130375
•
22 minutes de lecture
•


Le balisage de schéma est ce qui se cache derrière les extraits enrichis et une multitude de fonctionnalités SERP que nous voyons de plus en plus dans les principaux moteurs de recherche aujourd'hui. Il est tout aussi bénéfique pour les grands acteurs que pour les petites entreprises.
Dans ce guide, je partage les neuf types de balisage de schéma avec la plus grande valeur SEO et je montre comment vous pouvez les ajouter à votre site.
Le meilleur dans tout ça? Ce guide est utile aussi bien pour les débutants que pour ceux qui ont déjà des compétences en codage.
Allons-y!
Le balisage de schéma, ou données structurées, est un code ajouté à une page Web pour aider les moteurs de recherche à mieux comprendre son contenu. Il fournit un langage standardisé, ou « vocabulaire », qui catégorise les informations (comme les avis, les événements ou les produits), permettant ainsi aux moteurs de recherche d'afficher des extraits enrichis dans les résultats de recherche. Cela améliore la visibilité et aide les utilisateurs à trouver rapidement des informations pertinentes.
À la base, Schema n'est que le langage utilisé pour représenter les données. Les données réelles sont appelées données structurées.
Si ce que vous venez de lire vous a laissé perplexe, voici un exemple. Jetez un œil à ces données structurées simples que nous avons utilisées dans notre dernier article:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>Comment fonctionnent les données structurées?
Ce morceau de code décrit les principales entités présentes sur la page dans un format facilement assimilable par Google et les autres moteurs de recherche. Ainsi, une fois cette page explorée, Google peut déterminer le nom de l'article, son auteur et la date de sa publication.
Outre l’amélioration de la manière dont nous communiquons les informations aux principaux moteurs de recherche, l’ajout de données structurées à une page Web apporte une multitude d’avantages qui peuvent avoir un impact direct sur votre trafic organique et votre apparence dans la recherche.
Tout d’abord, vous pouvez obtenir un extrait enrichi contenant des informations complètes sur votre produit, par exemple.
Vous pouvez également obtenir une position zéro convoitée pour certains types de requêtes de recherche, obtenant ainsi du trafic supplémentaire provenant de divers moteurs de recherche.
Le principal avantage des données structurées est qu'elles vous aident à créer des entités et des relations entre elles. Cela est particulièrement important à la lumière de la prochaine mise à jour de Google MUM.
La liste est longue et j’aborderai d’autres avantages pour chaque type de schéma plus loin dans ce guide.
En ce qui concerne la mise en œuvre de données structurées, vous avez deux options:
Les générateurs de balisage de schéma vous permettent d'implémenter des données structurées sans aucune compétence en codage.
Dans la plupart des cas, les référenceurs et les propriétaires de sites Web (et nous ne sommes pas une exception) utilisent Google Structured Data Markup Helper. Il propose 12 schémas, ce qui est largement suffisant pour les débutants.
Comment fonctionnent les générateurs de données structurées?
Le processus est vraiment simple: il vous suffit de choisir le type de données structurées et de marquer tous les éléments nécessaires sur votre page Web.
Une fois que vous avez terminé de spécifier les éléments, l'outil générera un morceau de code que vous pourrez ajouter à votre page.
Il existe également d'autres générateurs de données structurées qui offrent davantage de types de schémas:
WordPress propose de nombreux plugins qui peuvent vous aider à ajouter du balisage de schéma (RankMath, Yoast SEO, etc.). Parcourez la galerie de plugins et trouvez celui qui vous convient le mieux. Si vous utilisez un autre système de gestion de contenu, assurez-vous de consulter ses documents d'aide.
Si vous ne trouvez pas le type de schéma dont vous avez besoin dans les générateurs de données structurées, vous pouvez l'ajouter manuellement.
Le code peut paraître effrayant au premier abord, mais en réalité, il est assez simple et vous n'aurez qu'à modifier certaines valeurs. Vous pouvez donc essayer de faire du balisage de données structurées manuellement même si vous n'avez aucune compétence en codage.
Voici les deux manières dont vous pouvez implémenter le balisage manuel: avec JSON-LD ou Microdata.
JSON-LD est une méthode plus populaire pour ajouter manuellement des données structurées à une page Web. De plus, cette méthode est recommandée par Google. Elle est également plus facile à comprendre et à déployer que les microdonnées ou d'autres formats obsolètes comme RDF ou Microformats.
Vous avez déjà vu un extrait de code JSON-LD simple au début de ce guide. Si vous l'avez ignoré, le voici à nouveau:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>Le script ci-dessus est ajouté à la section <head> de la page et indique au moteur de recherche les informations suivantes:
Si vous regardez de plus près, vous verrez que ce code JSON-LD a une structure très basique. Tout d'abord vient le type de schéma, puis les propriétés définies ( titre, auteur, date de publication) et leurs valeurs ( Article, Zlata Verzhbitskaia).
Cet extrait de code peut être complété avec davantage de propriétés si nécessaire. Par exemple, si l'article a été mis à jour, je peux ajouter la propriété dateModified juste après la propriété datePublished. Je peux également combiner plusieurs types de schémas dans un seul morceau de code. Dans l'exemple ci-dessus, nous avons combiné les données structurées Article et Person.
Si je décide d’utiliser le même type de schéma pour un autre article, je prendrai simplement cet exemple de code et remplacerai les valeurs par celles pertinentes.
Si je dois utiliser un autre schéma, je mettrai à jour la propriété @type avec le type de schéma requis et ajouterai de nouvelles propriétés spécifiques à ce balisage.
