109717
•
20 минут чтения
•


В этом чек-листе описаны все азы технического аудита сайта, от теории к практике.
Вы узнаете, какие технические файлы существуют, почему возникают проблемы с SEO, а также как исправить и предотвратить их в будущем, чтобы всегда быть в безопасности от внезапного падения рейтинга .
Попутно я покажу некоторые инструменты SEO-аудита, как популярные, так и малоизвестные, чтобы без проблем провести технический аудит сайта.
Количество шагов в вашем контрольном списке технического SEO будет зависеть от целей и типа сайтов, которые вы собираетесь исследовать. Мы стремились сделать этот чек-лист универсальным, охватывающим все важные этапы технического SEO-аудита.
1. Получите доступ к аналитике сайта и инструментам для веб-мастеров
Для проведения технического аудита вашего сайта вам понадобятся инструменты аналитики и веб-мастера, и хорошо, если они уже настроены на вашем сайте. Благодаря Google Analytics , Google Search Console , Bing Webmaster Tools и им подобным у вас уже есть большой объем данных, необходимых для базовой проверки сайта .
2. Проверьте безопасность домена
Если вы проводите аудит существующего веб-сайта, который выпал из рейтинга, в первую очередь исключите возможность того, что домен подлежит каким-либо санкциям поисковых систем.
Для этого обратитесь к Google Search Console. Если ваш сайт был оштрафован за черную ссылочную массу или был взломан, вы увидите соответствующее уведомление на вкладке «Безопасность и ручные действия» консоли. Обязательно устраните предупреждение, которое вы видите на этой вкладке, прежде чем продолжить технический аудит вашего сайта. Если вам нужна помощь, ознакомьтесь с нашим руководством о том, как справиться с ручными и алгоритмическими штрафами .
Если вы проводите аудит совершенно нового сайта, который должен быть запущен, убедитесь, что ваш домен не скомпрометирован. Для получения подробной информации обратитесь к нашим руководствам о том, как выбирать домены с истекшим сроком действия и как не попасть в «песочницу» Google во время запуска веб-сайта.
Теперь, когда мы закончили подготовительную работу, давайте шаг за шагом перейдем к техническому SEO-аудиту вашего сайта.
Вообще говоря, существует два типа проблем с индексацией. Во-первых, URL-адрес не индексируется, хотя должен был. Другой — когда URL-адрес индексируется, хотя этого не должно быть. Итак, как проверить количество проиндексированных URL-адресов вашего сайта?
Чтобы узнать, какая часть вашего веб-сайта фактически попала в поисковый индекс, проверьте отчет «Покрытие» в Google Search Console . В отчете показано, сколько ваших страниц в настоящее время проиндексировано, сколько исключено и какие проблемы с индексацией существуют на вашем веб-сайте.
Первый тип проблем индексации обычно помечается как ошибка. Ошибки индексирования возникают, когда вы просите Google проиндексировать страницу, но она заблокирована. Например, страница добавлена в карту сайта, но помечена тегом noindex или заблокирована файлом robots.txt.
Другой тип проблем с индексацией возникает, когда страница проиндексирована, но Google не уверен, что она должна быть проиндексирована. В Google Search Console эти страницы обычно помечаются как действительные с предупреждениями .
Для отдельной страницы запустите инструмент проверки URL в Search Console, чтобы проверить, как ее видит поисковый робот Google. Перейдите на соответствующую вкладку или вставьте полный URL-адрес в строку поиска вверху, и он получит всю информацию об URL-адресе в том виде, в котором он был просканирован в последний раз поисковым роботом.
Затем вы можете нажать Test Live URL и увидеть еще больше деталей о странице: код ответа, теги HTML, скриншот первого экрана и т. д.
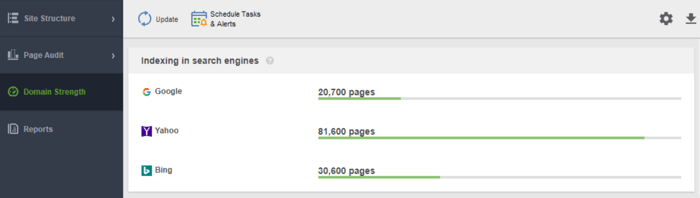
Еще один инструмент для мониторинга вашей индексации — WebSite Auditor . Запустите программное обеспечение и вставьте URL-адрес своего веб-сайта, чтобы создать новый проект и перейти к аудиту вашего сайта. После завершения сканирования вы увидите все проблемы и предупреждения в модуле « Структура сайта» WebSite Auditor. В отчете о силе домена проверьте количество проиндексированных страниц не только в Google, но и в других поисковых системах.

В WebSite Auditor вы можете настроить сканирование сайта, выбрав другого поискового бота и указав параметры сканирования. В настройках проекта SEO-паука определите бота поисковой системы и конкретный пользовательский агент. Выберите, какие типы ресурсов вы хотите проверить во время сканирования (или, наоборот, пропустить сканирование). Вы также можете поручить сканеру проверять субдомены и сайты, защищенные паролем, игнорировать специальные параметры URL и т. д.
Посмотрите это подробное пошаговое руководство, чтобы узнать, как настроить проект и анализировать веб-сайты.
Каждый раз, когда пользователь или поисковый бот отправляет запрос на сервер с данными сайта, в лог-файле делается запись об этом. Это самая правильная и достоверная информация о поисковых роботах и посетителях вашего сайта, ошибках индексации, тратах краулингового бюджета, временных редиректах и многом другом. Поскольку вручную анализировать файлы журналов может быть сложно, вам понадобится программа для анализа файлов журналов.
Какой бы инструмент вы ни выбрали, количество проиндексированных страниц должно быть близко к фактическому количеству страниц на вашем сайте.
А теперь давайте перейдем к тому, как вы можете контролировать сканирование и индексацию вашего сайта.
