130159
•
Lectura de 22 minutos
•


El marcado de esquema es lo que sustenta los fragmentos enriquecidos y una serie de funciones SERP que vemos cada vez más en los principales motores de búsqueda en la actualidad. Es igualmente beneficioso tanto para las grandes empresas como para las pequeñas.
En esta guía, comparto los nueve tipos de marcado de esquema con mayor valor SEO y muestro cómo puedes agregarlos a tu sitio.
¿La mejor parte? Esta guía es útil tanto para principiantes como para quienes ya tienen algunas habilidades de codificación.
¡Vamos!
El marcado de esquema, o datos estructurados, es un código que se agrega a una página web para ayudar a los motores de búsqueda a comprender mejor su contenido. Proporciona un lenguaje estandarizado, o "vocabulario", que clasifica la información (como reseñas, eventos o productos), lo que permite que los motores de búsqueda muestren fragmentos enriquecidos en los resultados de búsqueda. Esto mejora la visibilidad y ayuda a los usuarios a encontrar detalles relevantes rápidamente.
En esencia, Schema es solo el lenguaje que se utiliza para representar datos. Los datos reales se denominan datos estructurados.
Si lo que acaba de leer le ha dejado confundido, aquí tiene un ejemplo. Eche un vistazo a estos datos estructurados sencillos que utilizamos en nuestro último artículo:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>¿Cómo funcionan los datos estructurados?
Este fragmento de código describe las principales entidades que se encuentran en la página en un formato que Google y otros motores de búsqueda pueden digerir fácilmente. De esta forma, una vez que se rastrea esta página, Google puede saber cuál es el nombre del artículo, quién es el autor y cuándo se publicó.
Además de mejorar la forma en que comunicamos información a los principales motores de búsqueda, agregar datos estructurados a una página web trae una serie de beneficios que pueden afectar directamente su tráfico orgánico y su apariencia en la búsqueda.
En primer lugar, puede obtener un fragmento enriquecido con información completa sobre su producto, por ejemplo.
También puede ocupar la codiciada posición cero para determinados tipos de consultas de búsqueda, obteniendo así tráfico adicional de varios motores de búsqueda.
Y el mayor beneficio de los datos estructurados es que te ayudan a crear entidades y relaciones entre ellas. Esto es especialmente importante en vista de la próxima actualización de Google MUM.
La lista continúa y abordaré más beneficios de cada tipo de esquema más adelante en esta guía.
Cuando se trata de la implementación de datos estructurados, tiene dos opciones:
Los generadores de marcado de esquema le permiten implementar datos estructurados sin necesidad de tener conocimientos de codificación.
En la mayoría de los casos, los SEO y los propietarios de sitios web (y nosotros no somos una excepción) utilizan Google Structured Data Markup Helper. Ofrece 12 esquemas, lo cual es más que suficiente para los principiantes.
¿Cómo funcionan los generadores de datos estructurados?
El proceso es realmente sencillo: simplemente elige el tipo de datos estructurados y marca todos los elementos necesarios en tu página web.
Una vez que haya terminado de especificar los elementos, la herramienta generará un fragmento de código que puede agregar a su página.
También existen otros generadores de datos estructurados que ofrecen más tipos de esquemas:
WordPress ofrece una serie de complementos que pueden ayudarte a agregar marcado Schema (RankMath, Yoast SEO, etc.). Explora la galería de complementos y encuentra el que mejor se adapte a tus necesidades. Si utilizas otro sistema de gestión de contenido, asegúrate de consultar sus documentos de ayuda.
En caso de que no pueda encontrar el tipo de esquema que necesita en los generadores de datos estructurados, puede agregarlo manualmente.
El código parece aterrador al principio, pero en realidad es bastante simple y solo tendrás que cambiar algunos valores. Por lo tanto, puedes intentar realizar el marcado de datos estructurados de forma manual incluso si no tienes conocimientos de codificación.
Estas son las dos formas en que puedes implementar el marcado manual: con JSON-LD o microdatos.
JSON-LD es un método más popular para agregar datos estructurados a una página web de forma manual. Además, este método es recomendado por Google. También es más fácil de entender e implementar que los microdatos u otros formatos obsoletos como RDF o microformatos.
Ya has visto un fragmento de código JSON-LD simple al principio de esta guía. En caso de que lo hayas omitido, aquí viene de nuevo:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>El script anterior se agrega a la sección <head> de la página y le indica al motor de búsqueda la siguiente información:
Si observas más de cerca, verás que este código JSON-LD tiene una estructura muy básica. Primero viene el tipo de esquema y luego las propiedades definidas ( título, autor, fecha de publicación) y sus valores ( artículo, Zlata Verzhbitskaia).
Este fragmento de código se puede completar con más propiedades si es necesario. Por ejemplo, si se actualizó el artículo, puedo agregar la propiedad dateModified justo después de la propiedad datePublished. También puedo combinar varios tipos de esquemas en un solo fragmento de código. En el ejemplo anterior, tenemos los datos estructurados Article y Person combinados.
Si decido usar el mismo tipo de esquema para otro artículo, simplemente tomaré este ejemplo de código y reemplazaré los valores con los relevantes.
Si necesito usar otro esquema, actualizaré la propiedad @type con el tipo de esquema requerido y agregaré nuevas propiedades específicas para este marcado.
La información incluida en el código JSON-LD debe estar presente en su página web y ser visible para los usuarios. Para evitar sanciones de los motores de búsqueda, nunca agregue fragmentos de contenido que no se puedan encontrar en una página.
