130401
•
22-minütige Lektüre
•


Schema-Markup ist das, was hinter Rich Snippets und einer Reihe von SERP-Funktionen steckt, die wir heute in den großen Suchmaschinen immer häufiger sehen. Es ist für große Unternehmen und kleine Unternehmen gleichermaßen von Vorteil.
In diesem Handbuch erläutere ich die neun Schema-Markup-Typen mit dem größten SEO-Wert und zeige, wie Sie sie zu Ihrer Site hinzufügen können.
Und das Beste daran? Diese Anleitung ist sowohl für Anfänger als auch für diejenigen nützlich, die bereits über Programmierkenntnisse verfügen.
Lass uns gehen!
Schema-Markup oder strukturierte Daten sind Codes, die einer Webseite hinzugefügt werden, damit Suchmaschinen den Inhalt besser verstehen. Es bietet eine standardisierte Sprache oder ein „Vokabular“, das Informationen wie Bewertungen, Ereignisse oder Produkte kategorisiert und es Suchmaschinen ermöglicht, Rich Snippets in Suchergebnissen anzuzeigen. Dies verbessert die Sichtbarkeit und hilft Benutzern, relevante Details schnell zu finden.
Im Kern ist Schema nur die Sprache, die zur Darstellung von Daten verwendet wird. Die eigentlichen Daten werden als strukturierte Daten bezeichnet.
Wenn Sie das, was Sie gerade gelesen haben, verwirrt hat, finden Sie hier ein Beispiel. Schauen Sie sich diese einfachen strukturierten Daten an, die wir in unserem neuesten Artikel verwendet haben:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>Wie funktionieren strukturierte Daten?
Dieser Code beschreibt die wichtigsten Elemente der Seite in einem Format, das für Google und andere Suchmaschinen leicht verdaulich ist. Sobald diese Seite gecrawlt ist, kann Google also den Titel des Artikels, seinen Autor und das Veröffentlichungsdatum erkennen.
Das Hinzufügen strukturierter Daten zu einer Webseite verbessert nicht nur die Art und Weise, wie wir Informationen an die großen Suchmaschinen übermitteln, sondern bringt auch eine Reihe von Vorteilen mit sich, die sich direkt auf Ihren organischen Traffic und Ihre Anzeige in den Suchergebnissen auswirken können.
Zunächst erhalten Sie beispielsweise ein Rich Snippet mit umfassenden Informationen zu Ihrem Produkt.
Sie können außerdem bei bestimmten Arten von Suchanfragen eine begehrte Nullposition einnehmen und so zusätzlichen Traffic von verschiedenen Suchmaschinen erhalten.
Und der größte Vorteil strukturierter Daten besteht darin, dass sie Ihnen beim Erstellen von Entitäten und deren Beziehungen helfen. Dies ist insbesondere im Hinblick auf das bevorstehende Google MUM-Update wichtig.
Die Liste geht weiter und ich werde später in diesem Handbuch auf weitere Vorteile der einzelnen Schematypen eingehen.
Bei der Implementierung strukturierter Daten haben Sie zwei Möglichkeiten:
Mit Schema-Markup-Generatoren können Sie strukturierte Daten implementieren, ohne dass Sie über Programmierkenntnisse verfügen müssen.
In den meisten Fällen verwenden SEOs und Websitebesitzer (und wir sind da keine Ausnahme) den Google Structured Data Markup Helper. Er bietet 12 Schemata, was für Anfänger mehr als ausreichend ist.
Wie funktionieren strukturierte Datengeneratoren?
Der Vorgang ist ganz einfach: Sie wählen einfach den strukturierten Datentyp und markieren alle benötigten Elemente auf Ihrer Webseite.
Sobald Sie mit der Angabe der Elemente fertig sind, generiert das Tool einen Code, den Sie Ihrer Seite hinzufügen können.
Es gibt auch andere Generatoren für strukturierte Daten, die mehr Schematypen anbieten:
WordPress bietet eine Reihe von Plugins, mit denen Sie Schema-Markup hinzufügen können (RankMath, Yoast SEO usw.). Durchsuchen Sie die Plugin-Galerie und finden Sie das Plugin, das am besten zu Ihnen passt. Wenn Sie ein anderes Content-Management-System verwenden, lesen Sie unbedingt dessen Hilfedokumente.
Falls Sie den benötigten Schematyp in strukturierten Datengeneratoren nicht finden können, können Sie ihn manuell hinzufügen.
Der Code sieht auf den ersten Blick erschreckend aus, ist aber in Wirklichkeit ganz einfach und Sie müssen nur bestimmte Werte darin ändern. Sie können also versuchen, strukturierte Datenmarkierungen manuell vorzunehmen, auch wenn Sie keine Programmierkenntnisse haben.
Hier sind die zwei Möglichkeiten, wie Sie manuelles Markup implementieren können – mit JSON-LD oder Microdata.
JSON-LD ist eine beliebtere Methode, um einer Webseite manuell strukturierte Daten hinzuzufügen. Darüber hinaus wird diese Methode von Google empfohlen. Sie ist außerdem einfacher zu verstehen und bereitzustellen als Microdata oder andere veraltete Formate wie RDF oder Microformats.
Sie haben bereits am Anfang dieser Anleitung einen einfachen JSON-LD-Code gesehen. Falls Sie ihn übersprungen haben, hier noch einmal:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>Das obige Skript wird dem <head> -Abschnitt der Seite hinzugefügt und teilt einer Suchmaschine die folgenden Informationen mit:
Bei genauerem Hinsehen fällt auf, dass dieser JSON-LD-Code eine sehr einfache Struktur hat. Zuerst kommt der Schematyp und dann die definierten Eigenschaften ( Überschrift, Autor, Veröffentlichungsdatum) und deren Werte ( Artikel, Zlata Verzhbitskaia).
Dieser Codeausschnitt kann bei Bedarf mit weiteren Eigenschaften gefüllt werden. Wenn der Artikel beispielsweise aktualisiert wurde, kann ich die Eigenschaft dateModified direkt nach der Eigenschaft datePublished hinzufügen. Ich kann auch mehrere Schematypen in einem einzigen Codeabschnitt kombinieren. Im obigen Beispiel haben wir die strukturierten Daten „Artikel“ und „Person“ kombiniert.