Les informations intégrées dans le code JSON-LD doivent être présentes sur votre page Web et être visibles par les utilisateurs. Pour éviter les pénalités des moteurs de recherche, n'ajoutez jamais de contenu qui n'a pas pu être trouvé sur une page elle-même.
Les microdonnées sont moins populaires que JSON-LD et sont utilisées dans de rares cas lorsque vous ciblez un moteur de recherche, Yandex par exemple, qui ne prend tout simplement pas en charge JSON-LD.
Contrairement à JSON-LD, vous ne pouvez pas ajouter un seul morceau de code à l'élément <head> de votre page avec Microdata. À la place, vous devrez marquer chaque élément de votre code HTML séparément.
Voici à quoi cela ressemble:
<div itemscope itemtype =" http://schema.org/Article ">
<h1 itemprop ="headline"> How to Make an SEO-Friendly Website Redesign </h1>
<span itemprop ="datePublished"> November 8, 2022 </span>
</div>Dans cet extrait, nous avons trois nouvelles valeurs ( itemscope, itemtype et itemprop) en plus de celles que nous avons vues dans le code JSON-LD plus tôt dans ce guide.
Voici ce que représentent ces valeurs:
À mesure que nous nous rapprochons de la partie pratique de ce guide, il est utile d’établir le flux de travail optimal.
Quel que soit le type de schéma ou la méthode d'implémentation que vous choisissez, le flux de travail typique restera le même et ressemblera à ceci:
Étape 1. Choisissez le type de schéma et recherchez les pages de votre site sur lesquelles il peut être appliqué.
Étape 2. Créez votre balisage. Générez le code à l'aide des outils ou écrivez-le manuellement.
Étape 3. Validez votre balisage. Avant d'ajouter le code aux pages de votre site, validez-le toujours à l'aide de Google Rich Results Test ou de Schema Markup Validator. Cela permettra de garantir que tous les moteurs de recherche lisent correctement vos données structurées.
Étape 4. Déployez le balisage sur votre site. Vous avez réussi l'étape de validation? Vous pouvez maintenant ajouter le balisage à votre site en toute sécurité.
Actuellement, 797 schémas sont disponibles en fonction du type de contenu que vous souhaitez marquer. J'ai réduit cette liste aux neuf schémas qui ont le plus de valeur du point de vue des moteurs de recherche. Il s'agit de:
Examinons de plus près chacun des types de schéma.
Le balisage Personne communique des informations de base sur un individu mentionné sur la page aux moteurs de recherche.
Un bon endroit pour appliquer ce balisage est la section bio de l'auteur sur un blog, la page À propos de nous ou toute page de votre site Web où vous mentionnez les membres de l'équipe ou les partenaires.
Le balisage Person permet aux moteurs de recherche d'identifier un individu en tant qu'entité. En ajoutant d'autres schémas, comme Organization, par exemple, vous aidez Google à établir des relations entre différentes entités (Person ↔ Organization). En termes simples, le schéma Person est la première brique d'une énorme base de données que vous construisez.
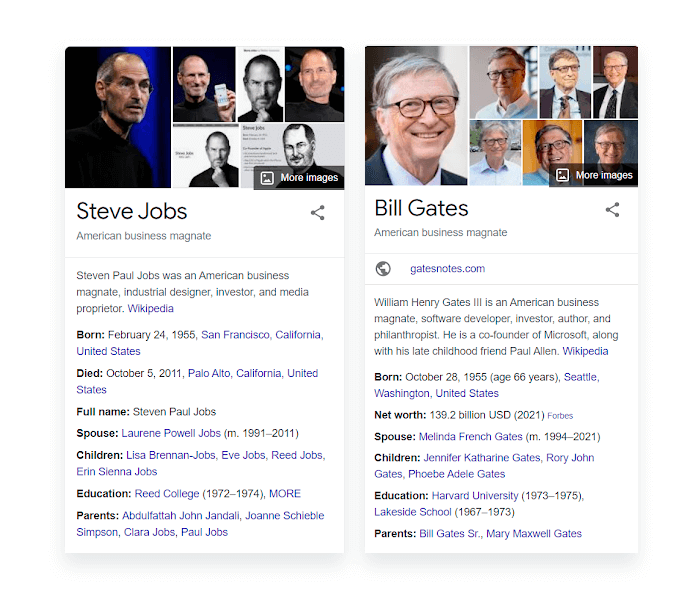
L’avantage tangible de l’application du schéma de personne peut être un graphique de connaissances complet avec tous les détails sur une certaine personne.

Vous avez peut-être aussi entendu parler du balisage EAT de Google. Le balisage Person est le moyen le plus simple de fournir à Google toutes sortes d'informations sur « l'expertise » et « l'autorité » des créateurs de contenu.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": " Person ",
"name": " Arthur Andreyev ",
"image": " https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png ",
"jobTitle": " Email Marketer, Content Writer ",
"url": " https://www.link-assistant.com/news/author/arthur-andreyev/ ",
"sameAs": [
" https://twitter.com/Arthur_precious ",
" https://www.linkedin.com/in/arthur-andreyev-70699b155/ "
],
"worksFor": {
"@type": " Organization ",
"name": " SEO PowerSuite "
}
}
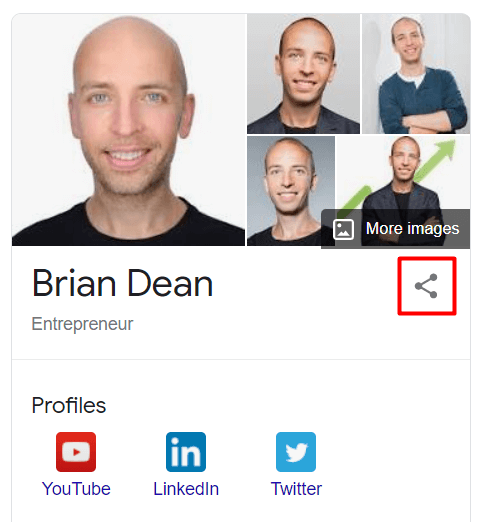
</script>Outre ce que nous avons déjà vu dans les exemples JSON-LD, cet extrait de code possède la nouvelle propriété sameAs. Il s'agit de la section dans laquelle vous partagez les liens vers vos profils sociaux et toutes les sources faisant autorité où le nom de la personne est mentionné.