Los microdatos son menos populares que JSON-LD y se utilizan en casos excepcionales cuando se apunta a un motor de búsqueda, Yandex por ejemplo, que simplemente no admite JSON-LD.
A diferencia de JSON-LD, con microdatos no puedes agregar un solo fragmento de código al encabezado de tu página. En su lugar, tendrás que marcar cada elemento dentro de tu HTML por separado.
Así es como se ve:
<div itemscope itemtype =" http://schema.org/Article ">
<h1 itemprop ="headline"> How to Make an SEO-Friendly Website Redesign </h1>
<span itemprop ="datePublished"> November 8, 2022 </span>
</div>En este fragmento, tenemos tres valores nuevos ( itemscope, itemtype y itemprop) además de los que vimos en el código JSON-LD anteriormente en esta guía.
Esto es lo que representan estos valores:
A medida que nos acercamos a la parte práctica de esta guía, vale la pena establecer el flujo de trabajo óptimo.
Independientemente del tipo de esquema o método de implementación que elija, el flujo de trabajo típico seguirá siendo el mismo y se verá así:
Paso 1. Elija el tipo de esquema y busque las páginas de su sitio donde se puede aplicar.
Paso n.° 2. Crea tu código. Genera el código con la ayuda de las herramientas o escríbelo manualmente.
Paso n.° 3. Valida tu marcado. Antes de agregar el código a las páginas de tu sitio, siempre valídalo con Google Rich Results Test o Schema Markup Validator. Esto ayudará a garantizar que todos los motores de búsqueda lean tus datos estructurados correctamente.
Paso n.° 4. Implementa el marcado en tu sitio. ¿Has superado el paso de validación? Ahora puedes agregar el marcado a tu sitio de forma segura.
Actualmente, hay 797 esquemas disponibles según el tipo de contenido que desee marcar. He simplificado esta lista a los nueve esquemas que tienen más valor desde la perspectiva de los motores de búsqueda. Estos son:
Echemos un vistazo más de cerca a cada uno de los tipos de esquema.
El marcado Persona comunica información básica sobre un individuo mencionado en la página a los motores de búsqueda.
Un buen lugar para aplicar este marcado es la sección de biografía del autor en un blog, la página Acerca de nosotros o cualquier página de su sitio web donde mencione a miembros del equipo o socios.
El marcado de persona ayuda a los motores de búsqueda a identificar a una persona como una entidad. Al agregar más esquemas, como por ejemplo Organización, ayuda a Google a establecer relaciones entre diferentes entidades (Persona ↔ Organización). En términos sencillos, el esquema de persona es el primer bloque de una enorme base de datos que está construyendo.
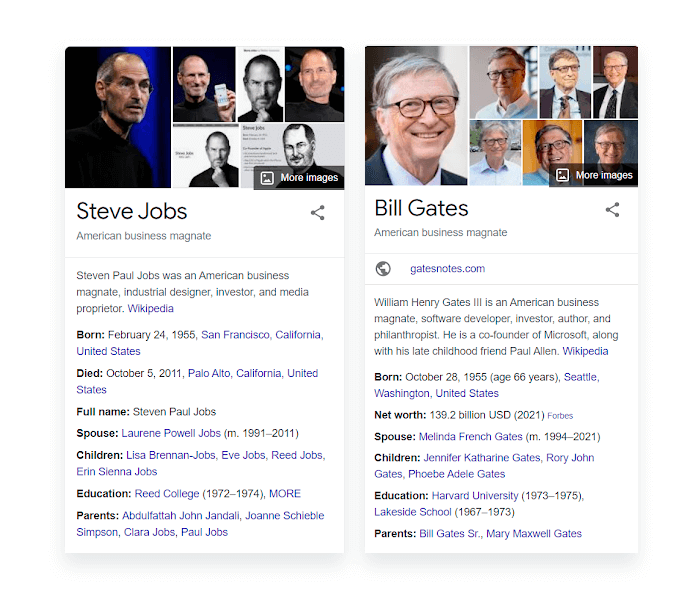
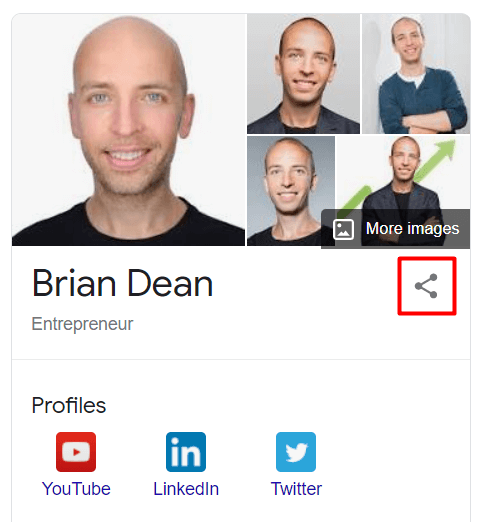
El beneficio tangible de aplicar el Esquema de Persona puede ser un Gráfico de Conocimiento completo con todos los detalles sobre una determinada persona.

