124873
•
22-minutę czytania
•


Schema markup to to, co stoi za bogatymi fragmentami kodu i mnóstwem funkcji SERP, które wszyscy widzimy coraz częściej w głównych wyszukiwarkach. Jest to równie korzystne zarówno dla dużych graczy, jak i małych firm.
W tym przewodniku przedstawiam dziewięć typów znaczników schematu, które mają największą wartość SEO, i pokazuję, jak można je dodać do witryny.
Najlepsza część? Ten przewodnik jest przydatny zarówno dla początkujących, jak i tych, którzy już mają pewne umiejętności kodowania.
No to jedziemy!
Schema markup, czyli dane strukturalne, to kod dodawany do strony internetowej, aby pomóc wyszukiwarkom lepiej zrozumieć jej zawartość. Zapewnia on ustandaryzowany język lub „słownictwo”, które kategoryzuje informacje — takie jak recenzje, wydarzenia lub produkty — umożliwiając wyszukiwarkom wyświetlanie bogatych fragmentów w wynikach wyszukiwania. Poprawia to widoczność i pomaga użytkownikom szybko znaleźć istotne szczegóły.
W swojej istocie Schema jest tylko językiem, który jest używany do reprezentowania danych. Faktyczne dane nazywane są danymi strukturalnymi.
Jeśli to, co właśnie przeczytałeś, pozostawiło cię zdezorientowanym, oto przykład. Spójrz na te proste dane strukturalne, których użyliśmy w naszym najnowszym artykule:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>Jak działają dane strukturalne?
Ten fragment kodu opisuje główne jednostki znajdujące się na stronie w formacie, który jest łatwy do przyswojenia przez Google i inne wyszukiwarki. Tak więc po przeszukaniu tej strony Google może stwierdzić, jaka jest nazwa artykułu, kto jest autorem i kiedy został opublikowany.
Oprócz usprawnienia sposobu przekazywania informacji głównym wyszukiwarkom, dodanie ustrukturyzowanych danych do strony internetowej przynosi szereg korzyści, które mogą mieć bezpośredni wpływ na ruch organiczny i widoczność witryny w wynikach wyszukiwania.
Po pierwsze, możesz na przykład uzyskać rozbudowany fragment zawierający kompleksowe informacje o swoim produkcie.
Możesz też zająć pożądane miejsce zerowe w przypadku niektórych typów zapytań wyszukiwania, uzyskując w ten sposób dodatkowy ruch z różnych wyszukiwarek.
A największą zaletą danych strukturalnych jest to, że pomagają one budować jednostki i relacje między nimi. Jest to szczególnie ważne w świetle nadchodzącej aktualizacji Google MUM.
Lista jest jeszcze dłuższa i w dalszej części przewodnika omówię więcej korzyści płynących z każdego typu schematu.
Jeśli chodzi o implementację danych strukturalnych, masz dwie opcje:
Generatory znaczników schematu pozwalają na implementację danych strukturalnych bez konieczności posiadania jakichkolwiek umiejętności kodowania.
W większości przypadków SEO i właściciele witryn (i my nie jesteśmy wyjątkiem) używają Google Structured Data Markup Helper. Oferuje on 12 schematów, co jest więcej niż wystarczające dla początkujących.
Jak działają generatory danych strukturalnych?
Proces jest naprawdę prosty — wystarczy wybrać typ danych strukturalnych i zaznaczyć wszystkie potrzebne elementy na swojej stronie internetowej.
Po określeniu elementów narzędzie wygeneruje fragment kodu, który możesz dodać do swojej strony.
Istnieją również inne generatory danych strukturalnych, które oferują więcej typów schematów:
WordPress oferuje wiele wtyczek, które mogą pomóc Ci dodać znaczniki Schema (RankMath, Yoast SEO itp.). Przeglądaj galerię wtyczek i znajdź tę, która najbardziej Ci odpowiada. Jeśli używasz innego systemu zarządzania treścią, sprawdź jego dokumenty pomocy.
Jeśli nie możesz znaleźć odpowiedniego schematu wśród generatorów danych strukturalnych, możesz dodać go ręcznie.
Kod na początku wygląda przerażająco, ale w rzeczywistości jest dość prosty i będziesz musiał zmienić w nim tylko pewne wartości. Możesz więc spróbować ręcznie wprowadzić znaczniki danych strukturalnych, nawet jeśli nie masz żadnych umiejętności kodowania.
Oto dwa sposoby wdrożenia ręcznego oznaczania — za pomocą JSON-LD lub Microdata.
JSON-LD to popularniejsza metoda ręcznego dodawania danych strukturalnych do strony internetowej. Co więcej, ta metoda jest zalecana przez Google. Jest również łatwiejsza do zrozumienia i wdrożenia niż Microdata lub inne przestarzałe formaty, takie jak RDF lub Microformats.
Na początku tego przewodnika widziałeś już prosty kod JSON-LD. Jeśli go pominąłeś, oto on:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>Powyższy skrypt dodaje się do sekcji <head> strony i przekazuje on wyszukiwarce następujące informacje:
Jeśli przyjrzysz się bliżej, zobaczysz, że ten kod JSON-LD ma bardzo podstawową strukturę. Najpierw pojawia się typ schematu, a następnie zdefiniowane właściwości ( nagłówek, autor, data publikacji) i ich wartości ( artykuł, Zlata Verzhbitskaia).
Ten fragment kodu można wypełnić większą liczbą właściwości, jeśli to konieczne. Powiedzmy, że jeśli artykuł został zaktualizowany, mogę dodać właściwość dateModified zaraz po właściwości datePublished. Mogę również połączyć wiele typów Schema w jednym fragmencie kodu. W powyższym przykładzie mamy połączone dane strukturalne Article i Person.
Jeśli zdecyduję się użyć tego samego typu schematu w innym artykule, po prostu wezmę ten przykład kodu i zastąpię wartości odpowiednimi.