Si vous êtes déjà répertorié dans le Knowledge Graph de Google, assurez-vous de confirmer la relation entre vous en tant que personne et votre graphique (au cas où il existerait un Knowledge Graph pour une personne portant un nom similaire au vôtre).
Pour ce faire, accédez d'abord à l' outil de recherche Knowledge Graph et vérifiez si vous êtes répertorié. Si c'est le cas, recherchez votre nom sur Google, puis copiez l'URL de votre graphique et ajoutez-la à la propriété sameAs dans vos données structurées.

Si vous souhaitez améliorer l'EAT de votre site, assurez-vous d'ajouter également ces propriétés aux données structurées:
Une fois que j'aurai ajouté le code ci-dessus à la section <head> de ma page bio, les moteurs de recherche pourront facilement afficher les informations de base me concernant.
La meilleure façon d'implémenter le balisage Person est d'utiliser le générateur de balisage de schéma Merkle. Vous pouvez également simplement prendre un morceau de code ci-dessus et remplacer les valeurs surlignées en rouge par vos propres informations.
Si vous souhaitez aller plus loin, vous pouvez trouver davantage de propriétés pour chaque type de balisage de schéma. Voici la liste des propriétés du balisage Person.
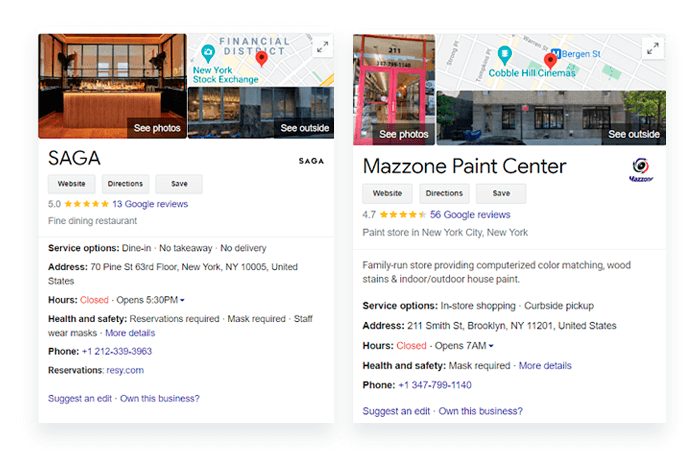
L'organisation ou l'entreprise locale est l'un des schémas les plus importants que vous pouvez ajouter au site de votre entreprise.
Ces types de schémas sont généralement ajoutés une fois à la page d'accueil, à la page À propos de nous ou à la section Contactez-nous de votre site Web et aident à établir les détails de votre entreprise avec Google.
Et même si Google est très efficace pour comprendre les informations de base sur votre entreprise, le schéma Organisation/Entreprise locale sert de confirmation finale que les algorithmes ont fonctionné comme prévu.
Remarque! Assurez-vous de ne pas utiliser les schémas Organisation ou LocalBusiness sur plusieurs pages de votre site Web, car cela pourrait perturber les moteurs de recherche.
Le balisage Organisation / Entreprise locale est la phase suivante de la création d'entités autour de votre site Web.
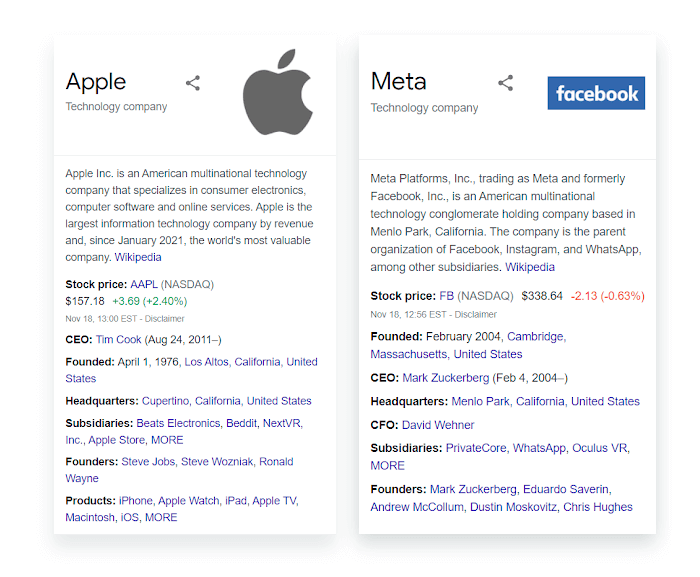
Une fois que vous avez explicitement indiqué tous les détails sur votre entreprise ou votre marque, Google peut vous récompenser avec un Knowledge Graph.

Si vous dirigez une entreprise locale, l'ajout du balisage LocalBusiness améliorera également vos chances d'apparaître dans le Knowledge Graph lorsque quelqu'un recherche votre restaurant, votre magasin, etc.