Es posible que también hayas oído hablar de EAT de Google. El marcado Person es la forma más sencilla de proporcionar a Google todo tipo de información sobre la “experiencia” y la “autoridad” de los creadores de contenido.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": " Person ",
"name": " Arthur Andreyev ",
"image": " https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png ",
"jobTitle": " Email Marketer, Content Writer ",
"url": " https://www.link-assistant.com/news/author/arthur-andreyev/ ",
"sameAs": [
" https://twitter.com/Arthur_precious ",
" https://www.linkedin.com/in/arthur-andreyev-70699b155/ "
],
"worksFor": {
"@type": " Organization ",
"name": " SEO PowerSuite "
}
}
</script>Además de lo que ya hemos visto en los ejemplos de JSON-LD, este fragmento de código tiene la nueva propiedad sameAs. Esta es la sección donde compartes los enlaces a tus perfiles sociales y a todas las fuentes autorizadas donde se menciona el nombre de la persona.
Si ya figura en el Gráfico de conocimiento de Google, asegúrese de confirmar la relación entre usted como Persona y su Gráfico (en caso de que exista un Gráfico de conocimiento para alguien con un nombre similar al suyo).
Para ello, primero vaya a la herramienta de búsqueda de Knowledge Graph y compruebe si aparece en la lista. Si es así, busque su nombre en Google y luego copie la URL de su gráfico y agréguela a la propiedad sameAs en sus datos estructurados.

Si desea aumentar el EAT de su sitio, asegúrese de agregar también estas propiedades a los datos estructurados:
Una vez que agregue el código anterior a la sección <head> de mi página de biografía, los motores de búsqueda podrán representar fácilmente la información básica sobre mí.
La mejor manera de implementar el marcado de persona es con el generador de marcado de esquema de Merkle. O puede simplemente tomar un fragmento de código que se encuentra justo arriba y reemplazar los valores resaltados en rojo con su propia información.
Si desea ir un paso más allá, puede encontrar más propiedades para cada tipo de marcado de Schema. Aquí se encuentra la lista de propiedades para el marcado Person.
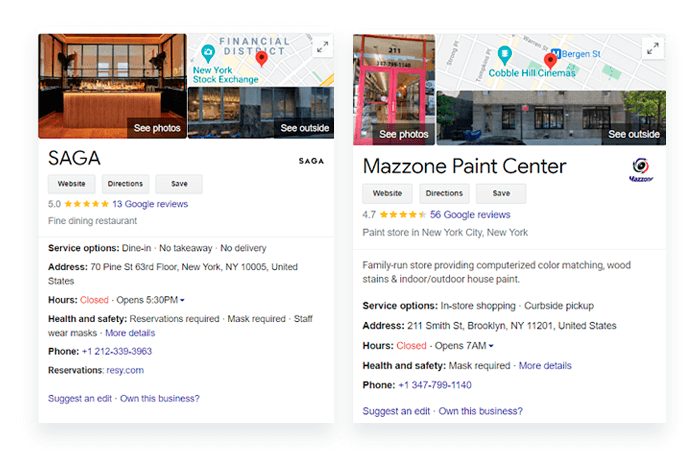
Organización o Negocio Local es uno de los esquemas más importantes que puedes agregar al sitio de tu empresa.
Estos tipos de esquema generalmente se agregan una vez a la página de inicio, a la página Acerca de nosotros o a la sección Contáctenos de su sitio web y ayudan a establecer los detalles de su negocio con Google.
Y aunque Google es excelente para comprender la información básica sobre su empresa, el esquema de organización/negocio local sirve como confirmación final de que los algoritmos funcionaron según lo previsto.
¡Nota! Asegúrese de no utilizar esquemas de organización o de empresa local en varias páginas de su sitio web, ya que esto puede confundir a los motores de búsqueda.
El marcado Organización/Negocio Local es la siguiente fase de creación de entidades en torno a su sitio web.
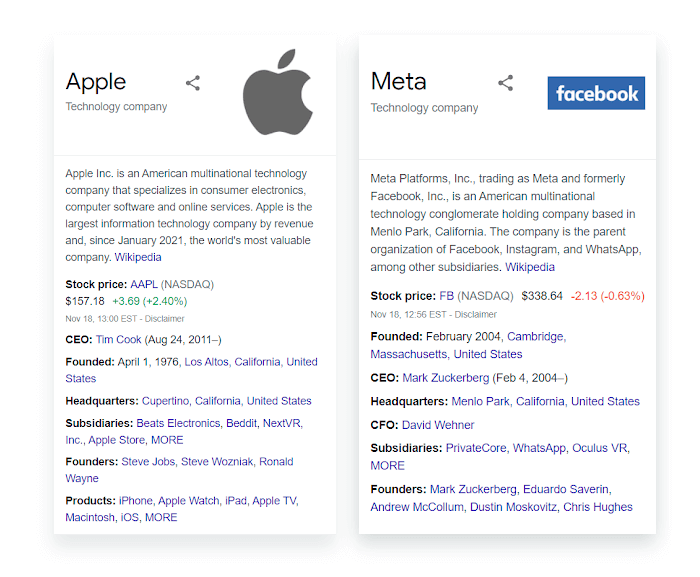
Una vez que indique explícitamente todos los detalles sobre su empresa o marca, Google puede recompensarlo con un Gráfico de conocimiento.

Si tiene un negocio local, agregar el marcado LocalBusiness también mejorará sus posibilidades de aparecer en el Gráfico de conocimiento cuando alguien busque su restaurante, tienda, etc.