Wenn ich mich entscheide, denselben Schematyp für einen anderen Artikel zu verwenden, nehme ich einfach dieses Codebeispiel und ersetze die Werte durch die relevanten.
Wenn ich ein anderes Schema verwenden muss, aktualisiere ich die @type- Eigenschaft mit dem erforderlichen Schematyp und füge neue Eigenschaften hinzu, die für dieses Markup spezifisch sind.
Die im JSON-LD-Code eingebetteten Informationen sollten auf Ihrer Webseite vorhanden und für Benutzer sichtbar sein. Um Abstrafungen durch Suchmaschinen zu vermeiden, fügen Sie niemals Inhalte hinzu, die auf der Seite selbst nicht gefunden werden konnten.
Microdata ist weniger beliebt als JSON-LD und wird nur in seltenen Fällen verwendet, wenn Sie eine Suchmaschine ansprechen, beispielsweise Yandex, die JSON-LD einfach nicht unterstützt.
Anders als bei JSON-LD können Sie bei Microdata keinen einzelnen Code zum <head> Ihrer Seite hinzufügen. Stattdessen müssen Sie jedes Element in Ihrem HTML einzeln markieren.
So sieht es aus:
<div itemscope itemtype =" http://schema.org/Article ">
<h1 itemprop ="headline"> How to Make an SEO-Friendly Website Redesign </h1>
<span itemprop ="datePublished"> November 8, 2022 </span>
</div>In diesem Snippet haben wir drei neue Werte ( itemscope, itemtype und itemprop) zusätzlich zu denen, die wir zuvor in diesem Handbuch im JSON-LD-Code gesehen haben.
Dafür stehen diese Werte:
Da wir uns dem praktischen Teil dieses Handbuchs nähern, lohnt es sich, den optimalen Arbeitsablauf festzulegen.
Unabhängig davon, welchen Schematyp oder welche Implementierungsmethode Sie auswählen, bleibt der typische Arbeitsablauf derselbe und sieht folgendermaßen aus:
Schritt Nr. 1. Wählen Sie den Schematyp und suchen Sie die Seiten auf Ihrer Site, auf denen er angewendet werden kann.
Schritt Nr. 2. Erstellen Sie Ihr Markup. Generieren Sie den Code mithilfe der Tools oder schreiben Sie ihn manuell.
Schritt Nr. 3. Validieren Sie Ihr Markup. Bevor Sie den Code zu den Seiten Ihrer Site hinzufügen, validieren Sie ihn immer mit dem Google Rich Results Test oder dem Schema Markup Validator. Dadurch stellen Sie sicher, dass alle Suchmaschinen Ihre strukturierten Daten richtig lesen.
Schritt Nr. 4. Setzen Sie Markup auf Ihrer Site ein. Haben Sie den Validierungsschritt bestanden? Jetzt können Sie das Markup sicher zu Ihrer Site hinzufügen.
Derzeit sind 797 Schemata verfügbar, je nach Art des Inhalts, den Sie markieren möchten. Ich habe diese Liste auf die neun Schemata reduziert, die aus Sicht der Suchmaschinen den größten Nutzen haben. Diese sind:
Sehen wir uns die einzelnen Schematypen genauer an.
Die Personen -Auszeichnung übermittelt Suchmaschinen grundlegende Informationen über eine auf der Seite erwähnte Person.
Diese Auszeichnung eignet sich gut im Abschnitt „Biografie des Autors“ eines Blogs, auf der „Über uns“ -Seite oder auf jeder anderen Seite Ihrer Website, auf der Sie Teammitglieder oder Partner erwähnen.
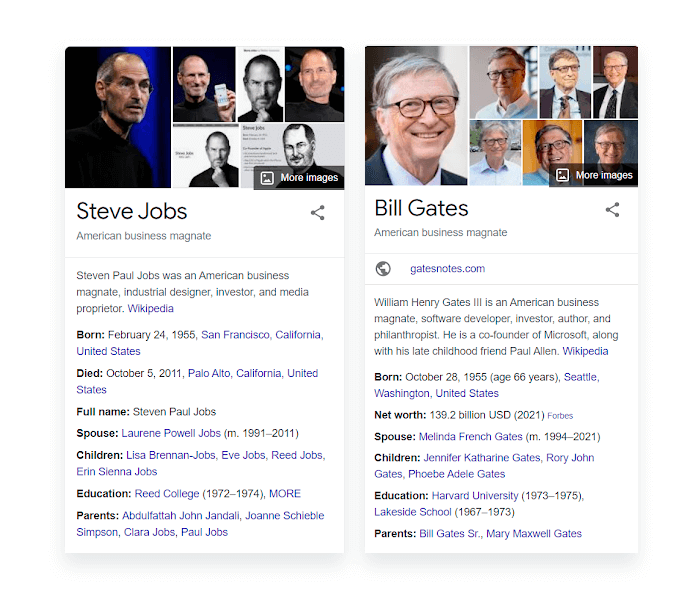
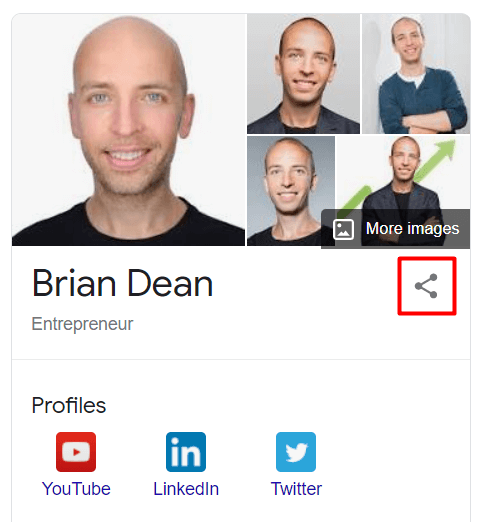
Die Personenmarkierung hilft Suchmaschinen dabei, eine Einzelperson als Entität zu identifizieren. Indem Sie weitere Schemata hinzufügen, wie z. B. Organisation, helfen Sie Google dabei, Beziehungen zwischen verschiedenen Entitäten herzustellen (Person ↔ Organisation). Einfach ausgedrückt ist das Personenschema der erste Baustein einer riesigen Datenbank, die Sie aufbauen.
Der konkrete Nutzen der Anwendung des Personenschemas kann ein umfassender Wissensgraph mit allen Details zu einer bestimmten Person sein.

