122529
•
22분 읽기
•


스키마 마크업은 오늘날 주요 검색 엔진에서 점점 더 많이 볼 수 있는 리치 스니펫과 수많은 SERP 기능의 배후에 있는 것입니다. 대기업과 중소기업 모두에게 똑같이 유익합니다.
이 가이드에서는 SEO 가치가 가장 높은 9가지 유형의 스키마 마크업을 소개하고 이를 사이트에 추가하는 방법을 보여드리겠습니다.
가장 좋은 부분? 이 가이드는 초보자와 이미 코딩 기술을 가진 사람 모두에게 유용합니다.
갑시다!
스키마 마크업 또는 구조화된 데이터는 검색 엔진이 웹페이지의 콘텐츠를 더 잘 이해할 수 있도록 돕기 위해 웹페이지에 추가된 코드입니다. 리뷰, 이벤트 또는 제품과 같은 정보를 분류하는 표준화된 언어 또는 "어휘"를 제공하여 검색 엔진이 검색 결과에 리치 스니펫을 표시할 수 있도록 합니다. 이를 통해 가시성이 향상되고 사용자가 관련 세부 정보를 빠르게 찾을 수 있습니다.
본질적으로 스키마는 데이터를 표현하는 데 사용되는 언어일 뿐입니다. 실제 데이터는 구조화된 데이터라고 합니다.
방금 읽은 내용이 혼란스럽다면, 여기에 예가 있습니다. 최신 기사에서 사용한 이 간단한 구조화된 데이터를 살펴보세요.
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>구조화된 데이터는 어떻게 작동하나요?
이 코드 조각은 Google 및 기타 검색 엔진에서 쉽게 이해할 수 있는 형식으로 페이지에서 발견된 주요 엔터티를 설명합니다. 따라서 이 페이지가 크롤링되면 Google은 기사의 이름, 저자, 게시 날짜를 알 수 있습니다.
주요 검색 엔진에 정보를 전달하는 방식을 개선하는 것 외에도 웹 페이지에 구조화된 데이터를 추가하면 유기적 트래픽과 검색 결과에 직접적인 영향을 줄 수 있는 많은 이점이 있습니다.
첫째, 예를 들어 귀하의 제품에 대한 포괄적인 정보가 담긴 풍부한 스니펫을 얻을 수 있습니다.
특정 유형의 검색어에서 탐내는 0위를 차지하여 다양한 검색 엔진에서 추가 트래픽을 얻을 수도 있습니다.
그리고 구조화된 데이터의 가장 큰 이점은 엔터티와 엔터티 간의 관계를 구축하는 데 도움이 된다는 것입니다. 이는 특히 다가올 Google MUM 업데이트 에 비추어 볼 때 중요합니다.
목록은 계속 늘어나며, 이 가이드의 뒷부분에서 각 스키마 유형의 더 많은 이점에 대해 살펴보겠습니다.
구조화된 데이터 구현과 관련해서는 두 가지 옵션이 있습니다.
스키마 마크업 생성기를 사용하면 코딩 기술이 전혀 없어도 구조화된 데이터를 구현할 수 있습니다.
대부분의 경우 SEO와 웹사이트 소유자(그리고 우리는 예외가 아닙니다) 는 Google 구조화 데이터 마크업 헬퍼를 사용합니다. 12개의 스키마를 제공하는데, 초보자에게는 충분합니다.
구조화된 데이터 생성기는 어떻게 작동하나요?
이 과정은 정말 간단합니다. 구조화된 데이터 유형을 선택하고 웹 페이지에 필요한 모든 요소를 표시하기만 하면 됩니다.
요소를 지정하는 작업이 끝나면 도구에서 페이지에 추가할 수 있는 코드를 생성합니다.
더 많은 스키마 유형을 제공하는 다른 구조화된 데이터 생성기도 있습니다.
WordPress는 스키마 마크업(RankMath, Yoast SEO 등)을 추가하는 데 도움이 되는 여러 플러그인을 제공합니다. 플러그인 갤러리를 탐색하여 가장 적합한 플러그인을 찾으세요. 다른 콘텐츠 관리 시스템을 사용하는 경우 도움말 문서를 확인하세요.
구조화된 데이터 생성기에서 필요한 스키마 유형을 찾을 수 없는 경우 수동으로 추가할 수 있습니다.
이 코드는 처음에는 무섭게 보이지만 실제로는 매우 간단하며 특정 값만 변경하면 됩니다. 따라서 코딩 기술이 없더라도 구조화된 데이터 마크업을 수동으로 시도해 볼 수 있습니다.
JSON-LD 또는 마이크로데이터를 사용하여 수동 마크업을 구현할 수 있는 두 가지 방법은 다음과 같습니다.
JSON-LD 는 구조화된 데이터를 웹 페이지에 수동으로 추가하는 더 인기 있는 방법입니다. 게다가 이 방법은 Google에서 권장하는 방법 입니다. 또한 Microdata나 RDF 또는 Microformats와 같은 다른 오래된 형식보다 이해하고 배포하기가 더 쉽습니다.
이 가이드의 시작 부분에서 이미 간단한 JSON-LD 코드를 보았습니다. 건너뛴 경우 다시 보여드리겠습니다.
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>위 스크립트는 페이지의 <head> 섹션에 추가되며 검색 엔진에 다음 정보를 알려줍니다.
자세히 보면 이 JSON-LD 코드는 매우 기본적인 구조를 가지고 있습니다. 먼저 스키마 유형이 나오고 그 다음에 정의된 속성( headline, author, datePublished)과 그 값( Article, Zlata Verzhbitskaia)이 나옵니다.
이 코드 조각은 필요한 경우 더 많은 속성으로 채울 수 있습니다. 예를 들어, 기사가 업데이트된 경우 datePublished 속성 바로 뒤에 dateModified 속성을 추가할 수 있습니다. 또한 단일 코드 조각 내에서 여러 유형의 스키마를 결합할 수도 있습니다. 위의 예에서 Article 및 Person 구조화된 데이터가 결합되었습니다.