Además de mejorar su apariencia en las búsquedas, el marcado de Organización/Negocio Local que se implementa correctamente puede impulsar significativamente sus esfuerzos de EAT.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": " Organization ",
"name": " SEO PowerSuite ",
"description": " SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant. ",
"url": " https://link-assistant.com ",
"logo": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"email": " support@link-assistant.com ",
"address": {
"@type": "PostalAddress",
"addressCountry": " CY ",
"postalCode": " 1100 ",
"streetAddress": " 21-23 Louki Akrita "
},
"founder": {
"@type": "Person",
"name": " Aleh Barysevich ",
"gender": " Male ",
"jobTitle": " CMO ",
"image": " https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg ",
"sameAs": [
" https://twitter.com/ab80 ",
" https://www.linkedin.com/in/alehbarysevich/ "
]
},
"foundingDate": " 2005-02-07 ",
"sameAs": [
" https://www.crunchbase.com/organization/link-assistant-com ",
" https://www.facebook.com/linkassistant/ ",
" https://www.linkedin.com/company/seopowersuite/ ",
" https://twitter.com/seopowersuite ",
" https://www.youtube.com/user/LinkAssistantVideos "
],
"contactPoint": [
{
"@type": "ContactPoint",
"contactType": " customer service ",
"email": " support@link-assistant.com ",
"url": " https://link-assistant.com "
}
]
}
</script>Aunque el ejemplo de marcado de organización anterior es más largo que lo que vimos anteriormente, su estructura sigue siendo bastante simple.
Uno de los elementos más importantes aquí es la propiedad sameAs, donde debes especificar todas las fuentes que mencionan a tu empresa. Además de las redes sociales, asegúrate de incluir enlaces a Wikipedia, Crunchbase, listados oficiales de empresas o la página de tu empresa en sitios de reseñas. Esta información servirá como confirmación de terceros de los detalles de tu empresa y aumentará enormemente la credibilidad a ojos de los motores de búsqueda.
El código de LocalBusiness tiene exactamente la misma estructura y lo único que tendrás que cambiar es la propiedad @type. También puedes especificar el nicho de tu negocio aquí (restaurante, panadería, dentista, salón de manicura, etc.).
Si administra, por ejemplo, un restaurante local, considere agregar también estas propiedades:
Aquí hay un poco del código JSON-LD para un restaurante:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " Restaurant ",
"name": " Dave's Steak House ",
"image": " https://example.com/photos/1x1/photo.jpg ",
"url": " http://www.example.com/restaurant-locations/manhattan ",
"telephone": " +12122459600 ",
"priceRange": " $$ ",
"menu": " http://www.example.com/menu ",
"servesCuisine": " American ",
"acceptsReservations": " true ",
"address": {
"@type": "PostalAddress",
"streetAddress": " 148 W 51st St ",
"addressLocality": " New York ",
"addressRegion": " NY ",
"postalCode": " 10019 ",
"addressCountry": " US "
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": " 4 ",
"bestRating": " 5 "
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Monday ",
" Tuesday ",
" Wednesday ",
" Thursday ",
" Sunday "
],
"opens": " 11:00 ",
"closes": " 23:00 "
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Friday ",
" Saturday "
],
"opens": " 16:00 ",
"closes": " 02:00 "
}],
"sameAs": [
" facebook.com/davessteakhouse ",
" twitter.com/davessteakhouse ",
" instagram.com/davessteakhouse "
]
}
</script>¿Cómo se generan los Esquemas de Organización/Negocio Local?
Te sugiero que uses Merkle Schema Markup Generator, ya que ofrece ambos tipos de esquemas. Pero si eres una empresa local, ve directamente a Google Structured Data Markup Helper. Y, por supuesto, puedes tomar mi ejemplo de JSON-LD y simplemente reemplazar los valores resaltados en rojo.
El marcado del producto se agrega a las páginas de productos de su sitio y mejora la apariencia de los artículos que vende en los resultados de búsqueda.
Si tiene un sitio de comercio electrónico, no omita este tipo de esquema, ya que puede ayudarlo directamente a destacarse en los SERP con sus productos.
Una vez que aplique un esquema de producto adecuado a una de sus páginas de productos, puede esperar que Google le otorgue un fragmento de búsqueda detallado como este:
Este fragmento contiene muchos más detalles que si fuera un enlace azul normal. Y los usuarios, a su vez, pueden obtener fácilmente la información básica sobre el producto (calificación, precio, disponibilidad) y compararlo con los competidores sin salir de la SERP.
El esquema de producto también lo hace elegible para obtener la insignia de producto en Google Imágenes, lo que puede ayudar a que su imagen se destaque y motive a más usuarios a hacer clic en ella, generando así más tráfico a su tienda en línea.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": " Apple AirPods Pro ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"description": " Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone. ",
"sku": " 0446310786 ",
"mpn": " 925872 ",
"brand": {
"@type": "Brand",
"name": " Apple "
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 4.4 ",
"reviewCount": " 89 "
},
"offers": {
"@type": "Offer",
"url": " https://example.com/airpods-pro ",
"priceCurrency": " USD ",
"price": " 197.99 ",
"priceValidUntil": " 2021-12-20 ",
"itemCondition": " https://schema.org/NewCondition ",
"availability": " https://schema.org/InStock "
}
}
</script>Para este fragmento de código, abordaré algunas propiedades que aún no hemos visto:
Tenga en cuenta que si cambia algún detalle sobre su producto en la página, estos cambios también deberían reflejarse en el marcado de datos estructurados de este artículo.
Al igual que con cualquier otro marcado de datos estructurados, este ejemplo de código tiene el conjunto mínimo, pero a menudo suficiente, de propiedades que puede agregar.