Vielleicht haben Sie auch schon von Googles EAT gehört. Das Personen -Markup ist der einfachste Weg, Google mit allen möglichen Informationen über die „Expertise“ und „Autorität“ der Inhaltsersteller zu versorgen.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": " Person ",
"name": " Arthur Andreyev ",
"image": " https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png ",
"jobTitle": " Email Marketer, Content Writer ",
"url": " https://www.link-assistant.com/news/author/arthur-andreyev/ ",
"sameAs": [
" https://twitter.com/Arthur_precious ",
" https://www.linkedin.com/in/arthur-andreyev-70699b155/ "
],
"worksFor": {
"@type": " Organization ",
"name": " SEO PowerSuite "
}
}
</script>Abgesehen von dem, was wir bereits in JSON-LD-Beispielen gesehen haben, verfügt dieser Codeausschnitt über die neue Eigenschaft sameAs. Dies ist der Abschnitt, in dem Sie die Links zu Ihren sozialen Profilen und allen maßgeblichen Quellen freigeben, in denen der Name der Person erwähnt wird.
Wenn Sie bereits im Knowledge Graph von Google aufgeführt sind, bestätigen Sie unbedingt die Beziehung zwischen Ihnen als Person und Ihrem Graph (falls es einen Knowledge Graph für jemanden mit einem ähnlichen Namen wie Ihrem gibt).
Rufen Sie dazu zunächst das Suchtool des Knowledge Graph auf und prüfen Sie, ob Sie aufgeführt sind. Wenn ja, googeln Sie Ihren Namen, kopieren Sie anschließend die URL Ihres Graphen und fügen Sie sie der Eigenschaft sameAs in Ihren strukturierten Daten hinzu.

Wenn Sie den EAT Ihrer Site steigern möchten, achten Sie darauf, diese Eigenschaften auch zu den strukturierten Daten hinzuzufügen:
Sobald ich den obigen Code zum <head> -Abschnitt meiner Bio-Seite hinzufüge, können Suchmaschinen die grundlegenden Informationen über mich problemlos wiedergeben.
Die beste Möglichkeit, die Personenmarkierung zu implementieren, ist der Merkle Schema Markup Generator. Oder Sie nehmen einfach einen Codeabschnitt direkt oben und ersetzen die rot hervorgehobenen Werte durch Ihre eigenen Informationen.
Wenn Sie noch einen Schritt weiter gehen möchten, finden Sie weitere Eigenschaften für jeden Schema-Markup-Typ. Hier ist die Eigenschaftenliste für das Personen-Markup.
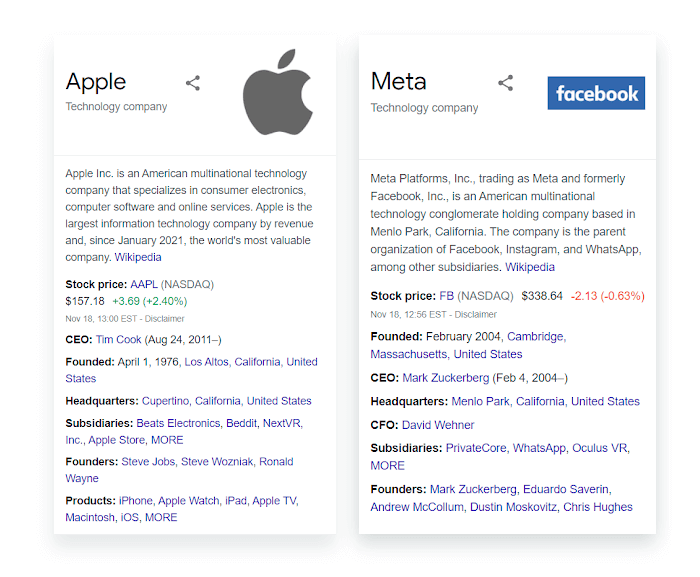
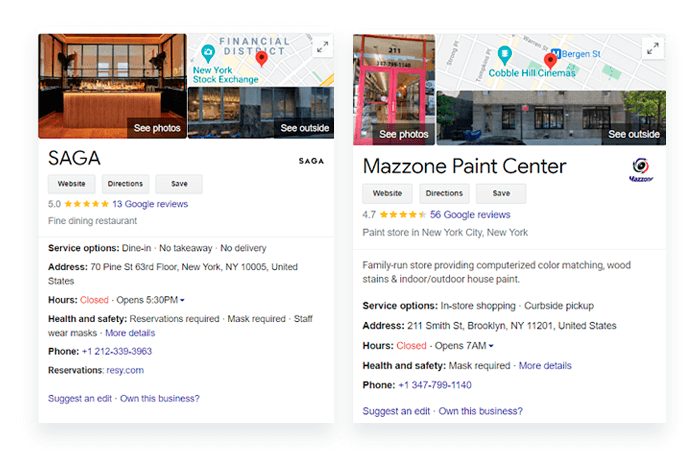
„Organisation“ oder „LocalBusiness“ ist eines der wichtigsten Schemata, die Sie Ihrer Unternehmenssite hinzufügen können.
Diese Schematypen werden normalerweise einmalig zur Startseite, der „Über uns“ -Seite oder dem Abschnitt „Kontakt“ Ihrer Website hinzugefügt und helfen dabei , Ihre Geschäftsdaten bei Google zu etablieren.
Und obwohl Google die grundlegenden Informationen zu Ihrem Unternehmen sehr gut versteht, dient das Organisations-/LocalBusiness -Schema als endgültige Bestätigung dafür, dass die Algorithmen wie beabsichtigt funktioniert haben.
Hinweis! Stellen Sie sicher, dass Sie die Schemata „Organisation“ oder „LocalBusiness“ nicht auf mehreren Seiten Ihrer Website verwenden, da dies die Suchmaschinen verwirren könnte.
Die Organisations-/LocalBusiness- Auszeichnung ist die nächste Phase des Entitätsaufbaus rund um Ihre Website.
Wenn Sie alle Details zu Ihrem Unternehmen oder Ihrer Marke explizit angeben, kann Google Sie mit einem Knowledge Graph belohnen.