다른 기사에 동일한 스키마 유형을 사용하기로 결정한 경우 이 코드 샘플을 가져와서 해당 값을 관련 값으로 바꾸면 됩니다.
다른 스키마를 사용해야 하는 경우 필요한 스키마 유형으로 @type 속성을 업데이트하고 이 마크업에 맞는 새로운 속성을 추가합니다.
JSON-LD 코드에 포함된 정보는 웹페이지에 표시되어야 하며 사용자에게 표시되어야 합니다. 검색 엔진의 페널티를 피하려면 페이지 자체에서 찾을 수 없는 콘텐츠를 추가하지 마십시오.
마이크로데이터 는 JSON-LD만큼 인기가 없으며, 예를 들어 Yandex와 같이 JSON-LD를 지원하지 않는 검색 엔진을 타겟으로 하는 경우 드물게 사용됩니다.
JSON-LD와 달리 Microdata에서는 페이지의 <head> 에 코드 한 조각도 추가할 수 없습니다. 대신 HTML 내의 각 요소를 별도로 표시해야 합니다.
그 모습은 다음과 같습니다.
<div itemscope itemtype =" http://schema.org/Article ">
<h1 itemprop ="headline"> How to Make an SEO-Friendly Website Redesign </h1>
<span itemprop ="datePublished"> November 8, 2022 </span>
</div>이 스니펫에는 이 가이드의 앞 부분에서 JSON-LD 코드에서 본 것 외에도 세 개의 새로운 값( itemscope, itemtype, itemprop)이 있습니다.
이러한 가치가 의미하는 바는 다음과 같습니다.
이 가이드의 실질적인 부분에 다다르면서 최적의 워크플로를 확립하는 것이 중요합니다.
어떤 스키마 유형이나 구현 방법을 선택하든 일반적인 워크플로는 동일하게 유지되며 다음과 같습니다.
1단계. 스키마 유형을 선택하고 사이트에서 적용할 수 있는 페이지를 찾으세요.
2단계. 마크업을 만드세요. 도구를 사용하여 코드를 생성하거나 수동으로 작성하세요.
3단계. 마크업 검증. 사이트 페이지에 코드를 추가하기 전에 항상 Google Rich Results Test 또는 Schema Markup Validator 를 사용하여 검증하세요. 이렇게 하면 모든 검색 엔진이 구조화된 데이터를 올바르게 읽는지 확인하는 데 도움이 됩니다.
4단계. 사이트에 마크업을 배포합니다. 검증 단계를 통과하셨나요? 이제 사이트에 마크업을 안전하게 추가할 수 있습니다.
현재, 표시하려는 콘텐츠 유형에 따라 사용 가능한 스키마는 797 개입니다. 검색 엔진의 관점에서 가장 가치가 있는 9개의 스키마로 이 목록을 요약했습니다. 이들은 다음과 같습니다.
각 스키마 유형을 자세히 살펴보겠습니다.
Person 마크업은 페이지에 언급된 개인에 대한 기본 정보를 검색 엔진에 전달합니다.
이 마크업을 적용하기 좋은 곳은 블로그의 작성자 약력 섹션, 회사 소개 페이지 또는 팀원이나 파트너를 언급하는 웹사이트의 모든 페이지입니다.
Person 마크업은 검색 엔진이 개인을 엔터티로 식별하는 데 도움이 됩니다. 예를 들어 Organization 과 같은 스키마를 더 추가하면 Google이 다른 엔터티(Person ↔ Organization) 간의 관계를 설정하는 데 도움이 됩니다. 간단히 말해서, Person 스키마는 여러분이 구축하는 거대한 데이터베이스의 첫 번째 벽돌입니다.
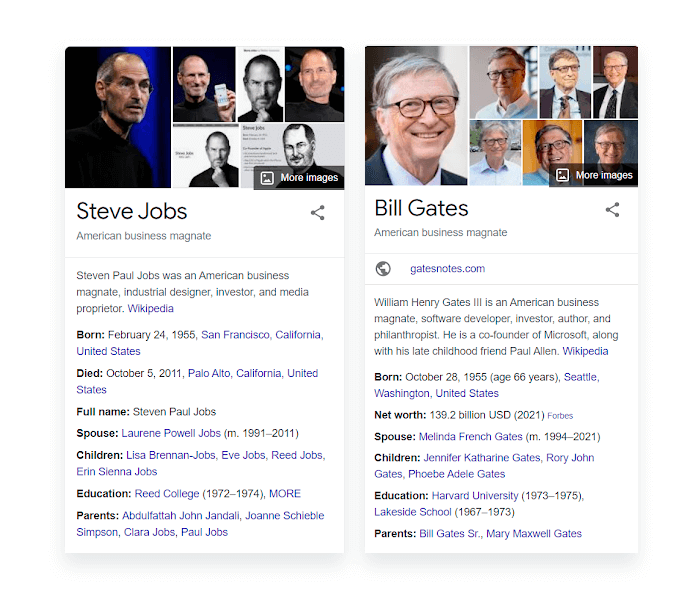
Person Schema를 적용하는 것의 실질적인 이점은 특정 사람에 대한 모든 세부 정보가 담긴 포괄적인 지식 그래프를 얻는다는 것입니다.