Outre l'amélioration de votre apparence dans les recherches, un balisage Organisation/Entreprise locale correctement implémenté peut considérablement améliorer vos efforts EAT.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": " Organization ",
"name": " SEO PowerSuite ",
"description": " SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant. ",
"url": " https://link-assistant.com ",
"logo": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"email": " support@link-assistant.com ",
"address": {
"@type": "PostalAddress",
"addressCountry": " CY ",
"postalCode": " 1100 ",
"streetAddress": " 21-23 Louki Akrita "
},
"founder": {
"@type": "Person",
"name": " Aleh Barysevich ",
"gender": " Male ",
"jobTitle": " CMO ",
"image": " https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg ",
"sameAs": [
" https://twitter.com/ab80 ",
" https://www.linkedin.com/in/alehbarysevich/ "
]
},
"foundingDate": " 2005-02-07 ",
"sameAs": [
" https://www.crunchbase.com/organization/link-assistant-com ",
" https://www.facebook.com/linkassistant/ ",
" https://www.linkedin.com/company/seopowersuite/ ",
" https://twitter.com/seopowersuite ",
" https://www.youtube.com/user/LinkAssistantVideos "
],
"contactPoint": [
{
"@type": "ContactPoint",
"contactType": " customer service ",
"email": " support@link-assistant.com ",
"url": " https://link-assistant.com "
}
]
}
</script>Bien que l’exemple de balisage d’organisation ci-dessus soit plus long que ce que nous avons vu précédemment, sa structure reste assez simple.
L'un des éléments les plus importants ici est la propriété sameAs où vous devez spécifier toutes les sources qui mentionnent votre entreprise. En plus des réseaux sociaux, assurez-vous de créer un lien vers Wikipédia, Crunchbase, les listes officielles des entreprises ou la page de votre entreprise sur les sites d'évaluation. Ces informations serviront de confirmation par un tiers des détails de votre entreprise et ajouteront grandement à la crédibilité aux yeux des moteurs de recherche.
Le balisage LocalBusiness a exactement la même structure, et la seule chose que vous aurez besoin de modifier est la propriété @type. Vous pouvez également spécifier ici le créneau de votre entreprise (restaurant, boulangerie, dentiste, salon de manucure, etc.).
Si vous gérez, par exemple, un restaurant local, pensez également à ajouter ces propriétés:
Voici un extrait du code JSON-LD pour un restaurant:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " Restaurant ",
"name": " Dave's Steak House ",
"image": " https://example.com/photos/1x1/photo.jpg ",
"url": " http://www.example.com/restaurant-locations/manhattan ",
"telephone": " +12122459600 ",
"priceRange": " $$ ",
"menu": " http://www.example.com/menu ",
"servesCuisine": " American ",
"acceptsReservations": " true ",
"address": {
"@type": "PostalAddress",
"streetAddress": " 148 W 51st St ",
"addressLocality": " New York ",
"addressRegion": " NY ",
"postalCode": " 10019 ",
"addressCountry": " US "
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": " 4 ",
"bestRating": " 5 "
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Monday ",
" Tuesday ",
" Wednesday ",
" Thursday ",
" Sunday "
],
"opens": " 11:00 ",
"closes": " 23:00 "
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Friday ",
" Saturday "
],
"opens": " 16:00 ",
"closes": " 02:00 "
}],
"sameAs": [
" facebook.com/davessteakhouse ",
" twitter.com/davessteakhouse ",
" instagram.com/davessteakhouse "
]
}
</script>Comment générer les schémas Organisation / LocalBusiness?
Je vous suggère d'utiliser le générateur de balisage de schéma Merkle car il propose les deux types de schémas. Mais si vous êtes une entreprise locale, passez directement à l' assistant de balisage des données structurées de Google. Et, bien sûr, vous pouvez prendre mon exemple JSON-LD et simplement remplacer les valeurs surlignées en rouge.
Le balisage du produit est ajouté aux pages de produits sur votre site et améliore l'apparence des articles que vous vendez dans les résultats de recherche.
Si vous gérez un site de commerce électronique, ne négligez pas ce type de schéma car il peut vous aider directement à vous démarquer sur les SERP avec vos produits.
Une fois que vous avez appliqué un schéma de produit approprié à l'une de vos pages de produit, vous pouvez vous attendre à ce que Google vous récompense avec un extrait de recherche détaillé comme celui-ci:
Cet extrait contient bien plus de détails que s'il s'agissait d'un lien bleu ordinaire. Les utilisateurs peuvent ainsi facilement obtenir les informations de base sur le produit (note, prix, disponibilité) et le comparer à celui des concurrents sans quitter la page de résultats des moteurs de recherche.
Le schéma de produit vous permet également d'obtenir le badge Produit dans Google Images, ce qui peut aider votre image à se démarquer et inciter davantage d'utilisateurs à cliquer dessus, générant ainsi davantage de trafic vers votre boutique en ligne.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": " Apple AirPods Pro ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"description": " Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone. ",
"sku": " 0446310786 ",
"mpn": " 925872 ",
"brand": {
"@type": "Brand",
"name": " Apple "
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 4.4 ",
"reviewCount": " 89 "
},
"offers": {
"@type": "Offer",
"url": " https://example.com/airpods-pro ",
"priceCurrency": " USD ",
"price": " 197.99 ",
"priceValidUntil": " 2021-12-20 ",
"itemCondition": " https://schema.org/NewCondition ",
"availability": " https://schema.org/InStock "
}
}
</script>Pour cet extrait de code, je vais aborder quelques propriétés que nous n'avons pas encore vues:
Notez que si vous modifiez des détails concernant votre produit sur la page, ces modifications doivent également être reflétées dans le balisage des données structurées de cet élément.
