121510
•
22 minuten gelezen
•


Schema markup is wat achter rich snippets en een hoop SERP features staat die we steeds vaker zien in de grote zoekmachines van vandaag. Het is even voordelig voor zowel grote spelers als kleine bedrijven.
In deze gids deel ik de negen soorten Schema-markeringen met de meeste SEO-waarde en laat ik zien hoe je ze aan je site kunt toevoegen.
Het beste gedeelte? Deze gids is nuttig voor zowel beginners als voor degenen die al wat programmeervaardigheden hebben.
Laten we gaan!
Schema markup, of gestructureerde data, is code die aan een webpagina wordt toegevoegd om zoekmachines te helpen de inhoud ervan beter te begrijpen. Het biedt een gestandaardiseerde taal, of "vocabulaire", die informatie categoriseert, zoals recensies, evenementen of producten, waardoor zoekmachines rich snippets in zoekresultaten kunnen weergeven. Dit verbetert de zichtbaarheid en helpt gebruikers om snel relevante details te vinden.
In de kern is Schema alleen de taal die wordt gebruikt om data te representeren. De daadwerkelijke data worden gestructureerde data genoemd.
Als wat u zojuist hebt gelezen u in de war heeft gebracht, hier is een voorbeeld. Bekijk deze eenvoudige gestructureerde data die we in ons laatste artikel hebben gebruikt:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>Hoe werken gestructureerde data?
Dit stukje code beschrijft de belangrijkste entiteiten die op de pagina te vinden zijn in een formaat dat gemakkelijk te verteren is door Google en andere zoekmachines. Zodra deze pagina is gecrawld, kan Google dus vertellen wat de naam van het artikel is, wie de auteur is en wanneer het is gepubliceerd.
Het toevoegen van gestructureerde gegevens aan een webpagina verbetert niet alleen de manier waarop we informatie communiceren aan de grote zoekmachines, maar brengt ook een aantal voordelen met zich mee die een directe impact kunnen hebben op uw organische verkeer en weergave in zoekresultaten.
Ten eerste kunt u bijvoorbeeld een rich snippet krijgen met uitgebreide informatie over uw product.
U kunt ook een felbegeerde nulpositie innemen voor bepaalde typen zoekopdrachten, waardoor u extra verkeer van verschillende zoekmachines krijgt.
En het allergrootste voordeel van gestructureerde data is dat het u helpt entiteiten en relaties tussen hen op te bouwen. Dit is vooral belangrijk in het licht van de aankomende Google MUM-update.
De lijst is nog veel langer en ik zal later in deze gids nog meer voordelen van elk type schema bespreken.
Als het gaat om de implementatie van gestructureerde data, hebt u twee opties:
Met schema-markupgenerators kunt u gestructureerde gegevens implementeren zonder dat u daarvoor programmeervaardigheden nodig hebt.
In de meeste gevallen gebruiken SEO's en website-eigenaren (en wij zijn geen uitzondering) Google Structured Data Markup Helper. Het biedt 12 schema's, wat meer dan genoeg is voor de beginners.
Hoe werken gestructureerde datageneratoren?
Het proces is heel eenvoudig: u kiest het gestructureerde gegevenstype en markeert alle benodigde elementen op uw webpagina.
Zodra u klaar bent met het specificeren van de elementen, genereert de tool een stukje code dat u aan uw pagina kunt toevoegen.
Er zijn ook andere gestructureerde gegevensgeneratoren die meer schematypen bieden:
WordPress biedt een hoop plugins die je kunnen helpen Schema markup toe te voegen (RankMath, Yoast SEO, etc.) Blader door de plugins galerij en vind degene die het beste bij je past. Als je een ander content management systeem gebruikt, zorg er dan voor dat je de help documenten ervan controleert.
Als u het type schema dat u nodig hebt niet kunt vinden in de generatoren voor gestructureerde gegevens, kunt u het handmatig toevoegen.
De code ziet er in eerste instantie angstaanjagend uit, maar in werkelijkheid is het vrij eenvoudig en hoef je alleen bepaalde waarden erin te veranderen. Je kunt dus proberen om gestructureerde data-opmaak handmatig te doen, zelfs als je geen programmeervaardigheden hebt.
Hier zijn de twee manieren waarop u handmatige markering kunt implementeren: met JSON-LD of Microdata.
JSON-LD is een populairdere methode om handmatig gestructureerde data aan een webpagina toe te voegen. Bovendien wordt deze methode aanbevolen door Google. Het is ook makkelijker te begrijpen en te implementeren dan Microdata of andere verouderde formaten zoals RDF of Microformats.
Je hebt al een stukje simpele JSON-LD-code gezien aan het begin van deze gids. Mocht je het overgeslagen hebben, hier komt het nog een keer:
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>Het bovenstaande script wordt toegevoegd aan de <head> -sectie van de pagina en vertelt een zoekmachine de volgende informatie:
Als je beter kijkt, zie je dat deze JSON-LD-code een heel basale structuur heeft. Eerst komt het type Schema en dan de gedefinieerde eigenschappen ( headline, author, datePublished) en hun waarden ( Article, Zlata Verzhbitskaia).
Dit codefragment kan indien nodig worden gevuld met meer eigenschappen. Stel dat het artikel is bijgewerkt, dan kan ik de eigenschap dateModified direct na de eigenschap datePublished toevoegen. Ik kan ook meerdere typen Schema combineren in één stuk code. In het bovenstaande voorbeeld hebben we de gestructureerde gegevens Article en Person gecombineerd.
Als ik besluit om hetzelfde Schema type voor een ander artikel te gebruiken, neem ik gewoon dit codevoorbeeld en vervang ik de waarden door de relevante waarden.