По умолчанию, если у вас нет технических SEO-файлов с элементами управления сканированием, поисковые роботы по-прежнему будут посещать ваш сайт и сканировать его как есть. Однако технические файлы позволяют контролировать, как роботы поисковых систем сканируют и индексируют ваши страницы, поэтому настоятельно рекомендуется использовать их, если ваш сайт большой. Ниже приведены несколько способов изменения правил индексации/сканирования:
Итак, как заставить Google индексировать ваш сайт быстрее, используя каждый из них?
Карта сайта — это технический SEO-файл, в котором перечислены все страницы, видео и другие ресурсы на вашем сайте, а также взаимосвязи между ними. Файл сообщает поисковым системам, как более эффективно сканировать ваш сайт, и играет решающую роль в доступности вашего сайта.
Веб-сайту требуется карта сайта, когда:
Существуют различные типы карт сайта, которые вы можете добавить на свой сайт, в основном в зависимости от типа веб-сайта, которым вы управляете.
Карта сайта в формате HTML предназначена для чтения людьми и расположена в нижней части веб-сайта. Однако это имеет небольшую ценность для SEO. Карта сайта в формате HTML показывает основную навигацию для людей и обычно копирует ссылки в заголовках сайта. Между тем, карты сайта в формате HTML можно использовать для повышения доступности страниц, не включенных в главное меню.
В отличие от карт сайта HTML, карты сайта XML являются машиночитаемыми благодаря специальному синтаксису. XML Sitemap находится в корневом домене, например, https://www.link-assistant.com/sitemap.xml. Ниже мы обсудим требования и теги разметки для создания правильной XML-карты сайта.
Это альтернативный вид карты сайта, доступный для поисковых роботов. Карта сайта TXT просто перечисляет все URL-адреса веб-сайтов, не предоставляя никакой другой информации о содержании.
Этот тип карт сайта полезен для обширных библиотек изображений и изображений большого размера, чтобы помочь им ранжироваться в поиске картинок Google. В файле Sitemap для изображения вы можете указать дополнительную информацию об изображении, например его географическое положение, название и лицензию. Вы можете перечислить до 1000 изображений на каждой странице.
Файлы Sitemap для видео необходимы для видеоконтента, размещенного на ваших страницах, чтобы повысить его рейтинг в поиске видео Google. Хотя Google рекомендует использовать структурированные данные для видео, карта сайта также может быть полезной, особенно если на странице много видеоконтента. В файле Sitemap для видео вы можете добавить дополнительную информацию о видео, такую как заголовки, описание, продолжительность, эскизы и даже указать, подходит ли оно для семейного просмотра для безопасного поиска.
Для многоязычных и многорегиональных веб-сайтов у поисковых систем есть несколько способов определить языковую версию для обслуживания в определенном месте. Hreflang — это один из нескольких способов обслуживания локализованных страниц, и для этого вы можете использовать специальную карту сайта hreflang. В карте сайта hreflang указан сам URL-адрес вместе с его дочерним элементом, указывающим код языка/региона для страницы.
Если вы ведете новостной блог, добавление карты сайта News-XML может положительно повлиять на ваш рейтинг в Новостях Google. Здесь вы добавляете информацию о названии, языке и дате публикации. Вы можете добавить до 1000 URL-адресов в файл Sitemap для новостей. URL-адреса должны быть не старше двух дней, после чего их можно удалить, но они останутся в индексе на 30 дней.
Если на вашем веб-сайте есть RSS-канал, вы можете отправить URL-адрес канала в виде карты сайта. Большинство программ для блогов способны создавать каналы, но эта информация полезна только для быстрого обнаружения последних URL-адресов.
В настоящее время наиболее часто используются XML-карты сайта, поэтому давайте кратко рассмотрим основные требования к созданию XML-карты сайта:
Карта сайта XML имеет кодировку UTF-8 и содержит обязательные теги для элемента XML:
Простой пример XML-карты сайта с одной записью будет выглядеть так:
Существуют необязательные теги для указания приоритета и частоты сканирования страниц — <priority>, <changefreq> (в настоящее время Google их игнорирует) и значение <lastmod> , если оно точное (например, по сравнению с последним изменением на странице). .
Типичная ошибка с картами сайта — это отсутствие действительной карты сайта в формате XML для большого домена. Вы можете проверить наличие карты сайта у себя с помощью WebSite Auditor . Найдите результаты в разделе Аудит сайта > Индексирование и возможность сканирования .
Если у вас нет карты сайта, вы должны пойти и создать ее прямо сейчас. Вы можете быстросгенерировать карту сайта с помощью инструментов веб-сайта WebSite Auditor, переключившись на раздел «Страницы» .
И сообщите Google о вашей карте сайта. Для этого вы можете
Дело в том, что наличие карты сайта на вашем сайте не гарантирует, что все ваши страницы будут проиндексированы или даже просканированы . Есть и другие технические SEO-ресурсы, направленные на улучшение индексации сайта. Мы рассмотрим их на следующих этапах.
Файл robots.txt сообщает поисковым системам, к каким URL-адресам на вашем сайте может получить доступ сканер. Этот файл служит для того, чтобы не перегружать ваш сервер запросами, управляя сканирующим трафиком . Файл обычно используется для:
Robots.txt размещается в корне домена, и каждый поддомен должен иметь отдельный файл. Имейте в виду, что он не должен превышать 500 КБ и должен отвечать кодом 200.
Файл robots.txt также имеет свой синтаксис с правилами Allow и Disallow :
Разные поисковые системы могут по-разному следовать директивам. Например, Google отказался от использования директив noindex, crawl-delay и nofollow из robots.txt. Кроме того, существуют специальные краулеры, такие как Googlebot-Image, Bingbot, Baiduspider-image, DuckDuckBot, AhrefsBot и т. д. Таким образом, вы можете задать правила для всех поисковых ботов или отдельные правила только для некоторых из них.
