130378
•
Leitura de 22 minutos
•


A marcação de esquema é o que está por trás dos rich snippets e de uma série de recursos de SERP que todos nós vemos cada vez mais nos principais mecanismos de busca hoje em dia. É igualmente benéfico tanto para grandes players quanto para pequenas empresas.
Neste guia, compartilho os nove tipos de marcação de esquema com maior valor de SEO e mostro como você pode adicioná-los ao seu site.
A melhor parte? Este guia é útil tanto para iniciantes quanto para aqueles que já têm alguma habilidade de codificação.
Vamos!
A marcação de esquema, ou dados estruturados, é um código adicionado a uma página da web para ajudar os mecanismos de busca a entender melhor seu conteúdo. Ela fornece uma linguagem padronizada, ou "vocabulário", que categoriza informações — como avaliações, eventos ou produtos — permitindo que os mecanismos de busca exibam rich snippets nos resultados da pesquisa. Isso melhora a visibilidade e ajuda os usuários a encontrar detalhes relevantes rapidamente.
Em sua essência, Schema é apenas a linguagem usada para representar dados. Os dados reais são chamados de dados estruturados.
Se o que você acabou de ler deixou você confuso, aqui vai um exemplo. Dê uma olhada nestes dados estruturados simples que usamos em nosso último artigo:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>Como funcionam os dados estruturados?
Este pedaço de código descreve as principais entidades encontradas na página em um formato que é facilmente digerível pelo Google e outros mecanismos de busca. Então, uma vez que esta página é rastreada, o Google pode dizer qual é o nome do artigo, quem é o autor e quando foi publicado.
Além de melhorar a maneira como comunicamos informações aos principais mecanismos de busca, adicionar dados estruturados a uma página da web traz uma série de benefícios que podem impactar diretamente seu tráfego orgânico e sua aparência nas pesquisas.
Primeiro, você pode obter um rich snippet com informações abrangentes sobre seu produto, por exemplo.
Você também pode assumir a cobiçada posição zero para certos tipos de consultas de pesquisa, obtendo assim tráfego adicional de vários mecanismos de busca.
E o maior benefício dos dados estruturados é que eles ajudam você a construir entidades e relações entre elas. Isso é especialmente importante à luz da próxima atualização do Google MUM.
A lista continua e abordarei mais benefícios de cada tipo de Schema mais adiante neste guia.
Quando se trata de implementação de dados estruturados, você tem duas opções:
Os geradores de marcação de esquema permitem que você implemente dados estruturados sem nenhuma habilidade de codificação.
Na maioria dos casos, SEOs e proprietários de sites (e não somos uma exceção) usam o Google Structured Data Markup Helper. Ele oferece 12 Schemas, o que é mais do que suficiente para iniciantes.
Como funcionam os geradores de dados estruturados?
O processo é muito simples — você apenas escolhe o tipo de dado estruturado e marca todos os elementos necessários na sua página web.
Depois de terminar de especificar os elementos, a ferramenta gerará um pedaço de código que você pode adicionar à sua página.
Existem também outros geradores de dados estruturados que oferecem mais tipos de esquema:
O WordPress oferece vários plugins que podem ajudar você a adicionar marcação Schema (RankMath, Yoast SEO, etc.) Navegue pela galeria de plugins e encontre o que melhor combina com você. Se você estiver usando qualquer outro sistema de gerenciamento de conteúdo, certifique-se de verificar seus documentos de ajuda.
Caso você não consiga encontrar o tipo de esquema necessário nos geradores de dados estruturados, você pode adicioná-lo manualmente.
O código parece assustador no começo, mas, na realidade, é bem simples e você só terá que alterar certos valores nele. Então, você pode tentar fazer marcação de dados estruturados manualmente, mesmo que não tenha nenhuma habilidade de codificação.
Aqui estão duas maneiras de implementar marcação manual — com JSON-LD ou Microdata.
JSON-LD é um método mais popular de adicionar dados estruturados a uma página da web manualmente. Além disso, esse método é recomendado pelo Google. Também é mais fácil de entender e implementar do que Microdata ou outros formatos desatualizados como RDF ou Microformats.
Você já viu um pedaço de código JSON-LD simples no começo deste guia. Caso você tenha pulado, aqui vai de novo:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>O script acima é adicionado à seção <head> da página e informa ao mecanismo de busca as seguintes informações:
Se você olhar mais de perto, verá que esse código JSON-LD tem uma estrutura muito básica. Primeiro vem o tipo de Schema e depois as propriedades definidas ( headline, author, datePublished) e seus valores ( Article, Zlata Verzhbitskaia).
Este trecho de código pode ser preenchido com mais propriedades, se necessário. Digamos que, se o artigo foi atualizado, posso adicionar a propriedade dateModified logo após a propriedade datePublished. Também posso combinar vários tipos de Schema em um único pedaço de código. No exemplo acima, temos os dados estruturados Article e Person combinados.
Se eu decidir usar o mesmo tipo de esquema para outro artigo, pegarei este exemplo de código e substituirei os valores pelos relevantes.
Se eu precisar usar outro Schema, atualizarei a propriedade @type com o tipo de Schema necessário e adicionarei novas propriedades específicas para essa marcação.