Als ik een ander schema moet gebruiken, werk ik de eigenschap @type bij met het vereiste schematype en voeg ik nieuwe eigenschappen toe die specifiek zijn voor deze markering.
De informatie die in de JSON-LD-code is opgenomen, moet op uw webpagina aanwezig zijn en zichtbaar zijn voor gebruikers. Om straffen van zoekmachines te voorkomen, mag u nooit stukken content toevoegen die niet op een pagina zelf te vinden zijn.
Microdata is minder populair dan JSON-LD en wordt in zeldzame gevallen gebruikt wanneer u een zoekmachine (bijvoorbeeld Yandex) target die JSON-LD niet ondersteunt.
In tegenstelling tot JSON-LD kun je met Microdata geen enkel stukje code toevoegen aan de <head> van je pagina. In plaats daarvan moet je elk element in je HTML apart markeren.
Zo ziet het eruit:
<div itemscope itemtype =" http://schema.org/Article ">
<h1 itemprop ="headline"> How to Make an SEO-Friendly Website Redesign </h1>
<span itemprop ="datePublished"> November 8, 2022 </span>
</div>In dit fragment hebben we drie nieuwe waarden ( itemscope, itemtype en itemprop), naast de waarden die we eerder in deze handleiding in de JSON-LD-code zagen.
Waar deze waarden voor staan:
Nu we dichter bij het praktische gedeelte van deze gids komen, is het de moeite waard om de optimale workflow vast te stellen.
Ongeacht welk schematype of welke implementatiemethode u kiest, de typische workflow blijft hetzelfde en ziet er als volgt uit:
Stap #1. Kies het schematype en zoek de pagina's op uw site waar het kan worden toegepast.
Stap #2. Maak je markup. Genereer de code met behulp van de tools, of schrijf het handmatig.
Stap #3. Valideer uw markup. Voordat u de code toevoegt aan de pagina's van uw site, valideert u deze altijd met Google Rich Results Test of Schema Markup Validator. Dit helpt ervoor te zorgen dat alle zoekmachines uw gestructureerde gegevens correct lezen.
Stap #4. Markup implementeren op uw site. De validatiestap gehaald? Nu kunt u de markup veilig toevoegen aan uw site.
Op dit moment zijn er 797 Schema's beschikbaar op basis van het type content dat u wilt markeren. Ik heb deze lijst teruggebracht tot de negen Schema's die de meeste waarde hebben vanuit het perspectief van zoekmachines. Dit zijn:
Laten we elk type schema eens nader bekijken.
Met de Persoon- markering communiceert u basisinformatie over een persoon die op de pagina wordt vermeld aan zoekmachines.
Een goede plek om deze markering toe te passen is de biografie van de auteur op een blog, de pagina Over ons of een andere pagina op uw website waarop u teamleden of partners noemt.
De Person- markering helpt zoekmachines een individu te identificeren als entiteit. Door meer schema's toe te voegen, zoals Organization bijvoorbeeld, helpt u Google relaties tussen verschillende entiteiten vast te stellen (Person ↔ Organization). Simpel gezegd is het Person Schema de eerste steen in een enorme database die u aan het bouwen bent.
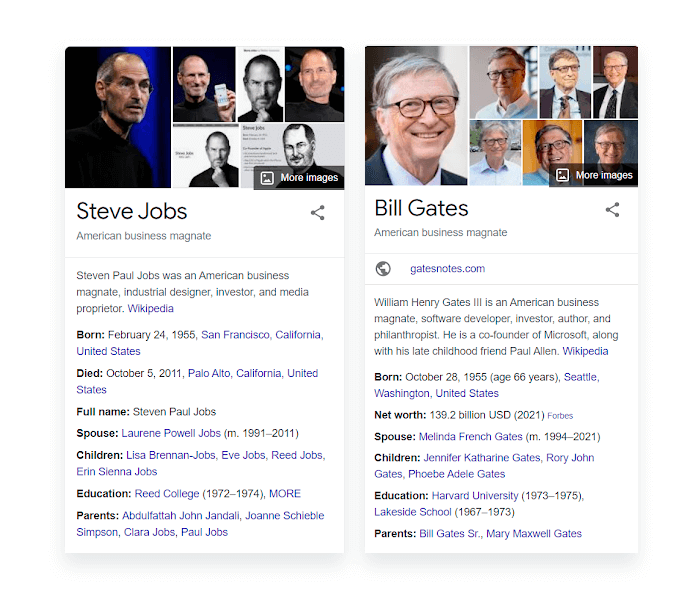
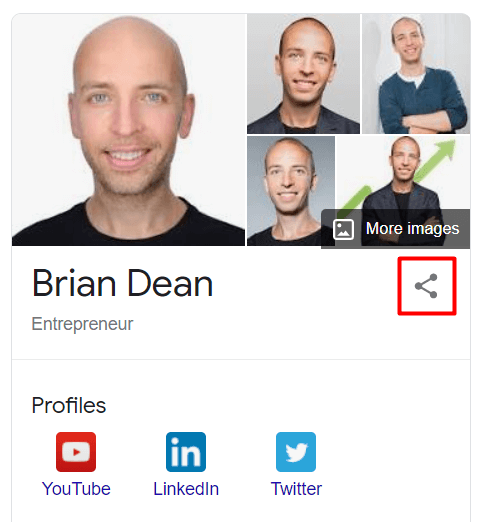
Het tastbare voordeel van het toepassen van het Persoonsschema kan een uitgebreide Kennisgrafiek zijn met alle details over een bepaalde persoon.