Puedes generar tu propio marcado de producto utilizando Google Structured Data Markup Helper y Merkle Schema Markup Generator. Si crees que editar el código de ejemplo que te proporcioné será una tarea más sencilla, hazlo.
Las migas de pan ayudan a los usuarios a navegar por su sitio con mayor facilidad y a ver la posición de la página en la jerarquía del sitio. El marcado de migas de pan transfiere esta experiencia a su fragmento de búsqueda en Google.
En la actualidad, Google comprende fácilmente la jerarquía de las páginas web de su sitio y muestra rutas de navegación en la mayoría de los casos desglosando la URL. Sin embargo, sin el marcado de rutas de navegación, estas rutas de navegación suelen carecer de facilidad de uso.
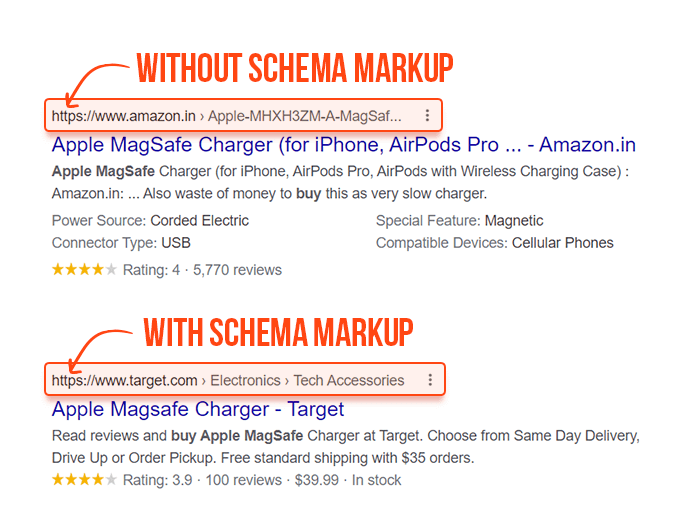
A continuación se muestran los dos resultados de la misma consulta de búsqueda. El primero no tiene marcado y el segundo tiene el marcado Breadcrumbs aplicado:

El marcado correcto de Breadcrumbs mejora la apariencia de su fragmento de búsqueda y a menudo genera más clics en su sitio web.
Además, las migas de pan también mejoran la estructura de enlaces internos de su sitio web, lo que es una excelente manera de distribuir correctamente el jugo de enlaces en su sitio y mejorar las clasificaciones.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BreadcrumbList ",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": " Books ",
"item": " https://example.com/books "
},{
"@type": "ListItem",
"position": 2,
"name": " Science Fiction ",
"item": " https://example.com/books/sciencefiction "
},{
"@type": "ListItem",
"position": 3,
"name": " Award Winners "
}]
}
</script>El ejemplo anterior dará como resultado la siguiente ruta de navegación que se mostrará encima del fragmento de búsqueda:
Libros › Ciencia ficción › Ganadores de premios
Google recomienda que trabajes en el marcado de Breadcrumbs teniendo en mente una ruta de usuario típica hacia una página determinada. Básicamente, esto significa que no tienes que replicar la estructura de una URL determinada en el marcado porque muchos de sus elementos tienen poco o ningún sentido para los usuarios.
Recuerde que sus datos estructurados deben coincidir con el contenido de la página. Por lo tanto, si aplicó el marcado de migas de pan, asegúrese de agregar la misma ruta de migas de pan en algún lugar de la página y vincular sus elementos a las páginas correspondientes.
Un buen lugar para las migas de pan es en la parte superior de un sitio web o debajo de la barra de navegación.
Así es como se ve en el blog de SEO PowerSuite:
Para generar su propio marcado de datos estructurados de Breadcrumb, acceda al Generador de marcado de esquemas de Merkle o utilice el ejemplo de código que le proporcioné anteriormente.
El esquema de artículo es uno de los marcados más populares que se pueden agregar a sus artículos y publicaciones de blog.
Ayuda a Google a extraer información básica sobre tu contenido, incluidos titulares, información del autor, la fecha de publicación, etc.
Los tipos más comunes de marcado de artículos son:
Si bien el uso de los tres primeros es el más extendido, Google recomienda que elijas el tipo más específico que se aplique. Por lo tanto, si tu artículo informa explícitamente sobre noticias, elige NewsArticle. Si se trata de una publicación de blog, elige BlogPosting, y así sucesivamente.
El marcado de artículos ayuda a los motores de búsqueda a comprender su contenido y les brinda una pista adicional sobre qué texto del título, imagen y fecha de publicación deben mostrarse en los resultados de búsqueda.
Si su sitio tiene señales EAT sólidas y no tiene ningún problema de experiencia en la página, el marcado del artículo puede aumentar sus posibilidades de aparecer en el carrusel de historias principales.
Este carrusel se encuentra en la parte superior de una SERP, y aparecer allí puede generarle toneladas de tráfico.
Ya has visto un ejemplo de marcado de artículo simple varias veces a lo largo de esta guía. Esta vez, te mostraré una versión más a escala y utilizaré el tipo BlogPosting.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BlogPosting ",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": " https://www.link-assistant.com/news/google-mum-update.html "
},
"headline": " Google's MUM: Search Updates and SEO Implications ",
"datePublished": " 2021-11-16 ",
"dateModified": " 2021-11-20 ",
"description": " Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it. ",
"image": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png ",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": " Andrei Prakharevich "
},
"publisher": {
"@type": " Organization ",
"name": " SEO PowerSuite ",
"logo": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"width": 400,
"height": 400 }
}
},
}
</script>La estructura del código sigue siendo la misma. Las propiedades que utilicé en el ejemplo se pueden utilizar para todos los tipos de esquema de artículo ( Artículo, Artículo de noticias, Publicación de blog).