Jeśli będę musiał użyć innego schematu, zaktualizuję właściwość @type, podając wymagany typ schematu i dodam nowe właściwości specyficzne dla tego znacznika.
Informacje osadzone w kodzie JSON-LD powinny być obecne na Twojej stronie internetowej i widoczne dla użytkowników. Aby uniknąć kar ze strony wyszukiwarek, nigdy nie dodawaj treści, których nie można znaleźć na samej stronie.
Mikrodane są mniej popularne niż JSON-LD i używa się ich w rzadkich przypadkach, gdy celem jest wyszukiwarka, np. Yandex, która po prostu nie obsługuje JSON-LD.
W przeciwieństwie do JSON-LD, nie możesz dodać pojedynczego fragmentu kodu do <head> swojej strony za pomocą Microdata. Zamiast tego musisz oznaczyć każdy element w swoim HTML-u osobno.
Oto jak to wygląda:
<div itemscope itemtype =" http://schema.org/Article ">
<h1 itemprop ="headline"> How to Make an SEO-Friendly Website Redesign </h1>
<span itemprop ="datePublished"> November 8, 2022 </span>
</div>W tym fragmencie kodu mamy trzy nowe wartości ( itemscope, itemtype i itemprop) oprócz tych, które widzieliśmy w kodzie JSON-LD wcześniej w tym przewodniku.
Oto co oznaczają te wartości:
Zbliżając się do praktycznej części przewodnika, warto ustalić optymalny przepływ pracy.
Niezależnie od wybranego typu schematu lub metody implementacji, typowy przepływ pracy pozostanie taki sam i będzie wyglądał następująco:
Krok 1. Wybierz typ schematu i znajdź strony w swojej witrynie, na których można go zastosować.
Krok 2. Utwórz swój znacznik. Wygeneruj kod za pomocą narzędzi lub napisz go ręcznie.
Krok 3. Zweryfikuj swoje znaczniki. Przed dodaniem kodu do stron swojej witryny zawsze zweryfikuj go za pomocą Google Rich Results Test lub Schema Markup Validator. Pomoże to upewnić się, że wszystkie wyszukiwarki poprawnie odczytają Twoje dane strukturalne.
Krok 4. Wdróż znaczniki na swojej stronie. Udało Ci się przejść etap walidacji? Teraz możesz bezpiecznie dodać znaczniki do swojej strony.
W tej chwili dostępnych jest 797 schematów w zależności od typu treści, którą chcesz oznaczyć. Sprowadziłem tę listę do dziewięciu schematów, które mają największą wartość z perspektywy wyszukiwarek. Są to:
Przyjrzyjmy się bliżej każdemu z typów schematów.
Znacznik Person przekazuje wyszukiwarkom podstawowe informacje o osobie wymienionej na stronie.
Dobrym miejscem na zastosowanie tego znacznika jest sekcja biografii autora na blogu, strona „O nas” lub dowolna strona Twojej witryny, na której wspominasz członków zespołu lub partnerów.
Znaczniki Person pomagają wyszukiwarkom identyfikować osobę jako byt. Dodając więcej schematów, takich jak na przykład Organization, pomagasz Google nawiązywać relacje między różnymi bytami (Person ↔ Organization). Mówiąc wprost, Person Schema jest pierwszym elementem w ogromnej bazie danych, którą budujesz.
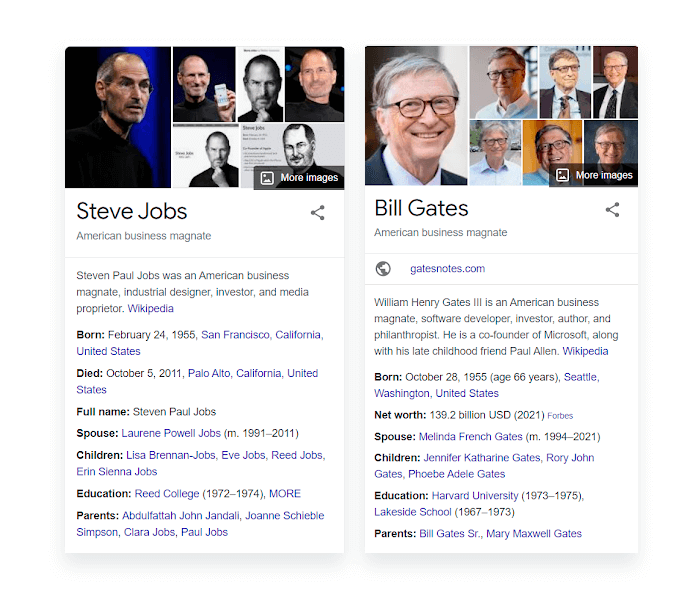
Konkretną korzyścią płynącą ze stosowania Schematu Osoby może być kompleksowy Graf Wiedzy zawierający wszystkie szczegóły dotyczące danej osoby.

Być może słyszałeś również o EAT Google. Oznaczenie Person jest najłatwiejszym sposobem na dostarczenie Google wszelkiego rodzaju informacji o „ekspertyzie” i „autorytecie” twórców treści.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": " Person ",
"name": " Arthur Andreyev ",
"image": " https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png ",
"jobTitle": " Email Marketer, Content Writer ",
"url": " https://www.link-assistant.com/news/author/arthur-andreyev/ ",
"sameAs": [
" https://twitter.com/Arthur_precious ",
" https://www.linkedin.com/in/arthur-andreyev-70699b155/ "
],
"worksFor": {
"@type": " Organization ",
"name": " SEO PowerSuite "
}
}
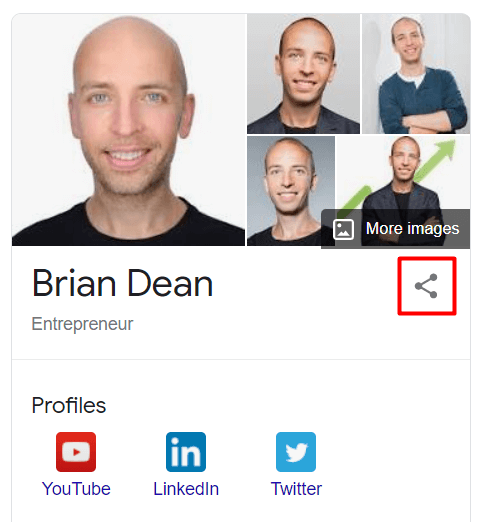
</script>Oprócz tego, co już widzieliśmy w przykładach JSON-LD, ten fragment kodu ma nową właściwość sameAs. Jest to sekcja, w której udostępniasz linki do swoich profili społecznościowych i wszystkich autorytatywnych źródeł, w których wymienione jest imię osoby.
