121532
•
22 分で読めます
•


スキーマ マークアップは、今日の主要な検索エンジンでますます多く見られるリッチ スニペットや多数の SERP 機能の基盤となるものです。これは、大手企業と中小企業の両方に等しくメリットをもたらします。
このガイドでは、SEO 価値が最も高い 9 種類の Schema マークアップを紹介し、それらをサイトに追加する方法を説明します。
一番良い点は、このガイドが初心者にも、すでにある程度のコーディングスキルを持っている人にも役立つことです。
さあ行こう!
スキーマ マークアップ (構造化データ) は、検索エンジンがコンテンツをよりよく理解できるように Web ページに追加されるコードです。レビュー、イベント、製品などの情報を分類する標準化された言語 (「語彙」) を提供し、検索エンジンが検索結果にリッチ スニペットを表示できるようにします。これにより可視性が向上し、ユーザーは関連する詳細をすばやく見つけられるようになります。
本質的に、スキーマはデータを表すために使用される言語にすぎません。実際のデータは構造化データと呼ばれます。
今読んだ内容で混乱してしまった場合は、次の例をご覧ください。最新の記事で使用したこのシンプルな構造化データをご覧ください。
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>構造化データはどのように機能しますか?
このコードは、ページにある主要なエンティティを、Google やその他の検索エンジンが簡単に理解できる形式で記述します。そのため、このページがクロールされると、Google は記事の名前、著者、公開日を知ることができます。
主要な検索エンジンに情報を伝達する方法が改善されるだけでなく、Web ページに構造化データを追加すると、オーガニック トラフィックや検索結果の表示に直接影響を与える多くのメリットがもたらされます。
まず、たとえば、製品に関する包括的な情報を含むリッチ スニペットを取得できます。
また、特定の種類の検索クエリに対して、切望されるゼロポジションを獲得し、さまざまな検索エンジンから追加のトラフィックを獲得することもできます。
構造化データの最大の利点は、エンティティとエンティティ間の関係を構築できることです。これは、今後のGoogle MUM アップデートを考慮すると特に重要です。
リストはまだまだ続きますが、このガイドの後半で、各タイプのスキーマのさらなる利点について触れます。
構造化データの実装には、次の 2 つのオプションがあります。
スキーマ マークアップ ジェネレーターを使用すると、コーディング スキルがなくても構造化データを実装できます。
ほとんどの場合、SEO 担当者やウェブサイトの所有者 (私たちも例外ではありません) は、Google 構造化データ マークアップ ヘルパーを使用します。これは 12 個のスキーマを提供しており、初心者には十分すぎるほどです。
構造化データジェネレーターはどのように機能しますか?
プロセスは非常に簡単です。構造化データ タイプを選択し、Web ページ上の必要な要素をすべてマークするだけです。
要素の指定が完了すると、ツールによってページに追加できるコードが生成されます。
より多くのスキーマ タイプを提供する他の構造化データ ジェネレーターもあります。
WordPress には、スキーマ マークアップ (RankMath、Yoast SEO など) の追加に役立つプラグインが多数用意されています。プラグイン ギャラリーを参照して、最適なものを見つけてください。他のコンテンツ管理システムを使用している場合は、必ずヘルプ ドキュメントを確認してください。
構造化データ ジェネレーターで必要なスキーマの種類が見つからない場合は、手動で追加できます。
コードは一見恐ろしく見えますが、実際には非常にシンプルで、特定の値を変更するだけです。そのため、コーディングスキルがなくても、構造化データ マークアップを手動で試すことができます。
手動マークアップを実装する方法は、JSON-LD または Microdata の 2 つがあります。
JSON-LD は、構造化データを Web ページに手動で追加するより一般的な方法です。さらに、この方法はGoogle によって推奨されています。また、Microdata や RDF や Microformats などの他の古い形式よりも理解しやすく、展開も簡単です。