또한 Google의 EAT 에 대해 들어보셨을 것입니다. Person 마크업은 콘텐츠 제작자의 "전문성"과 "권위성"에 대한 모든 종류의 정보를 Google에 제공하는 가장 쉬운 방법입니다.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": " Person ",
"name": " Arthur Andreyev ",
"image": " https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png ",
"jobTitle": " Email Marketer, Content Writer ",
"url": " https://www.link-assistant.com/news/author/arthur-andreyev/ ",
"sameAs": [
" https://twitter.com/Arthur_precious ",
" https://www.linkedin.com/in/arthur-andreyev-70699b155/ "
],
"worksFor": {
"@type": " Organization ",
"name": " SEO PowerSuite "
}
}
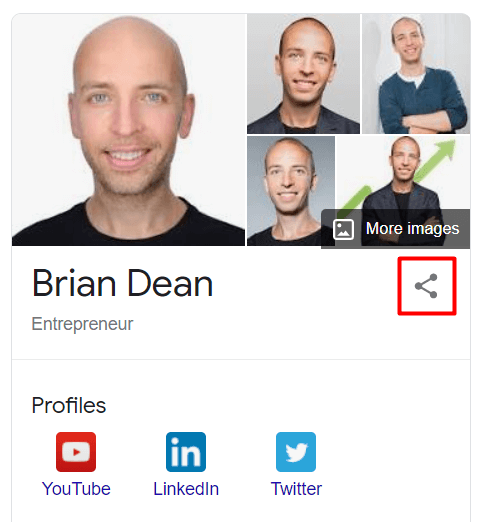
</script>JSON-LD 예제에서 이미 본 것 외에도 이 코드 조각에는 새로운 sameAs 속성이 있습니다. 이 섹션에서는 소셜 프로필과 해당 사람의 이름이 언급된 모든 권위 있는 소스에 대한 링크를 공유합니다.
귀하가 이미 Google 지식 그래프에 등록되어 있다면, 귀하와 이름이 비슷한 다른 사람에 대한 지식 그래프가 있는 경우를 대비하여 귀하와 사람 간의 관계를 확인하세요.
이렇게 하려면 먼저 지식 그래프 검색 도구 로 가서 목록에 있는지 확인하세요. 목록에 있으면 이름을 Google로 검색한 다음 그래프의 URL을 복사하여 구조화된 데이터의 sameAs 속성에 추가합니다.

사이트의 EAT를 높이려면 구조화된 데이터에 다음 속성도 추가해야 합니다.
위의 코드를 내 바이오 페이지 의 <head> 섹션에 추가하면 검색 엔진이 나에 대한 기본 정보를 쉽게 렌더링할 수 있습니다.
Person 마크업을 구현하는 가장 좋은 방법은 Merkle Schema Markup Generator 입니다. 아니면 바로 위에 있는 코드 조각을 가져와서 빨간색으로 강조 표시된 값을 자신의 정보로 바꿀 수도 있습니다.
한 걸음 더 나아가고 싶다면 각 유형의 Schema 마크업에 대한 더 많은 속성을 찾을 수 있습니다. Person 마크업에 대한 속성 목록은 다음과 같습니다.
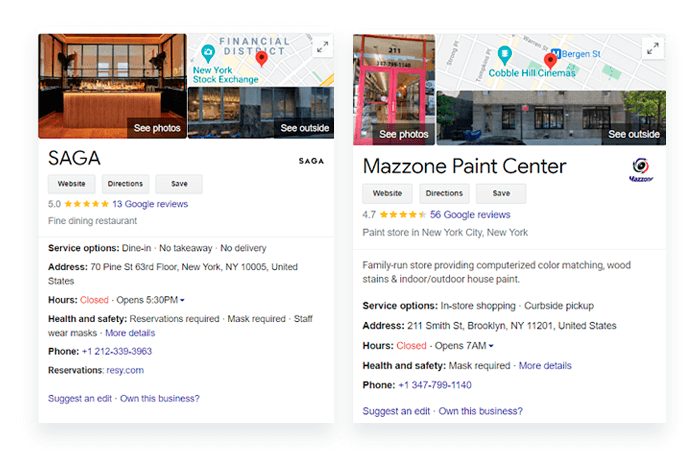
조직 또는 지역 사업체 는 회사 사이트에 추가할 수 있는 가장 중요한 스키마 중 하나입니다.
이러한 스키마 유형은 일반적으로 홈페이지, 회사 소개 페이지 또는 웹사이트의 문의하기 섹션에 한 번 추가되며 Google에서 비즈니스 세부 정보를 확립하는 데 도움이 됩니다.
Google이 귀사의 기본 정보를 이해하는 데 능숙하더라도 Organization/LocalBusiness 스키마는 알고리즘이 의도한 대로 작동했다는 최종 확인 역할을 합니다.
주의! 웹사이트의 여러 페이지에 Organization 또는 LocalBusiness 스키마를 사용하지 않도록 주의하세요. 검색 엔진이 혼란스러워할 수 있습니다.
조직/지역 사업체 마크업은 웹사이트를 중심으로 엔터티를 구축하는 다음 단계입니다.
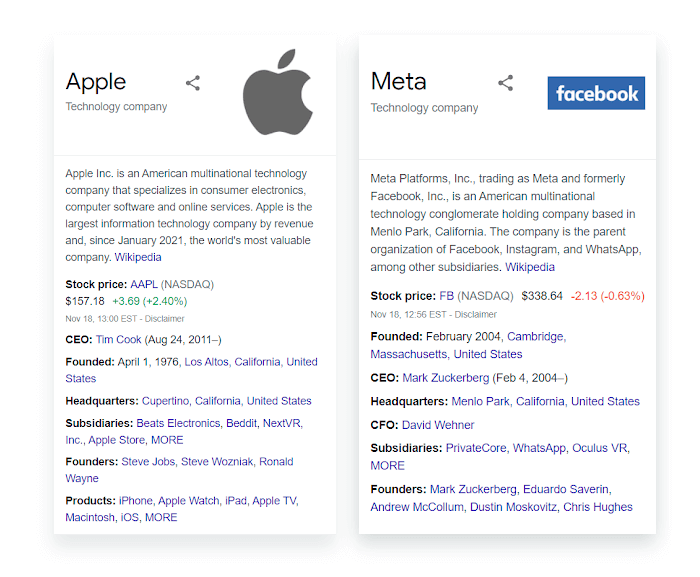
회사나 브랜드에 대한 모든 세부 정보를 명확하게 설명하면 Google에서 지식 그래프로 보상해 줄 수 있습니다.