Написание инструкций для robots.txt может стать довольно сложной задачей, поэтому правило заключается в том, чтобы иметь меньше инструкций и больше здравого смысла. Ниже приведены несколько примеров настройки инструкций robots.txt.
Полный доступ к домену. В этом случае запрещающее правило не заполняется.
Полная блокировка хоста.
Инструкция запрещает сканировать все URL-адреса, начинающиеся с upload после имени домена.
Инструкция запрещает роботу Googlebot-News сканировать все файлы gif в папке с новостями.
Имейте в виду, что если вы зададите какую-то общую инструкцию А для всех поисковых систем и одну узкую инструкцию Б для конкретного бота, то конкретный бот может следовать узкой инструкции и выполнять все остальные общие правила, установленные по умолчанию для бота, т.к. не будут ограничены правилом A. Например, как в правиле ниже:
Здесь AdsBot-Google-Mobile может сканировать файлы в папке tmp, несмотря на инструкцию с подстановочным знаком *.
Одним из типичных применений файлов robots.txt является указание на то, где находится карта сайта. В этом случае вам не нужно упоминать пользовательские агенты, так как правило распространяется на всех сканеров. Карта сайта должна начинаться с заглавной буквы S (помните, что файл robots.txt чувствителен к регистру), а URL-адрес должен быть абсолютным (т. е. он должен начинаться с полного доменного имени).
Имейте в виду, что если вы зададите противоречивые инструкции, поисковые роботы отдадут приоритет более длинной инструкции. Например:
Здесь скрипт /admin/js/global.js по-прежнему будет разрешен для сканеров, несмотря на первую инструкцию. Все остальные файлы в папке администратора по-прежнему будут запрещены.
Проверить наличие файла robots.txt можно в WebSite Auditor. Он также позволяет сгенерировать файл с помощью генератора robots.txt с последующим сохранением или загрузкой прямо на сайт по FTP.
Имейте в виду, что файл robots.txt общедоступен, и он может отображать некоторые страницы, а не скрывать их. Если вы хотите скрыть некоторые личные папки, защитите их паролем.
Наконец, файл robots.txt не гарантирует, что запрещенная страница не будет просканирована или проиндексирована . Блокировка Google от сканирования страницы, скорее всего, удалит ее из индекса Google, однако поисковый бот по-прежнему может сканировать страницу по некоторым обратным ссылкам, указывающим на нее. Итак, вот еще один способ заблокировать страницу от сканирования и индексации — мета-роботы.
Метатеги robots — отличный способ проинструктировать сканеров , как обрабатывать отдельные страницы. Мета-теги robots добавляются в раздел <head> вашей HTML-страницы, поэтому инструкции применимы ко всей странице. Вы можете создать несколько инструкций, объединив директивы метатегов robots с запятыми или используя несколько метатегов. Это может выглядеть так:
Вы можете указать метатеги robots для различных поисковых роботов, например
Google понимает такие теги, как:
Противоположные теги index/follow/archive переопределяют соответствующие запрещающие директивы. Есть и другие теги, говорящие о том, как страница может отображаться в результатах поиска, например snippet/nosnippet/notranslate/nopagereadaloud/noimageindex .
Если вы используете какие-то другие теги, действительные для других поисковых систем, но неизвестные Google, робот Googlebot просто проигнорирует их.
Вместо метатегов вы можете использовать заголовок ответа для ресурсов, отличных от HTML , таких как PDF-файлы, видеофайлы и файлы изображений. Установите, чтобы возвращать заголовок X-Robots-Tag со значением noindex или none в вашем ответе.
Вы также можете использовать комбинацию директив , чтобы определить, как будет выглядеть фрагмент в результатах поиска, например, max-image-preview: [настройка] или nosnippet или max-snippet: [число] и т. д.
Вы можете добавить X-Robots-Tag в ответы HTTP веб-сайта через файлы конфигурации программного обеспечения веб-сервера вашего сайта. Ваши директивы сканирования могут применяться глобально ко всем файлам сайта , а также к отдельным файлам, если вы укажете их точные имена.
Вы можете быстро просмотреть все инструкции для роботов с помощью WebSite Auditor . Перейдите в раздел Структура сайта > Все ресурсы > Внутренние ресурсы и проверьте столбец Инструкции для роботов . Здесь вы найдете запрещенные страницы и применяемый метод: robots.txt, метатеги или X-Robots-tag.
Сервер, на котором размещен сайт, генерирует код состояния HTTP при ответе на запрос, сделанный клиентом, браузером или сканером. Если сервер отвечает кодом состояния 2xx, полученный контент может рассматриваться для индексации. Другие ответы от 3xx до 5xx указывают на проблему с рендерингом контента. Вот некоторые значения ответов кода состояния HTTP:
301 редиректы используются, когда:
302 временная переадресация
Временный редирект 302 следует использовать только на временных страницах. Например, когда вы переделываете страницу или тестируете новую страницу и собираете отзывы, но не хотите, чтобы URL-адрес выпал из рейтинга.
304 для проверки кеша
Код ответа 304 поддерживается во всех самых популярных поисковых системах, таких как Google, Bing, Baidu, Yandex и т. д. Правильная настройка кода ответа 304 помогает боту понять, что изменилось на странице с момента ее последнего сканирования. Бот отправляет HTTP-запрос If-Modified-Since. Если с даты последнего обхода не обнаружено никаких изменений, то поисковому роботу не нужно повторно сканировать страницу. Для пользователя это означает, что страница не будет полностью перезагружена, а ее содержимое будет взято из кеша браузера.
Код 304 также помогает:
Важно проверять кэширование не только содержимого страницы, но и статических файлов, например изображений или стилей CSS. Существуют специальные инструменты, такие как этот , для проверки кода ответа 304.
Чаще всего проблемы с кодом ответа сервера возникают, когда сканеры продолжают переходить по внутренним и внешним ссылкам на удаленные или перемещенные страницы, получая ответы 3xx и 4xx.
Ошибка 404 показывает, что страница недоступна, и сервер отправляет браузеру правильный код состояния HTTP — 404 Not Found.