Je hebt misschien ook wel eens gehoord van Google's EAT. De Person markup is de makkelijkste manier om Google te voorzien van allerlei informatie over de "expertise" en "authoritativeness" van de makers van de content.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": " Person ",
"name": " Arthur Andreyev ",
"image": " https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png ",
"jobTitle": " Email Marketer, Content Writer ",
"url": " https://www.link-assistant.com/news/author/arthur-andreyev/ ",
"sameAs": [
" https://twitter.com/Arthur_precious ",
" https://www.linkedin.com/in/arthur-andreyev-70699b155/ "
],
"worksFor": {
"@type": " Organization ",
"name": " SEO PowerSuite "
}
}
</script>Afgezien van wat we al hebben gezien in JSON-LD voorbeelden, heeft dit codefragment de nieuwe sameAs eigenschap. Dit is de sectie waar u de links deelt naar uw sociale profielen en alle gezaghebbende bronnen waar de naam van de persoon wordt genoemd.
Als u al in de Knowledge Graph van Google staat, controleer dan of er een relatie bestaat tussen u als persoon en uw Knowledge Graph (voor het geval er een Knowledge Graph bestaat voor iemand met een vergelijkbare naam als de uwe).
Ga hiervoor eerst naar de Knowledge Graph Search tool en controleer of u in de lijst staat. Zo ja, google dan uw naam en kopieer de URL van uw Graph en voeg deze toe aan de sameAs- eigenschap in uw gestructureerde data.

Als u de EAT van uw site wilt verhogen, zorg er dan voor dat u deze eigenschappen ook aan de gestructureerde gegevens toevoegt:
Zodra ik de bovenstaande code aan de <head> -sectie van mijn biopagina toevoeg, kunnen zoekmachines eenvoudig de basisinformatie over mij weergeven.
De beste manier om de Person markup te implementeren is de Merkle Schema Markup Generator. Of u kunt gewoon een stukje code hierboven nemen en de rood gemarkeerde waarden vervangen door uw eigen informatie.
Als u nog een stapje verder wilt gaan, kunt u meer eigenschappen vinden voor elk type Schema-markering. Hier is de eigenschappenlijst voor de Persoon-markering.
Organisatie of LokaalBedrijf is een van de belangrijkste schema's die u aan uw bedrijfssite kunt toevoegen.
Deze schematypen worden doorgaans eenmalig toegevoegd aan de startpagina, de pagina Over ons of het gedeelte Contact opnemen met ons op uw website en helpen bij het vastleggen van uw bedrijfsgegevens bij Google.
Hoewel Google de basisinformatie over uw bedrijf goed begrijpt, dient het Organization/LocalBusiness- schema als de definitieve bevestiging dat de algoritmen werken zoals bedoeld.
Let op! Zorg ervoor dat u Organization- of LocalBusiness- schema's niet op meerdere pagina's van uw website gebruikt, omdat dit verwarrend kan zijn voor zoekmachines.
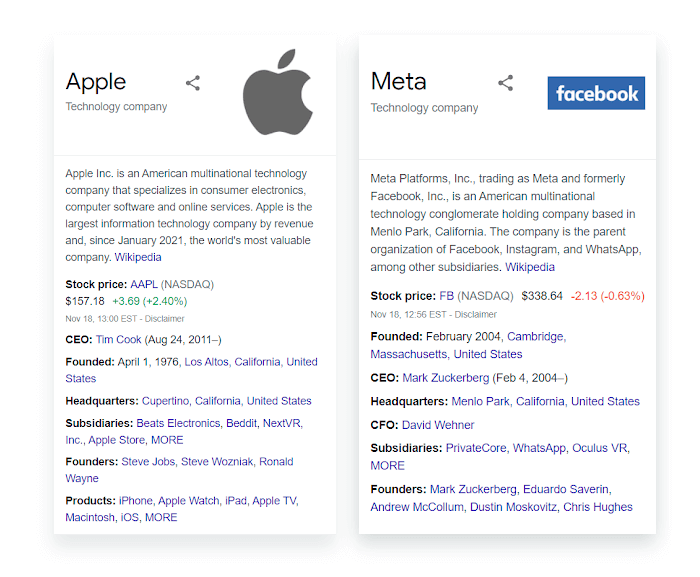
De organisatie-/lokalebedrijfsmarkering is de volgende fase van het opbouwen van entiteiten rondom uw website.
Zodra u expliciet alle details over uw bedrijf of merk vermeldt, kan Google u belonen met een Knowledge Graph.

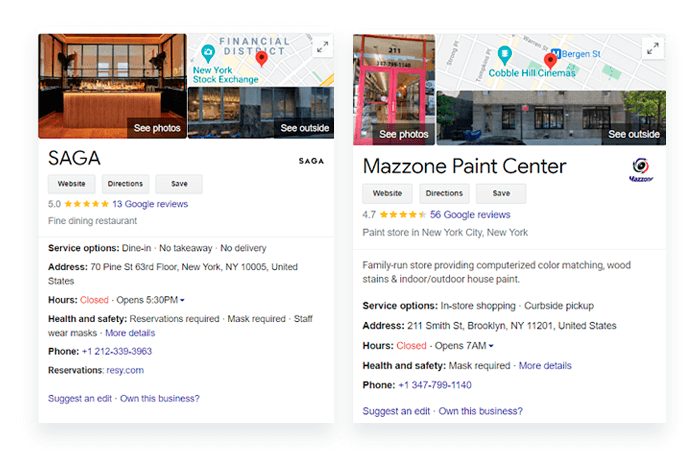
Als u een lokaal bedrijf runt, vergroot u met de LocalBusiness- markering ook uw kansen om te worden weergegeven in de Knowledge Graph wanneer iemand naar uw restaurant, winkel, enz. zoekt.