Se pueden agregar algunas propiedades más a este tipo de marcado, si desea fortalecer el EAT de su sitio web.
Primero va la propiedad Cita, que se utiliza para especificar la lista de fuentes confiables a las que hace referencia en su artículo.
La segunda, que es especialmente beneficiosa para los sitios web de YMYL, es la propiedad reviewedBy. Si te centras en temas médicos, legales o financieros y utilizas revisores expertos para tu contenido, asegúrate de mencionar al revisor del artículo en la página y en el marcado del artículo.
Y por último...
Para generar el marcado de artículos, te sugiero que utilices el generador de marcado de esquemas de Merkle, ya que te permite elegir el tipo de artículo que necesitas. Si estás marcando un artículo general, puedes utilizar el Asistente de marcado de datos estructurados de Google.
Si tiene páginas de instrucciones en su sitio web, aproveche el marcado HowTo.
Este tipo de marcado se puede aplicar a una página en la que se explica cómo lograr un objetivo determinado completando un proceso paso a paso. Por ejemplo, cómo cambiar una rueda o cómo cambiar una bombilla.
Con el marcado HowTo, puedes usar vídeos e imágenes además de texto.
Una vez que marque correctamente sus páginas de instrucciones, Google puede premiarlo con un fragmento extendido que describe los pasos a seguir.
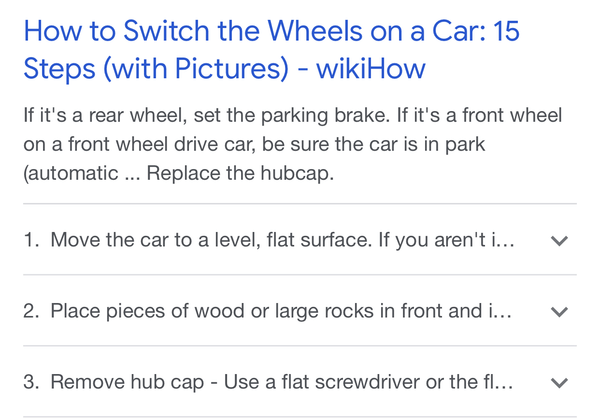
Este puede ser un fragmento de resultados enriquecido basado en texto:

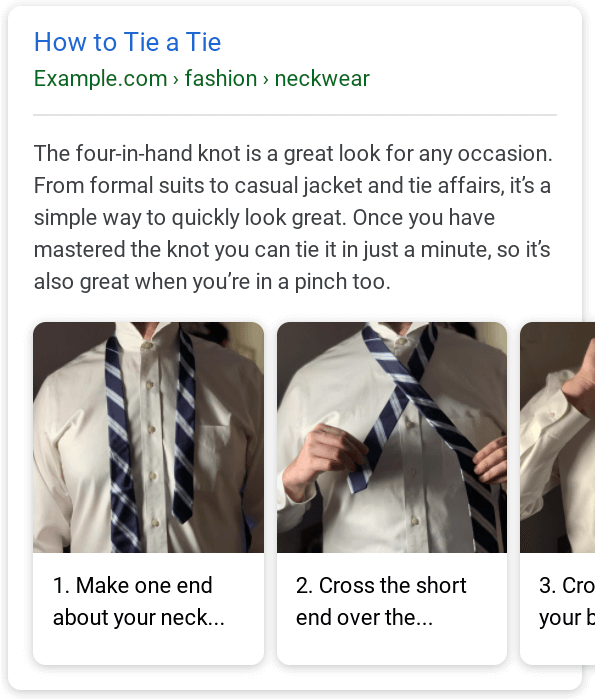
O un fragmento de resultados enriquecido con imágenes para cada paso:

Los fragmentos de resultados enriquecidos de Cómo hacerlo tienen una ventaja obvia sobre cualquier resultado de búsqueda básico y pueden convertirse en un importante impulsor de tráfico para su sitio.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": " How to generate markup using Google Markup Helper ",
"description": " This step-by-step guide will help you easily generate your own markup using Google Markup Helper. ",
"image": " https://example.com/image1.png ",
"totalTime": " PT5M ",
"tool": {
"@type": "HowToTool",
"name": " Google Markup Helper "
},
"step": [{
"@type": "HowToStep",
"text": " Open Google Markup Helper, choose the needed Schema type and insert the URL of the page ",
"name": " Open Google Markup Helper ",
"url": " https://www.google.com/webmasters/markup-helper/ "
},{
"@type": "HowToStep",
"text": " Highlight and mark all elements of your page. ",
"name": " Highlight and mark your content "
},{
"@type": "HowToStep",
"text": " Click CREATE HTML to generate the piece of JSON-LD code. Once you create HTML, add it to your site's <head> section. ",
"name": " Generate the piece of JSON-LD code and add it to your site "
}]
}
</script>El marcado de HowTo que acabo de realizar es muy básico. Dado que el artículo de instrucciones puede incluir muchos pasos, le sugiero que utilice el generador de marcado de esquema Merkle para facilitar el proceso.
El marcado FAQPage se utiliza en páginas donde se encuentra la lista de preguntas frecuentes con respuestas breves y completas.
En SEO PowerSuite, tenemos un bloque de preguntas frecuentes dedicado debajo de cada producto:
Estos bloques son un candidato perfecto para el marcado FAQPage.