Однако существуют программные ошибки 404 , когда сервер отправляет код ответа 200 OK, но Google считает, что это должно быть 404. Это может произойти, потому что:
В модуле аудита сайта WebSite Auditor просмотрите ресурсы с кодом ответа 4xx, 5xx на вкладке «Индексирование и сканирование» , а также отдельный раздел для неработающих ссылок на вкладке «Ссылки» .
Некоторые другие распространенные проблемы перенаправления, связанные с ответами 301/302:
Вы можете просмотреть все страницы с переадресацией 301 и 302 в разделе Аудит сайта > Перенаправления WebSite Auditor.
Дублирование может стать серьезной проблемой для сканирования веб-сайта. Если Google найдет повторяющиеся URL-адреса , он решит, какая из них является основной страницей, и будет сканировать ее чаще, а дубликаты будут сканироваться реже и могут вообще выпасть из поискового индекса. Верное решение — указать одну из дублирующих страниц как каноническую, основную. Это можно сделать с помощью атрибута rel="canonical" , помещаемого в HTML-код страниц или ответы HTTP-заголовка сайта.
Google использует канонические страницы для оценки вашего контента и качества, и чаще всего результаты поиска ссылаются на канонические страницы, если только поисковые системы четко не определяют, что какая-то неканоническая страница лучше подходит для пользователя (например, это мобильный пользователь или ищущий в определенном месте).
Таким образом, канонизация релевантных страниц помогает:
Повторяющиеся проблемы означают, что идентичный или похожий контент появляется на нескольких URL-адресах. Довольно часто дубликаты появляются автоматически из-за технической обработки данных на сайте.
Некоторые CMS могут автоматически генерировать повторяющиеся задачи из-за неправильных настроек. Например, несколько URL-адресов могут быть сгенерированы в разных каталогах веб-сайтов, и это дубликаты:
Разбивка на страницы также может вызвать проблемы с дублированием, если реализована неправильно. Например, URL-адрес страницы категории и страницы 1 содержат один и тот же контент и поэтому рассматриваются как дубликаты. Такой комбинации не должно быть, либо страница категории должна быть помечена как каноническая.
Результаты сортировки и фильтрации могут быть представлены как дубликаты. Это происходит, когда ваш сайт создает динамические URL-адреса для запросов поиска или фильтрации. Вы получите параметры URL-адреса , которые представляют собой псевдонимы строк запроса или переменных URL-адреса, это часть URL-адреса, следующая за вопросительным знаком.
Чтобы Google не сканировал кучу почти идентичных страниц, настройте игнорирование определенных параметров URL. Для этого запустите Google Search Console и выберите Устаревшие инструменты и отчеты > Параметры URL . Нажмите «Изменить» справа и сообщите Google, какие параметры игнорировать — правило будет применяться ко всему сайту. Имейте в виду, что инструмент Parameter Tool предназначен для опытных пользователей, поэтому с ним следует обращаться аккуратно.
Проблема дублирования часто возникает на веб-сайтах электронной коммерции, которые позволяют навигацию по фасетным фильтрам , сужая поиск до трех, четырех и более критериев. Вот пример того, как настроить правила сканирования для сайта электронной коммерции: хранить URL-адреса с более длинными и узкими результатами поиска в определенной папке и запрещать их с помощью правила robots.txt.
Логические проблемы в структуре веб-сайта могут привести к дублированию. Это может быть случай, когда вы продаете товары, и один товар относится к разным категориям.
В этом случае продукты должны быть доступны только через один URL-адрес. URL-адреса считаются полными дубликатами и наносят ущерб SEO. URL-адрес должен быть назначен через правильные настройки CMS, генерируя уникальный единый URL-адрес для одной страницы.
Частичное дублирование часто происходит с WordPress CMS, например, при использовании тегов. В то время как теги улучшают поиск по сайту и навигацию пользователей, веб-сайты WP генерируют страницы тегов , которые могут совпадать с названиями категорий и представлять аналогичный контент из предварительного просмотра фрагмента статьи. Решение состоит в том, чтобы использовать теги с умом, добавляя только ограниченное их количество. Или вы можете добавить метатег robots noindex dofollow на страницы тегов.
Если вы решите обслуживать отдельную мобильную версию своего веб-сайта и, в частности, создавать AMP-страницы для мобильного поиска, у вас могут быть дубликаты такого рода.
Чтобы указать, что страница является дубликатом, вы можете использовать тег <link> в разделе заголовка вашего HTML. Для мобильных версий это будет тег ссылки со значением rel="alternate", например:
То же самое относится и к страницам AMP (которые не являются тенденцией, но все же могут использоваться для отображения мобильных результатов). Ознакомьтесь с нашим руководством по внедрению страниц AMP .
Существуют различные способы представления локализованного контента . Когда вы представляете контент на разных языках/региональных настройках, и вы перевели только верхний/нижний колонтитул/навигацию сайта, но контент остается на том же языке, URL-адреса будут рассматриваться как дубликаты.
Настройте показ многоязычных и мультирегиональных сайтов с помощью тегов hreflang , добавив поддерживаемые коды языков/регионов в HTML, коды ответов HTTP или в карту сайта.
Веб-сайты обычно доступны с «www» в имени домена и без него. Эта проблема довольно распространена, и люди ссылаются как на версии с www, так и без www. Исправление этого поможет вам запретить поисковым системам индексировать две версии веб-сайта. Хотя такая индексация не повлечет за собой штрафа, рекомендуется установить одну версию в качестве приоритетной.
Google предпочитает HTTPS HTTP, поскольку безопасное шифрование настоятельно рекомендуется для большинства веб-сайтов (особенно при совершении транзакций и сборе конфиденциальной информации о пользователях). Иногда веб-мастера сталкиваются с техническими проблемами при установке SSL-сертификатов и настройке HTTP/HTTPS-версий веб-сайта. Если сайт имеет недействительный SSL-сертификат (ненадежный или просроченный), большинство веб-браузеров не позволят пользователям посещать ваш сайт, уведомляя их о «небезопасном соединении».