Naast het verbeteren van uw zichtbaarheid in zoekresultaten, kan een correct geïmplementeerde organisatie-/lokale bedrijfsmarkering uw EAT-inspanningen aanzienlijk verbeteren.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": " Organization ",
"name": " SEO PowerSuite ",
"description": " SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant. ",
"url": " https://link-assistant.com ",
"logo": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"email": " support@link-assistant.com ",
"address": {
"@type": "PostalAddress",
"addressCountry": " CY ",
"postalCode": " 1100 ",
"streetAddress": " 21-23 Louki Akrita "
},
"founder": {
"@type": "Person",
"name": " Aleh Barysevich ",
"gender": " Male ",
"jobTitle": " CMO ",
"image": " https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg ",
"sameAs": [
" https://twitter.com/ab80 ",
" https://www.linkedin.com/in/alehbarysevich/ "
]
},
"foundingDate": " 2005-02-07 ",
"sameAs": [
" https://www.crunchbase.com/organization/link-assistant-com ",
" https://www.facebook.com/linkassistant/ ",
" https://www.linkedin.com/company/seopowersuite/ ",
" https://twitter.com/seopowersuite ",
" https://www.youtube.com/user/LinkAssistantVideos "
],
"contactPoint": [
{
"@type": "ContactPoint",
"contactType": " customer service ",
"email": " support@link-assistant.com ",
"url": " https://link-assistant.com "
}
]
}
</script>Hoewel het bovenstaande voorbeeld van de organisatiemarkering langer is dan wat we eerder zagen, blijft de structuur ervan vrij eenvoudig.
Een van de belangrijkste elementen hier is de sameAs- eigenschap waarbij u alle bronnen moet opgeven die uw bedrijf vermelden. Zorg er naast sociale netwerken voor dat u linkt naar Wikipedia, Crunchbase, officiële bedrijfsvermeldingen of uw bedrijfspagina op beoordelingssites. Deze informatie dient als een bevestiging van derden van uw bedrijfsgegevens en draagt enorm bij aan de geloofwaardigheid in de ogen van zoekmachines.
De LocalBusiness markup heeft precies dezelfde structuur en het enige dat u hoeft te wijzigen is de @type- eigenschap. U kunt hier ook de niche van uw bedrijf opgeven (restaurant, bakkerij, tandarts, nagelsalon, etc.).
Als u bijvoorbeeld een lokaal restaurant runt, kunt u overwegen om ook deze eigenschappen toe te voegen:
Hier is een stukje JSON-LD-code voor een restaurant:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " Restaurant ",
"name": " Dave's Steak House ",
"image": " https://example.com/photos/1x1/photo.jpg ",
"url": " http://www.example.com/restaurant-locations/manhattan ",
"telephone": " +12122459600 ",
"priceRange": " $$ ",
"menu": " http://www.example.com/menu ",
"servesCuisine": " American ",
"acceptsReservations": " true ",
"address": {
"@type": "PostalAddress",
"streetAddress": " 148 W 51st St ",
"addressLocality": " New York ",
"addressRegion": " NY ",
"postalCode": " 10019 ",
"addressCountry": " US "
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": " 4 ",
"bestRating": " 5 "
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Monday ",
" Tuesday ",
" Wednesday ",
" Thursday ",
" Sunday "
],
"opens": " 11:00 ",
"closes": " 23:00 "
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Friday ",
" Saturday "
],
"opens": " 16:00 ",
"closes": " 02:00 "
}],
"sameAs": [
" facebook.com/davessteakhouse ",
" twitter.com/davessteakhouse ",
" instagram.com/davessteakhouse "
]
}
</script>Hoe genereer je de Organization / LocalBusiness- schema's?
Ik raad aan om Merkle Schema Markup Generator te gebruiken, omdat deze beide typen schema's biedt. Maar als u een lokaal bedrijf bent, ga dan direct naar de Google Structured Data Markup Helper. En u kunt natuurlijk mijn JSON-LD-voorbeeld nemen en gewoon de rood gemarkeerde waarden vervangen.
De productmarkering wordt toegevoegd aan de productpagina's op uw site en verbetert de weergave van de artikelen die u verkoopt in zoekresultaten.
Als u een e-commercesite beheert, mag u dit type schema niet overslaan. Het kan u namelijk direct helpen om met uw producten op te vallen in SERP's.
Zodra u een correct productschema op een van uw productpagina's toepast, kunt u verwachten dat Google u beloont met een gedetailleerd zoekfragment zoals dit:
Dit fragment bevat veel meer details dan een gewone blauwe link. En gebruikers kunnen op hun beurt eenvoudig de basisinformatie over het product (beoordeling, prijs, beschikbaarheid) krijgen en het vergelijken met die van concurrenten zonder de SERP te verlaten.
Met het Productschema komt u ook in aanmerking voor de productbadge in Google Afbeeldingen. Hiermee kunt u uw afbeelding laten opvallen en meer gebruikers stimuleren erop te klikken. Zo genereert u meer verkeer naar uw online winkel.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": " Apple AirPods Pro ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"description": " Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone. ",
"sku": " 0446310786 ",
"mpn": " 925872 ",
"brand": {
"@type": "Brand",
"name": " Apple "
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 4.4 ",
"reviewCount": " 89 "
},
"offers": {
"@type": "Offer",
"url": " https://example.com/airpods-pro ",
"priceCurrency": " USD ",
"price": " 197.99 ",
"priceValidUntil": " 2021-12-20 ",
"itemCondition": " https://schema.org/NewCondition ",
"availability": " https://schema.org/InStock "
}
}
</script>In dit codefragment zal ik een aantal eigenschappen bespreken die we nog niet hebben gezien:
Houd er rekening mee dat als u gegevens over uw product op de pagina wijzigt, deze wijzigingen ook moeten worden doorgevoerd in de gestructureerde gegevensmarkering voor dit artikel.
Zoals bij elke andere gestructureerde gegevensmarkering bevat dit codevoorbeeld de kleinste, maar vaak voldoende, set eigenschappen die u kunt toevoegen.