このガイドの冒頭で、すでに簡単な JSON-LD コードをいくつか見てきました。読み飛ばしてしまった方のために、もう一度見てみましょう。
<script type="application/ld+json">
{
" @context ": "http://schema.org",
" @type ": " Article ",
"headline": " How to Make an SEO-Friendly Website Redesign ",
"author": {
"@type": " Person ",
"name": " Zlata Verzhbitskaia "
},
"datePublished": " 2022-11-08 ",
"image": " https://cdn1.link-assistant.com/upload/news/posts/169/1667572689.png "
}
</script>上記のスクリプトはページの<head>セクションに追加され、検索エンジンに次の情報を伝えます。
よく見ると、この JSON-LD コードは非常に基本的な構造になっていることがわかります。最初に Schema のタイプがあり、次に定義されたプロパティ ( headline、author、datePublished) とその値 ( Article、Zlata Verzhbitskaia) があります。
このコード スニペットには、必要に応じてさらに多くのプロパティを追加できます。たとえば、記事が更新された場合、プロパティdatePublished の直後にプロパティdateModifiedを追加できます。また、1 つのコード内で複数のタイプのスキーマを組み合わせることもできます。上記の例では、 ArticleとPerson の構造化データが結合されています。
別の記事で同じスキーマ タイプを使用する場合は、このコード サンプルを取得して、値を関連する値に置き換えます。
別のスキーマを使用する必要がある場合は、必要なスキーマ タイプで@typeプロパティを更新し、このマークアップに固有の新しいプロパティを追加します。
JSON-LD コードに埋め込まれた情報は、Web ページに表示され、ユーザーに表示される必要があります。検索エンジンからのペナルティを回避するには、ページ自体で見つからないコンテンツを追加しないでください。
Microdata はJSON-LD ほど人気がなく、JSON-LD をサポートしていない検索エンジン (たとえば Yandex) をターゲットにする場合にまれに使用されます。
JSON-LD とは異なり、Microdata ではページの<head>に単一のコードを追加することはできません。代わりに、HTML 内の各要素を個別にマークする必要があります。
それは次のようになります:
<div itemscope itemtype =" http://schema.org/Article ">
<h1 itemprop ="headline"> How to Make an SEO-Friendly Website Redesign </h1>
<span itemprop ="datePublished"> November 8, 2022 </span>
</div>このスニペットには、このガイドの前半の JSON-LD コードで見た値に加えて、3 つの新しい値 ( itemscope、itemtype、itemprop) があります。
これらの値が表す内容は次のとおりです。
このガイドの実践的な部分に近づくにつれて、最適なワークフローを確立することが重要になります。
どのようなスキーマ タイプや実装方法を選択しても、一般的なワークフローは同じであり、次のようになります。
ステップ 1。スキーマ タイプを選択し、それを適用できるサイト上のページを見つけます。
ステップ 2。マークアップを作成します。ツールを使用してコードを生成するか、手動で記述します。
ステップ 3。マークアップを検証します。サイトのページにコードを追加する前に、必ずGoogle リッチ リザルト テストまたはSchema Markup Validatorを使用して検証してください。これにより、すべての検索エンジンが構造化データを正しく読み取ることができるようになります。