Wenn Sie ein lokales Unternehmen betreiben, verbessern Sie durch das Hinzufügen der LocalBusiness- Auszeichnung auch Ihre Chancen, im Knowledge Graph angezeigt zu werden, wenn jemand nach Ihrem Restaurant, Geschäft usw. sucht.

Neben der Verbesserung Ihrer Erscheinung in der Suche kann eine korrekt implementierte Auszeichnung für Organisationen/lokale Unternehmen Ihre EAT-Bemühungen erheblich steigern.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": " Organization ",
"name": " SEO PowerSuite ",
"description": " SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant. ",
"url": " https://link-assistant.com ",
"logo": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"email": " support@link-assistant.com ",
"address": {
"@type": "PostalAddress",
"addressCountry": " CY ",
"postalCode": " 1100 ",
"streetAddress": " 21-23 Louki Akrita "
},
"founder": {
"@type": "Person",
"name": " Aleh Barysevich ",
"gender": " Male ",
"jobTitle": " CMO ",
"image": " https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg ",
"sameAs": [
" https://twitter.com/ab80 ",
" https://www.linkedin.com/in/alehbarysevich/ "
]
},
"foundingDate": " 2005-02-07 ",
"sameAs": [
" https://www.crunchbase.com/organization/link-assistant-com ",
" https://www.facebook.com/linkassistant/ ",
" https://www.linkedin.com/company/seopowersuite/ ",
" https://twitter.com/seopowersuite ",
" https://www.youtube.com/user/LinkAssistantVideos "
],
"contactPoint": [
{
"@type": "ContactPoint",
"contactType": " customer service ",
"email": " support@link-assistant.com ",
"url": " https://link-assistant.com "
}
]
}
</script>Obwohl das obige Beispiel für Organisations -Markup länger ist als das, was wir zuvor gesehen haben, bleibt seine Struktur ziemlich einfach.
Eines der wichtigsten Elemente hier ist die sameAs- Eigenschaft, in der Sie alle Quellen angeben müssen, die Ihr Unternehmen erwähnen. Achten Sie neben sozialen Netzwerken auch darauf, Links zu Wikipedia, Crunchbase, offiziellen Unternehmensverzeichnissen oder Ihrer Unternehmensseite auf Bewertungsseiten bereitzustellen. Diese Informationen dienen als Bestätigung Ihrer Geschäftsdaten durch Dritte und erhöhen die Glaubwürdigkeit in den Augen der Suchmaschinen erheblich.
Das LocalBusiness- Markup hat genau dieselbe Struktur und das einzige, was Sie ändern müssen, ist die @type -Eigenschaft. Sie können hier auch die Nische Ihres Unternehmens angeben (Restaurant, Bäckerei, Zahnarzt, Nagelstudio usw.).
Wenn Sie beispielsweise ein lokales Restaurant betreiben, können Sie auch die folgenden Eigenschaften hinzufügen:
Hier ist ein Teil des JSON-LD-Codes für ein Restaurant:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " Restaurant ",
"name": " Dave's Steak House ",
"image": " https://example.com/photos/1x1/photo.jpg ",
"url": " http://www.example.com/restaurant-locations/manhattan ",
"telephone": " +12122459600 ",
"priceRange": " $$ ",
"menu": " http://www.example.com/menu ",
"servesCuisine": " American ",
"acceptsReservations": " true ",
"address": {
"@type": "PostalAddress",
"streetAddress": " 148 W 51st St ",
"addressLocality": " New York ",
"addressRegion": " NY ",
"postalCode": " 10019 ",
"addressCountry": " US "
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": " 4 ",
"bestRating": " 5 "
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Monday ",
" Tuesday ",
" Wednesday ",
" Thursday ",
" Sunday "
],
"opens": " 11:00 ",
"closes": " 23:00 "
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Friday ",
" Saturday "
],
"opens": " 16:00 ",
"closes": " 02:00 "
}],
"sameAs": [
" facebook.com/davessteakhouse ",
" twitter.com/davessteakhouse ",
" instagram.com/davessteakhouse "
]
}
</script>Wie generieren Sie die Organisations-/LocalBusiness- Schemas?
Ich empfehle die Verwendung des Merkle Schema Markup Generators, da dieser beide Schematypen anbietet. Falls Sie jedoch ein lokales Unternehmen sind, springen Sie direkt zum Google Structured Data Markup Helper. Und natürlich können Sie mein JSON-LD-Beispiel verwenden und einfach die rot hervorgehobenen Werte ersetzen.
Die Produktmarkierung wird den Produktseiten auf Ihrer Site hinzugefügt und verbessert die Darstellung der von Ihnen verkauften Artikel in den Suchergebnissen.
Wenn Sie eine E-Commerce-Site betreiben, sollten Sie auf diesen Schematyp nicht verzichten, da er Ihnen dabei helfen kann, mit Ihren Produkten in den SERPs hervorzustechen.
Wenn Sie ein geeignetes Produktschema auf eine Ihrer Produktseiten anwenden, können Sie davon ausgehen, dass Google Sie mit einem detaillierten Suchausschnitt wie diesem belohnt:
Dieses Snippet enthält viel mehr Details als ein gewöhnlicher blauer Link. Und Benutzer können wiederum ganz einfach die grundlegenden Informationen zum Produkt (Bewertung, Preis, Verfügbarkeit) abrufen und es mit denen der Konkurrenz vergleichen, ohne die SERP zu verlassen.
Mit dem Produktschema können Sie außerdem das Produktabzeichen in Google Bilder erhalten, das dazu beitragen kann, dass Ihr Bild hervorsticht und mehr Benutzer dazu bewegt, darauf zu klicken. So wird der Verkehr in Ihrem Online-Shop erhöht.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": " Apple AirPods Pro ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"description": " Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone. ",
"sku": " 0446310786 ",
"mpn": " 925872 ",
"brand": {
"@type": "Brand",
"name": " Apple "
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 4.4 ",
"reviewCount": " 89 "
},
"offers": {
"@type": "Offer",
"url": " https://example.com/airpods-pro ",
"priceCurrency": " USD ",
"price": " 197.99 ",
"priceValidUntil": " 2021-12-20 ",
"itemCondition": " https://schema.org/NewCondition ",
"availability": " https://schema.org/InStock "
}
}
</script>In diesem Codeausschnitt werde ich auf einige Eigenschaften eingehen, die wir noch nicht gesehen haben:
Beachten Sie: Wenn Sie Details zu Ihrem Produkt auf der Seite ändern, sollten sich diese Änderungen auch in der strukturierten Datenmarkierung für diesen Artikel widerspiegeln.
