109707
•
20 perces olvasás
•


Ez az ellenőrző lista leírja a műszaki helyszíni ellenőrzés összes anyáját és csavarját, az elmélettől a gyakorlatig.
Megtudhatja, milyen technikai fájlok léteznek, miért fordulnak elő SEO-problémák, és hogyan lehet ezeket a jövőben kijavítani és megelőzni, hogy mindig biztonságban legyen a rangsor hirtelen csökkenése ellen.
Útközben bemutatok néhány népszerű és kevéssé ismert SEO audit eszközt, amellyel problémamentesen elvégezheti a webhely technikai auditját.
A technikai SEO ellenőrzőlistában szereplő lépések száma a céloktól és a vizsgálni kívánt webhelyek típusától függ. Célunk, hogy ezt az ellenőrző listát univerzálissá tegyük, lefedje a technikai SEO auditok minden fontos lépését.
1. Hozzáférés a webhelyelemzésekhez és a webmestereszközökhöz
Webhelye műszaki ellenőrzésének elvégzéséhez analitikai és webmestereszközökre lesz szüksége, és nagyszerű, ha ezeket már beállította webhelyén. A Google Analytics , a Google Search Console , a Bing Webmaster Tools és hasonlók segítségével már nagy mennyiségű adatra van szükség az alapvető webhely-ellenőrzéshez .
2. Ellenőrizze a tartomány biztonságát
Ha egy meglévő webhelyet auditál, amely leesett a rangsorolásról, akkor mindenekelőtt zárja ki annak lehetőségét, hogy a domain keresőmotor-szankciók alá essen.
Ehhez keresse fel a Google Search Console-t. Ha webhelyét megbüntették black-hat linképítés miatt, vagy ha feltörték, a konzol Biztonság és kézi műveletek lapján megjelenik egy megfelelő értesítés. Mielőtt folytatná webhelye műszaki ellenőrzését, mindenképpen foglalkozzon az ezen a lapon látható figyelmeztetéssel. Ha segítségre van szüksége, tekintse meg útmutatónkat a kézi és algo büntetések kezelésével kapcsolatban .
Ha egy vadonatúj webhelyet vizsgál, amelynek megjelenése esedékes, győződjön meg arról, hogy domainje nincs-e veszélyben. A részletekért olvassa el útmutatónkat arról, hogyan válasszon ki lejárt domaineket, és hogyan ne kerüljön csapdába a Google homokozójába a webhely indításakor.
Most, hogy az előkészítő munkával végeztünk, lépjünk tovább lépésről lépésre weboldala technikai SEO auditjára.
Általánosságban elmondható, hogy az indexelési problémáknak két típusa van. Az egyik az, amikor egy URL nincs indexelve, pedig állítólagosnak kell lennie. A másik az, amikor egy URL indexelve van, bár ennek nem kellene lennie. Tehát hogyan ellenőrizheti webhelye indexelt URL-címeinek számát?
Ha látni szeretné, hogy webhelyének mekkora része került ténylegesen a keresési indexbe, tekintse meg a Google Search Console Lefedettségi jelentését. A jelentés megmutatja, hogy hány oldala van jelenleg indexelve, hány van kizárva, és milyen indexelési problémák vannak webhelyén.
Az indexelési problémák első típusát rendszerint hibaként jelölik meg. Indexelési hibák akkor fordulnak elő, ha egy oldal indexelésére kérte a Google-t, de az le van tiltva. Például egy oldalt hozzáadtak egy webhelytérképhez, de a noindex címkével van megjelölve, vagy a robots.txt blokkolja.
A másik típusú indexelési probléma az, ha az oldal indexelve van, de a Google nem biztos abban, hogy indexelni kellett volna. A Google Search Console-ban ezek az oldalak általában Érvényes és figyelmeztetésekkel vannak megjelölve.
Egy adott oldal esetén futtassa az URL-ellenőrző eszközt a Search Console-ban, és ellenőrizze, hogyan látja azt a Google keresőrobotja. Nyomja meg a megfelelő fület, vagy illessze be a teljes URL-t a felső keresősávba, és a rendszer lekéri az URL-lel kapcsolatos összes információt, úgy, ahogy azt legutóbb a keresőbot vizsgálta.
Ezután kattintson az Élő URL tesztelése lehetőségre, és további részleteket tekinthet meg az oldalról: válaszkód, HTML-címkék, az első képernyő képernyőképe stb.
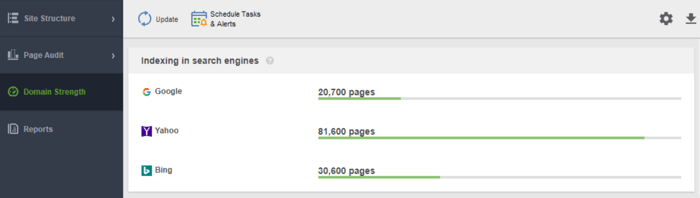
Egy másik eszköz az indexelés figyelésére a WebSite Auditor . Indítsa el a szoftvert, és illessze be webhelye URL-címét egy új projekt létrehozásához, és folytassa a webhely ellenőrzését. A feltérképezés befejeztével minden problémát és figyelmeztetést látni fog a WebSite Auditor Webhelystruktúra moduljában. A Domain Strength jelentésben ellenőrizze az indexelt oldalak számát, nemcsak a Google-ban, hanem más keresőmotorokban is.

A WebSite Auditorban testreszabhatja a webhely vizsgálatát, válasszon egy másik keresőbotot, és adja meg a feltérképezési beállításokat. A SEO pók Projektbeállításaiban adja meg a keresőrobotot és egy adott felhasználói ügynököt. Válassza ki, hogy milyen típusú erőforrásokat szeretne megvizsgálni a feltérképezés során (vagy ellenkezőleg, kihagyja a vizsgálatot). Arra is utasíthatja a bejárót, hogy ellenőrizze az aldomaineket és a jelszóval védett webhelyeket, figyelmen kívül hagyja a speciális URL-paramétereket stb.
Tekintse meg ezt a részletes videót, amelyből megtudhatja, hogyan állíthatja be projektjét és elemezheti a webhelyeket.
Minden alkalommal, amikor egy felhasználó vagy egy keresőrobot kérést küld a webhely adatait hordozó szervernek, a naplófájl rögzít egy bejegyzést erről. Ez a leghelyesebb és legmegfelelőbb információ a webhely feltérképező robotjairól és látogatóiról, az indexelési hibákról, a feltérképezési költségkeret pazarlásáról, az ideiglenes átirányításokról és egyebekről. Mivel nehéz lehet a naplófájlokat manuálisan elemezni, szüksége lesz egy naplófájl-elemző programra.
Bármelyik eszközt is választja, az indexelt oldalak számának közel kell lennie a webhely tényleges oldalainak számához.
Most pedig térjünk át arra, hogyan szabályozhatja webhelye feltérképezését és indexelését.
Alapértelmezés szerint, ha nem rendelkezik feltérképezési vezérlőkkel rendelkező technikai SEO-fájlokkal, a keresőrobotok továbbra is felkeresik webhelyét, és úgy térképezik fel, ahogy van. A technikai fájlok azonban lehetővé teszik annak szabályozását, hogy a keresőrobotok hogyan térképezzék fel és indexeljék az oldalakat, ezért ezek használata erősen ajánlott, ha webhelye nagy. Az alábbiakban bemutatunk néhány módszert az indexelési/feltérképezési szabályok módosítására:
Szóval, hogyan teheti gyorsabbá a Google indexelését webhelye mindegyikével?