As informações incorporadas no código JSON-LD devem estar presentes na sua página da web e visíveis aos usuários. Para evitar penalidades de mecanismos de busca, nunca adicione partes de conteúdo que não puderam ser encontradas em uma página em si.
Microdados são menos populares que JSON-LD e são usados em casos raros quando você está mirando em um mecanismo de busca, Yandex por exemplo, que simplesmente não suporta JSON-LD.
Diferentemente do JSON-LD, você não pode adicionar um único pedaço de código ao <head> da sua página com Microdata. Em vez disso, você precisará marcar cada elemento dentro do seu HTML separadamente.
Veja como fica:
<div itemscope itemtype =" http://schema.org/Article ">
<h1 itemprop ="headline"> How to Make an SEO-Friendly Website Redesign </h1>
<span itemprop ="datePublished"> November 8, 2022 </span>
</div>Neste snippet, temos três novos valores ( itemscope, itemtype e itemprop) além dos que vimos no código JSON-LD anteriormente neste guia.
Veja o que esses valores representam:
À medida que nos aproximamos da parte prática deste guia, vale a pena estabelecer o fluxo de trabalho ideal.
Não importa o tipo de esquema ou método de implementação escolhido, o fluxo de trabalho típico permanecerá o mesmo e terá a seguinte aparência:
Etapa 1. Escolha o tipo de esquema e encontre as páginas do seu site onde ele pode ser aplicado.
Passo #2. Crie sua marcação. Gere o código com a ajuda das ferramentas ou escreva-o manualmente.
Etapa 3. Valide sua marcação. Antes de adicionar o código às páginas do seu site, sempre valide-o usando o Google Rich Results Test ou o Schema Markup Validator. Isso ajudará a garantir que todos os mecanismos de busca leiam seus dados estruturados corretamente.
Etapa 4. Implante a marcação no seu site. Acertou na etapa de validação? Agora você pode adicionar a marcação ao seu site com segurança.
No momento, há 797 Schemas disponíveis com base no tipo de conteúdo que você deseja marcar. Eu reduzi essa lista aos nove Schemas que carregam mais valor da perspectiva dos mecanismos de busca. Eles são:
Vamos dar uma olhada mais de perto em cada um dos tipos de esquema.
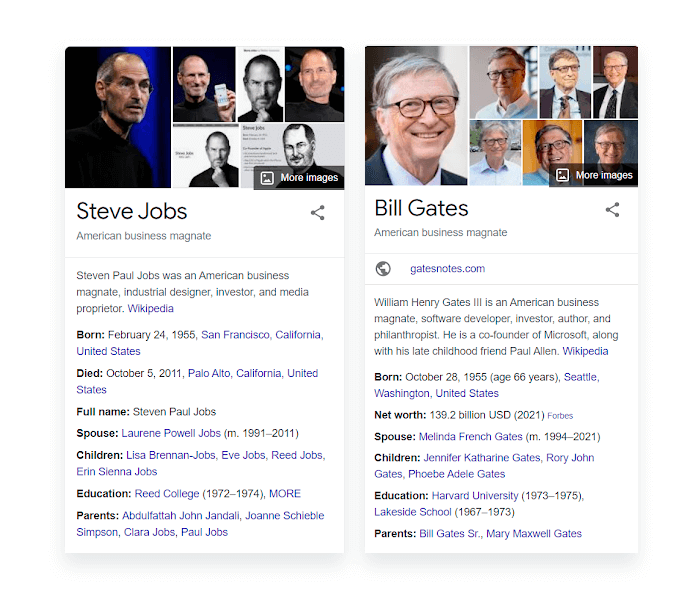
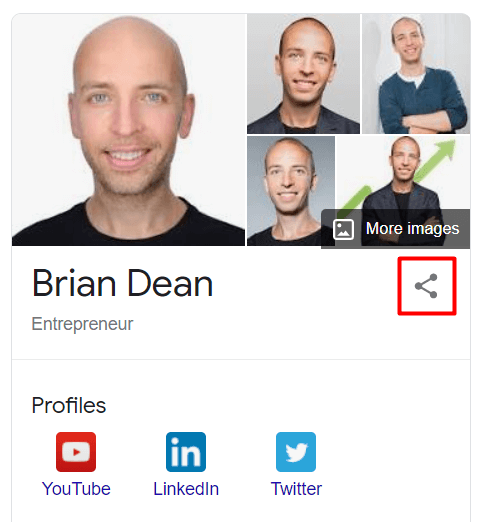
A marcação Pessoa comunica informações básicas sobre um indivíduo mencionado na página aos mecanismos de busca.
Um bom lugar para aplicar essa marcação é na seção de biografia do autor em um blog, na página Sobre nós ou em qualquer página do seu site onde você menciona membros da equipe ou parceiros.
A marcação Person ajuda os mecanismos de busca a identificar um indivíduo como uma entidade. Ao adicionar mais esquemas, como Organization, por exemplo, você está ajudando o Google a estabelecer relações entre diferentes entidades (Person ↔ Organization). Em termos simples, o Person Schema é o primeiro tijolo em um enorme banco de dados que você está construindo.
O benefício tangível da aplicação do Esquema de Pessoa pode ser um Gráfico de Conhecimento abrangente com todos os detalhes sobre uma determinada pessoa.