Wie bei jeder anderen strukturierten Datenmarkierung verfügt dieses Codebeispiel über den minimalen, aber oft ausreichenden Satz an Eigenschaften, die Sie hinzufügen können.
Sie können Ihr eigenes Produkt- Markup sowohl mit dem Google Structured Data Markup Helper als auch mit dem Merkle Schema Markup Generator generieren. Wenn Sie meinen, dass das Bearbeiten des von mir bereitgestellten Codebeispiels einfacher ist, dann machen Sie es.
Breadcrumbs helfen Benutzern, einfacher auf Ihrer Website zu navigieren und die Position der Seite in der Hierarchie der Website zu erkennen. Die Breadcrumbs -Auszeichnung überträgt diese Erfahrung auf Ihr Such-Snippet bei Google.
Heutzutage versteht Google die Hierarchie der Webseiten Ihrer Site problemlos und zeigt Breadcrumbs in den meisten Fällen an, indem es die URL aufteilt. Ohne die Breadcrumb- Auszeichnung sind diese Breadcrumbs jedoch häufig nicht benutzerfreundlich.
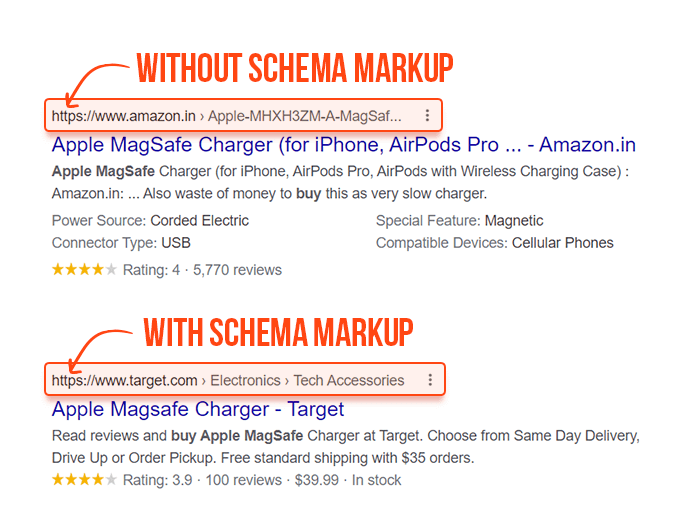
Hier sind die beiden Ergebnisse für dieselbe Suchanfrage. Das erste ist ohne Markup und das zweite mit angewendetem Breadcrumbs -Markup:

Eine ordnungsgemäße Breadcrumbs- Auszeichnung verbessert das Erscheinungsbild Ihres Suchausschnitts und führt häufig zu mehr Klicks auf Ihre Website.
Darüber hinaus verbessern Breadcrumbs auch die interne Linkstruktur Ihrer Website. Das ist eine großartige Möglichkeit, Link Juice richtig auf Ihrer Website zu verteilen und das Ranking zu verbessern.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BreadcrumbList ",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": " Books ",
"item": " https://example.com/books "
},{
"@type": "ListItem",
"position": 2,
"name": " Science Fiction ",
"item": " https://example.com/books/sciencefiction "
},{
"@type": "ListItem",
"position": 3,
"name": " Award Winners "
}]
}
</script>Das obige Beispiel führt dazu, dass über Ihrem Suchausschnitt die folgende Brotkrümelnavigation angezeigt wird:
Bücher › Science Fiction › Preisträger
Google empfiehlt, dass Sie bei der Erstellung Ihres Breadcrumbs- Markups einen typischen Benutzerpfad zu einer bestimmten Seite im Hinterkopf behalten. Das bedeutet im Wesentlichen, dass Sie die Struktur einer bestimmten URL in Ihrem Markup nicht replizieren müssen, da viele ihrer Elemente für Benutzer wenig bis gar keinen Sinn ergeben.
Denken Sie daran, dass Ihre strukturierten Daten mit dem Inhalt auf der Seite übereinstimmen sollten. Wenn Sie also die Breadcrumbs- Auszeichnung angewendet haben, achten Sie darauf, dass Sie die gleiche Breadcrumb-Spur irgendwo auf der Seite hinzufügen und ihre Elemente mit den entsprechenden Seiten verknüpfen.
Ein guter Platz für Breadcrumbs ist oben auf einer Website oder unter einer Navigationsleiste.
So sieht es im Blog von SEO PowerSuite aus:
Um Ihre eigene Breadcrumb- strukturierte Datenmarkierung zu generieren, springen Sie zum Merkle Schema Markup Generator. Oder verwenden Sie das Codebeispiel, das ich oben bereitgestellt habe.
Das Artikelschema ist eine der beliebtesten Markierungen, die Ihren Artikeln und Blogbeiträgen hinzugefügt werden können.
Es hilft Google dabei, grundlegende Informationen zu Ihrem Inhalt abzurufen, darunter Überschriften, Informationen zum Autor, das Veröffentlichungsdatum usw.
Die häufigsten Arten der Artikelauszeichnung sind:
Die ersten drei sind zwar am weitesten verbreitet, Google empfiehlt jedoch, den spezifischsten Typ auszuwählen. Wenn Ihr Artikel also explizit über Neuigkeiten berichtet, wählen Sie NewsArticle. Handelt es sich um einen Blogbeitrag, wählen Sie BlogPosting usw.
Die Artikel -Auszeichnung hilft Suchmaschinen dabei, Ihren Inhalt zu verstehen und gibt ihnen einen zusätzlichen Hinweis darauf, welcher Überschriftentext, welches Bild und welches Veröffentlichungsdatum in den Suchergebnissen angezeigt werden sollen.
Wenn Ihre Site über starke EAT-Signale verfügt und Sie keine Probleme mit der Seitenerfahrung haben, kann die Artikel -Auszeichnung Ihre Chancen erhöhen, im Top-Story-Karussell zu erscheinen.
Dieses Karussell befindet sich ganz oben in einer SERP. Wenn Sie dort angezeigt werden, kann dies zu einer Menge Verkehr führen.