ステップ 4。サイトにマークアップを展開します。検証ステップは成功しましたか? これで、マークアップをサイトに安全に追加できます。
現在、マークしたいコンテンツの種類に応じて797 個のスキーマが利用可能です。このリストでは、検索エンジンの観点から最も価値のある 9 つのスキーマを絞り込みました。これらは次のとおりです。
それぞれのスキーマ タイプを詳しく見てみましょう。
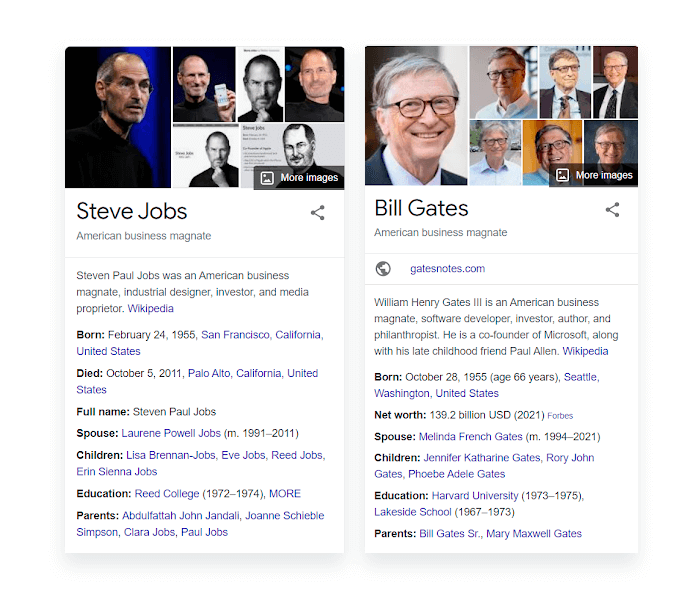
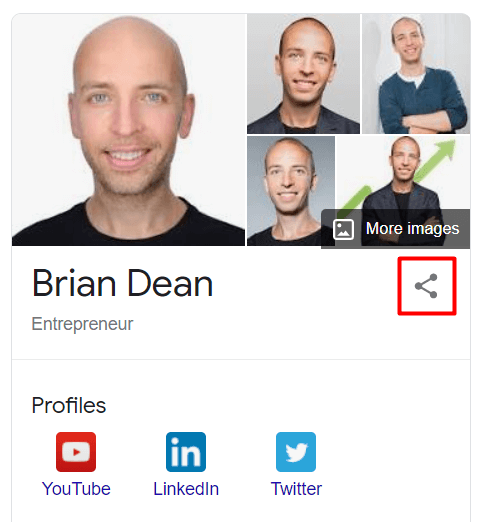
Personマークアップは、ページに記載されている個人に関する基本情報を検索エンジンに伝えます。
このマークアップを適用するのに適した場所は、ブログの著者の略歴セクション、会社概要ページ、またはチーム メンバーやパートナーについて言及する Web サイトの任意のページです。
Personマークアップは、検索エンジンが個人をエンティティとして識別するのに役立ちます。たとえば、 Organizationなどのスキーマを追加することで、Google が異なるエンティティ間の関係を確立するのに役立ちます (Person ↔ Organization)。簡単に言えば、 Personスキーマは、構築している巨大なデータベースの最初のレンガです。
人物スキーマを適用することによる具体的な利点は、特定の人物に関するすべての詳細を含む包括的なナレッジ グラフが得られることです。

Google の EATについても聞いたことがあるかもしれません。Personマークアップは、コンテンツ作成者の「専門知識」や「権威性」に関するあらゆる種類の情報を Google に提供する最も簡単な方法です。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": " Person ",
"name": " Arthur Andreyev ",
"image": " https://cdn1.link-assistant.com/thumb/upload/news/user/43/thumb/1634057005-72x72-72x.png ",
"jobTitle": " Email Marketer, Content Writer ",
"url": " https://www.link-assistant.com/news/author/arthur-andreyev/ ",
"sameAs": [
" https://twitter.com/Arthur_precious ",
" https://www.linkedin.com/in/arthur-andreyev-70699b155/ "
],
"worksFor": {
"@type": " Organization ",
"name": " SEO PowerSuite "
}
}
</script>JSON-LD の例で既に見たものとは別に、このコード スニペットには新しいsameAsプロパティがあります。これは、ソーシャル プロファイルや、人物の名前が記載されているすべての信頼できるソースへのリンクを共有するセクションです。
すでに Google のナレッジグラフに掲載されている場合は、人物としてのあなたとグラフの関係を確認してください (あなたと似た名前の人物に関するナレッジグラフがある場合)。
これを行うには、まずナレッジ グラフ検索ツールにアクセスし、自分の名前がリストされているかどうかを確認します。リストされている場合は、自分の名前を Google で検索し、グラフの URL をコピーして、構造化データのsameAsプロパティに追加します。

サイトの EAT を向上させたい場合は、構造化データに次のプロパティも追加してください。
上記のコードを自分のプロフィールページの<head>セクションに追加すると、検索エンジンは私に関する基本情報を簡単に表示できるようになります。
Personマークアップを実装する最良の方法は、 Merkle Schema Markup Generator を使用することです。または、上記のコードの一部を取得し、赤で強調表示された値を独自の情報に置き換えることもできます。