Если HTTP- и HTTPS-версии вашего веб-сайта настроены неправильно, обе они могут быть проиндексированы поисковыми системами и вызвать дублирование контента, что может подорвать рейтинг вашего веб-сайта.
Если ваш сайт уже использует HTTPS (частично или полностью), важно устранить распространенные проблемы с HTTPS в рамках SEO-аудита вашего сайта. В частности, не забудьтепроверить наличие смешанного контента в разделе Аудит сайта > Кодирование и технические факторы .
Проблемы со смешанным содержимым возникают, когда защищенная в других отношениях страница загружает часть своего содержимого (изображения, видео, сценарии, файлы CSS) через незащищенное HTTP-соединение. Это ослабляет безопасность и может помешать браузерам загружать незащищенное содержимое или даже всю страницу.
Чтобы избежать этих проблем, вы можете настроить и просмотреть основную версию с www или без www для своего сайта в файле .htaccess . Кроме того, установите предпочтительный домен в Google Search Console и укажите HTTPS-страницы как канонические.
Получив полный контроль над контентом на своем веб-сайте, убедитесь, что в нем нет повторяющихся заголовков, заголовков, описаний, изображений и т. д. Чтобы узнать, как дублировать контент на всем сайте, см. раздел «На странице » в разделе « Аудит сайта » WebSite Auditor . панель приборов. Страницы с повторяющимися заголовками и мета-тегами описания, скорее всего, также будут иметь почти идентичный контент.
Подытожим, как мы обнаруживаем и устраняем проблемы с индексацией. Если вы следовали всем приведенным выше советам, но некоторые из ваших страниц все еще не включены в индекс, вот краткий обзор того, почему это могло произойти:
Почему страница индексируется, хотя не должна?
Имейте в виду, что блокировка страницы в файле robots.txt и удаление ее из карты сайта не гарантирует, что она не будет проиндексирована. Вы можете ознакомиться с нашим подробным руководством о том, как правильно запретить индексацию страниц .
Неглубокая, логичная архитектура сайта важна как для пользователей, так и для роботов поисковых систем. Хорошо спланированная структура сайта также играет большую роль в его рейтинге, потому что:
При анализе структуры ваших сайтов и внутренних ссылок обратите внимание на следующие элементы.
Оптимизированные URL-адреса имеют решающее значение по двум причинам. Во-первых, это второстепенный фактор ранжирования для Google. Во-вторых, пользователей могут сбить с толку слишком длинные или неуклюжие URL-адреса. Размышляя о структуре URL-адреса, придерживайтесь следующих рекомендаций :
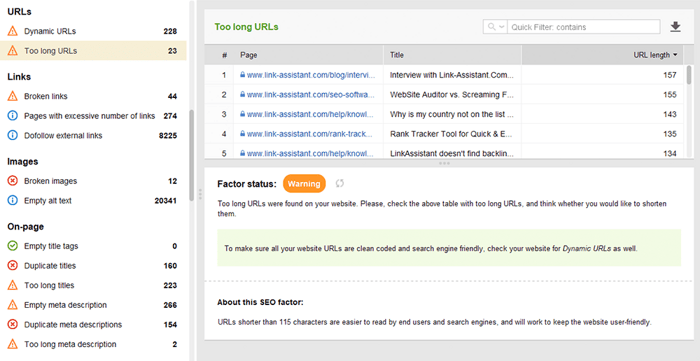
Вы можете проверить свои URL-адреса в разделе «Аудит сайта > URL-адреса» WebSite Auditor.

Существует множество типов ссылок, некоторые из них более или менее полезны для SEO вашего сайта. Например, контекстные ссылки dofollow пропускают ссылочный вес и служат дополнительным индикатором для поисковых систем, о чем ссылка. Ссылки считаются качественными, когда (и это относится как к внутренним, так и к внешним ссылкам):
Навигационные ссылки в заголовках и боковых панелях также важны для SEO веб-сайта, поскольку они помогают пользователям и поисковым системам перемещаться по страницам.
Другие ссылки могут не иметь значения для ранжирования или даже нанести ущерб авторитету сайта. Например, массивные исходящие ссылки по всему сайту в шаблонах (которых раньше было много в бесплатных шаблонах WP). В этом руководстве по типам ссылок в SEO рассказывается, как правильно создавать ценные ссылки.
Вы можете использовать инструмент WebSite Auditor для тщательной проверки внутренних ссылок и их качества.
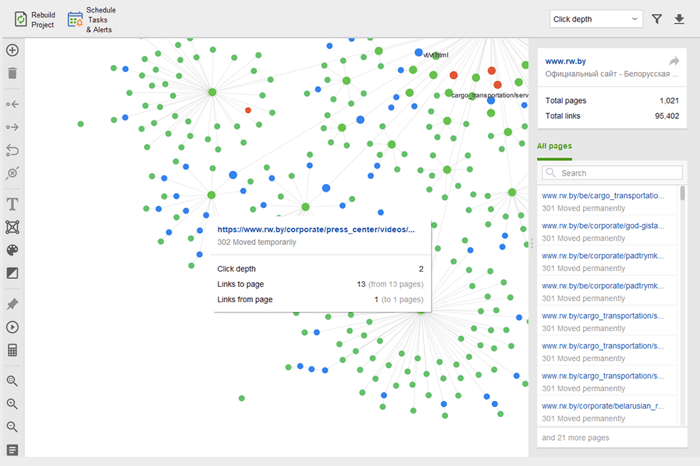
Страницы-сироты — это несвязанные страницы, которые остаются незамеченными и в конечном итоге могут выпасть из поискового индекса. Чтобы найти бесхозные страницы, перейдите в раздел Аудит сайта > Визуализация и просмотрите визуальную карту сайта . Здесь вы легко увидите все несвязанные страницы и длинные цепочки редиректов (301 и 302 редиректы отмечены синим цветом).