Você também pode ter ouvido falar sobre o EAT do Google. A marcação Person é a maneira mais fácil de alimentar o Google com todos os tipos de informações sobre a “expertise” e a “autoridade” dos criadores de conteúdo.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": " Person ",
"name": " Arthur Andreyev ",
"image": " https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png ",
"jobTitle": " Email Marketer, Content Writer ",
"url": " https://www.link-assistant.com/news/author/arthur-andreyev/ ",
"sameAs": [
" https://twitter.com/Arthur_precious ",
" https://www.linkedin.com/in/arthur-andreyev-70699b155/ "
],
"worksFor": {
"@type": " Organization ",
"name": " SEO PowerSuite "
}
}
</script>Além do que já vimos em exemplos JSON-LD, este trecho de código tem a nova propriedade sameAs. Esta é a seção onde você compartilha os links para seus perfis sociais e todas as fontes autorizadas onde o nome da pessoa é mencionado.
Se você já estiver listado no Knowledge Graph do Google, certifique-se de confirmar a relação entre você como Pessoa e seu Graph (caso haja um Knowledge Graph para alguém com um nome parecido com o seu).
Para fazer isso, primeiro vá para a ferramenta Knowledge Graph Search e verifique se você está listado. Se estiver, pesquise seu nome no Google e então copie a URL do seu Graph e adicione-a à propriedade sameAs em seus dados estruturados.

Se você quiser aumentar o EAT do seu site, adicione também estas propriedades aos dados estruturados:
Depois que eu adicionar o código acima à seção <head> da minha página de biografia, os mecanismos de busca poderão renderizar facilmente as informações básicas sobre mim.
A melhor maneira de implementar a marcação Person é o Merkle Schema Markup Generator. Ou você pode simplesmente pegar um pedaço de código logo acima e substituir os valores destacados em vermelho com suas próprias informações.
Se você quiser ir além, você pode encontrar mais propriedades para cada tipo de marcação Schema. Aqui está a lista de propriedades para a marcação Person.
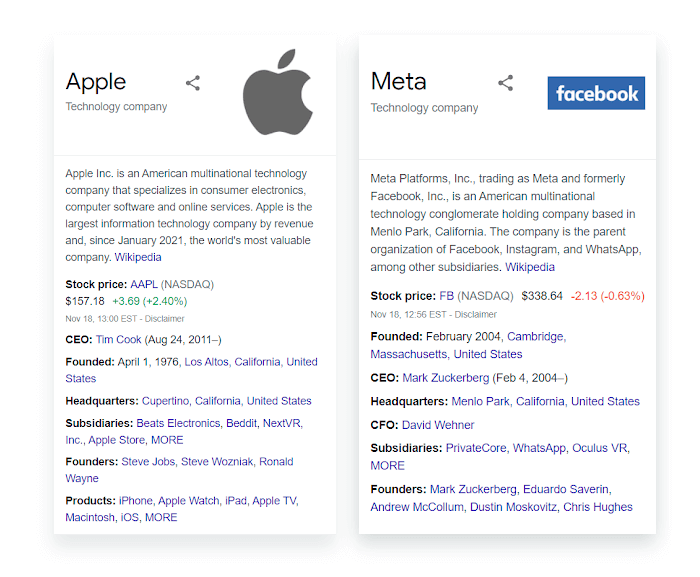
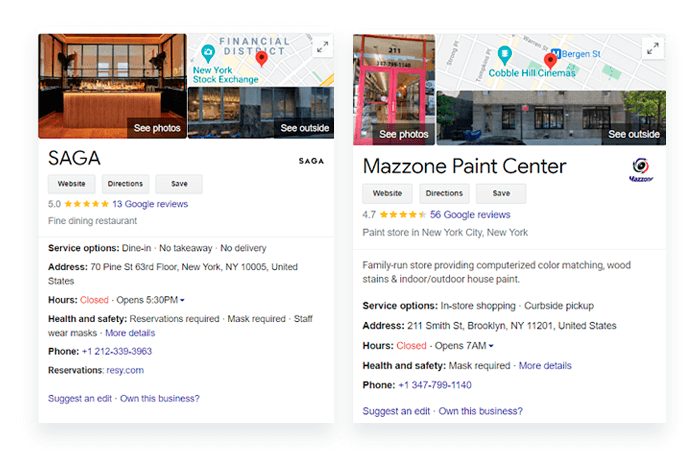
Organização ou LocalBusiness é um dos esquemas mais importantes que você pode adicionar ao site da sua empresa.
Esses tipos de esquema geralmente são adicionados uma vez à página inicial, à página Sobre nós ou à seção Fale conosco do seu site e ajudam a estabelecer os detalhes da sua empresa com o Google.
E embora o Google seja ótimo em entender informações básicas sobre sua empresa, o Esquema Organização/Negócio Local serve como confirmação final de que os algoritmos funcionaram conforme o esperado.
Observação! Certifique-se de não usar Organization ou LocalBusiness Schemas em várias páginas do seu site, pois isso pode confundir os mecanismos de busca.
A marcação Organização/Negócio Local é a próxima fase da construção de entidade em torno do seu site.
Depois de declarar explicitamente todos os detalhes sobre sua empresa ou marca, o Google pode recompensá-lo com um Knowledge Graph.

Se você administra um negócio local, adicionar a marcação LocalBusiness também aumentará suas chances de aparecer no Knowledge Graph quando alguém estiver pesquisando seu restaurante, loja, etc.