U kunt uw eigen productmarkering genereren met behulp van zowel Google Structured Data Markup Helper als Merkle Schema Markup Generator. Als u het idee hebt dat het bewerken van het codevoorbeeld dat ik heb geleverd een makkelijkere taak is, ga ervoor.
Breadcrumbs helpen gebruikers om gemakkelijker door uw site te navigeren en de paginapositie in de sitehiërarchie te zien. De Breadcrumbs- markering brengt deze ervaring over naar uw zoekfragment op Google.
Tegenwoordig begrijpt Google eenvoudig de hiërarchie van de webpagina's van uw site en geeft breadcrumbs in de meeste gevallen weer door de URL op te splitsen. Maar zonder de Breadcrumb- markering missen deze breadcrumbs vaak gebruiksvriendelijkheid.
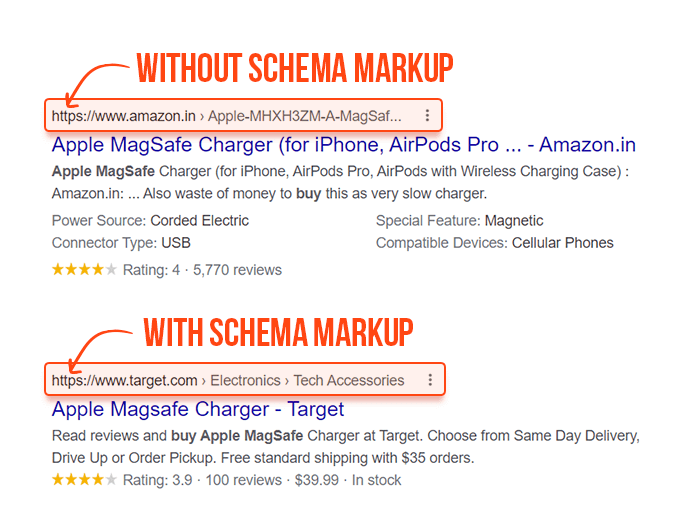
Hier zijn de twee resultaten voor dezelfde zoekopdracht. De eerste is zonder markup, en de tweede met de Breadcrumbs markup toegepast:

Een goede breadcrumbs- markering zorgt ervoor dat uw zoekfragment er beter uitziet en leidt vaak tot meer klikken naar uw website.
Bovendien verbeteren breadcrumbs ook de interne linkstructuur van uw website. Dat is een geweldige manier om link juice op de juiste manier over uw site te verspreiden en rankings te verbeteren.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BreadcrumbList ",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": " Books ",
"item": " https://example.com/books "
},{
"@type": "ListItem",
"position": 2,
"name": " Science Fiction ",
"item": " https://example.com/books/sciencefiction "
},{
"@type": "ListItem",
"position": 3,
"name": " Award Winners "
}]
}
</script>Het bovenstaande voorbeeld resulteert in het volgende broodkruimelspoor dat boven uw zoekfragment wordt weergegeven:
Boeken › Sciencefiction › Prijswinnaars
Google raadt aan dat u aan uw Breadcrumbs -markering werkt met een typisch gebruikerspad naar een bepaalde pagina in gedachten. Dit betekent in feite dat u de structuur van een bepaalde URL niet hoeft te repliceren in uw markering, omdat veel van de elementen ervan weinig tot geen betekenis hebben voor gebruikers.
Vergeet niet dat uw gestructureerde gegevens moeten overeenkomen met de inhoud op de pagina. Dus als u de Breadcrumbs- markering hebt toegepast, zorg er dan voor dat u ergens op de pagina hetzelfde breadcrumb-pad toevoegt en de elementen ervan koppelt aan de bijbehorende pagina's.
Een goede plek voor broodkruimels is bovenaan een website of onder de navigatiebalk.
Zo ziet het eruit op de blog van SEO PowerSuite:
Om uw eigen Breadcrumb gestructureerde data markup te genereren, gaat u naar Merkle Schema Markup Generator. Of gebruik het codevoorbeeld dat ik hierboven heb gegeven.
Het artikelschema is een van de populairste markeringen die u aan uw artikelen en blogberichten kunt toevoegen.
Hiermee kan Google basisinformatie over uw content verzamelen, zoals koppen, gegevens van de auteur, de publicatiedatum, enzovoort.
De meest voorkomende typen artikelmarkering zijn:
Hoewel het gebruik van de eerste drie het meest wijdverbreid is, raadt Google aan dat u het meest specifieke toepasselijke type kiest. Dus als uw artikel expliciet nieuws rapporteert, kiest u voor NewsArticle. Als het een blogpost is, kiest u BlogPosting, enzovoort.
Met de artikelmarkering kunnen zoekmachines uw content beter begrijpen en krijgen ze een extra hint over welke koptekst, afbeelding en publicatiedatum in de zoekresultaten moeten worden weergegeven.
Als uw site sterke EAT-signalen heeft en u geen problemen met de pagina-ervaring ondervindt, kan de artikelmarkering uw kansen op weergave in de Top Stories Carrousel vergroten.
Deze carrousel staat helemaal bovenaan een SERP. Als u daar wordt weergegeven, kan dat u veel verkeer opleveren.
Je hebt al meerdere keren een eenvoudig voorbeeld van een artikelmarkering gezien in deze handleiding. Deze keer laat ik je een meer geschaalde versie zien en gebruik ik het type BlogPosting.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BlogPosting ",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": " https://www.link-assistant.com/news/google-mum-update.html "
},
"headline": " Google's MUM: Search Updates and SEO Implications ",
"datePublished": " 2021-11-16 ",
"dateModified": " 2021-11-20 ",
"description": " Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it. ",
"image": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png ",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": " Andrei Prakharevich "
},
"publisher": {
"@type": " Organization ",
"name": " SEO PowerSuite ",
"logo": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"width": 400,
"height": 400 }
}
},
}
</script>De structuur van de code blijft hetzelfde. De eigenschappen die ik in het voorbeeld gebruikte, kunnen worden gebruikt voor alle typen van het Article Schema ( Article, NewsArticle, BlogPosting).