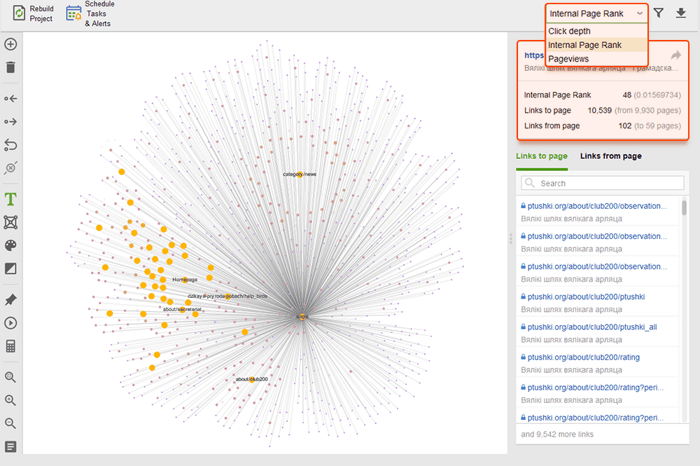
Вы можете просмотреть всю структуру сайта, изучить вес его основных страниц — проверив просмотры страниц (интегрировано из Google Analytics), PageRank и ссылочный вес, который они получают от входящих и исходящих ссылок. Вы можете добавлять и удалять ссылки и перестраивать проект, пересчитывая известность каждой страницы.

Когда вы проверяете свои внутренние ссылки, проверяйте глубину кликов. Убедитесь, что важные страницы вашего сайта находятся на расстоянии не более трех кликов от главной страницы. Еще одно место, где можно просмотреть глубину кликов в WebSite Auditor, — перейти к Структуре сайта > Страницы . Затем отсортируйте URL-адреса по глубине клика в порядке убывания, дважды щелкнув заголовок столбца.
Пагинация страниц блога необходима для обнаружения поисковыми системами, хотя она увеличивает глубину кликов. Используйте простую структуру вместе с действенным поиском по сайту, чтобы пользователям было проще найти любой ресурс.
Для получения более подробной информации, пожалуйста, обратитесь к нашему подробному руководству по SEO-дружественной нумерации страниц .
Breadcrumb — это тип разметки, который помогает создавать расширенные результаты в поиске, показывая путь к странице в структуре вашего сайта. Хлебные крошки появляются благодаря правильной перелинковке, оптимизированным анкорам на внутренних ссылках и правильно реализованным структурированным данным (на последнем мы остановимся несколькими абзацами ниже).
На самом деле внутренние ссылки могут повлиять на рейтинг вашего сайта и на то, как каждая страница представлена в поиске. Чтобы узнать больше, обратитесь к нашему SEO-руководству по стратегиям внутренних ссылок .
Скорость сайта и удобство страницы напрямую влияют на органические позиции. Ответ сервера может стать проблемой для производительности сайта, если его одновременно посещает слишком много пользователей. Что касается скорости страницы, Google ожидает, что самый большой контент страницы будет загружаться в области просмотра за 2,5 секунды или меньше, и в конечном итоге вознаграждает страницы, дающие лучшие результаты. Вот почему скорость должна быть проверена и улучшена как на стороне сервера, так и на стороне клиента.
Тестирование скорости загрузки выявляет проблемы на стороне сервера, когда слишком много пользователей посещают веб-сайт одновременно. Хотя проблема связана с настройками сервера, SEO-специалистам следует учитывать ее перед планированием масштабных SEO- и рекламных кампаний. Проверьте максимальную загрузку вашего сервера, если вы ожидаете всплеск посетителей. Обратите внимание на корреляцию между приростом посетителей и временем отклика сервера. Существуют инструменты нагрузочного тестирования, которые позволяют имитировать многочисленные распределенные посещения и проводить краш-тестирование производительности вашего сервера.
На стороне сервера одной из наиболее важных метрик является измерение TTFB или время до первого байта . TTFB измеряет продолжительность от запроса HTTP пользователем до получения первого байта страницы браузером клиента. Время отклика сервера влияет на производительность ваших веб-страниц. Аудит TTFB завершается ошибкой, если браузер ожидает ответа сервера более 600 мс. Обратите внимание, что самый простой способ улучшить TTFB — это перейти с виртуального хостинга на управляемый хостинг , так как в этом случае у вас будет выделенный сервер только для вашего сайта.
Например, вот тест страницы, сделанный с помощью Geekflare — бесплатного инструмента для проверки работоспособности сайта . Как видите, инструмент показывает, что TTFB для этой страницы превышает 600 мс, поэтому его следует улучшить.
Однако на стороне клиента скорость страницы измерить непросто, и Google долгое время боролся с этим показателем. Наконец, он добрался до Core Web Vitals — трех показателей, предназначенных для измерения воспринимаемой скорости любой данной страницы. Этими показателями являются «Наибольшая проблема с содержанием» (LCP), «Задержка первого ввода» (FID) и «Совокупное смещение макета» (CLS). Они показывают производительность веб-сайта в отношении скорости загрузки, интерактивности и визуальной стабильности его веб-страниц. Если вам нужна дополнительная информация о каждой метрике CWV, ознакомьтесь с нашим руководством по Core Web Vitals .
Недавно все три метрики Core Web Vitalsбыли добавлены в WebSite Auditor . Итак, если вы используете этот инструмент, вы можете увидеть оценку каждой метрики, список проблем со скоростью страницы на вашем веб-сайте и список затронутых страниц или ресурсов. Данные анализируются с помощью ключа API PageSpeed , который можно сгенерировать бесплатно.