Jeśli znajdujesz się już w Grafie wiedzy Google, pamiętaj o potwierdzeniu powiązania między Tobą jako Osobą a Twoim Grafem (w przypadku, gdy istnieje Graf wiedzy dla osoby o podobnym imieniu i nazwisku do Twojego).
Aby to zrobić, najpierw przejdź do narzędzia Knowledge Graph Search i sprawdź, czy jesteś na liście. Jeśli tak, wyszukaj swoje imię i nazwisko w Google, a następnie skopiuj adres URL swojego Graph i dodaj go do właściwości sameAs w swoich danych strukturalnych.

Jeśli chcesz zwiększyć EAT swojej witryny, pamiętaj o dodaniu do danych strukturalnych również następujących właściwości:
Gdy dodam powyższy kod do sekcji <head> mojej strony biograficznej, wyszukiwarki będą mogły łatwo wyświetlić podstawowe informacje o mnie.
Najlepszym sposobem na zaimplementowanie znacznika Person jest Merkle Schema Markup Generator. Możesz też po prostu wziąć fragment kodu tuż powyżej i zastąpić wartości podświetlone na czerwono własnymi informacjami.
Jeśli chcesz pójść o krok dalej, możesz znaleźć więcej właściwości dla każdego typu znacznika Schema. Oto lista właściwości dla znacznika Person.
Organizacja lub lokalny biznes to jeden z najważniejszych schematów, jaki możesz dodać do witryny swojej firmy.
Tego typu schematy zwykle dodaje się raz do strony głównej, strony „O nas” lub sekcji „Skontaktuj się z nami” w witrynie, aby ułatwić identyfikację danych Twojej firmy w wynikach wyszukiwania Google.
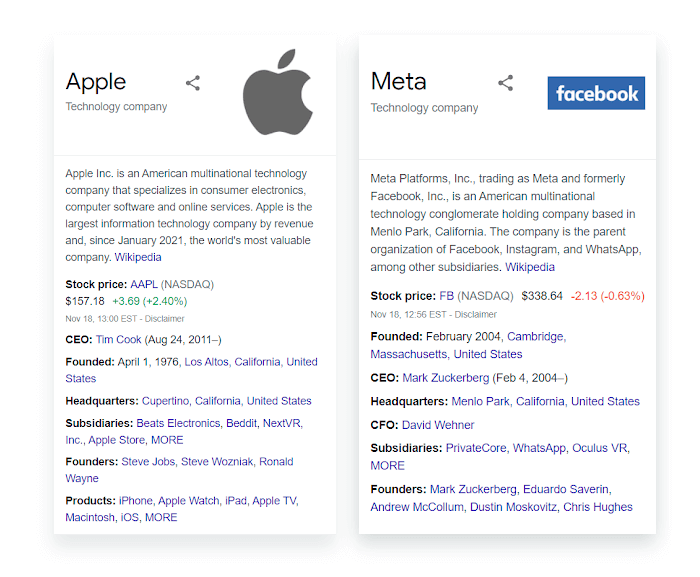
Choć Google świetnie radzi sobie z rozpoznawaniem podstawowych informacji o Twojej firmie, schemat Organizacja/Lokalna Firma stanowi ostateczne potwierdzenie, że algorytmy zadziałały zgodnie z oczekiwaniami.
Uwaga! Upewnij się, że nie używasz schematów Organization lub LocalBusiness na wielu stronach swojej witryny, ponieważ może to dezorientować wyszukiwarki.
Oznaczenie Organizacja/Lokalna Firma stanowi kolejny etap tworzenia encji wokół Twojej witryny.
Gdy tylko podasz wszystkie szczegóły dotyczące swojej firmy lub marki, Google może nagrodzić Cię Wykresem wiedzy.

Jeśli prowadzisz lokalny biznes, dodanie znacznika LocalBusiness zwiększy również szansę na pojawienie się Twojej firmy na Wykresie wiedzy, gdy ktoś będzie szukał Twojej restauracji, sklepu itp.

Oprócz poprawy Twojego wyglądu w wynikach wyszukiwania, poprawnie zaimplementowane znaczniki Organizacji/Lokalnej Firmy mogą znacząco zwiększyć skuteczność działań EAT.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": " Organization ",
"name": " SEO PowerSuite ",
"description": " SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant. ",
"url": " https://link-assistant.com ",
"logo": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"email": " support@link-assistant.com ",
"address": {
"@type": "PostalAddress",
"addressCountry": " CY ",
"postalCode": " 1100 ",
"streetAddress": " 21-23 Louki Akrita "
},
"founder": {
"@type": "Person",
"name": " Aleh Barysevich ",
"gender": " Male ",
"jobTitle": " CMO ",
"image": " https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg ",
"sameAs": [
" https://twitter.com/ab80 ",
" https://www.linkedin.com/in/alehbarysevich/ "
]
},
"foundingDate": " 2005-02-07 ",
"sameAs": [
" https://www.crunchbase.com/organization/link-assistant-com ",
" https://www.facebook.com/linkassistant/ ",
" https://www.linkedin.com/company/seopowersuite/ ",
" https://twitter.com/seopowersuite ",
" https://www.youtube.com/user/LinkAssistantVideos "
],
"contactPoint": [
{
"@type": "ContactPoint",
"contactType": " customer service ",
"email": " support@link-assistant.com ",
"url": " https://link-assistant.com "
}
]
}
</script>Chociaż powyższy przykład znacznika organizacji jest dłuższy od tego, co widzieliśmy wcześniej, jego struktura pozostaje stosunkowo prosta.