さらに詳しく調べたい場合は、各タイプの Schema マークアップのプロパティをさらに見つけることができます。以下は、 Person マークアップのプロパティ リストです。
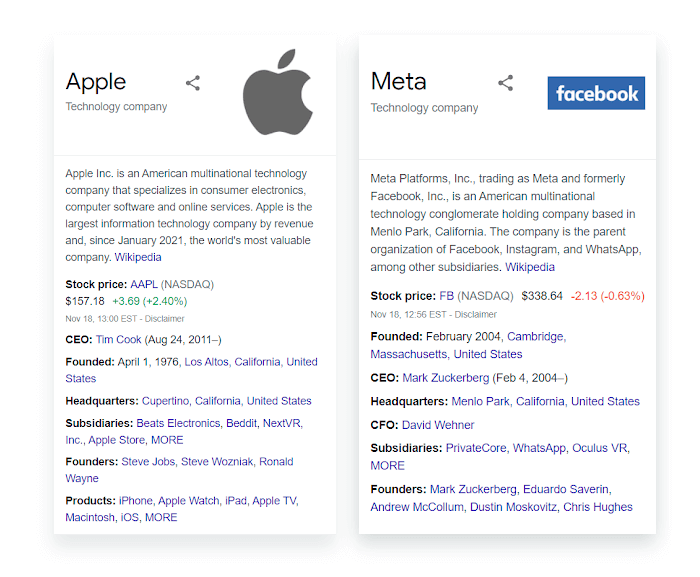
組織またはLocalBusiness は、会社のサイトに追加できる最も重要なスキーマの 1 つです。
これらのスキーマ タイプは通常、ウェブサイトのホームページ、会社概要ページ、またはお問い合わせセクションに 1 回追加され、 Google でビジネスの詳細を確立するのに役立ちます。
Google は企業に関する基本的な情報を理解するのに優れていますが、 Organization / LocalBusinessスキーマは、アルゴリズムが意図したとおりに機能したことを最終的に確認する役割を果たします。
注意!検索エンジンを混乱させる可能性があるため、Web サイトの複数のページでOrganizationスキーマまたはLocalBusinessスキーマを使用しないようにしてください。
Organization / LocalBusinessマークアップは、Web サイトのエンティティ構築の次の段階です。
会社やブランドに関するすべての詳細を明示的に記載すると、Google はナレッジグラフで報酬を提供します。

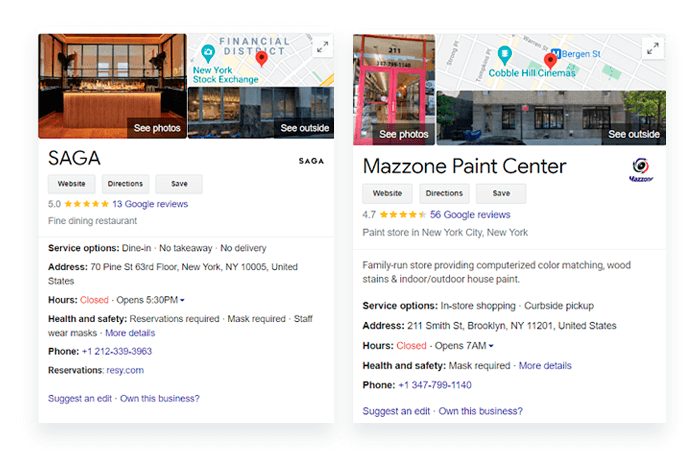
地元のビジネスを運営している場合は、 LocalBusinessマークアップを追加すると、誰かがレストランや店舗などを検索したときに Knowledge Graph に掲載される可能性も高まります。

検索での表示を改善すること以外にも、組織/ローカルビジネスのマークアップを正しく実装すると、EAT の取り組みを大幅に強化できます。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": " Organization ",
"name": " SEO PowerSuite ",
"description": " SEO PowerSuite is a software company that develops all-in-one SEO tools to optimize sites & grow search traffic: Rank Tracker, WebSite Auditor, SEO SpyGlass, LinkAssistant. ",
"url": " https://link-assistant.com ",
"logo": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"email": " support@link-assistant.com ",
"address": {
"@type": "PostalAddress",
"addressCountry": " CY ",
"postalCode": " 1100 ",
"streetAddress": " 21-23 Louki Akrita "
},
"founder": {
"@type": "Person",
"name": " Aleh Barysevich ",
"gender": " Male ",
"jobTitle": " CMO ",
"image": " https://cdn.link-assistant.com/images/team/aleh-barysevich.jpg ",
"sameAs": [
" https://twitter.com/ab80 ",
" https://www.linkedin.com/in/alehbarysevich/ "
]
},
"foundingDate": " 2005-02-07 ",
"sameAs": [
" https://www.crunchbase.com/organization/link-assistant-com ",
" https://www.facebook.com/linkassistant/ ",
" https://www.linkedin.com/company/seopowersuite/ ",