Преимущество использования WebSite Auditor для аудита CWV заключается в том, что вы выполняете массовую проверку всех страниц одновременно. Если вы видите много страниц, затронутых одной и той же проблемой, скорее всего, проблема распространяется на весь сайт и может быть решена с помощью одного исправления. Так что на самом деле это не так много работы, как кажется. Все, что вам нужно сделать, это следовать рекомендациям справа, и скорость вашей страницы будет увеличена в кратчайшие сроки.
В настоящее время количество пользователей мобильных устройств превышает количество пользователей компьютеров. В 2019 году Google внедрила индексацию для мобильных устройств , при которой агент для смартфонов сканирует веб-сайты раньше, чем Googlebot для настольных компьютеров. Таким образом, удобство для мобильных устройств имеет первостепенное значение для органического ранжирования.
Примечательно, что существуют разные подходы к созданию мобильных сайтов:
Плюсы и минусы каждого решения объясняются в нашем подробном руководстве о том, как сделать ваш веб-сайт удобным для мобильных устройств . Кроме того, вы можете освежить в памяти AMP-страницы — хотя это и не самая современная технология, она все еще хорошо работает для некоторых типов страниц, например, для новостей.
Удобство для мобильных устройств остается жизненно важным фактором для веб-сайтов, обслуживающих один URL-адрес как для настольных компьютеров, так и для мобильных устройств. Кроме того, некоторые сигналы юзабилити, такие как отсутствие навязчивых межстраничных объявлений, остаются важным фактором для ранжирования как на ПК, так и на мобильных устройствах. Вот почему веб-разработчики должны обеспечить наилучшее взаимодействие с пользователем на всех типах устройств.
Тест Google для мобильных устройств включает в себя ряд критериев удобства использования, таких как конфигурация области просмотра, использование плагинов, а также размер текста и интерактивных элементов. Также важно помнить, что удобство для мобильных устройств оценивается на основе страницы, поэтому вам нужно будет проверять каждую из ваших целевых страниц на удобство для мобильных устройств отдельно, по одной за раз.
Чтобы оценить весь ваш веб-сайт, переключитесь на Google Search Console. Перейдите на вкладку «Опыт» и щелкните отчет «Удобство использования мобильных устройств », чтобы просмотреть статистику по всем своим страницам. Под графиком вы можете увидеть таблицу с наиболее распространенными проблемами, затрагивающими ваши мобильные страницы. Нажав на любую проблему под панелью инструментов, вы получите список всех затронутых URL-адресов.
Типичные проблемы с адаптацией к мобильным устройствам:
WebSite Auditor также проверяет удобство домашней страницы для мобильных устройств и указывает на проблемы, связанные с взаимодействием с мобильными пользователями. Перейдите в раздел Аудит сайта > Кодирование и технические факторы . Инструмент покажет, оптимизирован ли сайт для мобильных устройств, и перечислит проблемы, если таковые имеются:
Сигналы на странице являются прямыми факторами ранжирования, и независимо от того, насколько хорош ваш веб-сайт с технической точки зрения, ваши страницы никогда не будут отображаться в результатах поиска без надлежащей оптимизации тегов HTML . Таким образом, ваша цель — проверить и привести в порядок заголовки, метаописания и заголовки H1–H3 вашего контента на вашем веб-сайте.
Заголовок и мета-описание используются поисковыми системами для формирования фрагмента результатов поиска. Этот фрагмент — это то, что пользователи увидят в первую очередь, поэтому он сильно влияет на органический рейтинг кликов .
Заголовки вместе с абзацами, маркированными списками и другими элементами структуры веб-страницы помогают создавать расширенные результаты поиска в Google. Более того, они естественным образом улучшают читабельность и взаимодействие пользователя со страницей, что может служить положительным сигналом для поисковых систем. Следите за:
Дублируйте заголовки, заголовки и описания по всему сайту — исправьте их, написав уникальные для каждой страницы.
Оптимизация названий, заголовков и описаний для поисковых систем (т.е. длина, ключевые слова и т.д.)
Тонкий контент — страницы с небольшим контентом вряд ли когда-либо будут ранжироваться и даже могут испортить авторитет сайта (из-за алгоритма Panda), поэтому убедитесь, что ваши страницы подробно освещают тему.
Оптимизация изображений и мультимедийных файлов — используйте оптимизированные для SEO форматы, применяйте отложенную загрузку, изменяйте размер файлов, чтобы сделать их светлее и т. д. Подробнее читайте в нашем руководстве по оптимизации изображений .
WebSite Auditor может очень помочь вам с этой задачей. Раздел «Структура сайта» > «Аудит сайта» позволяет массово проверять проблемы с метатегами на веб-сайте. Если вам нужно более подробно проверить содержимое отдельной страницы, перейдите в раздел Аудит страницы . Приложение также имеет встроенный редактор контента , который предлагает вам варианты переписывания страниц на основе ваших главных конкурентов в поисковой выдаче. Вы можете редактировать страницы на ходу или скачивать рекомендации в качестве задания для копирайтеров.
Для получения дополнительной информации прочитайте наше руководство по SEO-оптимизации на странице .
Структурированные данные — это семантическая разметка, которая позволяет поисковым роботам лучше понимать содержимое страницы. Например, если на вашей странице есть рецепт яблочного пирога, вы можете использовать структурированные данные, чтобы сообщить Google, какой текст содержит ингредиенты, время приготовления, количество калорий и т. д. Google использует разметку для создания расширенных фрагментов для ваших страниц в поисковой выдаче.
Существует два популярных стандарта структурированных данных: OpenGraph для красивого обмена в социальных сетях и Schema для поисковых систем. Варианты реализации разметки следующие: Microdata, RDFa и JSON-LD . Микроданные и RDFa добавляются в HTML-код страницы, а JSON-LD — это код JavaScript. Последний рекомендуется Google.
Если тип контента вашей страницы относится к одному из перечисленных ниже, то разметка особенно рекомендуется:
Имейте в виду, что манипулирование структурированными данными может привести к штрафам со стороны поисковых систем. Например, разметка не должна описывать содержимое, скрытое от пользователей (т.е. не расположенное в HTML-коде страницы). Перед внедрением протестируйте свою разметку с помощью инструмента проверки структурированных данных .