Jednym z najważniejszych elementów jest tutaj właściwość sameAs, w której musisz określić wszystkie źródła, które wspominają o Twojej firmie. Oprócz sieci społecznościowych upewnij się, że linkujesz do Wikipedii, Crunchbase, oficjalnych list firm lub strony swojej firmy w serwisach z recenzjami. Informacje te będą służyć jako potwierdzenie danych Twojej firmy przez stronę trzecią i znacznie zwiększą wiarygodność w oczach wyszukiwarek.
Znaczniki LocalBusiness mają dokładnie taką samą strukturę, a jedyną rzeczą, którą musisz zmienić, jest właściwość @type. Możesz również określić niszę swojej firmy (restauracja, piekarnia, dentysta, salon kosmetyczny itp.).
Jeśli prowadzisz na przykład lokalną restaurację, rozważ dodanie również tych nieruchomości:
Oto fragment kodu JSON-LD dla restauracji:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " Restaurant ",
"name": " Dave's Steak House ",
"image": " https://example.com/photos/1x1/photo.jpg ",
"url": " http://www.example.com/restaurant-locations/manhattan ",
"telephone": " +12122459600 ",
"priceRange": " $$ ",
"menu": " http://www.example.com/menu ",
"servesCuisine": " American ",
"acceptsReservations": " true ",
"address": {
"@type": "PostalAddress",
"streetAddress": " 148 W 51st St ",
"addressLocality": " New York ",
"addressRegion": " NY ",
"postalCode": " 10019 ",
"addressCountry": " US "
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": " 4 ",
"bestRating": " 5 "
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Monday ",
" Tuesday ",
" Wednesday ",
" Thursday ",
" Sunday "
],
"opens": " 11:00 ",
"closes": " 23:00 "
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Friday ",
" Saturday "
],
"opens": " 16:00 ",
"closes": " 02:00 "
}],
"sameAs": [
" facebook.com/davessteakhouse ",
" twitter.com/davessteakhouse ",
" instagram.com/davessteakhouse "
]
}
</script>W jaki sposób generujesz schematy organizacji/lokalnej firmy?
Sugeruję użycie Merkle Schema Markup Generator, ponieważ oferuje oba typy Schemas. Ale jeśli prowadzisz lokalną firmę, przejdź bezpośrednio do Google Structured Data Markup Helper. I oczywiście możesz wziąć mój przykład JSON-LD i po prostu zastąpić wartości podświetlone na czerwono.
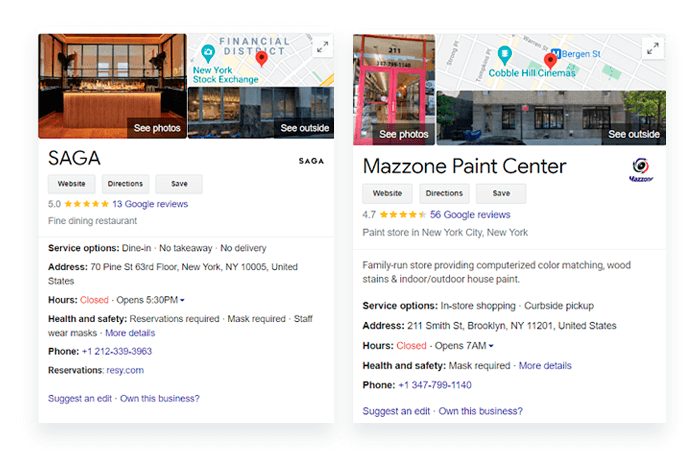
Znaczniki produktu są dodawane do stron produktów w Twojej witrynie i poprawiają wygląd sprzedawanych przez Ciebie przedmiotów w wynikach wyszukiwania.
Jeśli prowadzisz witrynę e-commerce, nie pomijaj tego typu schematu, ponieważ może on bezpośrednio pomóc Ci wyróżnić się w wynikach wyszukiwania za pomocą Twoich produktów.
Gdy zastosujesz odpowiedni schemat produktu do jednej ze swoich stron produktowych, możesz spodziewać się, że Google przyzna Ci szczegółowy fragment wyszukiwania, taki jak ten:
Ten fragment zawiera o wiele więcej szczegółów niż zwykły niebieski link. Użytkownicy z kolei mogą łatwo uzyskać podstawowe informacje o produkcie (ocena, cena, dostępność) i porównać go z konkurentami bez opuszczania SERP.
Schemat produktu uprawnia również do uzyskania odznaki produktu w Google Images, dzięki czemu Twój obraz wyróżni się i zachęci więcej użytkowników do kliknięcia go, a tym samym zwiększy ruch w Twoim sklepie internetowym.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": " Apple AirPods Pro ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"description": " Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone. ",
"sku": " 0446310786 ",
"mpn": " 925872 ",
"brand": {
"@type": "Brand",
"name": " Apple "
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 4.4 ",
"reviewCount": " 89 "
},
"offers": {
"@type": "Offer",
"url": " https://example.com/airpods-pro ",
"priceCurrency": " USD ",
"price": " 197.99 ",
"priceValidUntil": " 2021-12-20 ",
"itemCondition": " https://schema.org/NewCondition ",
"availability": " https://schema.org/InStock "
}
}
</script>W tym fragmencie kodu omówię kilka właściwości, których jeszcze nie widzieliśmy:
Należy pamiętać, że jeśli zmienisz jakiekolwiek szczegóły dotyczące produktu na stronie, zmiany te powinny zostać uwzględnione także w znacznikach danych strukturalnych dla tego elementu.