" https://twitter.com/seopowersuite ",
" https://www.youtube.com/user/LinkAssistantVideos "
],
"contactPoint": [
{
"@type": "ContactPoint",
"contactType": " customer service ",
"email": " support@link-assistant.com ",
"url": " https://link-assistant.com "
}
]
}
</script>上記のOrganizationマークアップの例は、以前に見たものよりも長くなっていますが、その構造はかなりシンプルです。
ここで最も重要な要素の 1 つは、あなたの会社について言及しているすべてのソースを指定する必要のあるsameAsプロパティです。ソーシャル ネットワークに加えて、Wikipedia、Crunchbase、公式の会社リスト、またはレビュー サイトの会社ページへのリンクも必ず含めてください。この情報は、あなたのビジネスの詳細に関する第三者による確認として機能し、検索エンジンの信頼性を大幅に高めます。
LocalBusinessマークアップの構造はまったく同じで、変更する必要があるのは@typeプロパティだけです。ここでビジネスのニッチ (レストラン、パン屋、歯科医、ネイルサロンなど) を指定することもできます。
たとえば、地元のレストランを経営している場合は、次のプロパティも追加することを検討してください。
以下はレストランの JSON-LD コードの一部です。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " Restaurant ",
"name": " Dave's Steak House ",
"image": " https://example.com/photos/1x1/photo.jpg ",
"url": " http://www.example.com/restaurant-locations/manhattan ",
"telephone": " +12122459600 ",
"priceRange": " $$ ",
"menu": " http://www.example.com/menu ",
"servesCuisine": " American ",
"acceptsReservations": " true ",
"address": {
"@type": "PostalAddress",
"streetAddress": " 148 W 51st St ",
"addressLocality": " New York ",
"addressRegion": " NY ",
"postalCode": " 10019 ",
"addressCountry": " US "
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": " 4 ",
"bestRating": " 5 "
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"openingHoursSpecification": [{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Monday ",
" Tuesday ",
" Wednesday ",
" Thursday ",
" Sunday "
],
"opens": " 11:00 ",
"closes": " 23:00 "
},{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
" Friday ",
" Saturday "
],
"opens": " 16:00 ",
"closes": " 02:00 "
}],
"sameAs": [
" facebook.com/davessteakhouse ",
" twitter.com/davessteakhouse ",
" instagram.com/davessteakhouse "
]
}
</script>組織 / LocalBusinessスキーマをどのように生成しますか?