Aan dit type markup kunnen nog een paar extra eigenschappen worden toegevoegd als u de EAT van uw website wilt versterken.
Eerst is er de eigenschap Citation, waarmee u de lijst met betrouwbare bronnen kunt opgeven waarnaar u in uw artikel verwijst.
De tweede, die vooral nuttig is voor YMYL-websites, is de reviewedBy- eigenschap. Als u zich richt op medische, juridische of financiële onderwerpen en u deskundige reviewers gebruikt voor uw content, zorg er dan voor dat u de reviewer van het artikel op de pagina en in de artikelmarkering vermeldt.
En tenslotte...
Om de artikelmarkering te genereren, raad ik u aan Merkle Schema Markup Generator te gebruiken, omdat u hiermee het gewenste type artikel kunt selecteren. Als u een algemeen artikel markeert, kunt u Google Structured Data Markup Helper gebruiken.
Als u instructiepagina's op uw website heeft, kunt u gebruikmaken van de HowTo- markering.
Dit type markup kan worden toegepast op een pagina waarop u uitlegt hoe u een bepaald doel kunt bereiken door een stapsgewijs proces te voltooien. Bijvoorbeeld, Hoe vervang ik een wiel of Hoe vervang ik een lamp.
Met de HowTo- markering kunt u naast tekst ook video's en afbeeldingen gebruiken.
Zodra u uw instructiepagina's correct markeert, kan Google u belonen met een uitgebreid fragment, waarin de stappen van uw instructie worden beschreven.
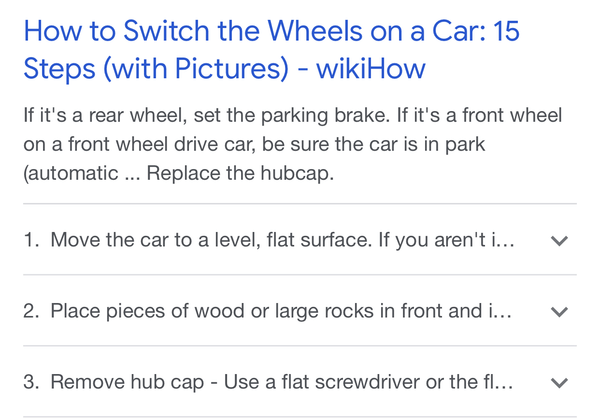
Dit kan een tekstgebaseerd fragment met uitgebreide resultaten zijn:

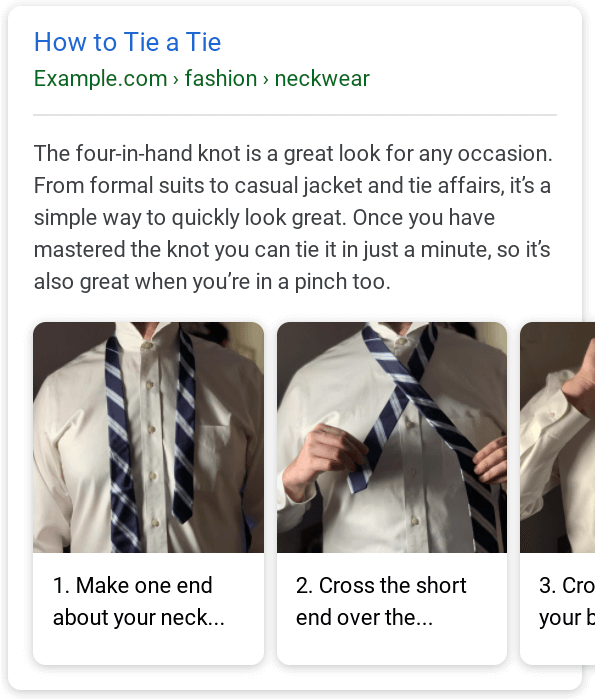
Of een uitgebreid resultatenfragment met afbeeldingen voor elke stap:

De How-to Rich Results-fragmenten hebben een duidelijk voordeel ten opzichte van basiszoekresultaten en kunnen een enorme toename van het verkeer op uw site opleveren.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": " How to generate markup using Google Markup Helper ",
"description": " This step-by-step guide will help you easily generate your own markup using Google Markup Helper. ",
"image": " https://example.com/image1.png ",
"totalTime": " PT5M ",
"tool": {
"@type": "HowToTool",
"name": " Google Markup Helper "
},
"step": [{
"@type": "HowToStep",
"text": " Open Google Markup Helper, choose the needed Schema type and insert the URL of the page ",
"name": " Open Google Markup Helper ",
"url": " https://www.google.com/webmasters/markup-helper/ "
},{
"@type": "HowToStep",
"text": " Highlight and mark all elements of your page. ",
"name": " Highlight and mark your content "
},{
"@type": "HowToStep",
"text": " Click CREATE HTML to generate the piece of JSON-LD code. Once you create HTML, add it to your site's <head> section. ",
"name": " Generate the piece of JSON-LD code and add it to your site "
}]
}
</script>De HowTo- markering die ik zojuist heb gemaakt, is heel basic. Omdat het how-to-artikel veel stappen kan bevatten, raad ik u aan Merkle Schema Markup Generator te gebruiken om het proces eenvoudiger te maken.
De FAQPage- markering wordt gebruikt op pagina's met een lijst met veelgestelde vragen, inclusief korte en uitgebreide antwoorden.
Bij SEO PowerSuite hebben we onder elk product een speciaal FAQ-blok:
Dergelijke blokken zijn een perfecte kandidaat voor de FAQPage- markering.