A webhelytérkép egy technikai keresőoptimalizálási fájl, amely felsorolja a webhelyén található összes oldalt, videót és egyéb erőforrást, valamint a köztük lévő kapcsolatokat. A fájl megmondja a keresőmotoroknak, hogyan térképezzék fel hatékonyabban webhelyét, és kulcsfontosságú szerepet játszik a webhely hozzáférhetőségében.
Egy webhelynek akkor van szüksége webhelytérképre, ha:
Különböző típusú webhelytérképeket szeretne hozzáadni webhelyéhez, leginkább az Ön által kezelt webhely típusától függően.
A HTML oldaltérkép emberi olvasók számára készült, és a webhely alján található. Ennek azonban kevés a SEO értéke. A HTML-webhelytérkép az elsődleges navigációt jeleníti meg az emberek számára, és általában a webhely fejléceiben található hivatkozásokat replikálja. Eközben a HTML-webhelytérképek segítségével javítható a főmenüben nem szereplő oldalak hozzáférhetősége.
A HTML-oldaltérképekkel ellentétben az XML-oldaltérképek egy speciális szintaxisnak köszönhetően géppel is olvashatók. Az XML-webhelytérkép a gyökértartományban található, például: https://www.link-assistant.com/sitemap.xml. Az alábbiakban a megfelelő XML-webhelytérkép létrehozásához szükséges követelményeket és jelölőcímkéket tárgyaljuk.
Ez egy alternatív webhelytérkép a keresőrobotok számára. A TXT webhelytérkép egyszerűen felsorolja az összes webhely URL-jét, anélkül, hogy a tartalommal kapcsolatban további információt adna.
Az ilyen típusú webhelytérképek hatalmas képtárak és nagy méretű képek esetén hasznosak, és segítik őket a Google Képkeresőben való rangsorolásában. A Kép-webhelytérképen további információkat adhat meg a képről, például földrajzi helyről, címről és licencről. Minden oldalon legfeljebb 1000 kép szerepelhet.
Video-webhelytérképekre van szükség az oldalain tárolt videotartalmakhoz, hogy azok jobb helyezést érjenek el a Google Videókeresőben. Bár a Google javasolja a strukturált adatok használatát a videókhoz, a webhelytérkép is hasznos lehet, különösen akkor, ha sok videótartalom van egy oldalon. A Video-webhelytérképen további információkat adhat hozzá a videóhoz, például címet, leírást, időtartamot, indexképeket, és még akkor is, ha családbarát a Biztonságos kereséshez.
Többnyelvű és többrégiós webhelyek esetén a keresőmotorok többféleképpen is meghatározhatják, hogy egy adott helyen melyik nyelvi verziót jelenítsék meg. A hreflangok a honosított oldalak kiszolgálásának számos módja egyike, és ehhez használhat egy speciális hreflang webhelytérképet. A hreflang webhelytérkép magát az URL-t listázza ki az oldal nyelvi/régiókódját jelző gyermek elemmel együtt.
Ha hírblogot vezet, a News-XML webhelytérkép hozzáadása pozitívan befolyásolhatja a Google Hírekben elért helyezését. Itt adhat meg információkat a címről, a nyelvről és a megjelenés dátumáról. Legfeljebb 1000 URL-címet adhat hozzá a Hírek webhelytérképéhez. Az URL-ek nem lehetnek két napnál régebbiek, ezután törölheti őket, de 30 napig az indexben maradnak.
Ha webhelye rendelkezik RSS-hírcsatornával, beküldheti a hírcsatorna URL-címét webhelytérképként. A legtöbb blogszoftver képes hírcsatornát létrehozni, de ez az információ csak a legutóbbi URL-ek gyors megtalálásához hasznos.
Manapság a leggyakrabban használt XML-oldaltérkép, ezért tekintsük át röviden az XML-oldaltérkép-generálás főbb követelményeit:
Az XML webhelytérkép UTF-8 kódolású, és kötelező címkéket tartalmaz egy XML elemhez:
Így fog kinézni egy egyszerű példa egy egybejegyzéses XML-webhelytérképre
Vannak opcionális címkék, amelyek jelzik az oldalfeltérképezések prioritását és gyakoriságát – <priority>, <changefreq> (a Google jelenleg figyelmen kívül hagyja őket), és a <lastmod> érték, ha az pontos (például egy oldal legutóbbi módosításához képest). .
A webhelytérképek tipikus hibája az, hogy nincs érvényes XML-webhelytérkép egy nagy tartományban. A WebSite Auditor segítségével ellenőrizheti a webhelytérkép meglétét a sajátján. Az eredményeket a Webhelynapló > Indexelés és feltérképezés szakaszban találja.
Ha nincs webhelytérképe, akkor most azonnal hozzon létre egyet. Gyorsanlétrehozhatja a webhelytérképet a WebSite Auditor Webhelyeszközeivel , amikor átvált az Oldalak szakaszra.
És tájékoztassa a Google-t webhelytérképéről. Ehhez megteheti
A tény az, hogy a webhelytérkép nem garantálja, hogy minden oldala indexelve vagy akár feltérképezve lesz . Vannak más technikai SEO-források is, amelyek célja a webhelyindexálás javítása. A következő lépésekben áttekintjük őket.
A robots.txt fájl közli a keresőmotorokkal, hogy a robot mely URL-címekhez férhet hozzá az Ön webhelyén. Ez a fájl arra szolgál, hogy elkerülje a szerver túlterhelését kérésekkel, és kezelje a feltérképezési forgalmat . A fájlt általában a következőkre használják:
A Robots.txt a tartomány gyökerébe kerül, és minden aldomainnek külön fájllal kell rendelkeznie. Ne feledje, hogy nem haladhatja meg az 500 kB-ot, és 200-as kóddal kell válaszolnia.
A robots.txt fájl szintaxisa engedélyezési és tiltási szabályokkal is rendelkezik:
A különböző keresőmotorok eltérően követhetik az irányelveket. Például a Google felhagyott az irányelvek használatával noindex, crawl-delay és nofollow a robots.txt fájlból. Emellett léteznek speciális bejárók, mint például a Googlebot-Image, Bingbot, Baiduspider-image, DuckDuckBot, AhrefsBot stb. Tehát minden keresőrobothoz megadhat szabályokat, vagy csak néhányhoz külön szabályokat.
Az utasítások írása a robots.txt fájlhoz meglehetősen bonyolult lehet, ezért itt az a szabály, hogy kevesebb utasítás és több józan ész legyen. Az alábbiakban néhány példa látható a robots.txt fájl beállítására.
Teljes hozzáférés a domainhez. Ebben az esetben a tiltó szabály nincs kitöltve.
Egy gazdagép teljes blokkolása.
Az utasítás nem engedélyezi az összes URL feltérképezését, amely a domain név utáni feltöltéssel kezdődik.
Az utasítás nem teszi lehetővé a Googlebot-News számára, hogy a hírek mappában lévő összes gif-fájlt feltérképezze.