Comme pour tout autre balisage de données structurées, cet exemple de code possède le minimum, mais souvent suffisant, de propriétés que vous pouvez ajouter.
Vous pouvez générer votre propre balisage de produit à l'aide de Google Structured Data Markup Helper et de Merkle Schema Markup Generator. Si vous pensez que la modification de l'exemple de code que j'ai fourni sera une tâche plus facile, n'hésitez pas.
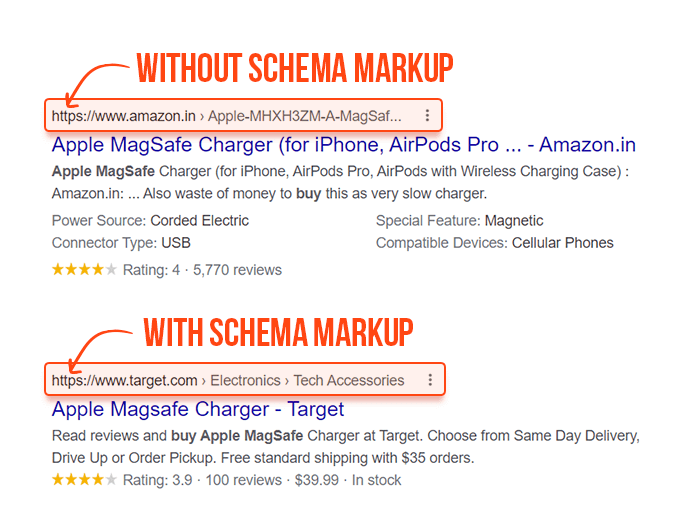
Les fils d'Ariane aident les utilisateurs à naviguer plus facilement sur votre site et à voir la position de la page dans la hiérarchie du site. Le balisage Fil d'Ariane transfère cette expérience à votre extrait de recherche sur Google.
Aujourd'hui, Google comprend facilement la hiérarchie des pages Web de votre site et affiche le fil d'Ariane dans la plupart des cas en décomposant l'URL. Mais sans le balisage Breadcrumb, ces fils d'Ariane manquent souvent de convivialité.
Voici les deux résultats pour la même requête de recherche. Le premier est sans balisage, et le second avec le balisage Breadcrumbs appliqué:

Un balisage Breadcrumbs approprié améliore l'apparence de votre extrait de recherche et génère souvent davantage de clics vers votre site Web.
De plus, les fils d'Ariane améliorent également la structure des liens internes de votre site Web. C'est un excellent moyen de diffuser correctement le jus de lien sur votre site et d'améliorer les classements.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BreadcrumbList ",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": " Books ",
"item": " https://example.com/books "
},{
"@type": "ListItem",
"position": 2,
"name": " Science Fiction ",
"item": " https://example.com/books/sciencefiction "
},{
"@type": "ListItem",
"position": 3,
"name": " Award Winners "
}]
}
</script>L'exemple ci-dessus affichera le fil d'Ariane suivant au-dessus de votre extrait de recherche:
Livres › Science-fiction › Lauréats de prix
Google vous recommande de travailler sur votre balisage Breadcrumbs en gardant à l'esprit un chemin d'accès utilisateur typique vers une page donnée. Cela signifie essentiellement que vous n'avez pas besoin de reproduire la structure d'une certaine URL dans votre balisage, car bon nombre de ses éléments n'ont que peu ou pas de sens pour les utilisateurs.
N'oubliez pas que vos données structurées doivent correspondre au contenu de la page. Par conséquent, si vous avez appliqué le balisage Breadcrumbs, assurez-vous d'ajouter le même fil d'Ariane quelque part sur la page et de lier ses éléments aux pages correspondantes.
Un bon emplacement pour le fil d'Ariane est en haut d'un site Web ou sous une barre de navigation.
Voici à quoi cela ressemble sur le blog de SEO PowerSuite:
Pour générer votre propre balisage de données structurées Breadcrumb, accédez au générateur de balisage de schéma Merkle. Ou utilisez l'exemple de code que j'ai fourni ci-dessus.
Le schéma d'article est l'un des balisages les plus populaires qui peuvent être ajoutés à vos articles et billets de blog.
Il aide Google à extraire des informations de base sur votre contenu, notamment les titres, les informations sur l'auteur, la date de publication, etc.
Les types de balisage d'article les plus courants sont:
Bien que l'utilisation des trois premiers soit la plus répandue, Google vous recommande de choisir le type applicable le plus spécifique. Ainsi, si votre article présente explicitement des informations d'actualité, choisissez NewsArticle. S'il s'agit d'un article de blog, choisissez BlogPosting, et ainsi de suite.
Le balisage d'article aide les moteurs de recherche à comprendre votre contenu et leur donne une indication supplémentaire sur le texte du titre, l'image et la date de publication qui doivent être affichés dans les résultats de recherche.
Si votre site dispose de signaux EAT puissants et que vous n'avez aucun problème d'expérience de page, le balisage d'article peut augmenter vos chances d'apparaître dans le carrousel des meilleurs articles.
Ce carrousel est situé tout en haut d'une SERP, et y figurer peut vous apporter des tonnes de trafic.