Podobnie jak w przypadku innych znaczników danych strukturalnych, ten przykład kodu zawiera minimalny, ale często wystarczający zestaw właściwości, jakie można dodać.
Możesz wygenerować własne znaczniki produktu, korzystając zarówno z Google Structured Data Markup Helper, jak i Merkle Schema Markup Generator. Jeśli uważasz, że edycja przykładowego kodu, który udostępniłem, będzie łatwiejszym zadaniem, zrób to.
Okruszki chleba pomagają użytkownikom łatwiej poruszać się po Twojej witrynie i zobaczyć pozycję strony w hierarchii witryny. Oznaczenie Okruszki chleba przenosi to doświadczenie do Twojego fragmentu wyszukiwania w Google.
Obecnie Google łatwo rozumie hierarchię stron internetowych Twojej witryny i wyświetla ścieżki nawigacyjne w większości przypadków, dzieląc adres URL. Jednak bez znacznika Breadcrumb te ścieżki nawigacyjne często nie są przyjazne dla użytkownika.
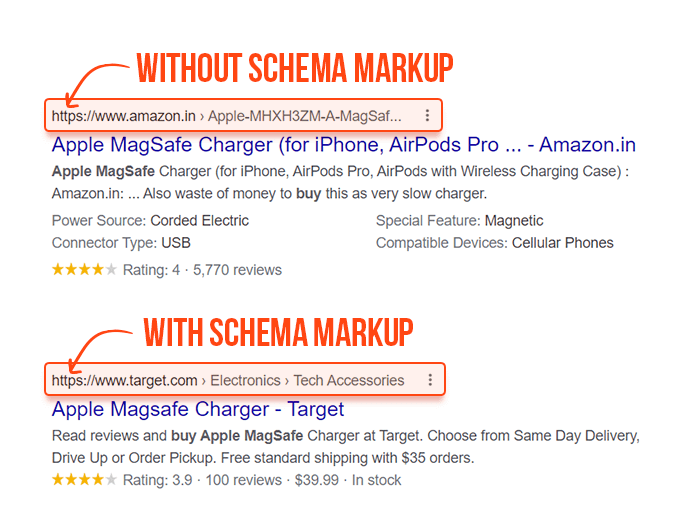
Oto dwa wyniki dla tego samego zapytania wyszukiwania. Pierwszy jest bez znaczników, a drugi z zastosowanym znacznikiem Breadcrumbs:

Prawidłowe oznaczenie ścieżki nawigacyjnej poprawia wygląd fragmentu wyszukiwania i często skutkuje większą liczbą kliknięć w Twoją witrynę.
Ponadto, breadcrumbs poprawiają również wewnętrzną strukturę linków Twojej witryny. To świetny sposób na właściwe rozprowadzanie soku linkowego w witrynie i zwiększanie rankingów.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BreadcrumbList ",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": " Books ",
"item": " https://example.com/books "
},{
"@type": "ListItem",
"position": 2,
"name": " Science Fiction ",
"item": " https://example.com/books/sciencefiction "
},{
"@type": "ListItem",
"position": 3,
"name": " Award Winners "
}]
}
</script>Powyższy przykład spowoduje wyświetlenie poniższej ścieżki nawigacyjnej nad fragmentem wyszukiwania:
Książki › Science Fiction › Laureaci nagród
Google zaleca, aby pracować nad znacznikami Breadcrumbs, mając na uwadze typową ścieżkę użytkownika do danej strony. Oznacza to zasadniczo, że nie musisz powielać struktury określonego adresu URL w znacznikach, ponieważ wiele z jego elementów ma niewielki lub żaden sens dla użytkowników.
Pamiętaj, że Twoje dane strukturalne powinny odpowiadać zawartości na stronie. Jeśli więc zastosowałeś znacznik Breadcrumbs, upewnij się, że dodajesz ten sam ślad breadcrumbs gdzieś na stronie i łączysz jego elementy z odpowiednimi stronami.
Dobrym miejscem na ścieżkę nawigacyjną jest górna część witryny lub pod paskiem nawigacyjnym.
Oto jak to wygląda na blogu SEO PowerSuite:
Aby wygenerować własne strukturalne znaczniki danych Breadcrumb, przejdź do Merkle Schema Markup Generator. Możesz też wykorzystać przykład kodu, który udostępniłem powyżej.
Schemat artykułu jest jednym z najpopularniejszych znaczników, które można dodawać do artykułów i wpisów na blogu.
Pomaga Google uzyskać podstawowe informacje o Twojej treści, takie jak nagłówki, informacje o autorze, datę publikacji itp.
Najczęściej spotykanymi typami znaczników artykułu są:
Podczas gdy użycie pierwszych trzech jest najbardziej rozpowszechnione, Google zaleca wybranie najbardziej konkretnego, odpowiedniego typu. Tak więc, jeśli Twój artykuł wyraźnie informuje o wiadomościach, wybierz NewsArticle. Jeśli jest to wpis na blogu, wybierz BlogPosting, i tak dalej.
Znaczniki artykułu pomagają wyszukiwarkom zrozumieć Twoją treść i dają im dodatkową wskazówkę, jaki tekst nagłówka, obraz i data publikacji powinny być wyświetlane w wynikach wyszukiwania.
Jeśli Twoja witryna ma silne sygnały EAT i nie masz żadnych problemów z jakością wyświetlania stron, znaczniki artykułu mogą zwiększyć Twoje szanse na pojawienie się w karuzeli najważniejszych artykułów.
Karuzela ta znajduje się na samej górze strony wyników wyszukiwania (SERP), a znalezienie się tam może przynieść Ci ogromny ruch.