Ne feledje, hogy ha beállít néhány általános A utasítást az összes keresőmotorhoz és egy szűk B utasítást egy adott bothoz, akkor az adott bot követheti a szűk utasítást, és végrehajthatja az összes többi általános szabályt, ahogyan azt a bot alapértelmezés szerint beállítja. nem korlátozza az A szabály. Például, mint az alábbi szabályban:
Itt az AdsBot-Google-Mobile feltérképezheti a tmp mappában lévő fájlokat a helyettesítő * jellel ellátott utasítás ellenére.
A robots.txt fájlok egyik tipikus felhasználási módja a webhelytérkép helyének jelzése. Ebben az esetben nem kell megemlítenie a felhasználói ügynököket, mivel a szabály minden bejáróra vonatkozik. A webhelytérképnek nagybetűs S betűvel kell kezdődnie (ne feledje, hogy a robots.txt fájl megkülönbözteti a kis- és nagybetűket), és az URL-nek abszolútnak kell lennie (azaz a teljes domain névvel kell kezdődnie).
Ne feledje, hogy ha egymásnak ellentmondó utasításokat ad meg, a robotrobotok a hosszabb utasításnak adnak elsőbbséget. Például:
Itt az /admin/js/global.js szkript az első utasítás ellenére továbbra is engedélyezett lesz a bejárók számára. Az admin mappában lévő összes többi fájl továbbra sem engedélyezett.
A robots.txt fájl elérhetőségét a WebSite Auditorban ellenőrizheti. Lehetővé teszi a fájl létrehozását is a robots.txt generátor eszközzel , majd FTP-n keresztül mentheti vagy közvetlenül feltöltheti a webhelyre.
Ügyeljen arra, hogy a robots.txt fájl nyilvánosan elérhető, és előfordulhat, hogy néhány oldalt felfed, ahelyett, hogy elrejti őket. Ha el szeretne rejteni néhány privát mappát, tegye őket jelszóval védetté.
Végül a robots.txt fájl nem garantálja, hogy a tiltott oldalt nem térképezi fel vagy indexeli . Ha blokkolja a Google-t az oldal feltérképezésében, akkor az valószínűleg eltávolítja azt a Google indexéből, azonban a keresőrobot továbbra is feltérképezheti az oldalt néhány, arra mutató linket követően. Tehát itt van egy másik módja annak, hogy megakadályozzuk az oldal feltérképezését és indexelését – a metarobotok.
A metarobotok címkéi nagyszerű módjaannak, hogy utasítsák a robotokat az egyes oldalak kezelésére. A meta robots címkék a HTML-oldal <head> részéhez kerülnek, így az utasítások az egész oldalra vonatkoznak. Több utasítást is létrehozhat a robots metacímke direktívák vesszőkkel való kombinálásával vagy több metacímke használatával. Így nézhet ki:
Megadhat például meta robots címkéket különböző bejárókhoz
A Google megérti az alábbi címkéket:
Az ellentétes index / follow / archiválás címkék felülírják a megfelelő tiltó direktívákat. Vannak más címkék is, amelyek megmondják, hogyan jelenhet meg az oldal a keresési eredmények között, például snippet / nosnippet / notranslate / nopagereadaloud / noimageindex .
Ha más keresőmotorokhoz érvényes, de a Google számára ismeretlen címkéket használ, a Googlebot egyszerűen figyelmen kívül hagyja azokat.
A metacímkék helyett válaszfejlécet is használhat nem HTML-forrásokhoz , például PDF-ekhez, videó- és képfájlokhoz. Állítsa be, hogy a válaszában egy X-Robots-Tag fejlécet adjon vissza noindex vagy none értékkel.
Irányelvek kombinációjával is meghatározhatja, hogy a kódrészlet hogyan fog kinézni a keresési eredmények között, például max-image-preview: [setting] vagy nosnippet vagy max-snippet: [number] stb.
Az X-Robots-Tag-et hozzáadhatja a webhely HTTP-válaszaihoz a webhely webszerver-szoftverének konfigurációs fájljain keresztül. A feltérképezési direktívák globálisan alkalmazhatók a webhelyen az összes fájlra, valamint az egyes fájlokra is , ha megadja a pontos nevüket.
A WebSite Auditor segítségével gyorsan áttekintheti az összes robotra vonatkozó utasítást. Nyissa meg a Webhely szerkezete > Minden erőforrás > Belső erőforrások menüpontot , és ellenőrizze a Robotok utasításai oszlopot. Itt találja a nem engedélyezett oldalakat és az alkalmazott módszert: robots.txt, metacímkék vagy X-Robots-tag.
A webhelyet tároló szerver HTTP-állapotkódot generál, amikor válaszol egy ügyfél, böngésző vagy bejáró kérésére. Ha a szerver 2xx állapotkóddal válaszol, akkor a kapott tartalom indexelhető. Más válaszok 3xx és 5xx között azt jelzik, hogy probléma van a tartalom megjelenítésével. Íme néhány jelentése a HTTP állapotkód válaszainak:
A 301-es átirányításokat akkor használják, ha:
302 ideiglenes átirányítás
Az ideiglenes 302-es átirányítást csak ideiglenes oldalakon szabad használni. Például, amikor újratervez egy oldalt, vagy tesztel egy új oldalt, és visszajelzést gyűjt, de nem szeretné, hogy az URL leessen a rangsorolásról.
304 a gyorsítótár ellenőrzéséhez
A 304-es válaszkódot az összes legnépszerűbb keresőmotor támogatja, mint például a Google, a Bing, a Baidu, a Yandex stb. A 304-es válaszkód helyes beállítása segít a botnak megérteni, mi változott az oldalon a legutóbbi feltérképezése óta. A bot HTTP-kérelmet küld: If-Modified-Since. Ha az utolsó feltérképezési dátum óta nem észlel változást, akkor a keresőrobotnak nem kell újra feltérképeznie az oldalt. A felhasználó számára ez azt jelenti, hogy az oldal nem töltődik be teljesen újra, és a tartalma a böngésző gyorsítótárából kerül ki.
A 304-es kód a következőket is segíti:
Fontos, hogy ne csak az oldal tartalmának, hanem a statikus fájlok, például képek vagy CSS-stílusok gyorsítótárazását is ellenőrizze. Vannak speciális eszközök, mint például ez , a 304-es válaszkód ellenőrzésére.
A szerver válaszkóddal kapcsolatos problémák leggyakrabban akkor jelentkeznek, amikor a bejárók folyamatosan követik a törölt vagy áthelyezett oldalakra mutató belső és külső hivatkozásokat, és 3xx és 4xx választ kapnak.
A 404-es hiba azt jelzi, hogy egy oldal nem érhető el, és a szerver a megfelelő HTTP-állapotkódot küldi el a böngészőnek – 404-es nem található.
Vannak azonban lágy 404-es hibák , amikor a szerver elküldi a 200 OK válaszkódot, de a Google szerint ennek 404-nek kell lennie. Ez azért fordulhat elő, mert:
A WebSite Auditor Site Audit moduljában tekintse át a 4xx, 5xx válaszkóddal rendelkező erőforrásokat az Indexelés és feltérképezhetőség lapon, valamint egy külön szakaszt a Hivatkozások lapon a hibás hivatkozások számára.