지역 사업을 운영하는 경우 LocalBusiness 마크업을 추가하면 누군가가 귀하의 식당, 매장 등을 검색할 때 지식 그래프에 표시될 가능성도 높아집니다.

검색에서의 모습을 개선하는 것 외에도 조직/로컬 비즈니스 마크업을 올바르게 구현하면 EAT 노력을 크게 향상시킬 수 있습니다.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": " Organization ",
"name": " SEO PowerSuite ",
"description": " SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant. ",
"url": " https://link-assistant.com ",
"logo": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"email": " support@link-assistant.com ",
"address": {
"@type": "PostalAddress",
"addressCountry": " CY ",
"postalCode": " 1100 ",
"streetAddress": " 21-23 Louki Akrita "
},
"founder": {
"@type": "Person",
"name": " Aleh Barysevich ",
"gender": " Male ",
"jobTitle": " CMO ",
"image": " https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg ",
"sameAs": [
" https://twitter.com/ab80 ",
" https://www.linkedin.com/in/alehbarysevich/ "
]
},
"foundingDate": " 2005-02-07 ",
"sameAs": [
" https://www.crunchbase.com/organization/link-assistant-com ",
" https://www.facebook.com/linkassistant/ ",
" https://www.linkedin.com/company/seopowersuite/ ",
" https://twitter.com/seopowersuite ",
" https://www.youtube.com/user/LinkAssistantVideos "
],
"contactPoint": [
{
"@type": "ContactPoint",
"contactType": " customer service ",
"email": " support@link-assistant.com ",
"url": " https://link-assistant.com "
}
]
}
</script>위의 조직 마크업 예시는 이전에 본 것보다 길지만, 구조는 비교적 간단합니다.
여기서 가장 중요한 요소 중 하나는 회사를 언급하는 모든 소스를 지정해야 하는 sameAs 속성입니다. 소셜 네트워크 외에도 Wikipedia, Crunchbase, 공식 회사 목록 또는 리뷰 사이트의 회사 페이지에 링크하세요. 이 정보는 귀하의 사업 세부 정보에 대한 제3자 확인 역할을 하며 검색 엔진의 눈에 신뢰성을 크게 높여줍니다.
LocalBusiness 마크업은 구조가 매우 동일하며, 변경해야 할 것은 @type 속성뿐입니다. 여기에서 사업의 틈새 시장(레스토랑, 베이커리, 치과, 네일 살롱 등)을 지정할 수도 있습니다.
예를 들어, 지역 레스토랑을 운영한다면 이러한 속성도 추가하는 것을 고려하세요.
다음은 레스토랑에 대한 JSON-LD 코드 중 일부입니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " Restaurant ",
"name": " Dave's Steak House ",
"image": " https://example.com/photos/1x1/photo.jpg ",
"url": " http://www.example.com/restaurant-locations/manhattan ",
"telephone": " +12122459600 ",
"priceRange": " $$ ",
"menu": " http://www.example.com/menu ",
"servesCuisine": " American ",
"acceptsReservations": " true ",
"address": {
"@type": "PostalAddress",
"streetAddress": " 148 W 51st St ",
"addressLocality": " New York ",
"addressRegion": " NY ",
"postalCode": " 10019 ",
"addressCountry": " US "
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": " 4 ",
"bestRating": " 5 "
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Monday ",
" Tuesday ",
" Wednesday ",
" Thursday ",
" Sunday "
],
"opens": " 11:00 ",
"closes": " 23:00 "
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Friday ",
" Saturday "
],
"opens": " 16:00 ",
"closes": " 02:00 "
}],
"sameAs": [
" facebook.com/davessteakhouse ",
" twitter.com/davessteakhouse ",
" instagram.com/davessteakhouse "
]
}
</script>Organization / LocalBusiness 스키마를 어떻게 생성하나요?
Merkle Schema Markup Generator를 사용하는 것이 좋습니다. 두 가지 유형의 스키마를 모두 제공하기 때문입니다. 하지만 지역 사업체인 경우 Google Structured Data Markup Helper 로 바로 이동하세요. 물론, 제 JSON-LD 샘플을 가져와서 빨간색으로 강조 표시된 값만 바꿔도 됩니다.
제품 마크업은 사이트의 제품 페이지에 추가되며 검색 결과에서 판매하는 품목의 모양을 향상시킵니다.
전자상거래 사이트를 운영한다면 이러한 유형의 스키마를 생략하지 마세요. 이는 제품이 SERP에서 눈에 띄는 데 직접적으로 도움이 될 수 있습니다.
제품 페이지 중 하나에 적절한 제품 스키마를 적용하면 Google에서 다음과 같이 자세한 검색 스니펫을 제공합니다.
이 스니펫은 일반적인 블루 링크보다 훨씬 더 많은 세부 정보를 담고 있습니다. 그리고 사용자는 SERP를 벗어나지 않고도 제품에 대한 기본 정보(평점, 가격, 가용성)를 쉽게 얻고 경쟁업체와 비교할 수 있습니다.
제품 스키마를 사용하면 Google 이미지에서 제품 배지를 얻을 수 있으며, 이를 통해 이미지가 눈에 띄고 더 많은 사용자가 이미지를 클릭하도록 유도하여 온라인 매장으로 더 많은 트래픽을 유도할 수 있습니다.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": " Apple AirPods Pro ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"description": " Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone. ",
"sku": " 0446310786 ",
"mpn": " 925872 ",
"brand": {
"@type": "Brand",
"name": " Apple "
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 4.4 ",
"reviewCount": " 89 "
},
"offers": {
"@type": "Offer",
"url": " https://example.com/airpods-pro ",
"priceCurrency": " USD ",
"price": " 197.99 ",
"priceValidUntil": " 2021-12-20 ",
"itemCondition": " https://schema.org/NewCondition ",
"availability": " https://schema.org/InStock "
}
}
</script>이 코드 조각에서는 아직 보지 못한 몇 가지 속성에 대해 다루겠습니다.