Além de melhorar sua aparência nas pesquisas, a marcação de Organização/Empresa Local implementada corretamente pode impulsionar significativamente seus esforços de EAT.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": " Organization ",
"name": " SEO PowerSuite ",
"description": " SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant. ",
"url": " https://link-assistant.com ",
"logo": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"email": " support@link-assistant.com ",
"address": {
"@type": "PostalAddress",
"addressCountry": " CY ",
"postalCode": " 1100 ",
"streetAddress": " 21-23 Louki Akrita "
},
"founder": {
"@type": "Person",
"name": " Aleh Barysevich ",
"gender": " Male ",
"jobTitle": " CMO ",
"image": " https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg ",
"sameAs": [
" https://twitter.com/ab80 ",
" https://www.linkedin.com/in/alehbarysevich/ "
]
},
"foundingDate": " 2005-02-07 ",
"sameAs": [
" https://www.crunchbase.com/organization/link-assistant-com ",
" https://www.facebook.com/linkassistant/ ",
" https://www.linkedin.com/company/seopowersuite/ ",
" https://twitter.com/seopowersuite ",
" https://www.youtube.com/user/LinkAssistantVideos "
],
"contactPoint": [
{
"@type": "ContactPoint",
"contactType": " customer service ",
"email": " support@link-assistant.com ",
"url": " https://link-assistant.com "
}
]
}
</script>Embora o exemplo de marcação da Organização acima seja mais longo do que o que vimos anteriormente, sua estrutura continua bastante simples.
Um dos elementos mais importantes aqui é a propriedade sameAs, onde você precisa especificar todas as fontes que mencionam sua empresa. Além das redes sociais, certifique-se de vincular à Wikipedia, Crunchbase, listagens oficiais da empresa ou à página da sua empresa em sites de avaliação. Essas informações servirão como uma confirmação de terceiros dos detalhes do seu negócio e aumentarão muito a credibilidade aos olhos dos mecanismos de busca.
A marcação LocalBusiness tem a mesma estrutura, e a única coisa que você precisa mudar é a propriedade @type. Você também pode especificar o nicho do seu negócio aqui (restaurante, padaria, dentista, salão de beleza, etc.).
Se você administra, digamos, um restaurante local, considere adicionar estas propriedades também:
Aqui está um pouco do código JSON-LD para um restaurante:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " Restaurant ",
"name": " Dave's Steak House ",
"image": " https://example.com/photos/1x1/photo.jpg ",
"url": " http://www.example.com/restaurant-locations/manhattan ",
"telephone": " +12122459600 ",
"priceRange": " $$ ",
"menu": " http://www.example.com/menu ",
"servesCuisine": " American ",
"acceptsReservations": " true ",
"address": {
"@type": "PostalAddress",
"streetAddress": " 148 W 51st St ",
"addressLocality": " New York ",
"addressRegion": " NY ",
"postalCode": " 10019 ",
"addressCountry": " US "
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": " 4 ",
"bestRating": " 5 "
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Monday ",
" Tuesday ",
" Wednesday ",
" Thursday ",
" Sunday "
],
"opens": " 11:00 ",
"closes": " 23:00 "
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Friday ",
" Saturday "
],
"opens": " 16:00 ",
"closes": " 02:00 "
}],
"sameAs": [
" facebook.com/davessteakhouse ",
" twitter.com/davessteakhouse ",
" instagram.com/davessteakhouse "
]
}
</script>Como você gera os esquemas de organização/negócio local?
Eu sugiro usar o Merkle Schema Markup Generator, pois ele oferece ambos os tipos de Schemas. Mas caso você seja uma empresa local, pule direto para o Google Structured Data Markup Helper. E, claro, você pode pegar meu exemplo JSON-LD e apenas substituir os valores destacados em vermelho.
A marcação de produto é adicionada às páginas de produtos no seu site e melhora a aparência dos itens que você vende nos resultados de pesquisa.
Se você administra um site de comércio eletrônico, não ignore esse tipo de esquema, pois ele pode ajudar você a se destacar diretamente nos SERPs com seus produtos.
Depois de aplicar um Esquema de Produto adequado a uma de suas páginas de produto, você pode esperar que o Google lhe recompense com um snippet de pesquisa detalhado como este:
Este snippet tem muito mais detalhes do que se fosse um link azul comum. E os usuários, por sua vez, podem facilmente obter as informações básicas sobre o produto (classificação, preço, disponibilidade) e compará-lo com os concorrentes sem sair do SERP.
O Esquema de Produto também o qualifica para obter o selo de Produto no Google Imagens, o que pode ajudar sua imagem a se destacar e atrair mais usuários a clicar nela, direcionando assim mais tráfego para sua loja online.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": " Apple AirPods Pro ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"description": " Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone. ",
"sku": " 0446310786 ",
"mpn": " 925872 ",
"brand": {
"@type": "Brand",
"name": " Apple "
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 4.4 ",
"reviewCount": " 89 "
},
"offers": {
"@type": "Offer",
"url": " https://example.com/airpods-pro ",
"priceCurrency": " USD ",
"price": " 197.99 ",
"priceValidUntil": " 2021-12-20 ",
"itemCondition": " https://schema.org/NewCondition ",
"availability": " https://schema.org/InStock "
}
}
</script>Neste trecho de código, abordarei algumas propriedades que ainda não vimos:
Observe que se você alterar quaisquer detalhes sobre seu produto na página, essas alterações também deverão ser refletidas na marcação de dados estruturados para este item.
