredmények között.
Lépjen a Teljesítmény > Keresési eredmények > Keresési megjelenés menüpontra, és tekintse meg az egyes továbbfejlesztett keresési eredmények kattintások és megjelenítések összegzését. Az oldal tetején kattintson az ÚJ lehetőségre, és alkalmazzon egy keresési megjelenési szűrőt, hogy megtekinthesse a továbbfejlesztett keresési eredmények teljesítményét az idő múlásával.
A strukturált adatok és a sémajelölések bonyolultnak tűnnek, de valójában könnyen megvalósíthatók, különösen az összes rendelkezésre álló eszközzel.
Ez egy hosszú útmutató volt, de remélem, ez ösztönözte Önt a strukturált adatok kipróbálására. Ha kihagytam volna néhány fontos információt, ne habozzon feltenni egy kérdést privát Facebook-közösségünkben.