해당 페이지에서 제품에 대한 세부정보를 변경하는 경우, 해당 변경 사항은 해당 항목의 구조화된 데이터 마크업에도 반영되어야 합니다.
다른 구조화된 데이터 마크업과 마찬가지로, 이 코드 샘플은 추가할 수 있는 속성 집합이 가장 적지만, 종종 충분한 경우가 많습니다.
Google Structured Data Markup Helper 와 Merkle Schema Markup Generator를 모두 사용하여 나만의 Product 마크업을 생성할 수 있습니다. 제가 제공한 코드 샘플을 편집하는 것이 더 쉬운 작업이라고 생각되면 해보세요.
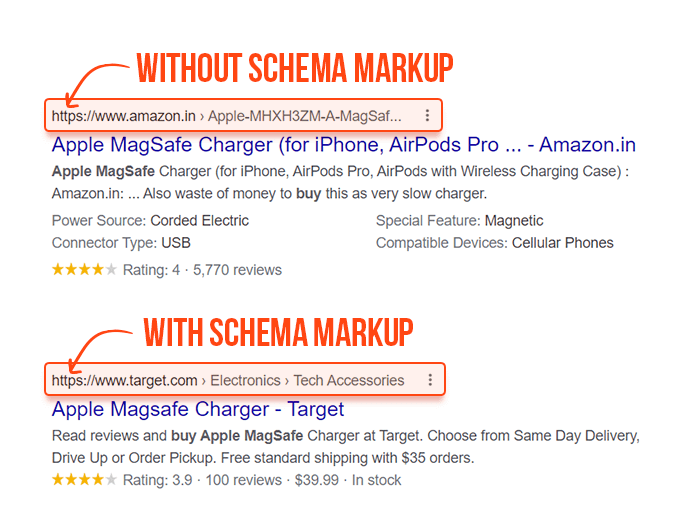
브레드크럼은 사용자가 사이트를 더 쉽게 탐색하고 사이트 계층 구조에서 페이지 위치를 확인하는 데 도움이 됩니다. 브레드크럼 마크업은 이 경험을 Google의 검색 스니펫으로 전송합니다.
오늘날 Google은 사이트 웹 페이지의 계층 구조를 쉽게 이해하고 대부분의 경우 URL을 나누어 브레드크럼을 표시합니다. 하지만 브레드크럼 마크업이 없으면 이러한 브레드크럼은 종종 사용자 친화성이 부족합니다.
같은 검색어에 대한 두 가지 결과가 있습니다. 첫 번째는 마크업이 없고 두 번째는 Breadcrumbs 마크업이 적용된 것입니다.

적절한 브레드크럼 마크업은 검색 스니펫의 모양을 향상시키고 웹사이트로 유입되는 클릭 수를 늘려줍니다.
더불어, 브레드크럼은 웹사이트의 내부 링크 구조 도 개선합니다. 이는 사이트 전체에 링크 주스를 제대로 퍼뜨리고 순위를 높이는 좋은 방법입니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BreadcrumbList ",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": " Books ",
"item": " https://example.com/books "
},{
"@type": "ListItem",
"position": 2,
"name": " Science Fiction ",
"item": " https://example.com/books/sciencefiction "
},{
"@type": "ListItem",
"position": 3,
"name": " Award Winners "
}]
}
</script>위의 예에서는 검색 조각 위에 다음과 같은 탐색 경로가 표시됩니다.
책 › 공상과학 › 수상작
Google에서는 Breadcrumbs 마크업을 작업할 때 특정 페이지에 대한 일반적인 사용자 경로를 염두에 두는 것이 좋습니다. 이는 기본적으로 마크업에서 특정 URL의 구조를 복제할 필요가 없다는 것을 의미합니다. 많은 요소가 사용자에게 거의 의미가 없거나 전혀 의미가 없기 때문입니다.
Breadcrumb 구조화된 데이터 마크업을 직접 생성하려면 Merkle Schema Markup Generator 로 이동하세요. 또는 제가 위에서 제공한 코드 샘플을 사용하세요.
기사 스키마 는 기사와 블로그 게시물에 추가할 수 있는 가장 인기 있는 마크업 중 하나입니다.
이를 통해 Google은 제목, 작성자 정보, 게시 날짜 등 콘텐츠의 기본 정보를 가져오는 데 도움이 됩니다.
가장 일반적인 Article 마크업 유형은 다음과 같습니다.
처음 세 가지가 가장 널리 사용되지만, Google에서는 가장 구체적으로 적용할 수 있는 유형을 선택하는 것이 좋습니다. 따라서 기사에서 뉴스를 명시적으로 보도하는 경우 NewsArticle 을 선택하세요. 블로그 게시물인 경우 BlogPosting 을 선택하세요.
Article 마크업은 검색 엔진이 콘텐츠를 이해하는 데 도움이 되며 검색 결과에 어떤 헤드라인 텍스트, 이미지, 게시 날짜가 표시되어야 하는지에 대한 추가 힌트를 제공합니다.
사이트에 강력한 EAT 신호가 있고 페이지 경험 문제가 없는 경우, 기사 마크업을 사용하면 인기 기사 회전목마에 표시될 가능성이 높아집니다.
이 회전형 검색창은 SERP의 맨 위에 위치하며, 거기에 소개되면 엄청난 트래픽을 가져올 수 있습니다.