W tym przewodniku widziałeś już wiele razy prosty przykład znacznika Article. Tym razem pokażę Ci jego bardziej skalowaną wersję i użyję typu BlogPosting.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BlogPosting ",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": " https://www.link-assistant.com/news/google-mum-update.html "
},
"headline": " Google's MUM: Search Updates and SEO Implications ",
"datePublished": " 2021-11-16 ",
"dateModified": " 2021-11-20 ",
"description": " Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it. ",
"image": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png ",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": " Andrei Prakharevich "
},
"publisher": {
"@type": " Organization ",
"name": " SEO PowerSuite ",
"logo": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"width": 400,
"height": 400 }
}
},
}
</script>Struktura kodu pozostaje taka sama. Właściwości, których użyłem w przykładzie, można wykorzystać dla wszystkich typów schematu artykułu ( Article, NewsArticle, BlogPosting).
Jeśli chcesz wzmocnić EAT swojej witryny, do tego typu znaczników możesz dodać kilka dodatkowych właściwości.
Najpierw należy przejść do właściwości Citation, która służy do określenia listy wiarygodnych źródeł, do których odwołujesz się w swoim artykule.
Druga, która jest szczególnie korzystna dla witryn YMYL, to właściwość reviewedBy. Jeśli skupiasz się na tematach medycznych, prawnych lub finansowych i korzystasz z ekspertów recenzujących w swojej treści, pamiętaj, aby wspomnieć o recenzencie artykułu na stronie i w znaczniku artykułu.
I na koniec...
Aby wygenerować znaczniki Article, sugeruję użycie Merkle Schema Markup Generator, ponieważ pozwala on wybrać potrzebny typ artykułu. Jeśli oznaczasz ogólny artykuł, możesz użyć Google Structured Data Markup Helper.
Jeśli na swojej stronie internetowej masz strony z poradami, wykorzystaj znacznik HowTo.
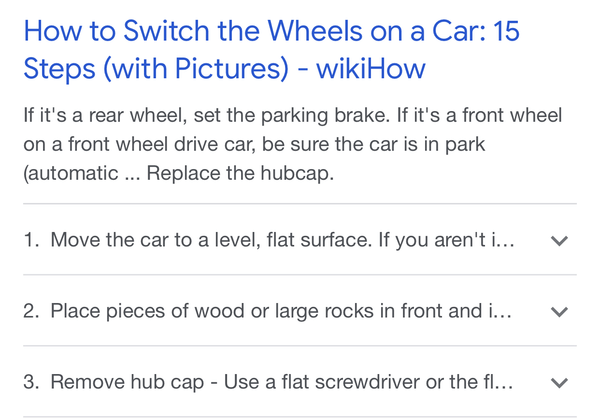
Ten typ znaczników można zastosować do strony, na której wyjaśniasz, jak osiągnąć określony cel, wykonując proces krok po kroku. Na przykład, Jak wymienić koło lub Jak wymienić żarówkę.
Dzięki znacznikom HowTo możesz oprócz tekstu używać także filmów i obrazów.
Gdy prawidłowo oznaczysz strony z instrukcjami, Google może przyznać Ci rozszerzony fragment opisujący kroki, jakie należy wykonać.
Może to być fragment wyników rozszerzonych w formie tekstu:

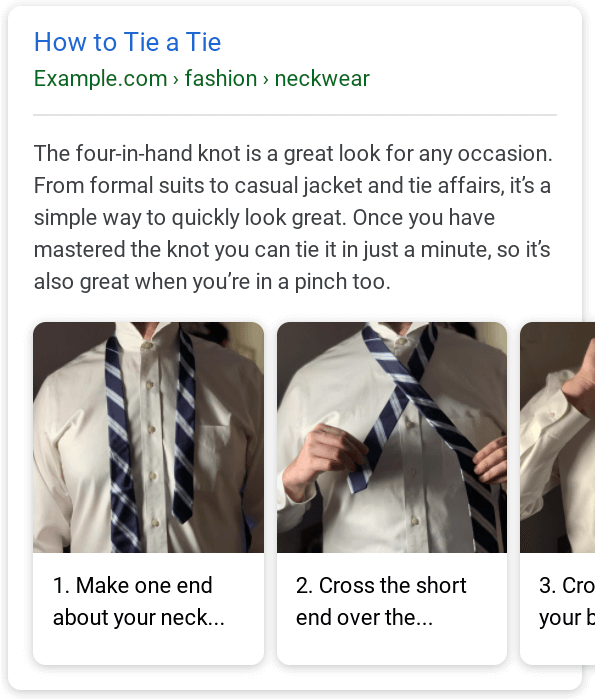
Lub bogaty fragment wyników z obrazami dla każdego kroku:

Fragmenty wyników z poradami mają oczywistą przewagę nad podstawowymi wynikami wyszukiwania i mogą znacząco zwiększyć ruch w Twojej witrynie.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": " How to generate markup using Google Markup Helper ",
"description": " This step-by-step guide will help you easily generate your own markup using Google Markup Helper. ",
"image": " https://example.com/image1.png ",
"totalTime": " PT5M ",
"tool": {
"@type": "HowToTool",
"name": " Google Markup Helper "
},
"step": [{
"@type": "HowToStep",
"text": " Open Google Markup Helper, choose the needed Schema type and insert the URL of the page ",
"name": " Open Google Markup Helper ",
"url": " https://www.google.com/webmasters/markup-helper/ "
},{
"@type": "HowToStep",
"text": " Highlight and mark all elements of your page. ",
"name": " Highlight and mark your content "
},{
"@type": "HowToStep",
"text": " Click CREATE HTML to generate the piece of JSON-LD code. Once you create HTML, add it to your site's <head> section. ",
"name": " Generate the piece of JSON-LD code and add it to your site "
}]
}
</script>Oznaczenie HowTo, które właśnie stworzyłem, jest bardzo podstawowe. Ponieważ artykuł HowTo może zawierać wiele kroków, sugeruję użycie Merkle Schema Markup Generator, aby ułatwić proces.