Vous avez déjà vu un exemple simple de balisage d'article à plusieurs reprises dans ce guide. Cette fois, je vais vous montrer une version plus réduite et j'utiliserai le type BlogPosting.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BlogPosting ",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": " https://www.link-assistant.com/news/google-mum-update.html "
},
"headline": " Google's MUM: Search Updates and SEO Implications ",
"datePublished": " 2021-11-16 ",
"dateModified": " 2021-11-20 ",
"description": " Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it. ",
"image": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png ",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": " Andrei Prakharevich "
},
"publisher": {
"@type": " Organization ",
"name": " SEO PowerSuite ",
"logo": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"width": 400,
"height": 400 }
}
},
}
</script>La structure du code reste la même. Les propriétés que j'ai utilisées dans l'exemple peuvent être utilisées pour tous les types de schéma d'article ( Article, NewsArticle, BlogPosting).
Quelques propriétés supplémentaires peuvent être ajoutées à ce type de balisage, si vous souhaitez renforcer l'EAT de votre site Web.
Tout d’abord, la propriété Citation, qui est utilisée pour spécifier la liste des sources fiables auxquelles vous faites référence dans votre article.
La deuxième propriété, particulièrement utile pour les sites Web YMYL, est la propriété reviewedBy. Si vous vous concentrez sur des sujets médicaux, juridiques ou financiers et que vous faites appel à des réviseurs experts pour votre contenu, assurez-vous de mentionner le réviseur de l'article sur la page et dans le balisage de l'article.
Et enfin...
Pour générer le balisage de l'article, je vous suggère d'utiliser le générateur de balisage de schéma Merkle, car il vous permet de choisir le type d'article souhaité. Si vous marquez un article général, vous pouvez utiliser Google Structured Data Markup Helper.
Si vous avez des pages pratiques sur votre site Web, utilisez le balisage HowTo.
Ce type de balisage peut être appliqué à une page où vous expliquez comment atteindre un certain objectif en suivant un processus étape par étape. Par exemple, comment remplacer une roue ou comment changer une ampoule.
Avec le balisage HowTo, vous pouvez utiliser des vidéos et des images en plus du texte.
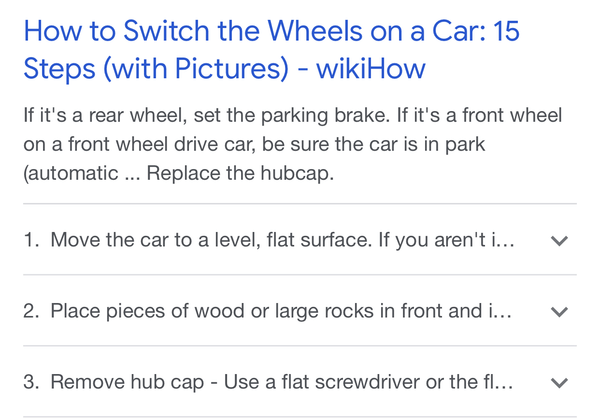
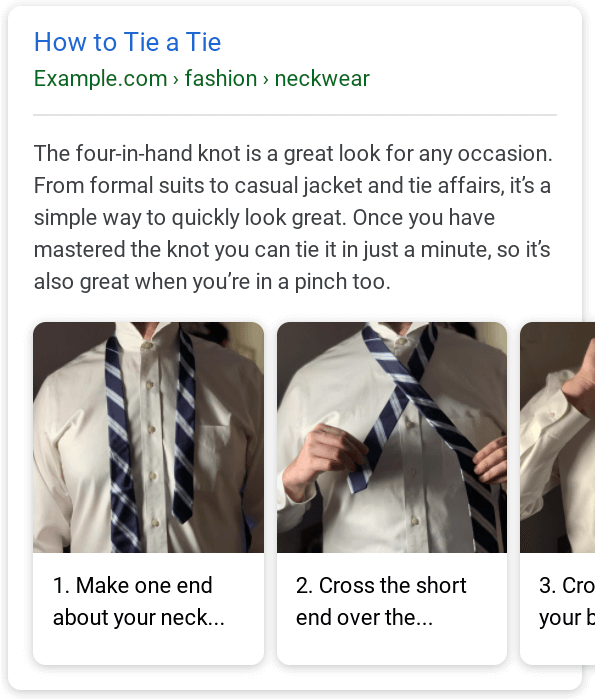
Une fois que vous avez correctement marqué vos pages pratiques, Google peut vous récompenser avec un extrait étendu, qui décrit vos étapes pratiques.
Il peut s'agir d'un extrait de résultats enrichis basé sur du texte:

Ou un extrait de résultats enrichi avec des images pour chaque étape:

Les extraits de résultats enrichis de type « Comment faire » présentent un avantage évident par rapport à tout résultat de recherche de base et peuvent se transformer en un important générateur de trafic pour votre site.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": " How to generate markup using Google Markup Helper ",
"description": " This step-by-step guide will help you easily generate your own markup using Google Markup Helper. ",
"image": " https://example.com/image1.png ",
"totalTime": " PT5M ",
"tool": {
"@type": "HowToTool",
"name": " Google Markup Helper "
},
"step": [{
"@type": "HowToStep",
"text": " Open Google Markup Helper, choose the needed Schema type and insert the URL of the page ",
"name": " Open Google Markup Helper ",
"url": " https://www.google.com/webmasters/markup-helper/ "
},{
"@type": "HowToStep",
"text": " Highlight and mark all elements of your page. ",
"name": " Highlight and mark your content "
},{
"@type": "HowToStep",
"text": " Click CREATE HTML to generate the piece of JSON-LD code. Once you create HTML, add it to your site's <head> section. ",
"name": " Generate the piece of JSON-LD code and add it to your site "
}]
}
</script>Le balisage HowTo que je viens de créer est très basique. Étant donné que l'article pratique peut inclure de nombreuses étapes, je vous suggère d'utiliser le générateur de balisage de schéma Merkle pour faciliter le processus.