이 가이드에서 이미 간단한 Article 마크업 예제를 여러 번 보았습니다. 이번에는 더 큰 버전을 보여드리고 BlogPosting 유형을 사용하겠습니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BlogPosting ",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": " https://www.link-assistant.com/news/google-mum-update.html "
},
"headline": " Google's MUM: Search Updates and SEO Implications ",
"datePublished": " 2021-11-16 ",
"dateModified": " 2021-11-20 ",
"description": " Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it. ",
"image": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png ",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": " Andrei Prakharevich "
},
"publisher": {
"@type": " Organization ",
"name": " SEO PowerSuite ",
"logo": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"width": 400,
"height": 400 }
}
},
}
</script>코드의 구조는 동일하게 유지됩니다. 샘플에서 사용한 속성은 모든 유형의 Article Schema( Article, NewsArticle, BlogPosting)에 사용할 수 있습니다.
웹사이트의 EAT를 강화하고 싶다면 이러한 유형의 마크업에 몇 가지 속성을 추가할 수 있습니다.
먼저, Citation 속성은 기사에서 참조하는 신뢰할 수 있는 출처 목록을 지정하는 데 사용됩니다.
두 번째는 YMYL 웹사이트에 특히 유익한 reviewedBy 속성입니다. 의료, 법률 또는 금융 주제에 초점을 맞추고 콘텐츠에 전문가 리뷰어를 사용하는 경우 해당 기사의 리뷰어를 페이지와 Article 마크업에 언급해야 합니다.
마지막으로...
Article 마크업을 생성하려면 Merkle Schema Markup Generator를 사용하는 것이 좋습니다. 필요한 유형의 기사를 선택할 수 있기 때문입니다. 일반 기사를 표시하는 경우 Google Structured Data Markup Helper를 사용할 수 있습니다.
귀하의 웹사이트에 방법 안내 페이지가 있는 경우 HowTo 마크업을 활용하세요.
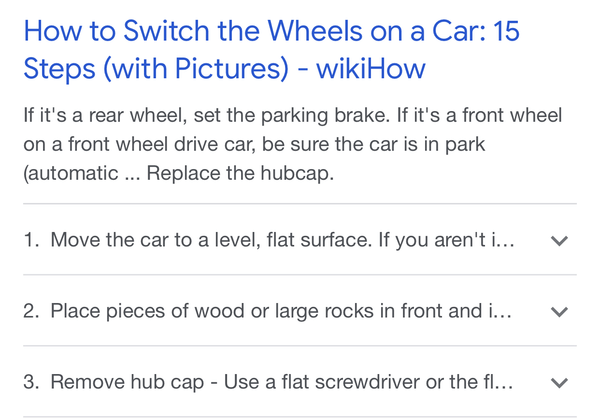
이 유형의 마크업은 단계별 프로세스를 완료하여 특정 목표를 달성하는 방법을 설명하는 페이지에 적용할 수 있습니다. 예를 들어, 바퀴를 교체하는 방법 이나 전구를 교체하는 방법.
HowTo 마크업을 사용하면 텍스트 외에도 비디오와 이미지를 사용할 수 있습니다.
방법 페이지를 올바르게 표시하면 Google에서 방법 단계를 설명하는 확장된 스니펫을 제공할 수 있습니다.
이는 텍스트 기반의 풍부한 결과 스니펫일 수 있습니다.

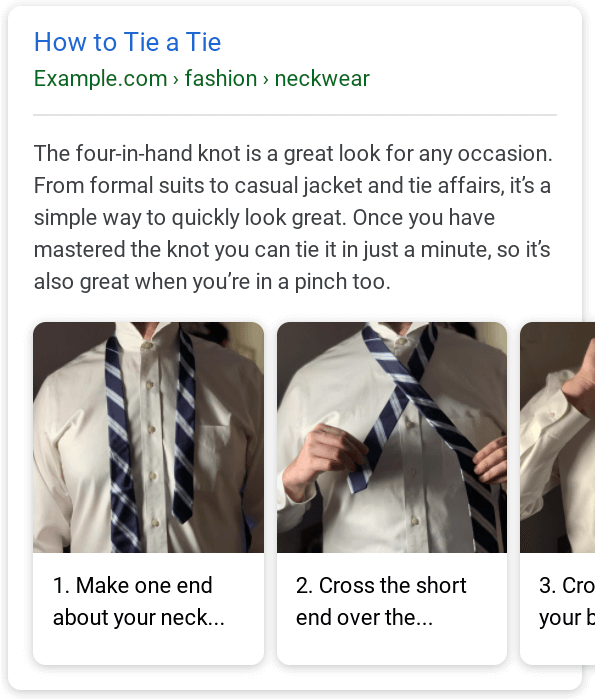
또는 각 단계에 대한 이미지가 포함된 풍부한 결과 스니펫:

방법별 풍부한 결과 스니펫은 기본 검색 결과보다 확실한 이점이 있으며 사이트 트래픽을 크게 늘릴 수 있습니다.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": " How to generate markup using Google Markup Helper ",
"description": " This step-by-step guide will help you easily generate your own markup using Google Markup Helper. ",
"image": " https://example.com/image1.png ",
"totalTime": " PT5M ",
"tool": {
"@type": "HowToTool",
"name": " Google Markup Helper "
},
"step": [{
"@type": "HowToStep",
"text": " Open Google Markup Helper, choose the needed Schema type and insert the URL of the page ",
"name": " Open Google Markup Helper ",
"url": " https://www.google.com/webmasters/markup-helper/ "
},{
"@type": "HowToStep",
"text": " Highlight and mark all elements of your page. ",
"name": " Highlight and mark your content "
},{
"@type": "HowToStep",
"text": " Click CREATE HTML to generate the piece of JSON-LD code. Once you create HTML, add it to your site's <head> section. ",
"name": " Generate the piece of JSON-LD code and add it to your site "
}]
}
</script>제가 방금 만든 HowTo 마크업은 매우 기본적입니다. How-to 기사에는 많은 단계가 포함될 수 있으므로 프로세스를 더 쉽게 만들기 위해 Merkle Schema Markup Generator를 사용하는 것이 좋습니다.
FAQPage 마크업은 짧고 포괄적인 답변과 함께 자주 묻는 질문 목록이 있는 페이지에서 사용됩니다.