Sie haben in diesem Handbuch bereits mehrere Male ein einfaches Beispiel für die Artikelauszeichnung gesehen. Dieses Mal zeige ich Ihnen eine skaliertere Version davon und verwende den Typ „BlogPosting“.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BlogPosting ",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": " https://www.link-assistant.com/news/google-mum-update.html "
},
"headline": " Google's MUM: Search Updates and SEO Implications ",
"datePublished": " 2021-11-16 ",
"dateModified": " 2021-11-20 ",
"description": " Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it. ",
"image": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png ",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": " Andrei Prakharevich "
},
"publisher": {
"@type": " Organization ",
"name": " SEO PowerSuite ",
"logo": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"width": 400,
"height": 400 }
}
},
}
</script>Der Aufbau des Codes bleibt gleich. Die Eigenschaften, die ich im Beispiel verwendet habe, können für alle Typen des Artikelschemas ( Article, NewsArticle, BlogPosting) verwendet werden.
Wenn Sie das EAT Ihrer Website stärken möchten, können Sie dieser Art von Markup noch einige weitere Eigenschaften hinzufügen.
Zuerst kommt die Eigenschaft „Zitat“, mit der Sie die Liste der vertrauenswürdigen Quellen angeben, auf die Sie in Ihrem Artikel verweisen.
Die zweite Eigenschaft, die besonders für YMYL-Websites von Vorteil ist, ist die reviewedBy- Eigenschaft. Wenn Sie sich auf medizinische, rechtliche oder finanzielle Themen konzentrieren und Ihre Inhalte von Experten prüfen lassen, achten Sie darauf, den Prüfer des Artikels auf der Seite und in der Artikelmarkierung zu erwähnen.
Und schließlich …
Zum Generieren der Artikel -Auszeichnung empfehle ich Ihnen, den Merkle Schema Markup Generator zu verwenden, da Sie damit den gewünschten Artikeltyp auswählen können. Wenn Sie einen allgemeinen Artikel markieren, können Sie den Google Structured Data Markup Helper verwenden.
Wenn Ihre Website Seiten mit Anleitungen enthält, nutzen Sie die HowTo- Auszeichnung.
Diese Art der Auszeichnung kann auf einer Seite angewendet werden, auf der Sie erklären, wie ein bestimmtes Ziel durch die Durchführung eines schrittweisen Prozesses erreicht wird. Beispielsweise „ So ersetzen Sie ein Rad“ oder „So wechseln Sie eine Glühbirne“.
Mit der HowTo- Auszeichnung können Sie neben Text auch Videos und Bilder verwenden.
Wenn Sie Ihre Anleitungsseiten richtig kennzeichnen, kann Google Sie mit einem erweiterten Snippet belohnen, das Ihre Anleitungsschritte beschreibt.
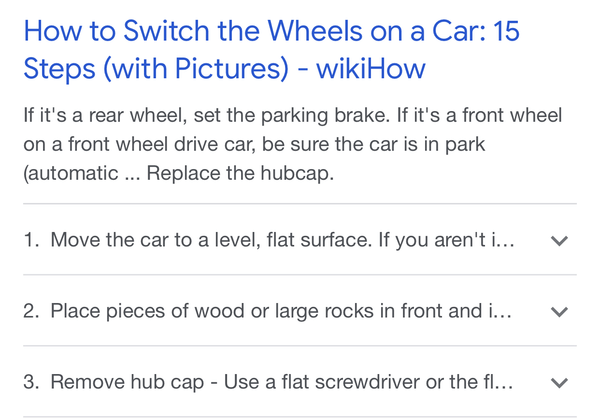
Dies kann ein textbasierter Rich Results-Snippet sein:

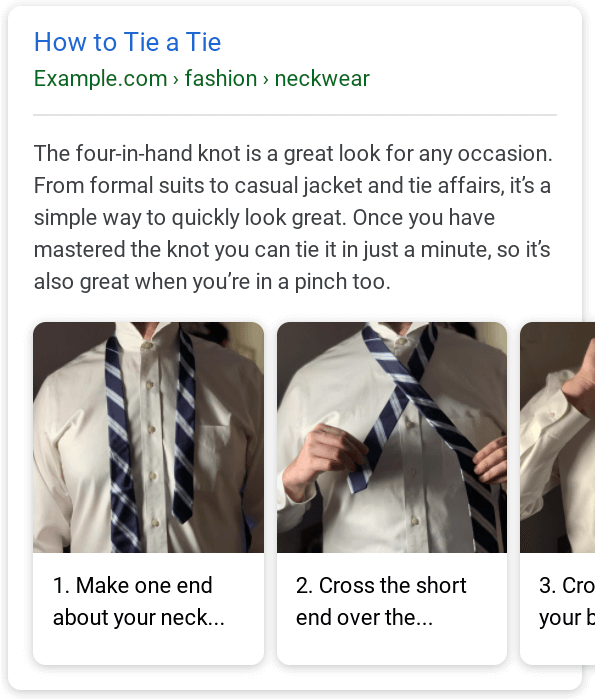
Oder ein Rich Results Snippet mit Bildern für jeden Schritt:

Die How-to-Rich-Results-Snippets haben einen klaren Vorteil gegenüber jedem einfachen Suchergebnis und können den Traffic Ihrer Site deutlich steigern.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": " How to generate markup using Google Markup Helper ",
"description": " This step-by-step guide will help you easily generate your own markup using Google Markup Helper. ",
"image": " https://example.com/image1.png ",
"totalTime": " PT5M ",
"tool": {
"@type": "HowToTool",
"name": " Google Markup Helper "
},
"step": [{
"@type": "HowToStep",
"text": " Open Google Markup Helper, choose the needed Schema type and insert the URL of the page ",
"name": " Open Google Markup Helper ",
"url": " https://www.google.com/webmasters/markup-helper/ "
},{
"@type": "HowToStep",
"text": " Highlight and mark all elements of your page. ",
"name": " Highlight and mark your content "
},{
"@type": "HowToStep",
"text": " Click CREATE HTML to generate the piece of JSON-LD code. Once you create HTML, add it to your site's <head> section. ",
"name": " Generate the piece of JSON-LD code and add it to your site "
}]
}
</script>Das HowTo- Markup, das ich gerade erstellt habe, ist sehr einfach. Da der HowTo-Artikel viele Schritte umfassen kann, empfehle ich Ihnen, den Merkle Schema Markup Generator zu verwenden, um den Vorgang zu vereinfachen.