Znacznika FAQPage używa się na stronach zawierających listę często zadawanych pytań wraz z krótkimi i wyczerpującymi odpowiedziami na nie.
W SEO PowerSuite pod każdym produktem znajduje się dedykowany blok FAQ:
Takie bloki są idealnymi kandydatami do znacznika FAQPage.
Jeśli masz stronę, na której odpowiedzi nie są ostateczne i użytkownicy mogą dodawać własne odpowiedzi, znacznik FAQPage nie powinien być używany. Zamiast tego należy użyć znacznika QAPage.
Schemat FAQPage pobiera pytania i odpowiedzi ze strony FAQ i łączy je w rozszerzony fragment kodu dla wyników wyszukiwania.
W ten sposób użytkownicy mogą szybko uzyskać odpowiedzi na swoje pytania, nie opuszczając wyszukiwarki Google.
Ale jaki jest pożytek z tego znacznika, jeśli prawdopodobnie zmniejszy on Twój ruch?
W rzeczywistości jest zupełnie odwrotnie, a wyniki wyszukiwania z dużą ilością FAQ często mają wyższy współczynnik CTR. W tym studium przypadku strona internetowa odnotowała 50% wzrost kliknięć dzięki fragmentom wyszukiwania FAQ.
Ponadto, jeśli udzielisz precyzyjnych odpowiedzi na pytania użytkowników, Twoja odpowiedź może zostać umieszczona na samej górze wyników wyszukiwania.
Spójrz, oto co się dzieje, gdy wpisuję frazę Czym jest marketing e-mailowy.
Ten fragment wyszukiwania nie tylko zajmuje pierwszą pozycję, ale również zajmuje sporo miejsca w SERP, co wyróżnia go na tle innych wyników wyszukiwania.
W porównaniu do innych typów znaczników, schemat FAQPage jest wychwytywany przez Google naprawdę szybko. Widziałem kilku SEO-wców, którzy zgłaszali, że uzyskali fragment wyników z rozszerzonymi wynikami FAQ w ciągu 30 minut po zastosowaniu znaczników.
Chociaż korzyści z oznaczenia FAQPage są oczywiste, korzysta z niego mniej niż 1% firm internetowych. Jest to więc łatwy sposób na uzyskanie przewagi konkurencyjnej.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": " ✅ What is SEO PowerSuite software? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports. "
}
},{
"@type": "Question",
"name": " ✅ What SEO tools are included in SEO PowerSuite? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " 4 tools that make up SEO Powersuite are Rank Tracker for rank tracking, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users. "
}
},{
"@type": "Question",
"name": " ✅ Do you have a support service? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve. "
}
}]
}
</script>Znaczniki FAQPage są jednymi z najłatwiejszych. Mają bardzo prostą strukturę, w której najpierw określasz pytanie, a następnie podajesz odpowiedź.
Wytyczne Google dotyczące tego typu znaczników mówią, że musisz uwzględnić cały tekst pytania i odpowiedzi. Tak więc liczba znaków nie jest ograniczona. Czasami Google wyświetli naprawdę długie odpowiedzi, ale częściej obcina tekst i możesz sprawdzić pełną odpowiedź, klikając Więcej.
Pamiętasz ten zrzut ekranu z blokiem FAQ SEO PowerSuite? Aby wygenerować znaczniki FAQPage w ciągu kilku sekund, po prostu skopiowałem pytania i odpowiedzi i wkleiłem je do Merkle Schema Markup Generator.
Jeśli chcesz dotrzeć ze swoimi stronami z najczęściej zadawanymi pytaniami do szerszego grona odbiorców, najpierw poszukaj słów kluczowych.
Aby to zrobić, otwórz Rank Tracker i przejdź do Keyword Research > Related Questions > People Also Ask. Wprowadź kilka słów kluczowych i poczekaj, aż narzędzie zbierze wszystkie pomysły na pytania.
Jeśli prowadzisz bloga o gotowaniu, z pewnością zainteresuje Cię znacznik Przepis. Ten znacznik pozwala Ci dodawać do przepisów dane strukturalne i lepiej komunikować proces gotowania Google.
Przepisy z odpowiednimi oznaczeniami można wyświetlać na samej górze strony wyników wyszukiwania, w karuzeli Przepisy.
Oczywistą korzyścią jest to, że użytkownicy chętniej klikną wyróżniony fragment niż będą przewijać stronę wyników wyszukiwania.
W Google Images przepisy z zastosowanymi znacznikami otrzymują także od Google odznakę Przepis.

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": " Party Coffee Cake ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"author": {
"@type": "Person",
"name": " Mary Stone "
},
"datePublished": " 2018-03-10 ",
"description": " This coffee cake is awesome and perfect for parties. ",
"prepTime": " PT20M ",
"cookTime": " PT30M ",
"totalTime": " PT50M ",
"keywords": " cake for a party, coffee ",
"recipeYield": " 10 ",
"recipeCategory": " Dessert ",
"recipeCuisine": " American ",
"nutrition": {
"@type": "NutritionInformation",
"calories": " 270 calories "
},
"recipeIngredient": [
" 2 cups of flour ",
" 3/4 cup white sugar ",
" 2 teaspoons baking powder ",
" 1/2 teaspoon salt ",
" 1/2 cup butter ",
" 2 eggs ",
" 3/4 cup milk "
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": " Bake a cake ",
"text": " Bake a cake following the recipe ",
"url": " https://example.com/party-coffee-cake#step1 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
},
{
"@type": "HowToStep",
"name": "Enjoy",
"text": " Allow to cool and enjoy. ",
"url": " https://example.com/party-coffee-cake#step2 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 5 ",
"ratingCount": " 18 "
}
}
</script>Przy bliższym przyjrzeniu się można zauważyć, że znaczniki przepisu są bardzo podobne do znaczników HowTo.