Le balisage FAQPage est utilisé sur les pages où vous avez la liste des questions fréquemment posées avec des réponses courtes et complètes.
Chez SEO PowerSuite, nous avons un bloc FAQ dédié sous chaque produit:
Ces blocs sont des candidats parfaits pour le balisage FAQPage.
Si vous avez une page où les réponses ne sont pas définitives et où les utilisateurs peuvent ajouter leurs propres réponses, le balisage FAQPage ne doit pas être utilisé. Le balisage QAPage doit être utilisé à la place.
Le schéma FAQPage prend les questions et réponses de votre page FAQ et les combine dans l'extrait étendu de votre résultat de recherche.
De cette façon, les utilisateurs peuvent obtenir rapidement des réponses à leurs questions sans quitter Google.
Mais à quoi sert ce balisage, si cela va probablement réduire votre trafic?
En réalité, c'est tout le contraire: les résultats de recherche riches en FAQ ont souvent un CTR plus élevé. Dans cette étude de cas, un site Web a constaté une augmentation de 50 % des clics avec des extraits de recherche FAQ.
De plus, si vous fournissez des réponses précises aux questions des utilisateurs, votre réponse peut être classée tout en haut d'une SERP.
Jetez un oeil, voici ce qui se passe lorsque je recherche Qu'est-ce que le marketing par e-mail.
Non seulement cet extrait de recherche occupe la première position, mais il utilise également beaucoup d'espace SERP, ce qui le distingue de tout autre résultat de recherche.
Comparé à d'autres types de balisage, le schéma FAQPage est très rapidement utilisé par Google. J'ai vu quelques référenceurs signaler qu'ils avaient obtenu un extrait de résultats enrichis de FAQ 30 minutes après avoir appliqué le balisage.
Bien que les avantages du balisage FAQPage soient évidents, moins de 1 % des entreprises en ligne l'utilisent. C'est donc un moyen simple d'obtenir un avantage concurrentiel.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": " ✅ What is SEO PowerSuite software? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports. "
}
},{
"@type": "Question",
"name": " ✅ What SEO tools are included in SEO PowerSuite? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " 4 tools that make up SEO Powersuite are Rank Tracker for rank tracking, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users. "
}
},{
"@type": "Question",
"name": " ✅ Do you have a support service? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve. "
}
}]
}
</script>Le balisage FAQPage est l'un des plus simples. Il possède une structure très basique, dans laquelle vous spécifiez d'abord la question, puis vous fournissez la réponse.
Les directives de Google concernant ce type de balisage indiquent que vous devez inclure l'intégralité du texte de la question et de la réponse. Le nombre de caractères n'est donc pas limité. Parfois, Google affiche des réponses très longues, mais le plus souvent, il tronque le texte et vous pouvez consulter la réponse complète en cliquant sur Plus.
Vous vous souvenez de cette capture d'écran avec le bloc FAQ de SEO PowerSuite? Pour générer le balisage FAQPage en quelques secondes, j'ai simplement copié les questions et les réponses et les ai collées dans Merkle Schema Markup Generator.
Si vous souhaitez cibler un public plus large avec vos pages FAQ, recherchez d'abord des mots-clés.
Pour ce faire, ouvrez Rank Tracker et accédez à Recherche de mots clés > Questions connexes > Questions fréquemment posées. Saisissez quelques mots clés et attendez que l'outil collecte toutes les idées de questions pour vous.
Si vous gérez un blog de cuisine, vous devez certainement être intéressé par le balisage des recettes. Ce balisage vous permet d'ajouter des données structurées à vos recettes et de mieux communiquer le processus de cuisson à Google.
Les recettes avec un balisage approprié peuvent être affichées tout en haut d'une SERP dans le carrousel des recettes.
L’avantage évident ici est que les utilisateurs seront plus susceptibles de cliquer sur l’extrait présenté plutôt que de faire défiler la page de résultats de recherche.
Dans Google Images, les recettes avec balisage appliqué obtiennent également le badge Recette de Google.

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": " Party Coffee Cake ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"author": {
"@type": "Person",
"name": " Mary Stone "
},
"datePublished": " 2018-03-10 ",
"description": " This coffee cake is awesome and perfect for parties. ",
"prepTime": " PT20M ",
"cookTime": " PT30M ",
"totalTime": " PT50M ",
"keywords": " cake for a party, coffee ",
"recipeYield": " 10 ",
"recipeCategory": " Dessert ",
"recipeCuisine": " American ",
"nutrition": {
"@type": "NutritionInformation",
"calories": " 270 calories "
},
"recipeIngredient": [
" 2 cups of flour ",
" 3/4 cup white sugar ",
" 2 teaspoons baking powder ",
" 1/2 teaspoon salt ",
" 1/2 cup butter ",
" 2 eggs ",
" 3/4 cup milk "
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": " Bake a cake ",
"text": " Bake a cake following the recipe ",
"url": " https://example.com/party-coffee-cake#step1 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
},
{
"@type": "HowToStep",
"name": "Enjoy",
"text": " Allow to cool and enjoy. ",
"url": " https://example.com/party-coffee-cake#step2 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 5 ",
"ratingCount": " 18 "
}
}
</script>En y regardant de plus près, vous remarquerez peut-être que le balisage de la recette ressemble beaucoup au balisage HowTo.