Die FAQPage- Auszeichnung wird auf Seiten verwendet, die eine Liste häufig gestellter Fragen mit kurzen und umfassenden Antworten darauf enthalten.
Bei SEO PowerSuite haben wir unter jedem Produkt einen eigenen FAQ-Block:
Solche Blöcke sind perfekte Kandidaten für die FAQPage- Auszeichnung.
Wenn Sie eine Seite haben, auf der die Antworten nicht endgültig sind und Benutzer ihre eigenen Antworten hinzufügen können, sollte die FAQPage- Auszeichnung nicht verwendet werden. Stattdessen sollte die QAPage- Auszeichnung verwendet werden.
Das FAQPage- Schema übernimmt die Fragen und Antworten von Ihrer FAQ-Seite und kombiniert sie zum erweiterten Snippet für Ihr Suchergebnis.
Auf diese Weise können Nutzer schnell Antworten auf ihre Fragen erhalten, ohne Google verlassen zu müssen.
Doch was nützt diese Auszeichnung, wenn dadurch wahrscheinlich Ihr Datenverkehr reduziert wird?
In Wirklichkeit ist das Gegenteil der Fall und Suchergebnisse mit vielen FAQ haben oft eine höhere Klickrate. In dieser Fallstudie verzeichnete eine Website mit FAQ-Suchausschnitten einen Anstieg der Klicks um 50 %.
Wenn Sie außerdem präzise Antworten auf die Fragen der Benutzer geben, kann Ihre Antwort ganz oben in einer SERP angezeigt werden.
Schauen Sie, hier sehen Sie, was passiert, wenn ich nach „Was ist E-Mail-Marketing“ suche.
Dieses Such-Snippet nimmt nicht nur die erste Position ein, sondern nutzt auch viel SERP-Platz, wodurch es sich von allen anderen Suchergebnissen abhebt.
Im Vergleich zu anderen Markup-Typen wird das FAQPage- Schema von Google sehr schnell erkannt. Ich habe von einigen SEOs gehört, die berichteten, dass sie innerhalb von 30 Minuten nach der Anwendung des Markups ein FAQ-Rich-Results-Snippet erhalten haben.
Obwohl die Vorteile der FAQPage- Auszeichnung klar sind, wird sie von weniger als 1 % der Online-Unternehmen verwendet. Es ist also eine einfache Möglichkeit, sich einen Wettbewerbsvorteil zu verschaffen.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": " ✅ What is SEO PowerSuite software? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports. "
}
},{
"@type": "Question",
"name": " ✅ What SEO tools are included in SEO PowerSuite? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " 4 tools that make up SEO Powersuite are Rank Tracker for rank tracking, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users. "
}
},{
"@type": "Question",
"name": " ✅ Do you have a support service? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve. "
}
}]
}
</script>Die FAQPage -Auszeichnung ist eine der einfachsten. Sie hat eine sehr einfache Struktur, bei der Sie zuerst die Frage angeben und dann die Antwort liefern.
Die Richtlinien von Google zu dieser Art von Markup besagen, dass Sie den gesamten Text der Frage und Antwort angeben müssen. Die Anzahl der Zeichen ist also nicht begrenzt. Gelegentlich zeigt Google wirklich lange Antworten an, aber häufiger kürzt es den Text und Sie können die vollständige Antwort überprüfen, indem Sie auf Mehr klicken.
Erinnern Sie sich an diesen Screenshot mit dem FAQ-Block von SEO PowerSuite? Um das FAQPage- Markup in Sekundenschnelle zu generieren, habe ich einfach die Fragen und Antworten kopiert und in den Merkle Schema Markup Generator eingefügt.
Wenn Sie mit Ihren FAQ-Seiten ein breiteres Publikum ansprechen möchten, suchen Sie zunächst nach Schlüsselwörtern.
Öffnen Sie dazu den Rank Tracker und gehen Sie zu Keyword-Recherche > Ähnliche Fragen > Nutzer fragen auch. Geben Sie ein paar Keywords ein und warten Sie, bis das Tool alle Fragenideen für Sie gesammelt hat.
Wenn Sie einen Kochblog betreiben, sind Sie bestimmt an der Rezept- Auszeichnung interessiert. Mit dieser Auszeichnung können Sie Ihren Rezepten strukturierte Daten hinzufügen und Google den Kochvorgang besser mitteilen.
Rezepte mit der entsprechenden Auszeichnung können ganz oben in einer SERP im Rezepte-Karussell angezeigt werden.
Der offensichtliche Vorteil hierbei besteht darin, dass Benutzer eher auf das vorgestellte Snippet klicken, anstatt auf der Suchergebnisseite nach unten zu scrollen.
In Google Bilder erhalten die Rezepte mit angewendetem Markup auch das Rezept-Abzeichen von Google.

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": " Party Coffee Cake ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"author": {
"@type": "Person",
"name": " Mary Stone "
},
"datePublished": " 2018-03-10 ",
"description": " This coffee cake is awesome and perfect for parties. ",
"prepTime": " PT20M ",
"cookTime": " PT30M ",
"totalTime": " PT50M ",
"keywords": " cake for a party, coffee ",
"recipeYield": " 10 ",
"recipeCategory": " Dessert ",
"recipeCuisine": " American ",
"nutrition": {
"@type": "NutritionInformation",
"calories": " 270 calories "
},
"recipeIngredient": [
" 2 cups of flour ",
" 3/4 cup white sugar ",
" 2 teaspoons baking powder ",
" 1/2 teaspoon salt ",
" 1/2 cup butter ",
" 2 eggs ",
" 3/4 cup milk "
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": " Bake a cake ",
"text": " Bake a cake following the recipe ",
"url": " https://example.com/party-coffee-cake#step1 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
},
{
"@type": "HowToStep",
"name": "Enjoy",
"text": " Allow to cool and enjoy. ",
"url": " https://example.com/party-coffee-cake#step2 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 5 ",
"ratingCount": " 18 "
}
}
</script>Bei näherer Betrachtung fällt Ihnen möglicherweise auf, dass die Rezept -Auszeichnung der Anleitungs- Auszeichnung sehr ähnlich ist.