Znaczenie większości właściwości jest jasne z ich nazw. Jedyną, która wymaga wyjaśnienia jest recipeYield. Jest to zasadniczo ilość wyprodukowana przez przepis (na przykład liczba osób obsłużonych, liczba porcji itp.).
Podobnie jak w przypadku znaczników HowTo, polecam użycie Generatora znaczników schematu Merkle'a, ponieważ ręczne napisanie całego kodu może okazać się zniechęcającym zadaniem w przypadku przepisów z wieloma krokami.
Schemat VideoObject zostanie dodany do filmów hostowanych na Twojej stronie internetowej.
Ten typ schematu dostarcza podstawowe informacje o Twoich filmach do Google. Elementy, które możesz określić, obejmują opis filmu, czas trwania, adres URL miniatury i datę przesłania.
Filmy z prawidłowo zastosowanymi znacznikami mogą być wyświetlane w bloku Wideo na samej górze strony wyników wyszukiwania.
Ale to nie jest jedyne miejsce, w którym dane strukturalne mogą zabrać Twoje filmy. Jak podaje Google, oznaczone filmy mogą również pojawiać się w wynikach wyszukiwania filmów, Google Images i Google Discover. To świetny sposób, aby dotrzeć do większej liczby użytkowników za pomocą swoich treści.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": " Cute puppy playing ",
"duration": " P10M ",
"uploadDate": " 2021-07-19 ",
"thumbnailUrl": " http://www.example.com/puppy.jpg ",
"description": " Watch this cute puppy playing with the ball ",
"contentUrl": " http://www.example.com/puppy_video.mp4 ",
"hasPart": [{
"@type": "Clip",
"name": " Puppy barks ",
"startOffset": 30,
"endOffset": 45,
"url": " http://www.example.com/example?t=30 "
},
{
"@type": "Clip",
"name": " Puppy plays with the ball ",
"startOffset": 111,
"endOffset": 150,
"url": " http://www.example.com/example?t=111 "
}]
}
</script>W tym przykładzie kodu najważniejszą częścią jest właściwość hasPart. Tutaj musisz wyróżnić najważniejsze części wideo i określić czas początkowy ( startOffset) i końcowy ( endOffset) dla każdego z nich. W rezultacie możesz uzyskać panel Key Moments pod swoim wideo w wynikach wyszukiwania.
Schemat VideoObject jest dość intuicyjny, więc możesz wziąć mój przykład i po prostu zamienić wartości. Możesz też użyć Merkle Schema Markup Generator.
To były dziewięć typów Schema, które mają największą wartość SEO. Jeśli chcesz odkryć więcej Schema, które mogą być pomocne z punktu widzenia SEO, sprawdź Google Search Gallery.
Błąd ludzki jest zawsze możliwy, ale w przypadku danych strukturalnych należy wszystko zawsze sprawdzać dwukrotnie.
Jeśli Twoje znaczniki danych strukturalnych zawierają błędy, najmniej czego możesz się spodziewać, to że po prostu nie będą działać zgodnie z przeznaczeniem. W niektórych przypadkach dodanie znaczników Schema, które nie pasują do kontekstu, może skutkować karą od Google.
Aby tego uniknąć, przedstawiamy krótką listę rzeczy, których nie należy robić w przypadku danych strukturalnych:
Pojedynczy pominięty symbol w kodzie JavaScript może sprawić, że cały fragment znacznika stanie się przestarzały. Dlatego KONIECZNE jest sprawdzenie poprawności kodu przed dodaniem go do witryny. W tym celu użyj Google Rich Results Test lub Schema Markup Validator. Ten ostatni ma rozszerzoną funkcjonalność i nie tylko pokaże Ci strukturę znacznika, ale także podświetli wszelkie błędy, jeśli zostaną znalezione.
Kod JSON-LD można dodać do dowolnej strony witryny. Ale to, co powiesz Google w znacznikach, powinno również pasować do zawartości na stronie.
Jeśli Google odkryje takie niewłaściwe użycie znaczników, najpierw wyświetli ostrzeżenie w Search Console, a jeśli problem będzie się powtarzał, zostaną podjęte ręczne działania.
Jednym z przykładów takiego niewłaściwego użycia znaczników jest skalowanie znacznika Rating dla jednego elementu do całej kategorii. Może to również skutkować karą od Google.
Upewnij się, że sprawdziłeś i dokładnie przestrzegasz ogólnych wytycznych Google dotyczących danych strukturalnych. Pomoże Ci to uniknąć problemów w przyszłości.
Aby sprawdzić, jak z czasem udoskonalono dane strukturalne w Twojej witrynie, zaloguj się do Search Console Google, przejdź do sekcji Udoskonalenia i sprawdź stan różnych typów znaczników danych strukturalnych zastosowanych do Twoich stron.
W przypadku wykrycia błędów, zostaną Ci podane dokładne lokalizacje błędów i wskazówki, jak je naprawić.
Oprócz monitorowania stanu technicznego Twoich danych strukturalnych możesz teraz używać Search Console również do śledzenia ich pozycji w wynikach wyszukiwania.
Przejdź do Wydajność > Wyniki wyszukiwania > Wygląd wyszukiwania i zobacz podsumowanie kliknięć i wyświetleń dla każdego rozszerzonego wyniku wyszukiwania. Na górze strony możesz również kliknąć NOWY i zastosować filtr wyglądu wyszukiwania, aby zobaczyć wydajność rozszerzonych wyników wyszukiwania w czasie.
Ustrukturyzowane dane i znaczniki schematu mogą wydawać się skomplikowane, ale w rzeczywistości są łatwe do wdrożenia, szczególnie przy użyciu wszystkich dostępnych narzędzi.
To był długi przewodnik, ale mam nadzieję, że zainspirował Cię do wypróbowania danych strukturalnych. W przypadku, gdybym pominął jakieś kluczowe informacje, nie wahaj się wysłać mi pytania w naszej prywatnej społeczności na Facebooku.