Als u een pagina hebt waar de antwoorden niet definitief zijn en gebruikers hun eigen antwoorden kunnen toevoegen, mag de FAQPage- markup niet worden gebruikt. In plaats daarvan moet de QAPage- markup worden gebruikt.
Het FAQPage- schema neemt de vragen en antwoorden van uw FAQ-pagina en combineert deze in het uitgebreide fragment voor uw zoekresultaat.
Op deze manier kunnen gebruikers snel antwoord krijgen op hun vragen, zonder dat ze Google hoeven te verlaten.
Maar wat is het nut van deze markering als het waarschijnlijk uw verkeer zal verminderen?
In werkelijkheid is het precies andersom en hebben FAQ-rijke zoekresultaten vaak een hogere CTR. In deze case study zag een website een toename van 50% in klikken met FAQ-zoekfragmenten.
Als u bovendien nauwkeurige antwoorden geeft op de vragen van gebruikers, kan uw antwoord bovenaan de SERP terechtkomen.
Kijk eens wat er gebeurt als ik zoek naar Wat is e-mailmarketing?
Dit zoekfragment neemt niet alleen de eerste positie in, maar gebruikt ook veel SERP-ruimte, waardoor het zich onderscheidt van alle andere zoekresultaten.
Vergeleken met andere typen markup wordt het FAQPage Schema razendsnel door Google opgepikt. Ik zag een paar SEO's melden dat ze een FAQ rich results snippet hadden verkregen binnen 30 minuten nadat ze de markup hadden toegepast.
Hoewel de voordelen van de FAQPage- markup duidelijk zijn, gebruikt minder dan 1% van de online bedrijven het. Het is dus een gemakkelijke manier om een concurrentievoordeel te behalen.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": " ✅ What is SEO PowerSuite software? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports. "
}
},{
"@type": "Question",
"name": " ✅ What SEO tools are included in SEO PowerSuite? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " 4 tools that make up SEO Powersuite are Rank Tracker for rank tracking, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users. "
}
},{
"@type": "Question",
"name": " ✅ Do you have a support service? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve. "
}
}]
}
</script>De FAQPage markup is een van de makkelijkste. Het heeft een heel basale structuur, waarbij je eerst de vraag specificeert en dan het antwoord geeft.
De richtlijnen van Google voor dit type markup vertellen dat u de volledige tekst van de vraag en het antwoord moet opnemen. Het aantal tekens is dus niet beperkt. Soms geeft Google echt lange antwoorden weer, maar vaker wordt de tekst afgekapt en kunt u het volledige antwoord bekijken door op Meer te klikken.
Herinnert u zich deze schermafbeelding met SEO PowerSuite's FAQ-blok? Om de FAQPage- markup in seconden te genereren, kopieerde ik gewoon de vragen en antwoorden en plakte ze in Merkle Schema Markup Generator.
Als u met uw FAQ-pagina's een breder publiek wilt bereiken, moet u eerst op zoek gaan naar trefwoorden.
Om dit te doen, open Rank Tracker en ga naar Keyword Research > Related Questions > People Also Ask. Voer een paar trefwoorden in en wacht tot de tool alle vraagideeën voor je verzamelt.
Als u toevallig een kookblog runt, moet u zeker geïnteresseerd zijn in de Recipe markup. Met deze markup kunt u gestructureerde data toevoegen aan uw recepten en het kookproces beter communiceren met Google.
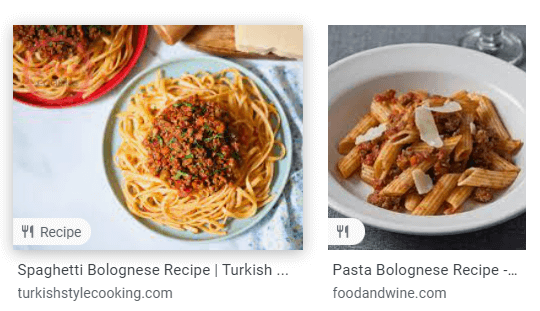
Recepten met de juiste markering kunnen bovenaan een SERP in de receptencarrousel worden weergegeven.
Het duidelijke voordeel hiervan is dat gebruikers eerder geneigd zijn om op het uitgelichte fragment te klikken, dan dat ze naar beneden scrollen op de pagina met zoekresultaten.
In Google Afbeeldingen krijgen de recepten met een markup ook de receptenbadge van Google.

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": " Party Coffee Cake ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"author": {
"@type": "Person",
"name": " Mary Stone "
},
"datePublished": " 2018-03-10 ",
"description": " This coffee cake is awesome and perfect for parties. ",
"prepTime": " PT20M ",
"cookTime": " PT30M ",
"totalTime": " PT50M ",
"keywords": " cake for a party, coffee ",
"recipeYield": " 10 ",
"recipeCategory": " Dessert ",
"recipeCuisine": " American ",
"nutrition": {
"@type": "NutritionInformation",
"calories": " 270 calories "
},
"recipeIngredient": [
" 2 cups of flour ",
" 3/4 cup white sugar ",
" 2 teaspoons baking powder ",
" 1/2 teaspoon salt ",
" 1/2 cup butter ",
" 2 eggs ",
" 3/4 cup milk "
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": " Bake a cake ",
"text": " Bake a cake following the recipe ",
"url": " https://example.com/party-coffee-cake#step1 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
},
{
"@type": "HowToStep",
"name": "Enjoy",
"text": " Allow to cool and enjoy. ",
"url": " https://example.com/party-coffee-cake#step2 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 5 ",
"ratingCount": " 18 "
}
}
</script>Als u beter kijkt, ziet u dat de Recept- opmaak veel lijkt op de Hoe- opmaak.