Néhány egyéb gyakori átirányítási probléma 301/302-es válaszokkal:
Az összes 301-es és 302-es átirányítással rendelkező oldalt megtekintheti a Webhelynapló Webhely-ellenőrzés > Átirányítások részében.
A többszörözés komoly problémát jelenthet a webhelyek feltérképezése során. Ha a Google ismétlődő URL-eket talál , akkor eldönti, hogy melyikük legyen az elsődleges oldal, és gyakrabban fogja feltérképezni, míg az ismétlődők ritkábban kerülnek feltérképezésre, és egyáltalán kieshetnek a keresési indexből. Biztos megoldás, ha az egyik ismétlődő oldalt kanonikusnak, a főoldalnak jelöljük. Ez megtehető a rel=”canonical” attribútum segítségével, amelyet az oldalak HTML-kódjában vagy a webhely HTTP-fejléc válaszaiban kell elhelyezni.
A Google gyűjtőoldalakat használ az Ön tartalmának és minőségének értékelésére, és leggyakrabban a keresési eredmények gyűjtőoldalakra mutatnak, kivéve, ha a keresőmotorok egyértelműen azonosítják, hogy valamelyik nem gyűjtőoldal jobban megfelel a felhasználónak (például mobilfelhasználó vagy egy kereső egy adott helyen).
Így a releváns oldalak kanonizálása segít:
Az ismétlődő problémák azt jelentik, hogy több URL-en azonos vagy hasonló tartalom jelenik meg. Gyakran előfordul, hogy a duplikációk automatikusan megjelennek a weboldalon történő technikai adatkezelés miatt.
Egyes CMS-ek a rossz beállítások miatt automatikusan ismétlődő problémákat generálhatnak. Például több URL is létrehozható különböző webhely-könyvtárakba, és ezek ismétlődő címek:
A lapozás is duplikációs problémákat okozhat, ha helytelenül hajtják végre. Például a kategóriaoldal és az 1. oldal URL-je ugyanazt a tartalmat mutatja, ezért ismétlődőként kezelik. Ilyen kombináció nem létezhet, vagy a kategóriaoldalt kanonikusként kell megjelölni.
A rendezési és szűrési eredmények ismétlődésként jelenhetnek meg. Ez akkor fordul elő, amikor webhelye dinamikus URL-eket hoz létre a keresési vagy szűrési lekérdezésekhez. Olyan URL-paramétereket fog kapni, amelyek lekérdezési karakterláncok vagy URL-változók álneveit képviselik. Ezek az URL-ek kérdőjelet követő részei.
Ha meg szeretné akadályozni, hogy a Google feltérképezzen egy csomó közel azonos oldalt, állítsa be bizonyos URL-paraméterek figyelmen kívül hagyását. Ehhez indítsa el a Google Search Console-t, és lépjen a Régi eszközök és jelentések > URL-paraméterek menüpontra . Kattintson a jobb oldalon található Szerkesztés lehetőségre , és mondja meg a Google-nak, hogy mely paramétereket hagyja figyelmen kívül – a szabály az egész webhelyen érvényes lesz. Ne feledje, hogy a Paraméter eszköz haladó felhasználók számára készült, ezért pontosan kell kezelni.
Az ismétlődési probléma gyakran fordul elő olyan e-kereskedelmi webhelyeken, amelyek lehetővé teszik a fazettált szűrőnavigációt , három, négy és több kritériumra szűkítve a keresést. Íme egy példa arra, hogyan állíthat be feltérképezési szabályokat egy e-kereskedelmi webhelyen: tárolja a hosszabb, szűkebb keresési eredményeket tartalmazó URL-eket egy adott mappában, és tiltsa le a robots.txt szabály által.
A webhely szerkezetének logikai hibái duplikációt okozhatnak. Ez akkor fordulhat elő, ha termékeket értékesít, és egy termék különböző kategóriákba tartozik.
Ebben az esetben a termékeknek csak egy URL-en keresztül kell elérhetőnek lenniük. Az URL-ek teljes ismétlődésnek minősülnek, és károsan befolyásolják a SEO-t. Az URL-t a CMS megfelelő beállításain keresztül kell hozzárendelni, egyedi URL-t generálva egy oldalhoz.
A részleges többszörözés gyakran előfordul a WordPress CMS-ben, például címkék használatakor. Míg a címkék javítják a webhelykeresést és a felhasználói navigációt, a WP-webhelyek olyan címkeoldalakat hoznak létre, amelyek egybeeshetnek a kategórianevekkel, és hasonló tartalmat képviselnek a cikkrészlet előnézetéből. A megoldás az, ha okosan használjuk a címkéket, és csak korlátozott számút adunk hozzá. Vagy hozzáadhat egy meta robots noindex dofollow-t a címkeoldalakhoz.
Ha úgy dönt, hogy webhelye külön mobilverzióját jeleníti meg, és különösen AMP-oldalakat hoz létre a mobilkereséshez, akkor előfordulhat, hogy ilyen másolatai vannak.
Egy oldal ismétlődésének jelzésére használhat egy <link> címkét a HTML-kód fejrészében. Mobilverziók esetén ez lesz a linkcímke rel=“alternate” értékkel, például:
Ugyanez vonatkozik az AMP-oldalakra is (amelyek nem divatosak, de továbbra is használhatók mobilos eredmények megjelenítésére). Tekintse meg útmutatónkat az AMP-oldalak megvalósításáról .
A lokalizált tartalom megjelenítésének többféle módja van. Ha a tartalmat különböző nyelvi/helyszíni változatokban jeleníti meg, és csak a webhely fejlécét/láblécét/navigációját fordította le, de a tartalom ugyanazon a nyelven marad, az URL-címeket ismétlődőként kezeli a rendszer.
Többnyelvű és többrégiós webhelyek megjelenítésének beállítása hreflang címkék segítségével, hozzáadva a támogatott nyelv/régió kódokat a HTML-hez, HTTP válaszkódokhoz vagy az oldaltérképhez.
A webhelyek általában elérhetők „www” domainnévvel vagy anélkül. Ez a probléma meglehetősen gyakori, és az emberek www és nem www verziókra is hivatkoznak. Ennek kijavításával megakadályozhatja, hogy a keresőmotorok egy webhely két verzióját indexeljék. Bár az ilyen indexálás nem jár büntetéssel, a legjobb gyakorlat egy verzió prioritásként való beállítása.

A Google a HTTPS-t részesíti előnyben, mint a HTTP-t, mivel a legtöbb webhelyen erősen ajánlott a biztonságos titkosítás (különösen tranzakciók lebonyolításakor és érzékeny felhasználói adatok gyűjtésekor). Néha a webmesterek technikai problémákkal szembesülnek az SSL-tanúsítványok telepítésekor és a webhely HTTP/HTTPS-verzióinak beállításakor. Ha egy webhely érvénytelen (nem megbízható vagy lejárt) SSL-tanúsítvánnyal rendelkezik, a legtöbb webböngésző megakadályozza, hogy a felhasználók meglátogassák az Ön webhelyét azáltal, hogy értesíti őket a „nem biztonságos kapcsolatról”.
Ha webhelyének HTTP- és HTTPS-verziója nincs megfelelően beállítva, mindkettőt indexelhetik a keresőmotorok, és duplikált tartalomproblémákat okozhatnak, amelyek alááshatják webhelye rangsorolását.