Si tiene una página en la que las respuestas no son definitivas y los usuarios pueden agregar sus propias respuestas, no se debe utilizar el marcado FAQPage. En su lugar, se debe utilizar el marcado QAPage.
El esquema FAQPage toma las preguntas y respuestas de su página de preguntas frecuentes y las combina en un fragmento extendido para su resultado de búsqueda.
De esta manera, los usuarios pueden obtener respuestas a sus preguntas rápidamente sin salir de Google.
Pero ¿de qué sirve este marcado si probablemente reducirá su tráfico?
En realidad, las cosas son completamente al revés y los resultados de búsqueda ricos en preguntas frecuentes suelen tener un CTR más alto. En este estudio de caso, un sitio web experimentó un aumento del 50 % en los clics con fragmentos de búsqueda de preguntas frecuentes.
Además, si proporciona respuestas precisas a las preguntas de los usuarios, su respuesta puede ubicarse en la parte superior de un SERP.
Eche un vistazo, esto es lo que sucede cuando busco ¿Qué es el marketing por correo electrónico?
Este fragmento de búsqueda no solo ocupa la primera posición, sino que también utiliza mucho espacio SERP, lo que lo hace destacar de cualquier otro resultado de búsqueda.
En comparación con otros tipos de marcado, Google detecta el esquema FAQPage con mucha rapidez. Vi a algunos expertos en SEO que informaron que obtuvieron un fragmento de resultados enriquecidos de preguntas frecuentes 30 minutos después de aplicar el marcado.
Si bien los beneficios del marcado FAQPage son claros, menos del 1 % de las empresas en línea lo utilizan, por lo que es una manera fácil de obtener una ventaja competitiva.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": " ✅ What is SEO PowerSuite software? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports. "
}
},{
"@type": "Question",
"name": " ✅ What SEO tools are included in SEO PowerSuite? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " 4 tools that make up SEO Powersuite are Rank Tracker for rank tracking, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users. "
}
},{
"@type": "Question",
"name": " ✅ Do you have a support service? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve. "
}
}]
}
</script>El marcado de FAQPage es uno de los más sencillos. Tiene una estructura muy básica, en la que primero se especifica la pregunta y luego se proporciona la respuesta.
Las pautas de Google sobre este tipo de marcado indican que debes incluir el texto completo de la pregunta y la respuesta. Por lo tanto, la cantidad de caracteres no está limitada. Ocasionalmente, Google mostrará respuestas muy largas, pero lo más frecuente es que trunque el texto y puedas consultar la respuesta completa haciendo clic en Más.
¿Recuerdas esta captura de pantalla con el bloque de preguntas frecuentes de SEO PowerSuite? Para generar el marcado de FAQPage en segundos, simplemente copié las preguntas y respuestas y las pegué en Merkle Schema Markup Generator.
Si desea llegar a un público más amplio con sus páginas de preguntas frecuentes, primero busque palabras clave.
Para ello, abre Rank Tracker y dirígete a Investigación de palabras clave > Preguntas relacionadas > Otras preguntas. Introduce algunas palabras clave y espera a que la herramienta recopile todas las ideas de preguntas para ti.
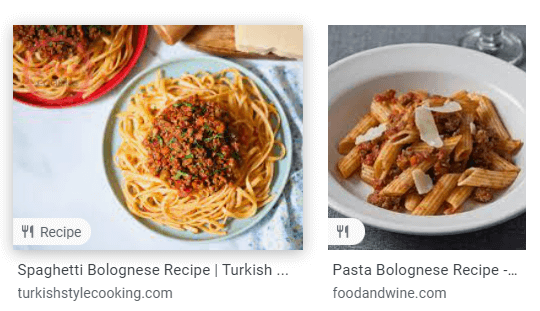
Si tienes un blog de cocina, seguramente te interese el marcado de recetas. Este marcado te permite agregar datos estructurados a tus recetas y comunicar mejor el proceso de cocción a Google.
Las recetas con el marcado adecuado se pueden mostrar en la parte superior de un SERP en el carrusel de recetas.
El beneficio obvio aquí es que es más probable que los usuarios hagan clic en el fragmento destacado, en lugar de desplazarse hacia abajo en la página de resultados de búsqueda.
En Google Imágenes, las recetas con marcado aplicado también obtienen la insignia Receta de Google.

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": " Party Coffee Cake ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"author": {
"@type": "Person",
"name": " Mary Stone "
},
"datePublished": " 2018-03-10 ",
"description": " This coffee cake is awesome and perfect for parties. ",
"prepTime": " PT20M ",
"cookTime": " PT30M ",
"totalTime": " PT50M ",
"keywords": " cake for a party, coffee ",
"recipeYield": " 10 ",
"recipeCategory": " Dessert ",
"recipeCuisine": " American ",
"nutrition": {
"@type": "NutritionInformation",
"calories": " 270 calories "
},
"recipeIngredient": [
" 2 cups of flour ",
" 3/4 cup white sugar ",
" 2 teaspoons baking powder ",
" 1/2 teaspoon salt ",
" 1/2 cup butter ",
" 2 eggs ",
" 3/4 cup milk "
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": " Bake a cake ",
"text": " Bake a cake following the recipe ",
"url": " https://example.com/party-coffee-cake#step1 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
},
{
"@type": "HowToStep",
"name": "Enjoy",
"text": " Allow to cool and enjoy. ",
"url": " https://example.com/party-coffee-cake#step2 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 5 ",
"ratingCount": " 18 "
}
}
</script>Si lo examinas más de cerca, podrás notar que el marcado de Receta se parece mucho al marcado de Cómo hacerlo.