SEO PowerSuite에서는 각 제품 아래에 전용 FAQ 블록이 있습니다.
이러한 블록은 FAQPage 마크업에 가장 적합합니다.
답변이 최종이 아니고 사용자가 직접 답변을 추가할 수 있는 페이지가 있는 경우 FAQPage 마크업을 사용해서는 안 됩니다. 대신 QAPage 마크업을 사용해야 합니다.
FAQPage 스키마는 FAQ 페이지에서 질문과 답변을 가져와 검색 결과에 대한 확장된 스니펫으로 결합합니다.
이렇게 하면 사용자는 Google에서 나가지 않고도 빠르게 질문에 대한 답변을 얻을 수 있습니다.
하지만 이것이 트래픽을 줄일 가능성이 크다면, 이 마크업이 무슨 소용이 있겠습니까?
실제로는 상황이 완전히 반대이며 FAQ가 풍부한 검색 결과는 종종 CTR이 더 높습니다. 이 사례 연구에서 웹사이트는 FAQ 검색 스니펫으로 클릭 수가 50% 증가했습니다.
또한, 사용자의 질문에 정확한 답변을 제공하면 귀하의 답변이 SERP의 맨 위에 순위가 매겨질 수 있습니다.
한번 살펴보세요. '이메일 마케팅이란 무엇인가' 를 검색하면 무슨 일이 일어나는지 알려드리겠습니다.
이 검색 스니펫은 첫 번째 위치를 차지할 뿐만 아니라, SERP 공간을 많이 차지하기 때문에 다른 검색 결과와 구별됩니다.
다른 유형의 마크업과 비교했을 때, FAQPage Schema는 Google에서 정말 빠르게 선택됩니다. 몇몇 SEO가 마크업을 적용한 후 30분 만에 FAQ 리치 결과 스니펫을 얻었다고 보고하는 것을 보았습니다.
FAQPage 마크업의 이점은 분명하지만 온라인 사업체의 1% 미만이 이를 사용합니다. 따라서 경쟁 우위를 확보하는 쉬운 방법입니다.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": " ✅ What is SEO PowerSuite software? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports. "
}
},{
"@type": "Question",
"name": " ✅ What SEO tools are included in SEO PowerSuite? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " 4 tools that make up SEO Powersuite are Rank Tracker for rank tracking, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users. "
}
},{
"@type": "Question",
"name": " ✅ Do you have a support service? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve. "
}
}]
}
</script>FAQPage 마크업은 가장 쉬운 마크업 중 하나입니다. 매우 기본적인 구조를 가지고 있는데, 먼저 질문을 지정하고 그 다음에 답변을 제공합니다.
Google의 이 유형의 마크업에 대한 가이드라인은 질문과 답변의 전체 텍스트를 포함해야 한다고 말합니다. 따라서 문자 수에 제한이 없습니다. 가끔 Google에서 정말 긴 답변을 표시하지만, 더 자주 텍스트를 잘라내고 자세히 를 클릭하면 전체 답변을 확인할 수 있습니다.
SEO PowerSuite의 FAQ 블록이 있는 이 스크린샷을 기억하시나요? 몇 초 만에 FAQPage 마크업을 생성하기 위해 질문과 답변을 복사하여 Merkle Schema Markup Generator 에 붙여넣기만 했습니다.
FAQ 페이지를 통해 더 많은 고객을 타겟팅하려면 먼저 키워드를 조사하세요.
이렇게 하려면 Rank Tracker를 열고 으로 이동하세요. 키워드 조사 > 관련 질문 > 사람들은 또한 질문합니다. 몇 가지 키워드를 입력하고 도구가 모든 질문 아이디어를 수집할 때까지 기다립니다.
요리 블로그를 운영한다면, 레시피 마크업 에 관심이 많을 것입니다. 이 마크업을 사용하면 레시피에 구조화된 데이터를 추가하고, Google에 요리 과정을 더 잘 전달할 수 있습니다.
적절한 마크업이 적용된 요리법은 요리법 회전형 리스트에서 SERP의 맨 위에 표시될 수 있습니다.
여기서 확실한 이점은 사용자가 검색 결과 페이지를 아래로 스크롤하기보다는 추천 스니펫을 클릭할 가능성이 더 높다는 것입니다.
Google 이미지에서 마크업이 적용된 레시피에는 Google의 레시피 배지가 표시됩니다.

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": " Party Coffee Cake ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"author": {
"@type": "Person",
"name": " Mary Stone "
},
"datePublished": " 2018-03-10 ",
"description": " This coffee cake is awesome and perfect for parties. ",
"prepTime": " PT20M ",
"cookTime": " PT30M ",
"totalTime": " PT50M ",
"keywords": " cake for a party, coffee ",
"recipeYield": " 10 ",
"recipeCategory": " Dessert ",
"recipeCuisine": " American ",
"nutrition": {
"@type": "NutritionInformation",
"calories": " 270 calories "
},
"recipeIngredient": [
" 2 cups of flour ",
" 3/4 cup white sugar ",
" 2 teaspoons baking powder ",
" 1/2 teaspoon salt ",
" 1/2 cup butter ",
" 2 eggs ",
" 3/4 cup milk "
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": " Bake a cake ",
"text": " Bake a cake following the recipe ",
"url": " https://example.com/party-coffee-cake#step1 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
},
{
"@type": "HowToStep",
"name": "Enjoy",
"text": " Allow to cool and enjoy. ",
"url": " https://example.com/party-coffee-cake#step2 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 5 ",
"ratingCount": " 18 "
}
}
</script>자세히 살펴보면 Recipe 마크업이 HowTo 마크업과 매우 유사하다는 것을 알 수 있습니다.
대부분 속성의 의미는 이름에서 분명합니다. 여기서 설명이 필요한 것은 recipeYield 뿐입니다. 이것은 기본적으로 레시피에서 생산되는 양입니다(예: 제공된 사람 수, 제공 횟수 등).