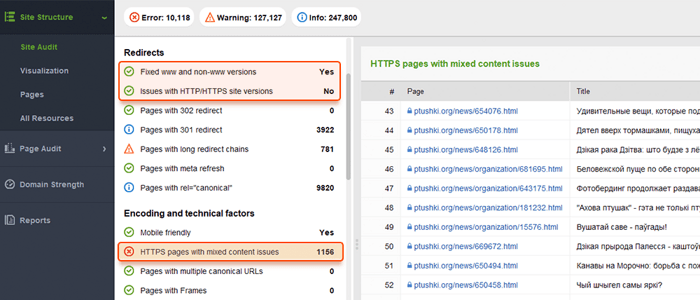
Ha webhelye már (részben vagy teljesen) HTTPS-t használ, fontos, hogy a SEO webhely-audit részeként kiküszöbölje a gyakori HTTPS-problémákat. Különösen ügyeljena vegyes tartalom ellenőrzésére a Webhely-ellenőrzés > Kódolás és technikai tényezők részben.
Vegyes tartalommal kapcsolatos problémák merülnek fel, ha egy egyébként biztonságos oldal a tartalom egy részét (képeket, videókat, szkripteket, CSS-fájlokat) nem biztonságos HTTP-kapcsolaton keresztül tölti be. Ez gyengíti a biztonságot, és megakadályozhatja, hogy a böngészők betöltsék a nem biztonságos tartalmat vagy akár a teljes oldalt.
A problémák elkerülése érdekében a .htaccess fájlban beállíthatja és megtekintheti webhelye elsődleges www vagy nem www verzióját. Ezenkívül állítsa be az előnyben részesített domaint a Google Search Console-ban, és tüntesse fel a HTTPS-oldalakat gyűjtőként.
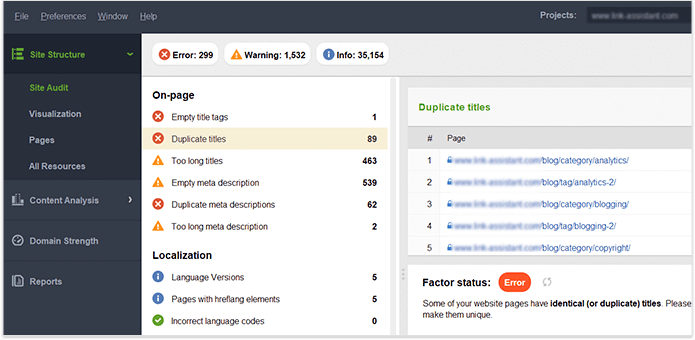
Ha már teljes mértékben kézben tartod a saját webhelyed tartalmát, győződjön meg arról, hogy nincsenek ismétlődő címek, címsorok, leírások, képek stb. A webhelyszerte ismétlődő tartalomra vonatkozó tippért tekintse meg a Website Auditor webhely-ellenőrzési programjának On-oldal szakaszát. Irányítópult. A duplikált címekkel és meta-leíró címkékkel rendelkező oldalak valószínűleg majdnem azonos tartalommal is rendelkeznek.

Foglaljuk össze, hogyan fedezzük fel és javítjuk ki az indexelési problémákat. Ha követte a fenti tippeket, de egyes oldalai még mindig nem szerepelnek az indexben, az alábbiakban összefoglaljuk, miért történhetett ez:
Miért van indexelve egy oldal, bár nem kellene?
Ne feledje, hogy egy oldal letiltása a robots.txt fájlban és a webhelytérképből való eltávolítása nem garantálja, hogy nem lesz indexelve. Olvassa el részletes útmutatónkat arról , hogyan korlátozhatja az oldalak megfelelő indexelését .
A sekély, logikus webhely-architektúra mind a felhasználók, mind a keresőrobotok számára fontos. A jól megtervezett webhelyszerkezet is nagy szerepet játszik a rangsorolásában, mert:
Webhelyei szerkezetének és belső hivatkozásainak áttekintésekor ügyeljen a következő elemekre.
Az optimalizált URL-ek két okból is kulcsfontosságúak. Először is, ez egy kisebb rangsorolási tényező a Google számára. Másodszor, a felhasználókat megzavarhatják a túl hosszú vagy ügyetlen URL-ek. Az URL szerkezetét tekintve tartsa be a következő bevált módszereket :
Az URL-címeket a Webhely-ellenőrző Webhely-ellenőrzés > URL-ek részben ellenőrizheti.
Nagyon sok linktípus létezik, némelyikük többé-kevésbé előnyös a webhelyed SEO-ja szempontjából. Például a dofollow kontextuális hivatkozások átadják a hivatkozást, és további jelzőként szolgálnak a keresőmotorok számára, hogy miről szól a link. A linkek akkor tekinthetők jó minőségűnek, ha (és ez mind a belső, mind a külső hivatkozásokra vonatkozik):
A fejlécekben és az oldalsávokban található navigációs hivatkozások szintén fontosak a webhely SEO szempontjából, mivel segítik a felhasználókat és a keresőmotorokat az oldalakon való navigálásban.
Előfordulhat, hogy más hivatkozások nem rendelkeznek rangsorolási értékkel, vagy akár károsíthatják a webhely hatóságát. Például hatalmas webhely-szintű kimenő linkek a sablonokban (amelyek az ingyenes WP-sablonokban nagyon sok volt). Ez az útmutató a SEO linkjeinek típusairól elmondja, hogyan lehet értékes linkeket a megfelelő módon létrehozni.
A WebSite Auditor eszközzel alaposan megvizsgálhatja a belső hivatkozásokat és azok minőségét.
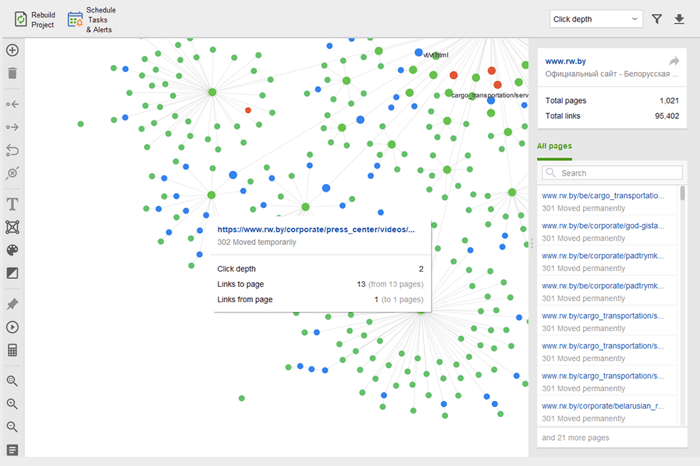
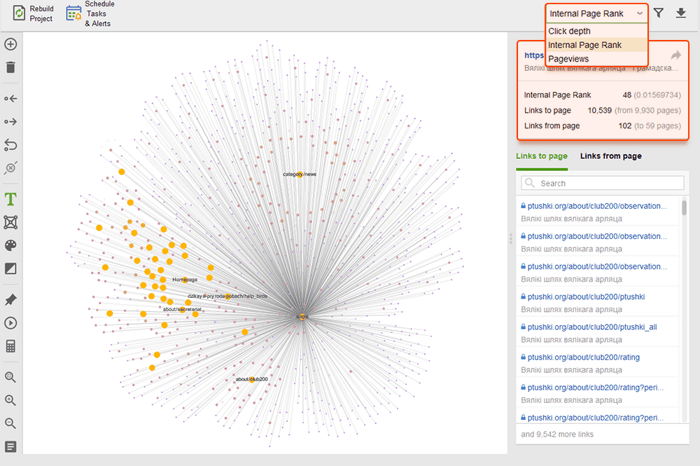
Az árva oldalak olyan nem linkelt oldalak, amelyek észrevétlenek maradnak, és végül kieshetnek a keresési indexből. Árva oldalak kereséséhez lépjen a Webhely-ellenőrzés > Megjelenítés menüpontra, és tekintse át a vizuális webhelytérképet . Itt könnyen láthatja az összes nem összekapcsolt oldalt és a hosszú átirányítási láncokat (a 301-es és 302-es átirányítások kék színnel vannak jelölve).