Вы также можете проверить свою разметку в Google Search Console на вкладке «Улучшения» . GSC отобразит улучшения, которые вы пытались реализовать на своем веб-сайте, и сообщит вам, удалось ли вам это сделать.
WebSite Auditor также может помочь вам здесь. Инструмент может просмотреть все ваши страницы и показать наличие структурированных данных на странице, ее тип, заголовки, описания и URL-адреса файлов OpenGraph.
Если вы еще не внедрили разметку Schema, ознакомьтесь с этим руководством по SEO для структурированных данных . Обратите внимание, что если ваш сайт использует CMS, структурированные данные могут быть реализованы по умолчанию, или вы можете добавить их, установив плагин (в любом случае не переусердствуйте с плагинами).
После того, как вы проведете аудит своего веб-сайта и устраните все обнаруженные проблемы, вы можете попросить Google повторно просканировать ваши страницы, чтобы он быстрее увидел изменения.
В Google Search Console отправьте обновленный URL-адрес инструменту проверки URL-адресов и нажмите «Запросить индексацию» . Вы также можете использовать функцию Test Live URL (ранее известную как функция Fetch as Google ), чтобы увидеть свою страницу в ее текущем виде, а затем запросить индексацию.
Инструмент проверки URL-адресов позволяет расширить отчет для получения дополнительных сведений, протестировать действующие URL-адреса и запросить индексацию.
Имейте в виду, что на самом деле вам не нужно принудительно выполнять повторное сканирование каждый раз, когда вы что-то меняете на своем веб-сайте. Рассмотрите возможность повторного сканирования, если изменения серьезные: скажем, вы переместили свой сайт с http на https, добавили структурированные данные или провели большую оптимизацию контента, опубликовали срочный пост в блоге, который хотите, чтобы он быстрее отображался в Google, и т. д. Обратите внимание, что у Google есть ограничение от количества действий повторного сканирования в месяц, так что не злоупотребляйте этим. Более того, большинство CMS отправляют любые изменения в Google, как только вы их вносите, поэтому вы можете не беспокоиться о повторном сканировании, если используете CMS (например, Shopify или WordPress).
Повторное сканирование может занять от нескольких дней до нескольких недель, в зависимости от того, как часто сканер посещает страницы. Многократный запрос повторного сканирования не ускорит процесс. Если вам нужно повторно просканировать большое количество URL-адресов, отправьте карту сайта вместо того, чтобы вручную добавлять каждый URL-адрес в инструмент проверки URL-адресов.
Тот же параметр доступен в Инструментах для веб-мастеров Bing. Просто выберите раздел «Настроить личный сайт» на панели инструментов и нажмите «Отправить URL» . Введите URL-адрес, который необходимо повторно проиндексировать, и Bing просканирует его в течение нескольких минут. Инструмент позволяет веб-мастерам отправлять до 10 000 URL-адресов в день для большинства сайтов.
В Интернете может произойти много вещей, и большинство из них, вероятно, повлияют на ваш рейтинг в лучшую или худшую сторону. Вот почему регулярные технические аудиты вашего сайта должны быть неотъемлемой частью вашей SEO-стратегии.
Например, вы можете автоматизировать технические SEO-аудиты в WebSite Auditor . Просто создайте задачу Rebuild Project и задайте параметры расписания (скажем, раз в месяц), чтобы ваш веб-сайт автоматически сканировался инструментом и получал свежие данные.
Если вам нужно поделиться результатами аудита со своими клиентами или коллегами, выберите один из загружаемых шаблонов SEO-отчетов WebSite Auditor или создайте собственный.

Шаблон Site Audit (Summary) отлично подходит для редакторов веб-сайтов, чтобы увидеть объем работы по оптимизации, которую необходимо выполнить. Шаблон Site Audit (Details) более информативен, описывая каждую проблему и почему важно ее исправить. В Website Auditor вы можете настроить отчет об аудите сайта, чтобы получать данные, которые вам необходимо регулярно отслеживать (индексирование, неработающие ссылки, на странице и т. д.). Затем экспортируйте в формате CSV/PDF или скопируйте любые данные в электронную таблицу, чтобы передать ее. это к разработчикам для исправлений.
Кроме того, вы можете получить полный список технических проблем SEO на любом веб-сайте, автоматически собранный в отчете об аудите сайта в нашем WebSite Auditor. Кроме того, в подробном отчете будут даны пояснения по каждой проблеме и способам ее устранения.
Это основные этапы регулярного технического аудита сайта. Я надеюсь, что руководство наилучшим образом описывает, какие инструменты вам потребуются для проведения тщательного аудита сайта, за какими SEO-аспектами нужно следить и какие превентивные меры предпринять для поддержания хорошего SEO-здоровья вашего сайта.
Что такое техническое SEO?
Техническое SEO занимается оптимизацией технических аспектов веб-сайта, которые помогают поисковым роботам более эффективно получать доступ к вашим страницам. Техническое SEO охватывает сканирование, индексирование, проблемы на стороне сервера, взаимодействие со страницей, создание метатегов, структуру сайта.
Как вы проводите технический SEO-аудит?
Технический SEO-аудит начинается со сбора всех URL-адресов и анализа общей структуры вашего сайта. Затем вы проверяете доступность страниц, скорость загрузки, теги, детали на странице и т. д. Инструменты технического SEO-аудита варьируются от бесплатных инструментов для веб-мастеров до SEO-пауков, анализаторов файлов журналов и т. д.
Когда мне нужно провести аудит моего сайта?
Технический SEO-аудит может преследовать разные цели. Вы можете захотеть провести аудит веб-сайта перед запуском или во время текущего процесса оптимизации. В других случаях вы можете выполнять миграцию сайта или хотите снять санкции Google. Для каждого случая объем и методы технического аудита будут различаться.