Como acontece com qualquer outra marcação de dados estruturados, este exemplo de código tem o mínimo, mas geralmente suficiente, conjunto de propriedades que você pode adicionar.
Você pode gerar sua própria marcação de produto usando o Google Structured Data Markup Helper e o Merkle Schema Markup Generator. Se você acha que editar o exemplo de código que forneci será uma tarefa mais fácil, vá em frente.
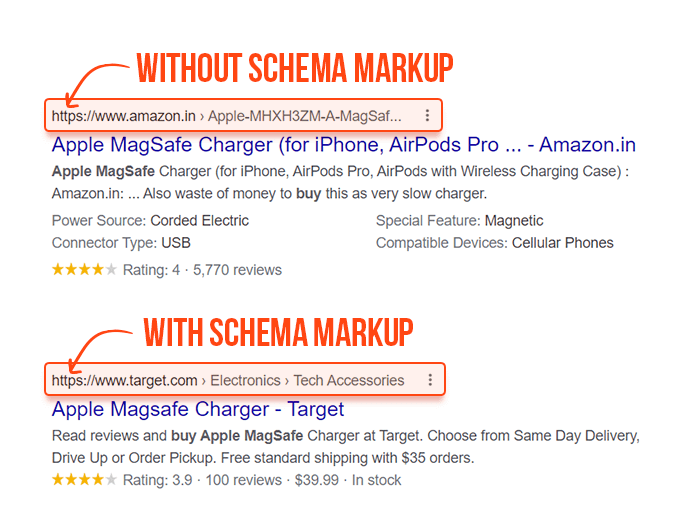
Breadcrumbs ajudam os usuários a navegar no seu site com mais facilidade e a ver a posição da página na hierarquia do site. A marcação Breadcrumbs transfere essa experiência para o seu snippet de pesquisa no Google.
Hoje, o Google entende facilmente a hierarquia das páginas da web do seu site e exibe breadcrumbs na maioria dos casos, quebrando a URL. Mas sem a marcação Breadcrumb, esses breadcrumbs geralmente não são amigáveis ao usuário.
Aqui estão os dois resultados para a mesma consulta de pesquisa. O primeiro é sem marcação, e o segundo com a marcação Breadcrumbs aplicada:

A marcação de trilha de navegação adequada melhora a aparência do seu snippet de pesquisa e geralmente resulta em mais cliques no seu site.
Além disso, breadcrumbs também melhoram a estrutura de links internos do seu site. O que é uma ótima maneira de espalhar link juice adequadamente pelo seu site e impulsionar as classificações.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BreadcrumbList ",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": " Books ",
"item": " https://example.com/books "
},{
"@type": "ListItem",
"position": 2,
"name": " Science Fiction ",
"item": " https://example.com/books/sciencefiction "
},{
"@type": "ListItem",
"position": 3,
"name": " Award Winners "
}]
}
</script>O exemplo acima resultará na seguinte trilha de navegação exibida acima do seu snippet de pesquisa:
Livros › Ficção científica › Vencedores de prêmios
O Google recomenda que você trabalhe na sua marcação Breadcrumbs com um caminho de usuário típico para uma determinada página em mente. Isso significa basicamente que você não precisa replicar a estrutura de uma determinada URL na sua marcação porque muitos dos seus elementos têm pouco ou nenhum sentido para os usuários.
Lembre-se de que seus dados estruturados devem corresponder ao conteúdo na página. Então, se você aplicou a marcação Breadcrumbs, certifique-se de adicionar a mesma trilha de breadcrumb em algum lugar da página e vincular seus elementos às páginas correspondentes.
Um bom lugar para trilhas de navegação é no topo de um site ou abaixo de uma barra de navegação.
Veja como ele aparece no blog do SEO PowerSuite:
Para gerar sua própria marcação de dados estruturados Breadcrumb, vá para Merkle Schema Markup Generator. Ou use o exemplo de código que forneci acima.
O Article Schema é uma das marcações mais populares que podem ser adicionadas aos seus artigos e postagens de blog.
Ele ajuda o Google a extrair informações básicas sobre seu conteúdo, incluindo manchetes, informações do autor, data de publicação, etc.
Os tipos mais comuns de marcação de artigo são:
Embora o uso dos três primeiros seja o mais difundido, o Google recomenda que você escolha o tipo aplicável mais específico. Então, se seu artigo relata explicitamente notícias, escolha NewsArticle. Se for uma postagem de blog, escolha BlogPosting, e assim por diante.
A marcação do artigo ajuda os mecanismos de busca a entender seu conteúdo e dá a eles uma dica extra sobre qual texto de título, imagem e data de publicação devem ser exibidos nos resultados da pesquisa.
Se o seu site tiver sinais EAT fortes e você não tiver problemas de experiência na página, a marcação do artigo pode aumentar suas chances de aparecer no carrossel de principais notícias.
Este carrossel está localizado no topo de uma SERP, e aparecer ali pode gerar muito tráfego.