De betekenis van de meeste eigenschappen is duidelijk uit hun namen. De enige die hier verduidelijking behoeft is recipeYield. Dit is in principe de hoeveelheid die door het recept wordt geproduceerd (bijvoorbeeld het aantal personen dat wordt bediend, het aantal porties, etc.).
Net als bij de HowTo- markering raad ik u aan om Merkle Schema Markup Generator te gebruiken. Het handmatig schrijven van de hele code kan namelijk een ontmoedigende taak zijn als het gaat om recepten met veel stappen.
Het VideoObject- schema wordt toegevoegd aan de video's die op uw website worden gehost.
Dit type schema geeft basisinformatie over uw video's aan Google. De elementen die u kunt opgeven, zijn onder andere videobeschrijving, duur, thumbnail-URL en uploaddatum.
Video's met de juiste markup kunnen worden weergegeven in het Videoblok bovenaan een SERP.
Maar dit is niet de enige plek waar gestructureerde data uw video's naartoe kunnen brengen. Zoals Google stelt, kunnen gemarkeerde video's ook verschijnen in videozoekresultaten, Google Afbeeldingen en Google Discover. Dit is een geweldige manier om meer gebruikers te bereiken met uw content.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": " Cute puppy playing ",
"duration": " P10M ",
"uploadDate": " 2021-07-19 ",
"thumbnailUrl": " http://www.example.com/puppy.jpg ",
"description": " Watch this cute puppy playing with the ball ",
"contentUrl": " http://www.example.com/puppy_video.mp4 ",
"hasPart": [{
"@type": "Clip",
"name": " Puppy barks ",
"startOffset": 30,
"endOffset": 45,
"url": " http://www.example.com/example?t=30 "
},
{
"@type": "Clip",
"name": " Puppy plays with the ball ",
"startOffset": 111,
"endOffset": 150,
"url": " http://www.example.com/example?t=111 "
}]
}
</script>In dit codevoorbeeld is het belangrijkste onderdeel de hasPart -eigenschap. Hier moet u de belangrijkste onderdelen van de video markeren en de starttijd ( startOffset) en eindtijd ( endOffset) voor elk opgeven. Als resultaat kunt u het Key Moments-paneel onder uw video in de zoekresultaten krijgen.
Het VideoObject -schema is vrij intuïtief, dus u kunt mijn voorbeeld nemen en gewoon de waarden vervangen. Of u kunt Merkle Schema Markup Generator gebruiken.
Dat waren de negen typen Schema die de meeste SEO-waarde hebben. Als u meer Schema's wilt ontdekken die nuttig kunnen zijn vanuit een SEO-standpunt, bekijk dan Google Search Gallery.
Menselijke fouten zijn altijd mogelijk, maar als het om gestructureerde gegevens gaat, moeten zaken te allen tijde dubbel worden gecontroleerd.
Als uw gestructureerde data-opmaak fouten bevat, is het minste wat u kunt verwachten dat het gewoon niet werkt zoals bedoeld. In bepaalde gevallen kan het toevoegen van Schema-opmaak die niet in de context past, leiden tot een penalty van Google.
Om dit te voorkomen, volgt hier een korte lijst met dingen die u niet moet doen met gestructureerde data:
Een enkel ontbrekend symbool in de javascriptcode kan het hele stuk markup overbodig maken. Daarom is het een MUST om de code te valideren voordat u deze aan uw site toevoegt. Gebruik hiervoor Google Rich Results Test of Schema Markup Validator. De laatste heeft uitgebreide functionaliteit en toont u niet alleen de structuur van uw markup, maar markeert ook eventuele fouten als deze worden gevonden.
JSON-LD-code kan aan elke pagina van uw website worden toegevoegd. Maar wat u Google vertelt in de markup, moet ook overeenkomen met de on-page content.
Als Google dergelijk misbruik van markeringen ontdekt, wordt er eerst een waarschuwing in Search Console weergegeven. Als het probleem zich blijft voordoen, worden er handmatige maatregelen genomen.
Een voorbeeld van dergelijk misbruik van markup is wanneer de Rating markup voor één item wordt geschaald naar de hele categorie. Dit kan ook leiden tot een penalty van Google.
Zorg ervoor dat u de algemene richtlijnen van Google voor gestructureerde data controleert en nauwkeurig opvolgt. Dit zal u helpen om problemen in de toekomst te voorkomen.
Als u wilt controleren of gestructureerde gegevensverbeteringen op uw website in de loop van de tijd worden toegepast, meldt u zich aan bij Google Search Console, gaat u naar Verbeteringen en bekijkt u de status van de verschillende typen gestructureerde gegevensmarkeringen die op uw pagina's zijn toegepast.
Mochten er fouten worden ontdekt, dan ontvangt u de exacte locatie van de fouten en instructies over hoe u deze kunt verhelpen.
Naast het bijhouden van de technische status van uw gestructureerde gegevens, kunt u Search Console nu ook gebruiken om de prestaties ervan in zoekresultaten te volgen.
Ga naar Prestaties > Zoekresultaten > Zoekweergave en bekijk de samenvatting van klikken en vertoningen voor elk verbeterd zoekresultaat. Bovenaan de pagina kunt u ook op NIEUW klikken en een zoekweergavefilter toepassen om de prestaties van verbeterde zoekresultaten in de loop van de tijd te bekijken.
Gestructureerde gegevens en schemamarkeringen lijken op het eerste gezicht ingewikkeld, maar zijn in werkelijkheid eenvoudig te implementeren, vooral met alle hulpmiddelen die u daarbij kunnen helpen.
Dit was een lange gids, maar ik hoop dat het je inspireerde om gestructureerde data eens te proberen. Mocht ik cruciale informatie gemist hebben, aarzel dan niet om me een vraag te stellen in onze besloten Facebook-community.