Áttekintheti a teljes webhely szerkezetét, megvizsgálhatja fő oldalainak súlyát – az oldalmegtekintések (a Google Analytics szolgáltatásból integrált), a PageRank, valamint a bejövő és kimenő linkekből származó linklevet ellenőrzésével. Hozzáadhat és eltávolíthat hivatkozásokat, és újjáépítheti a projektet, újraszámolva az egyes oldalak feltűnőségét.

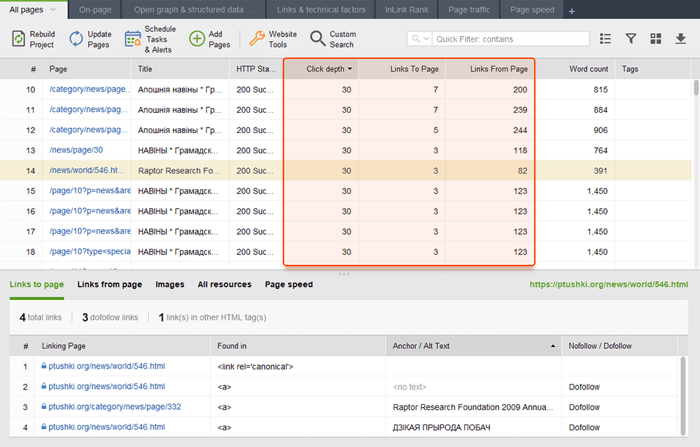
A belső linkek ellenőrzése során ellenőrizze a kattintás mélységét. Győződjön meg arról, hogy webhelye fontos oldalai legfeljebb három kattintásnyira vannak a kezdőlaptól. Egy másik hely, ahol áttekintheti a kattintási mélységet a Webhely-ellenőrzőben , a Webhelyszerkezet > Oldalak menüpontra ugorva. Ezután rendezze az URL-eket Kattintási mélység szerint csökkenő sorrendbe úgy, hogy kétszer kattint az oszlop fejlécére.

A blogoldalak lapozása szükséges a keresőmotorok általi felfedezhetőséghez, bár növeli a kattintási mélységet. Használjon egyszerű struktúrát és használható webhelykeresést, hogy a felhasználók könnyebben megtalálhassák az erőforrásokat.
További részletekért tekintse meg részletes útmutatónkat a SEO-barát oldalazásról .
A navigációs útvonal egy olyan jelöléstípus, amely segít gazdag keresési eredmények létrehozásában, és megmutatja az oldal elérési útját a webhely struktúrájában. A navigációs elemek a megfelelő linkelésnek, a belső hivatkozásokon lévő optimalizált horgonyoknak és a helyesen implementált strukturált adatoknak köszönhetően jelennek meg (utóbbiról néhány bekezdéssel lentebb még kitérünk).
Valójában a belső linkelés befolyásolhatja a webhely rangsorolását és az egyes oldalak keresési megjelenítési módját. További információért tekintse meg a belső összekapcsolási stratégiák SEO útmutatóját .
A webhely sebessége és az oldallal kapcsolatos élmény közvetlenül befolyásolja az organikus pozíciókat. A szerver válasza problémát jelenthet a webhely teljesítményében, ha túl sok felhasználó keresi fel egyszerre. Ami az oldalsebességet illeti, a Google arra számít, hogy a legnagyobb oldaltartalom legfeljebb 2,5 másodperc alatt töltődik be a nézetablakon belül, és végül jutalmazza a jobb eredményeket nyújtó oldalakat. Éppen ezért a sebességet tesztelni és javítani kell mind szerver, mind kliens oldalon.
A terhelési sebesség tesztelése a szerveroldali problémákat fedezi fel, ha túl sok felhasználó keres fel egy webhelyet egyszerre. Bár a probléma a szerverbeállításokkal kapcsolatos, a keresőoptimalizálóknak ezt figyelembe kell venniük, mielőtt nagyszabású SEO- és reklámkampányokat terveznének. Tesztelje a szerver maximális terhelhetőségét, ha a látogatók számának növekedésére számít. Ügyeljen a látogatók számának növekedése és a szerver válaszideje közötti összefüggésre. Léteznek terheléstesztelő eszközök, amelyek segítségével számos elosztott látogatást szimulálhat, és összeomlik a szerver kapacitása.
A szerver oldalon az egyik legfontosabb mérőszám a TTFB mérés, vagyis az első bájtig eltelt idő . A TTFB azt az időtartamot méri, amely a felhasználó HTTP-kérésétől az oldal első bájtjáig, amelyet a kliens böngészője fogad. A szerver válaszideje befolyásolja a weboldalak teljesítményét. A TTFB-naplózás sikertelen, ha a böngésző 600 ms-nál tovább vár a kiszolgáló válaszára. Vegye figyelembe, hogy a TTFB fejlesztésének legegyszerűbb módja a megosztott tárhelyről felügyelt tárhelyre váltás , mivel ebben az esetben csak a webhelyéhez lesz dedikált szervere.
Itt van például egy oldalteszt, amelyet a Geekflare segítségével készítettek – egy ingyenes eszköz a webhely teljesítményének ellenőrzésére . Amint láthatja, az eszköz azt mutatja, hogy az oldal TTFB-je meghaladja a 600 ms-t, ezért javítani kell.
Ügyféloldalon azonban az oldalsebességet nem könnyű mérni, és a Google sokáig küzdött ezzel a mérőszámmal. Végül megérkezett a Core Web Vitals-hoz – három mérőszámhoz, amelyek bármely adott oldal észlelt sebességének mérésére szolgálnak. Ezek a mutatók a legnagyobb tartalmi fájdalom (LCP), az első beviteli késleltetés (FID) és a kumulatív elrendezési eltolás (CLS). Megmutatják egy webhely teljesítményét a betöltési sebesség, az interaktivitás és a weboldalak vizuális stabilitása tekintetében. Ha további részletekre van szüksége az egyes CWV-mutatókkal kapcsolatban, tekintse meg a Core Web Vitals című útmutatónkat .
A közelmúltban mindhárom Core Web Vitals metrikahozzáadásra került a WebSite Auditorhoz . Tehát, ha ezt az eszközt használja, megtekintheti az egyes mérőszámok pontszámait, a webhelyen előforduló oldalsebességgel kapcsolatos problémák listáját, valamint az érintett oldalak vagy erőforrások listáját. Az adatok elemzése az ingyenesen generálható PageSpeed API kulcson keresztül történik.