Você já viu um exemplo simples de marcação de Artigo várias vezes neste guia. Desta vez, mostrarei uma versão mais escalonada dele e usarei o tipo BlogPosting.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BlogPosting ",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": " https://www.link-assistant.com/news/google-mum-update.html "
},
"headline": " Google's MUM: Search Updates and SEO Implications ",
"datePublished": " 2021-11-16 ",
"dateModified": " 2021-11-20 ",
"description": " Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it. ",
"image": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png ",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": " Andrei Prakharevich "
},
"publisher": {
"@type": " Organization ",
"name": " SEO PowerSuite ",
"logo": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"width": 400,
"height": 400 }
}
},
}
</script>A estrutura do código permanece a mesma. As propriedades que usei no exemplo podem ser usadas para todos os tipos do Article Schema ( Article, NewsArticle, BlogPosting).
Algumas propriedades adicionais podem ser adicionadas a esse tipo de marcação, se você quiser fortalecer o EAT do seu site.
Primeiro vem a propriedade Citation, que é usada para especificar a lista de fontes confiáveis às quais você está se referindo em seu artigo.
O segundo, que é especialmente benéfico para sites YMYL, é a propriedade reviewedBy. Se você está focando em tópicos médicos, legais ou financeiros, e usa revisores especialistas em seu conteúdo, certifique-se de mencionar o revisor do artigo na página e na marcação do artigo.
E finalmente...
Para gerar a marcação do artigo, sugiro que você use o Merkle Schema Markup Generator, pois ele permite que você escolha o tipo de artigo necessário. Se estiver marcando um artigo geral, você pode usar o Google Structured Data Markup Helper.
Se você tiver páginas de instruções em seu site, aproveite a marcação HowTo.
Este tipo de marcação pode ser aplicado a uma página onde você explica como atingir um determinado objetivo ao concluir um processo passo a passo. Digamos, Como substituir uma roda ou Como trocar uma lâmpada.
Com a marcação HowTo, você pode usar vídeos e imagens além de texto.
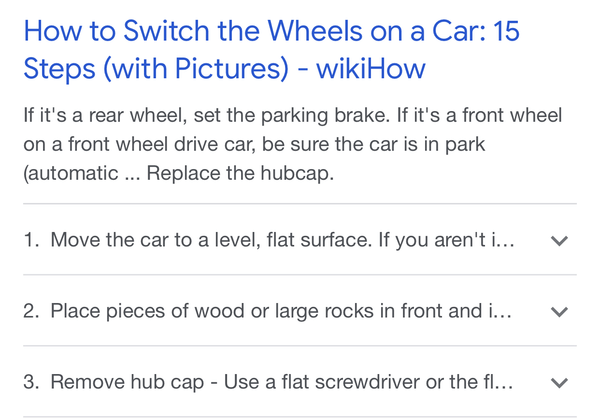
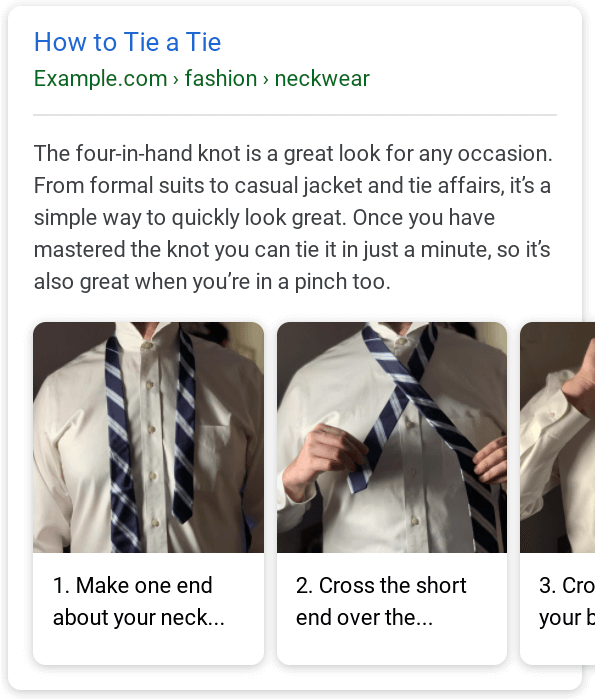
Depois de marcar corretamente suas páginas de instruções, o Google pode recompensá-lo com um snippet estendido, que descreve as etapas do procedimento.
Isso pode ser um snippet de resultados avançados baseado em texto:

Ou um snippet de resultados avançados com imagens para cada etapa:

Os snippets de resultados avançados de instruções têm uma vantagem óbvia sobre qualquer resultado de pesquisa básico e podem se tornar um grande impulsionador de tráfego para seu site.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": " How to generate markup using Google Markup Helper ",
"description": " This step-by-step guide will help you easily generate your own markup using Google Markup Helper. ",
"image": " https://example.com/image1.png ",
"totalTime": " PT5M ",
"tool": {
"@type": "HowToTool",
"name": " Google Markup Helper "
},
"step": [{
"@type": "HowToStep",
"text": " Open Google Markup Helper, choose the needed Schema type and insert the URL of the page ",
"name": " Open Google Markup Helper ",
"url": " https://www.google.com/webmasters/markup-helper/ "
},{
"@type": "HowToStep",
"text": " Highlight and mark all elements of your page. ",
"name": " Highlight and mark your content "
},{
"@type": "HowToStep",
"text": " Click CREATE HTML to generate the piece of JSON-LD code. Once you create HTML, add it to your site's <head> section. ",
"name": " Generate the piece of JSON-LD code and add it to your site "
}]
}
</script>A marcação HowTo que acabei de fazer é muito básica. Como o artigo how-to pode incluir muitas etapas, sugiro que você use o Merkle Schema Markup Generator para facilitar o processo.