El significado de la mayoría de las propiedades se desprende claramente de sus nombres. La única que necesita una aclaración aquí es recipeYield. Básicamente, se trata de la cantidad producida por la receta (por ejemplo, número de personas servidas, número de porciones, etc.).
Al igual que con el marcado HowTo, te recomiendo usar el generador de marcado de esquema Merkle porque escribir todo el código manualmente puede ser una tarea abrumadora cuando se trata de recetas con muchos pasos.
El esquema VideoObject se agrega a los videos alojados en su sitio web.
Este tipo de esquema proporciona información básica sobre tus videos a Google. Los elementos que puedes especificar incluyen la descripción del video, la duración, la URL de la miniatura y la fecha de carga.
Los videos con el marcado aplicado correctamente pueden aparecer en el bloque Videos en la parte superior de un SERP.
Pero este no es el único lugar donde los datos estructurados pueden llevar tus videos. Como afirma Google, los videos marcados también pueden aparecer en los resultados de búsqueda de videos, Google Images y Google Discover. Esta es una excelente manera de llegar a más usuarios con tu contenido.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": " Cute puppy playing ",
"duration": " P10M ",
"uploadDate": " 2021-07-19 ",
"thumbnailUrl": " http://www.example.com/puppy.jpg ",
"description": " Watch this cute puppy playing with the ball ",
"contentUrl": " http://www.example.com/puppy_video.mp4 ",
"hasPart": [{
"@type": "Clip",
"name": " Puppy barks ",
"startOffset": 30,
"endOffset": 45,
"url": " http://www.example.com/example?t=30 "
},
{
"@type": "Clip",
"name": " Puppy plays with the ball ",
"startOffset": 111,
"endOffset": 150,
"url": " http://www.example.com/example?t=111 "
}]
}
</script>En este ejemplo de código, la parte más importante es la propiedad hasPart. Aquí, debes resaltar las partes más importantes del video y especificar la hora de inicio ( startOffset) y de finalización ( endOffset) para cada una. Como resultado, puedes obtener el panel Momentos clave debajo de tu video en los resultados de búsqueda.
El esquema de VideoObject es bastante intuitivo, por lo que puedes tomar mi ejemplo y simplemente reemplazar los valores. O puedes usar el generador de marcado de esquema de Merkle.
Estos son los nueve tipos de Schema que aportan más valor SEO. Si quieres descubrir más Schemas que pueden resultar útiles desde el punto de vista SEO, consulta la Galería de búsqueda de Google.
El error humano siempre es posible, pero cuando se trata de datos estructurados es necesario volver a comprobarlos en todo momento.
Si el marcado de datos estructurados tiene errores, lo mínimo que puede esperar es que no funcione como se esperaba. En ciertos casos, agregar un marcado Schema que no se ajuste al contexto puede generar una penalización por parte de Google.
Para evitar esto, aquí hay una breve lista de cosas que no se deben hacer con los datos estructurados:
Un solo símbolo que falta en el código de JavaScript puede hacer que todo el código quede obsoleto. Por eso es IMPRESCINDIBLE validar el código antes de agregarlo a su sitio. Para estos fines, utilice Google Rich Results Test o Schema Markup Validator. Este último tiene una funcionalidad extendida y no solo le mostrará la estructura de su código, sino que también resaltará los errores que encuentre.
El código JSON-LD se puede agregar a cualquier página de su sitio web, pero lo que le indique a Google en el marcado también debe coincidir con el contenido de la página.
Si Google descubre un uso indebido de este tipo de marcado, primero emitirá una advertencia en Search Console y, si el problema persiste, se tomará una acción manual.
Uno de los ejemplos de este uso indebido del marcado es cuando el marcado de calificación de un artículo se aplica a toda la categoría. Esto también puede dar lugar a una penalización por parte de Google.
Asegúrate de consultar y seguir atentamente las pautas generales de Google para datos estructurados. Esto te ayudará a evitar problemas en el futuro.
Para comprobar las mejoras de datos estructurados en su sitio web a lo largo del tiempo, inicie sesión en la Search Console de Google, vaya a Mejoras y vea el estado de los distintos tipos de marcado de datos estructurados aplicados a sus páginas.
En caso de que se detecten errores, se le proporcionarán las ubicaciones exactas de los errores y algunas instrucciones sobre cómo solucionarlos.
Además de realizar un seguimiento de la salud técnica de sus datos estructurados, ahora también puede usar Search Console para realizar un seguimiento de su rendimiento en los resultados de búsqueda.
Vaya a Rendimiento > Resultados de búsqueda > Aspecto de búsqueda y vea el resumen de clics e impresiones de cada resultado de búsqueda mejorado. En la parte superior de la página, también puede hacer clic en NUEVO y aplicar un filtro de aspecto de búsqueda para ver el rendimiento de los resultados de búsqueda mejorados a lo largo del tiempo.
Los datos estructurados y el marcado de esquema parecen complicados a primera vista, pero en realidad son fáciles de implementar, especialmente con todas las herramientas que existen para ayudarlo.
Esta guía fue larga, pero espero que te haya inspirado para probar los datos estructurados. En caso de que me haya olvidado de alguna información importante, no dudes en enviarme una pregunta en nuestra comunidad privada de Facebook.