A WebSite Auditor használatának előnye a CWV auditálására, hogy egyszerre tömeges ellenőrzést hajt végre az összes oldalra vonatkozóan. Ha több oldalt is érint ugyanaz a probléma, akkor valószínűleg az egész webhelyre kiterjedő probléma, és egyetlen javítással megoldható. Tehát valójában nem olyan sok munka, mint amilyennek látszik. Csak annyit kell tennie, hogy kövesse a jobb oldalon található ajánlásokat, és az oldal sebessége pillanatok alatt felgyorsul.
Manapság a mobilos keresők száma meghaladja az asztali számítógépekről keresőket. 2019-ben a Google bevezette a mobil-első indexelést , az okostelefon-ügynök pedig a Googlebot asztali számítógépét megelőzve térképezte fel a webhelyeket. Tehát a mobilbarátság rendkívül fontos az organikus rangsoroláshoz.
Figyelemre méltó, hogy különböző megközelítések léteznek a mobilbarát webhelyek létrehozására:
Az egyes megoldások előnyeit és hátrányait részletes útmutatónk ismerteti, amely arról szól, hogyan teheti webhelyét mobilbaráttá . Ezen kívül felfrissítheti az AMP-oldalakat – bár ez nem egy élvonalbeli technológia, mégis jól működik bizonyos típusú oldalakon, például híreknél.
A mobilbarátság továbbra is létfontosságú tényező azon webhelyek esetében, amelyek egyetlen URL-t szolgálnak ki asztali számítógépeken és mobilokon egyaránt. Emellett néhány használhatósági jelzés, például a tolakodó közbeiktatott hirdetések hiánya, mind az asztali, mind a mobilos rangsor szempontjából releváns tényező marad. Éppen ezért a webfejlesztőknek biztosítaniuk kell a legjobb felhasználói élményt minden típusú eszközön.
A Google mobilbarát tesztje számos használhatósági kritériumot tartalmaz, mint például a nézetablak konfigurációja, a bővítmények használata, valamint a szöveg és a kattintható elemek mérete. Azt is fontos megjegyezni, hogy a mobilbarát jelleget oldalanként értékeljük, ezért minden egyes céloldalt külön, egyenként kell ellenőriznie a mobilbarátság szempontjából.
A teljes webhely értékeléséhez váltson a Google Search Console-ra. Lépjen az Élmény lapra, és kattintson a Mobil használhatóság jelentésre az összes oldal statisztikáinak megtekintéséhez. A grafikon alatt egy táblázatot láthat a mobiloldalait érintő leggyakoribb problémákkal. Ha az irányítópult alatti bármelyik problémára kattint, megjelenik az érintett URL-ek listája.
A mobilbarát jelleggel kapcsolatos tipikus problémák a következők:
A WebSite Auditor felülvizsgálja a kezdőlap mobilbarát jellegét is, és rámutat a mobil felhasználói élmény problémáira. Lépjen a Site Audit > Kódolás és technikai tényezők menüpontra. Az eszköz megmutatja, hogy a webhely mobilbarát-e, és felsorolja a problémákat, ha vannak:
Az oldalon megjelenő jelzések közvetlen rangsorolási tényezők, és bármennyire is jó a webhelye műszaki megbízhatósága, oldalai soha nem jelennek meg a keresésben megfelelő HTML-címkék optimalizálása nélkül. A cél tehát az, hogy ellenőrizze és rendbe tegye tartalmai címeit, metaleírásait és H1–H3 címsorait a webhelyén.
A címet és a metaleírást a keresőmotorok a keresési eredmény részletének létrehozására használják. Ezt a részletet látják először a felhasználók, így ez nagyban befolyásolja az organikus átkattintási arányt .
A címsorok a bekezdésekkel, felsorolásokkal és egyéb weboldalszerkezet-elemekkel együtt segítenek gazdag keresési eredmények létrehozásában a Google-ban. Ezenkívül természetesen javítják az olvashatóságot és a felhasználói interakciót az oldallal, ami pozitív jelzésként szolgálhat a keresőmotorok számára. Szemmel tart:
Címek, címsorok és leírások ismétlődése az egész webhelyen – javítsa ki őket úgy, hogy minden oldalhoz egyedi címet ír.
A címek, címsorok és leírások optimalizálása a keresőmotorok számára (azaz a hossz, a kulcsszavak stb.)
Vékony tartalom – a kevés tartalommal rendelkező oldalak szinte soha nem fognak rangsorolni, sőt ronthatják a webhely tekintélyét (a Panda algoritmus miatt), ezért ügyeljen arra, hogy oldalai alaposan lefedjék a témát.
Képek és multimédiás fájlok optimalizálása — használjon SEO-barát formátumokat, alkalmazzon lusta betöltést, méretezze át a fájlokat, hogy világosabb legyen stb. További részletekért olvassa el a képoptimalizálásról szóló útmutatónkat .
A WebSite Auditor sokat segíthet ebben a feladatban. A Webhelyszerkezet > Webhely-ellenőrzés szakaszban tömegesen ellenőrizheti a metacímkékkel kapcsolatos problémákat a webhelyen. Ha részletesebben szeretné ellenőrizni az egyes oldalak tartalmát, lépjen az Oldal-ellenőrzés szakaszba. Az alkalmazás egy beépített íróeszközzel is rendelkezik, amely tartalomszerkesztővel rendelkezik, amely javaslatokat kínál az oldalak újraírására a legjobb SERP-versenytársak alapján. Szerkesztheti az oldalakat útközben, vagy letöltheti az ajánlásokat szövegíróknak szóló feladatként.
További információért olvassa el az oldalon található SEO optimalizálási útmutatónkat .
A strukturált adatok egy szemantikai jelölés, amely lehetővé teszi a keresőrobotok számára, hogy jobban megértsék az oldal tartalmát. Például, ha az oldalon almás pite receptje szerepel, strukturált adatok segítségével megmondhatja a Google-nak, hogy melyik szöveg az összetevők, melyik a főzési idő, a kalóriaszám és így tovább. A Google a jelölés segítségével bővített kivonatokat készít az oldalairól a SERP-ben.
A strukturált adatoknak két népszerű szabványa létezik: az OpenGraph a közösségi médiában való gyönyörű megosztáshoz és a Schema a keresőmotorok számára. A jelölés megvalósításának változatai a következők: Microdata, RDFa és JSON-LD . A mikroadatok és az RDFa hozzáadódnak az oldal HTML-kódjához, míg a JSON-LD egy JavaScript-kód. Ez utóbbit ajánlja a Google.
Ha oldala tartalomtípusa az alábbiak egyike, akkor a jelölés különösen ajánlott:
Ne feledje, hogy a strukturált adatok manipulálása büntetést vonhat maga után a keresőmotorok részéről. Például a jelölés nem írhatja le azt a tartalmat, amely el van rejtve a felhasználók elől (vagyis amely nem található meg az oldal HTML-jében). A megvalósítás előtt tesztelje a jelölést a Strukturált adatok tesztelőeszközével .
A jelöléseket a Google Search Console Javítások lapján is ellenőrizheti. A GSC megjeleníti a webhelyén bevezetni próbált fejlesztéseket, és közli, hogy sikerült-e.