A marcação FAQPage é usada em páginas onde você tem uma lista de perguntas frequentes com respostas curtas e abrangentes.
No SEO PowerSuite, temos um bloco de perguntas frequentes dedicado a cada produto:
Esses blocos são candidatos perfeitos para a marcação FAQPage.
Se você tiver uma página onde as respostas não são finais e os usuários podem adicionar suas próprias respostas, a marcação FAQPage não deve ser usada. A marcação QAPage deve ser usada em vez disso.
O esquema FAQPage pega as perguntas e respostas da sua página de FAQ e as combina no snippet estendido para o seu resultado de pesquisa.
Dessa forma, os usuários podem obter respostas rápidas às suas perguntas sem sair do Google.
Mas qual a utilidade dessa marcação se ela provavelmente reduzirá seu tráfego?
Na realidade, as coisas são completamente o oposto e os resultados de pesquisa ricos em FAQ geralmente têm um CTR mais alto. Neste estudo de caso, um site viu um aumento de 50% nos cliques com snippets de pesquisa de FAQ.
Além disso, se você fornecer respostas precisas às perguntas dos usuários, sua resposta poderá ser classificada no topo de uma SERP.
Dê uma olhada no que acontece quando eu pesquiso O que é marketing por e-mail.
Esse snippet de pesquisa não só ocupa a primeira posição, mas também usa muito espaço na SERP, o que o destaca de qualquer outro resultado de pesquisa.
Comparado a outros tipos de marcação, o FAQPage Schema é captado pelo Google muito rápido. Vi alguns SEOs relatando que obtiveram um snippet de resultados enriquecidos de FAQ em 30 minutos após aplicarem a marcação.
Embora os benefícios da marcação FAQPage sejam claros, menos de 1% dos negócios online a usam. Então é uma maneira fácil de ganhar uma vantagem competitiva.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": " ✅ What is SEO PowerSuite software? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports. "
}
},{
"@type": "Question",
"name": " ✅ What SEO tools are included in SEO PowerSuite? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " 4 tools that make up SEO Powersuite are Rank Tracker for rank tracking, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users. "
}
},{
"@type": "Question",
"name": " ✅ Do you have a support service? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve. "
}
}]
}
</script>A marcação FAQPage é uma das mais fáceis. Ela tem uma estrutura muito básica, onde você primeiro especifica a pergunta e então fornece a resposta.
As diretrizes do Google sobre esse tipo de marcação dizem que você deve incluir o texto inteiro da pergunta e da resposta. Então o número de caracteres não é limitado. Ocasionalmente, o Google exibirá respostas realmente longas, mas, com mais frequência, ele trunca o texto e você pode verificar a resposta completa clicando em Mais.
Lembra desta captura de tela com o bloco FAQ do SEO PowerSuite? Para gerar a marcação FAQPage em segundos, eu apenas copiei as perguntas e respostas e colei no Merkle Schema Markup Generator.
Se você quiser atingir públicos mais amplos com suas páginas de perguntas frequentes, primeiro pesquise palavras-chave.
Para fazer isso, abra o Rank Tracker e vá para Keyword Research > Related Questions > People Also Ask. Insira algumas palavras-chave e espere até que a ferramenta colete todas as ideias de perguntas para você.
Se você tem um blog de culinária, você deve estar definitivamente interessado na marcação Recipe. Essa marcação permite que você adicione dados estruturados às suas receitas e comunique melhor o processo de cozimento ao Google.
Receitas com marcação adequada podem ser exibidas no topo de uma SERP no carrossel de receitas.
O benefício óbvio aqui é que os usuários provavelmente clicarão no snippet em destaque, em vez de rolar a página de resultados da pesquisa.
No Google Imagens, as receitas com marcação aplicada também recebem o selo Receita do Google.

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": " Party Coffee Cake ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"author": {
"@type": "Person",
"name": " Mary Stone "
},
"datePublished": " 2018-03-10 ",
"description": " This coffee cake is awesome and perfect for parties. ",
"prepTime": " PT20M ",
"cookTime": " PT30M ",
"totalTime": " PT50M ",
"keywords": " cake for a party, coffee ",
"recipeYield": " 10 ",
"recipeCategory": " Dessert ",
"recipeCuisine": " American ",
"nutrition": {
"@type": "NutritionInformation",
"calories": " 270 calories "
},
"recipeIngredient": [
" 2 cups of flour ",
" 3/4 cup white sugar ",
" 2 teaspoons baking powder ",
" 1/2 teaspoon salt ",
" 1/2 cup butter ",
" 2 eggs ",
" 3/4 cup milk "
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": " Bake a cake ",
"text": " Bake a cake following the recipe ",
"url": " https://example.com/party-coffee-cake#step1 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
},
{
"@type": "HowToStep",
"name": "Enjoy",
"text": " Allow to cool and enjoy. ",
"url": " https://example.com/party-coffee-cake#step2 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 5 ",
"ratingCount": " 18 "
}
}
</script>Olhando mais de perto, você pode notar que a marcação Recipe se parece muito com a marcação HowTo.