両方のタイプのスキーマを提供しているMerkle Schema Markup Generator を使用することをお勧めします。ただし、ローカル ビジネスの場合は、 Google Structured Data Markup Helperに直接アクセスしてください。もちろん、私の JSON-LD サンプルを使用して、赤で強調表示されている値を置き換えることもできます。
製品マークアップは、サイトの製品ページに追加され、検索結果で販売するアイテムの外観を向上させます。
電子商取引サイトを運営している場合は、このタイプのスキーマをスキップしないでください。このスキーマは、SERP で製品を目立たせるのに直接役立ちます。
適切な製品スキーマを製品ページに適用すると、次のような詳細な検索スニペットが Google から提供されるようになります。
このスニペットには、通常の青いリンクよりもはるかに多くの詳細が含まれています。そして、ユーザーは、SERP を離れることなく、製品に関する基本情報 (評価、価格、在庫状況) を簡単に入手し、競合他社の製品と比較することができます。
また、商品スキーマを使用すると、Google 画像検索で商品バッジを取得できるようになります。これにより、画像が目立ち、より多くのユーザーがクリックするようになり、オンライン ストアへのトラフィックが増加することが期待できます。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": " Apple AirPods Pro ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"description": " Active Noise Cancellation, Transparency mode, and a customizable fit — all in an incredibly light in-ear headphone. ",
"sku": " 0446310786 ",
"mpn": " 925872 ",
"brand": {
"@type": "Brand",
"name": " Apple "
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 4.4 ",
"reviewCount": " 89 "
},
"offers": {
"@type": "Offer",
"url": " https://example.com/airpods-pro ",
"priceCurrency": " USD ",
"price": " 197.99 ",
"priceValidUntil": " 2021-12-20 ",
"itemCondition": " https://schema.org/NewCondition ",
"availability": " https://schema.org/InStock "
}
}
</script>このコード スニペットでは、まだ見ていないいくつかのプロパティについて説明します。
ページ上の商品の詳細を変更した場合、その変更はこのアイテムの構造化データ マークアップにも反映されることに注意してください。
他の構造化データ マークアップと同様に、このコード サンプルには追加できるプロパティのセットが最小限ですが、多くの場合は十分あります。
Google 構造化データ マークアップ ヘルパーとMerkle スキーマ マークアップ ジェネレーターの両方を使用して、独自の製品マークアップを生成できます。私が提供したコード サンプルを編集する方が簡単な作業だと思う場合は、ぜひそうしてください。
パンくずリストは、ユーザーがサイト内を簡単に移動し、サイトの階層内でページの位置を確認するのに役立ちます。 パンくずリスト マークアップは、このエクスペリエンスを Google の検索スニペットに転送します。
現在、Google はサイトの Web ページの階層を簡単に理解し、ほとんどの場合、URL を分割してパンくずリストを表示します。ただし、パンくずリストマークアップがないと、これらのパンくずリストはユーザー フレンドリーではないことがよくあります。
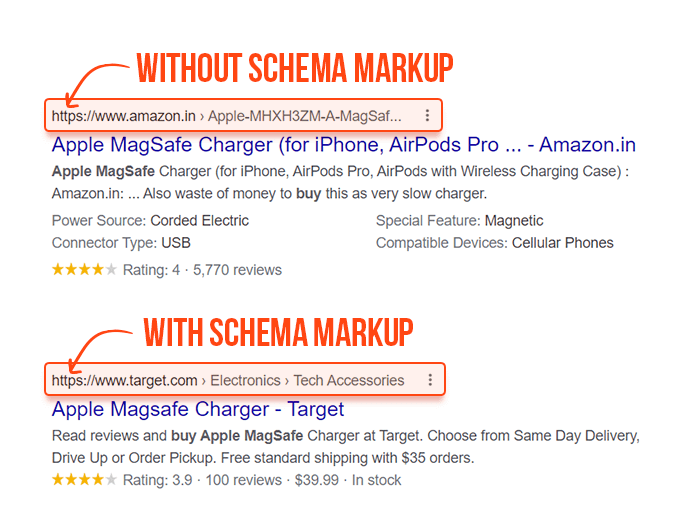
同じ検索クエリに対する 2 つの結果を以下に示します。最初の結果はマークアップなし、2 番目の結果はBreadcrumbsマークアップが適用されています。

適切なブレッドクラムマークアップにより、検索スニペットの外観が向上し、多くの場合、Web サイトへのクリック数が増加します。
さらに、パンくずリストはウェブサイトの内部リンク構造も改善します。これは、リンク ジュースをサイト全体に適切に拡散し、ランキングを向上させる優れた方法です。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BreadcrumbList ",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": " Books ",
"item": " https://example.com/books "
},{
"@type": "ListItem",
"position": 2,
"name": " Science Fiction ",
"item": " https://example.com/books/sciencefiction "
},{
"@type": "ListItem",
"position": 3,
"name": " Award Winners "