Die Bedeutung der meisten Eigenschaften ist anhand ihrer Namen klar. Die einzige Eigenschaft, die hier einer Erläuterung bedarf, ist recipeYield. Dies ist im Wesentlichen die Menge, die durch das Rezept erzeugt wird (z. B. Anzahl der zu bedienenden Personen, Anzahl der Portionen usw.).
Genau wie beim HowTo- Markup empfehle ich Ihnen, den Merkle Schema Markup Generator zu verwenden, da das manuelle Schreiben des gesamten Codes bei Rezepten mit vielen Schritten eine gewaltige Aufgabe sein kann.
Das VideoObject -Schema wird den auf Ihrer Website gehosteten Videos hinzugefügt.
Dieser Schematyp stellt Google grundlegende Informationen zu Ihren Videos zur Verfügung. Zu den Elementen, die Sie angeben können, gehören Videobeschreibung, Dauer, Miniaturansicht-URL und Upload-Datum.
Videos mit ordnungsgemäß angewendetem Markup können im Videoblock ganz oben in einer SERP angezeigt werden.
Aber das ist nicht der einzige Ort, an den strukturierte Daten Ihre Videos bringen können. Wie Google angibt, können markierte Videos auch in Videosuchergebnissen, Google Bilder und Google Discover erscheinen. Dies ist eine großartige Möglichkeit, mehr Benutzer mit Ihren Inhalten zu erreichen.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": " Cute puppy playing ",
"duration": " P10M ",
"uploadDate": " 2021-07-19 ",
"thumbnailUrl": " http://www.example.com/puppy.jpg ",
"description": " Watch this cute puppy playing with the ball ",
"contentUrl": " http://www.example.com/puppy_video.mp4 ",
"hasPart": [{
"@type": "Clip",
"name": " Puppy barks ",
"startOffset": 30,
"endOffset": 45,
"url": " http://www.example.com/example?t=30 "
},
{
"@type": "Clip",
"name": " Puppy plays with the ball ",
"startOffset": 111,
"endOffset": 150,
"url": " http://www.example.com/example?t=111 "
}]
}
</script>In diesem Codebeispiel ist die Eigenschaft hasPart der wichtigste Teil. Hier müssen Sie die wichtigsten Teile des Videos hervorheben und für jeden die Startzeit ( startOffset) und Endzeit ( endOffset) angeben. Als Ergebnis können Sie das Key Moments-Panel unter Ihrem Video in den Suchergebnissen erhalten.
Das VideoObject -Schema ist recht intuitiv, Sie können also mein Beispiel verwenden und einfach die Werte ersetzen. Oder Sie können den Merkle Schema Markup Generator verwenden.
Dies waren die neun Schematypen mit dem größten SEO-Wert. Wenn Sie weitere Schemas entdecken möchten, die aus SEO-Sicht hilfreich sein können, sehen Sie sich die Google Search Gallery an.
Menschliche Fehler sind immer möglich, aber wenn es um strukturierte Daten geht, müssen die Dinge immer doppelt geprüft werden.
Wenn Ihr strukturiertes Daten-Markup Fehler enthält, können Sie zumindest davon ausgehen, dass es nicht wie vorgesehen funktioniert. In bestimmten Fällen kann das Hinzufügen von Schema-Markup, das nicht in den Kontext passt, zu einer Strafe von Google führen.
Um dies zu vermeiden, finden Sie hier eine kurze Liste mit den Dingen, die Sie bei strukturierten Daten nicht tun sollten:
Ein einziges fehlendes Symbol im JavaScript-Code kann die gesamte Auszeichnung überflüssig machen. Aus diesem Grund ist es ein MUSS, den Code zu validieren, bevor Sie ihn zu Ihrer Site hinzufügen. Verwenden Sie zu diesem Zweck den Google Rich Results Test oder den Schema Markup Validator. Letzterer verfügt über erweiterte Funktionen und zeigt Ihnen nicht nur die Struktur Ihrer Auszeichnung, sondern hebt auch alle Fehler hervor, falls welche gefunden werden.
JSON-LD-Code kann zu jeder Seite Ihrer Website hinzugefügt werden. Was Sie Google im Markup mitteilen, sollte jedoch auch mit dem Inhalt auf der Seite übereinstimmen.
Stellt Google einen solchen Markup-Missbrauch fest, gibt es zunächst eine Warnung in der Search Console aus. Sollte das Problem weiterhin bestehen, werden manuelle Maßnahmen ergriffen.
Ein Beispiel für einen solchen Markup-Missbrauch ist, wenn das Bewertungs- Markup für einen Artikel auf die gesamte Kategorie skaliert wird. Dies kann ebenfalls zu einer Strafe von Google führen.
Überprüfen Sie unbedingt die allgemeinen Richtlinien von Google für strukturierte Daten und befolgen Sie diese sorgfältig. So können Sie künftige Probleme vermeiden.
Um die Verbesserungen strukturierter Daten auf Ihrer Website im Zeitverlauf zu überprüfen, melden Sie sich bei der Google Search Console an, gehen Sie zu „Verbesserungen“ und sehen Sie sich den Zustand der verschiedenen Arten von strukturierten Datenmarkierungen an, die auf Ihre Seiten angewendet werden.
Falls Fehler erkannt werden, werden Ihnen die genauen Fehlerorte und einige Hinweise zur Behebung der Fehler mitgeteilt.
Zusätzlich zur Verfolgung des technischen Zustands Ihrer strukturierten Daten können Sie mit der Search Console jetzt auch deren Leistung in den Suchergebnissen verfolgen.
Gehen Sie zu Leistung > Suchergebnisse > Suchdarstellung und sehen Sie sich die Zusammenfassung der Klicks und Impressionen für jedes erweiterte Suchergebnis an. Oben auf der Seite können Sie auch auf NEU klicken und einen Suchdarstellungsfilter anwenden, um die Leistung der erweiterten Suchergebnisse im Zeitverlauf anzuzeigen.
Strukturierte Daten und Schema-Markup sehen auf den ersten Blick kompliziert aus, sind aber eigentlich leicht zu implementieren, insbesondere mit all den Tools, die Ihnen dabei helfen.
Dies war ein langer Leitfaden, aber ich hoffe, er hat Sie dazu inspiriert, strukturierte Daten auszuprobieren. Falls ich wichtige Informationen vergessen habe, zögern Sie nicht, mir in unserer privaten Facebook-Community eine Frage zu stellen.