A WebSite Auditor itt is segíthet. Az eszköz át tudja tekinteni az összes oldalt, és megjeleníti az oldalon lévő strukturált adatok jelenlétét, azok típusát, címeit, leírásait és az OpenGraph-fájlok URL-címét.
Ha még nem implementálta a sémajelölést, tekintse meg ezt a keresőoptimalizálási útmutatót a strukturált adatokról . Ne feledje, hogy ha webhelye CMS-t használ, akkor a strukturált adatok alapértelmezés szerint implementálva lehetnek, vagy hozzáadhatja őket egy bővítmény telepítésével (a beépülő modulokkal semmiképpen se vigyük túlzásba).
Miután ellenőrizte webhelyét, és kijavította az összes felfedezett hibát, megkérheti a Google-t, hogy térképezze fel újra az oldalakat, hogy gyorsabban lássa a változásokat.
A Google Search Console-ban küldje el a frissített URL-t az URL-ellenőrző eszköznek, majd kattintson az Indexelés kérése elemre . Használhatja az Élő URL tesztelése funkciót is (korábban a Megtekintés Google-ként funkció), hogy oldalát jelenlegi formájában jelenítse meg, majd indexelést kérjen.
Az URL-ellenőrző eszköz lehetővé teszi a jelentés bővítését további részletekért, élő URL-ek tesztelését és indexelés kérését.
Ne feledje, hogy valójában nem kell erőltetnie az újrafeltérképezést, amikor módosít valamit a webhelyén. Fontolja meg az újbóli feltérképezést, ha a változások komolyak: például áthelyezte webhelyét http-ről https-re, strukturált adatokat adott hozzá, vagy nagyszerű tartalomoptimalizálást végzett, közzétett egy sürgős blogbejegyzést, amelyet gyorsabban szeretne megjelenni a Google-on stb. Vegye figyelembe, hogy a Google-nak van korlátja. a havi újrafeltérképezési műveletek számáról, ezért ne éljen vissza vele. Sőt, a legtöbb CMS azonnal elküldi a módosításokat a Google-nak, amint végrehajtja azokat, így előfordulhat, hogy nem kell újra feltérképeznie, ha CMS-t (például Shopify vagy WordPress) használ.
Az újrafeltérképezés néhány naptól több hétig is eltarthat attól függően, hogy a robot milyen gyakran látogatja meg az oldalakat. Az újrafeltérképezés többszöri kérése nem gyorsítja fel a folyamatot. Ha nagy mennyiségű URL-t kell újra feltérképeznie, küldjön be egy webhelytérképet ahelyett, hogy manuálisan adná hozzá az egyes URL-eket az URL-ellenőrző eszközhöz.
Ugyanez a lehetőség elérhető a Bing Webmestereszközökben. Csak válassza ki a Saját webhely konfigurálása részt az irányítópulton, és kattintson az URL-ek elküldése lehetőségre . Töltse ki az újraindexelni kívánt URL-t, és a Bing perceken belül feltérképezi. Az eszköz lehetővé teszi a webmesterek számára, hogy naponta akár 10 000 URL-címet küldjenek be a legtöbb webhelyhez.
Sok minden megtörténhet az interneten, és ezek többsége valószínűleg jobban vagy rosszabbul befolyásolja az Ön helyezéseit. Éppen ezért webhelye rendszeres műszaki auditja a SEO-stratégia elengedhetetlen része kell, hogy legyen.
Például automatizálhatja a technikai SEO auditokat a WebSite Auditorban . Csak hozzon létre egy Rebuild Project feladatot, és állítsa be az ütemezési beállításokat (mondjuk havonta egyszer), hogy az eszköz automatikusan újra feltérképezze webhelyét, és megkapja a friss adatokat.
Ha meg szeretné osztani az audit eredményeit ügyfeleivel vagy kollégáival, válassza ki a WebSite Auditor letölthető SEO jelentési sablonjait, vagy hozzon létre egy egyedit.

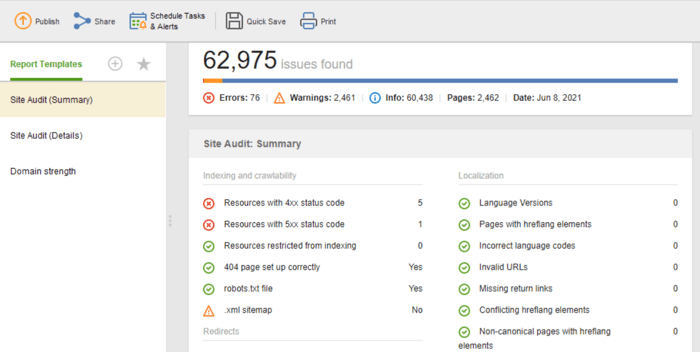
A Webhely-ellenőrzés (összefoglaló) sablon kiválóan alkalmas a webhelyszerkesztők számára, hogy áttekintsék az elvégzendő optimalizálási munkákat. A Webhely-ellenőrzés (Részletek) sablon magyarázóbb, leírja az egyes problémákat, és leírja, hogy miért fontos a javításuk. A Webhely-ellenőrzőben testreszabhatja a webhely-ellenőrzési jelentést, hogy megkapja a rendszeresen ellenőrizni kívánt adatokat (indexelés, hibás hivatkozások, oldalak stb.). Ezután exportálja CSV/PDF formátumban, vagy másolja be az adatokat egy táblázatba. átadja a fejlesztőknek javításért.
Ezenkívül a technikai SEO-problémák teljes listáját bármely webhelyen megkaphatja, automatikusan összegyűjtve a Webhely- ellenőrző jelentésben . Ezen túlmenően egy részletes jelentés magyarázatot ad az egyes problémákról és a megoldási lehetőségekről.
Ezek a rendszeres műszaki helyszíni audit alapvető lépései. Remélem, hogy az útmutató a legjobban leírja, milyen eszközökre van szüksége az alapos webhely-ellenőrzéshez, milyen SEO szempontokra kell ügyelnie, és milyen megelőző intézkedéseket kell tennie webhelye jó SEO állapotának megőrzéséhez.
Mi az a technikai SEO?
A technikai SEO a webhely műszaki szempontjainak optimalizálásával foglalkozik, amelyek segítségével a keresőrobotok hatékonyabban érhetik el az oldalakat. A technikai SEO kiterjed a feltérképezésre, az indexelésre, a szerveroldali problémákra, az oldallal kapcsolatos tapasztalatokra, a metacímkék generálására, a webhely szerkezetére.
Hogyan végezzen műszaki SEO auditot?
A technikai SEO audit az összes URL összegyűjtésével és a webhely általános szerkezetének elemzésével kezdődik. Ezután ellenőrzi az oldalak elérhetőségét, betöltési sebességét, címkéit, az oldalon található részleteket stb. A technikai SEO audit eszközök az ingyenes webmestereszközöktől a SEO pókokig, naplófájl-elemzőkig stb.
Mikor kell auditálnom a webhelyemet?
A technikai SEO auditok különböző célokat követhetnek. Érdemes lehet auditálni egy webhelyet az indítás előtt vagy a folyamatban lévő optimalizálási folyamat során. Más esetekben előfordulhat, hogy webhely-áttelepítést hajt végre, vagy szeretné feloldani a Google szankcióit. A műszaki auditok köre és módszerei minden esetben eltérőek lesznek.