HowTo 마크업과 마찬가지로 Merkle Schema Markup Generator를 사용하는 것이 좋습니다. 단계가 많은 레시피의 경우 전체 코드를 수동으로 작성하는 것은 힘든 작업이 될 수 있기 때문입니다.
VideoObject 스키마는 귀하의 웹사이트에 호스팅된 비디오에 추가됩니다.
이 유형의 스키마는 Google에 비디오에 대한 기본 정보를 제공합니다. 지정할 수 있는 요소에는 비디오 설명, 길이, 썸네일 URL, 업로드 날짜가 포함됩니다.
마크업이 올바르게 적용된 비디오는 SERP 맨 위의 비디오 블록에 표시될 수 있습니다.
하지만 구조화된 데이터가 비디오를 가져올 수 있는 곳은 여기뿐이 아닙니다. Google에서 말했듯이 마크업된 비디오는 비디오 검색 결과, Google 이미지, Google Discover에도 나타날 수 있습니다. 이는 콘텐츠를 통해 더 많은 사용자에게 다가갈 수 있는 좋은 방법입니다.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": " Cute puppy playing ",
"duration": " P10M ",
"uploadDate": " 2021-07-19 ",
"thumbnailUrl": " http://www.example.com/puppy.jpg ",
"description": " Watch this cute puppy playing with the ball ",
"contentUrl": " http://www.example.com/puppy_video.mp4 ",
"hasPart": [{
"@type": "Clip",
"name": " Puppy barks ",
"startOffset": 30,
"endOffset": 45,
"url": " http://www.example.com/example?t=30 "
},
{
"@type": "Clip",
"name": " Puppy plays with the ball ",
"startOffset": 111,
"endOffset": 150,
"url": " http://www.example.com/example?t=111 "
}]
}
</script>이 코드 샘플에서 가장 중요한 부분은 hasPart 속성입니다. 여기서 비디오의 가장 중요한 부분을 강조 표시하고 각각에 대한 시작( startOffset) 및 종료 시간( endOffset)을 지정해야 합니다. 그 결과 검색 결과에서 비디오 아래에 Key Moments 패널을 가져올 수 있습니다.
VideoObject 스키마는 매우 직관적이므로 내 샘플을 가져와서 값만 바꾸면 됩니다. 아니면 Merkle Schema Markup Generator를 사용할 수도 있습니다.
이것들은 가장 많은 SEO 가치를 지닌 9가지 유형의 스키마였습니다. SEO 관점에서 도움이 될 수 있는 더 많은 스키마를 알아보려면 Google 검색 갤러리를 확인하세요.
인적 오류는 항상 발생할 수 있지만, 구조화된 데이터의 경우 항상 모든 것을 이중으로 확인해야 합니다.
구조화된 데이터 마크업에 오류가 있는 경우 최소한 예상할 수 있는 것은 의도한 대로 작동하지 않는다는 것입니다. 어떤 경우에는 컨텍스트에 맞지 않는 스키마 마크업을 추가하면 Google에서 페널티를 받을 수 있습니다.
이를 방지하려면 구조화된 데이터의 금지 사항을 간략히 나열해 보겠습니다.
자바스크립트 코드에서 한 개의 심볼이 누락되면 마크업 전체가 쓸모없게 될 수 있습니다. 이것이 사이트에 추가하기 전에 코드를 검증하는 것이 반드시 필요한 이유입니다. 이러한 목적을 위해 Google Rich Results Test 또는 Schema Markup Validator를 사용하세요. 후자는 확장된 기능을 가지고 있으며 마크업의 구조를 보여줄 뿐만 아니라 발견된 오류가 있으면 강조 표시합니다.
JSON-LD 코드는 웹사이트의 모든 페이지에 추가할 수 있습니다. 하지만 마크업에서 Google에 알리는 내용도 온페이지 콘텐츠와 일치해야 합니다.
Google에서 이러한 마크업 오용을 발견하면 먼저 Search Console에 경고를 표시하고, 문제가 지속되면 수동 조치를 취합니다.
이러한 마크업 오용의 한 예는 한 항목의 평가 마크업이 전체 카테고리로 확장되는 경우입니다. 이는 Google에서 페널티를 받을 수도 있습니다.
구조화된 데이터에 대한 Google의 일반 가이드라인을 확인하고 주의 깊게 따르세요. 그러면 앞으로 문제가 발생하지 않도록 하는 데 도움이 됩니다.
시간 경과에 따라 웹사이트의 구조적 데이터가 어떻게 향상되는지 확인하려면 Google Search Console 에 로그인하고 향상 기능 으로 이동한 다음 페이지에 적용된 다양한 유형의 구조적 데이터 마크업의 상태를 확인하세요.
오류가 감지될 경우 정확한 오류 위치와 해결 방법에 대한 지침이 제공됩니다.
구조화된 데이터의 기술적 상태를 추적하는 것 외에도 이제 Search Console을 사용하여 검색 결과에서의 성과를 추적할 수도 있습니다.
성과 > 검색 결과 > 검색 모양 으로 이동하여 각 향상된 검색 결과에 대한 클릭 및 노출 요약을 확인하세요. 페이지 상단에서 새로 만들기 를 클릭하고 검색 모양 필터를 적용하여 시간 경과에 따른 향상된 검색 결과의 성과를 확인할 수도 있습니다.
구조화된 데이터와 스키마 마크업은 표면적으로는 복잡해 보이지만 실제로는 구현하기 쉽습니다. 특히, 도움을 줄 수 있는 도구들이 많이 있으니 더욱 그렇습니다.
긴 가이드였지만 구조화된 데이터를 시도해보도록 영감을 주었으면 합니다. 만약 제가 중요한 정보를 놓쳤다면, 저희의 비공개 Facebook 커뮤니티 에서 질문을 보내주시기 바랍니다.