La signification de la plupart des propriétés est claire à partir de leurs noms. La seule qui nécessite une clarification ici est recipeYield. Il s'agit essentiellement de la quantité produite par la recette (par exemple, le nombre de personnes servies, le nombre de portions, etc.).
Tout comme avec le balisage HowTo, je vous recommande d'utiliser Merkle Schema Markup Generator, car écrire l'intégralité du code manuellement peut être une tâche ardue lorsqu'il s'agit de recettes comportant de nombreuses étapes.
Le schéma VideoObject est ajouté aux vidéos hébergées sur votre site Web.
Ce type de schéma fournit à Google des informations de base sur vos vidéos. Les éléments que vous pouvez spécifier incluent la description de la vidéo, la durée, l'URL de la miniature et la date de mise en ligne.
Les vidéos avec un balisage correctement appliqué peuvent être présentées dans le bloc Vidéos tout en haut d'une SERP.
Mais ce n’est pas le seul endroit où les données structurées peuvent mener vos vidéos. Comme l’indique Google, les vidéos balisées peuvent également apparaître dans les résultats de recherche vidéo, Google Images et Google Discover. C’est un excellent moyen d’atteindre davantage d’utilisateurs avec votre contenu.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": " Cute puppy playing ",
"duration": " P10M ",
"uploadDate": " 2021-07-19 ",
"thumbnailUrl": " http://www.example.com/puppy.jpg ",
"description": " Watch this cute puppy playing with the ball ",
"contentUrl": " http://www.example.com/puppy_video.mp4 ",
"hasPart": [{
"@type": "Clip",
"name": " Puppy barks ",
"startOffset": 30,
"endOffset": 45,
"url": " http://www.example.com/example?t=30 "
},
{
"@type": "Clip",
"name": " Puppy plays with the ball ",
"startOffset": 111,
"endOffset": 150,
"url": " http://www.example.com/example?t=111 "
}]
}
</script>Dans cet exemple de code, la partie la plus importante est la propriété hasPart. Ici, vous devez mettre en évidence les parties les plus importantes de la vidéo et spécifier l'heure de début ( startOffset) et l'heure de fin ( endOffset) pour chacune d'elles. Ainsi, vous pouvez obtenir le panneau Moments clés sous votre vidéo dans les résultats de recherche.
Le schéma VideoObject est assez intuitif, vous pouvez donc prendre mon exemple et simplement remplacer les valeurs. Vous pouvez également utiliser le générateur de balisage de schéma Merkle.
Voici les neuf types de schémas qui ont la plus grande valeur SEO. Si vous souhaitez découvrir d'autres schémas qui peuvent être utiles du point de vue du référencement, consultez Google Search Gallery.
L’erreur humaine est toujours possible, mais lorsqu’il s’agit de données structurées, les choses doivent être vérifiées à tout moment.
Si votre balisage de données structurées comporte des erreurs, vous pouvez au moins vous attendre à ce qu'il ne fonctionne pas comme prévu. Dans certains cas, l'ajout d'un balisage de schéma qui ne correspond pas au contexte peut entraîner une pénalité de la part de Google.
Pour éviter cela, voici une courte liste de choses à ne pas faire avec les données structurées:
Un seul symbole manquant dans le code JavaScript peut rendre l'ensemble du balisage obsolète. C'est pourquoi il est IMPÉRATIF de valider le code avant de l'ajouter à votre site. À ces fins, utilisez Google Rich Results Test ou Schema Markup Validator. Ce dernier dispose de fonctionnalités étendues et vous montrera non seulement la structure de votre balisage, mais mettra également en évidence les erreurs éventuelles.
Le code JSON-LD peut être ajouté à n'importe quelle page de votre site Web. Mais ce que vous indiquez à Google dans le balisage doit également correspondre au contenu de la page.
Si Google découvre une telle utilisation abusive du balisage, il émettra d'abord un avertissement dans la Search Console et, si le problème persiste, une action manuelle sera entreprise.
L'un des exemples d'utilisation abusive du balisage est lorsque le balisage de notation d'un élément est étendu à l'ensemble de la catégorie. Cela peut également entraîner une pénalité de la part de Google.
Assurez-vous de vérifier et de suivre attentivement les directives générales de Google concernant les données structurées. Cela vous aidera à éviter tout problème à l'avenir.
Pour vérifier les améliorations des données structurées sur votre site Web au fil du temps, connectez-vous à la Search Console de Google, accédez à Améliorations et consultez l'état de santé des différents types de balisage de données structurées appliqués à vos pages.
Si des erreurs sont détectées, les emplacements exacts des erreurs et des conseils sur la façon de les corriger vous seront fournis.
En plus de suivre la santé technique de vos données structurées, vous pouvez désormais également utiliser Search Console pour suivre leurs performances dans les résultats de recherche.
Accédez à Performances > Résultats de recherche > Apparence de recherche et consultez le résumé des clics et des impressions pour chaque résultat de recherche amélioré. En haut de la page, vous pouvez également cliquer sur NOUVEAU et appliquer un filtre d'apparence de recherche pour voir les performances des résultats de recherche améliorés au fil du temps.
Les données structurées et le balisage de schéma semblent compliqués à première vue, mais sont en réalité faciles à mettre en œuvre, en particulier avec tous les outils qui sont là pour vous aider.
Ce guide est long mais j'espère qu'il vous a donné envie d'essayer les données structurées. Si j'ai oublié des informations cruciales, n'hésitez pas à me poser une question dans notre communauté Facebook privée.