O significado da maioria das propriedades fica claro a partir de seus nomes. A única que precisa de esclarecimento aqui é recipeYield. Isso é basicamente a quantidade produzida pela receita (por exemplo, número de pessoas servidas, número de porções, etc).
Assim como com a marcação HowTo, recomendo que você use o Merkle Schema Markup Generator porque escrever todo o código manualmente pode ser uma tarefa assustadora quando se trata de receitas com muitas etapas.
O esquema VideoObject é adicionado aos vídeos hospedados no seu site.
Este tipo de esquema fornece informações básicas sobre seus vídeos para o Google. Os elementos que você pode especificar incluem descrição do vídeo, duração, URL da miniatura e data de upload.
Vídeos com marcação aplicada corretamente podem ser apresentados no bloco Vídeos no topo de uma SERP.
Mas esse não é o único lugar para onde dados estruturados podem levar seus vídeos. Como o Google afirma, vídeos marcados também podem aparecer em resultados de pesquisa de vídeo, Google Imagens e Google Discover. Essa é uma ótima maneira de alcançar mais usuários com seu conteúdo.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": " Cute puppy playing ",
"duration": " P10M ",
"uploadDate": " 2021-07-19 ",
"thumbnailUrl": " http://www.example.com/puppy.jpg ",
"description": " Watch this cute puppy playing with the ball ",
"contentUrl": " http://www.example.com/puppy_video.mp4 ",
"hasPart": [{
"@type": "Clip",
"name": " Puppy barks ",
"startOffset": 30,
"endOffset": 45,
"url": " http://www.example.com/example?t=30 "
},
{
"@type": "Clip",
"name": " Puppy plays with the ball ",
"startOffset": 111,
"endOffset": 150,
"url": " http://www.example.com/example?t=111 "
}]
}
</script>Neste exemplo de código, a parte mais importante é a propriedade hasPart. Aqui, você precisa destacar as partes mais importantes do vídeo e especificar o horário de início ( startOffset) e término ( endOffset) para cada uma. Como resultado, você pode obter o painel Key Moments sob seu vídeo nos resultados da pesquisa.
O esquema VideoObject é bem intuitivo, então você pode pegar meu exemplo e apenas substituir os valores. Ou você pode usar o Merkle Schema Markup Generator.
Esses foram os nove tipos de Schema que carregam o maior valor de SEO. Se você quiser descobrir mais Schemas que podem ser úteis do ponto de vista de SEO, confira a Google Search Gallery.
O erro humano é sempre possível, mas quando se trata de dados estruturados, tudo precisa ser verificado duas vezes o tempo todo.
Se sua marcação de dados estruturados tiver erros, o mínimo que você pode esperar é que ela não funcione como o esperado. Em certos casos, adicionar marcação Schema que não se encaixa no contexto pode levar a uma penalidade do Google.
Para evitar isso, aqui está uma pequena lista do que não deve ser feito com dados estruturados:
Um único símbolo perdido no código javascript pode tornar toda a parte da marcação obsoleta. É por isso que é OBRIGATÓRIO validar o código antes de adicioná-lo ao seu site. Para esses propósitos, use o Google Rich Results Test ou o Schema Markup Validator. Este último tem funcionalidade estendida e não só mostrará a estrutura da sua marcação, mas também destacará quaisquer erros, se encontrados.
O código JSON-LD pode ser adicionado a qualquer página do seu site. Mas o que você diz ao Google na marcação também deve corresponder ao conteúdo na página.
Se o Google descobrir tal uso indevido de marcação, ele primeiro emitirá um aviso no Search Console e, se o problema persistir, uma ação manual será tomada.
Um dos exemplos de tal uso indevido de marcação é quando a marcação de classificação para um item é dimensionada para toda a categoria. Isso também pode levar a uma penalidade do Google.
Certifique-se de verificar e seguir cuidadosamente as diretrizes gerais do Google para dados estruturados. Isso ajudará você a evitar problemas no futuro.
Para verificar os aprimoramentos de dados estruturados no seu site ao longo do tempo, faça login no Search Console do Google, acesse Melhorias e veja a integridade dos vários tipos de marcação de dados estruturados aplicados às suas páginas.
Caso algum erro seja detectado, você receberá os locais exatos dos erros e algumas orientações sobre como corrigi-los.
Além de monitorar a integridade técnica dos seus dados estruturados, agora você também pode usar o Search Console para monitorar seu desempenho nos resultados de pesquisa.
Vá para Desempenho > Resultados da pesquisa > Aparência da pesquisa e veja o resumo de cliques e impressões para cada resultado de pesquisa aprimorado. No topo da página, você também pode clicar em NOVO e aplicar um filtro de aparência de pesquisa para ver o desempenho dos resultados de pesquisa aprimorados ao longo do tempo.
Dados estruturados e marcação de esquema parecem complicados à primeira vista, mas na verdade são fáceis de implementar, especialmente com todas as ferramentas disponíveis para ajudar você.
Este foi um guia longo, mas espero que tenha inspirado você a experimentar dados estruturados. Caso eu tenha perdido alguma informação crucial, não hesite em me enviar uma pergunta em nossa comunidade privada do Facebook.