}]
}
</script>上記の例では、検索スニペットの上に次のパンくずリストが表示されます。
書籍 › サイエンスフィクション › 受賞作品
Google では、特定のページへの一般的なユーザー パスを考慮して、パンくずリストのマークアップを作成することを推奨しています。これは基本的に、その要素の多くはユーザーにとってほとんど意味をなさないため、マークアップで特定の URL の構造を複製する必要がないことを意味します。
独自のBreadcrumb構造化データ マークアップを生成するには、 Merkle Schema Markup Generatorにアクセスしてください。または、上記で提供したコード サンプルを使用してください。
記事スキーマは、記事やブログ投稿に追加できる最も人気のあるマークアップの 1 つです。
これにより、Google は見出し、著者情報、公開日など、コンテンツに関する基本情報を取得できるようになります。
最も一般的な記事マークアップの種類は次のとおりです。
最初の 3 つが最も広く使用されていますが、 Google では最も具体的な適用可能なタイプを選択することを推奨しています。したがって、記事が明確にニュースを報道する場合は、 NewsArticleを選択します。ブログ投稿の場合は、 BlogPosting を選択するなどします。
記事マークアップは、検索エンジンがコンテンツを理解するのに役立ち、検索結果に表示する見出しテキスト、画像、公開日に関する追加のヒントを提供します。
サイトに強力な EAT シグナルがあり、ページ エクスペリエンスの問題がない場合は、記事のマークアップによってトップ ストーリー カルーセルに表示される可能性が高まります。
このカルーセルは SERP の最上部に配置されており、ここで取り上げられると大量のトラフィックをもたらす可能性があります。
このガイドでは、すでにシンプルなArticleマークアップの例を何度も見てきました。今回は、よりスケールの大きいバージョンを紹介し、 BlogPostingタイプを使用します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": " BlogPosting ",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": " https://www.link-assistant.com/news/google-mum-update.html "
},
"headline": " Google's MUM: Search Updates and SEO Implications ",
"datePublished": " 2021-11-16 ",
"dateModified": " 2021-11-20 ",
"description": " Discover how Google's MUM update will change the search process, and learn how to adapt your SEO strategy to it. ",
"image": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/thumb/upload/news/post/427/1637067065-500x.png ",
"width": 500,
"height": 500
},
"author": {
"@type": "Person",
"name": " Andrei Prakharevich "
},
"publisher": {
"@type": " Organization ",
"name": " SEO PowerSuite ",
"logo": {
"@type": "ImageObject",
"url": " https://cdn1.link-assistant.com/images/press/new-press/logos/sps-vertical.png ",
"width": 400,
"height": 400 }
}
},
}
</script>コードの構造は同じままです。サンプルで使用したプロパティは、すべてのタイプのArticleスキーマ ( Article、NewsArticle、BlogPosting) に使用できます。
ウェブサイトの EAT を強化したい場合は、このタイプのマークアップにさらにいくつかのプロパティを追加できます。
まず最初に、記事で参照している信頼できるソースのリストを指定するために使用される引用プロパティがあります。
2 つ目は、YMYL ウェブサイトに特に役立つ、 reviewedByプロパティです。医療、法律、金融のトピックに焦点を当てており、コンテンツに専門家のレビュー担当者を使用している場合は、記事のレビュー担当者をページ上と記事マークアップで必ず記載してください。
そして最後に...
記事のマークアップを生成するには、必要な記事の種類を選択できるMerkle Schema Markup Generator を使用することをお勧めします。一般的な記事をマークする場合は、 Google Structured Data Markup Helper を使用できます。
ウェブサイトにハウツーページがある場合は、HowToマークアップを活用します。
このタイプのマークアップは、ステップバイステップのプロセスを完了することで特定の目標を達成する方法を説明するページに適用できます。たとえば、ホイールの交換方法や電球の交換方法などです。
HowToマークアップを使用すると、テキストに加えてビデオや画像を使用できます。
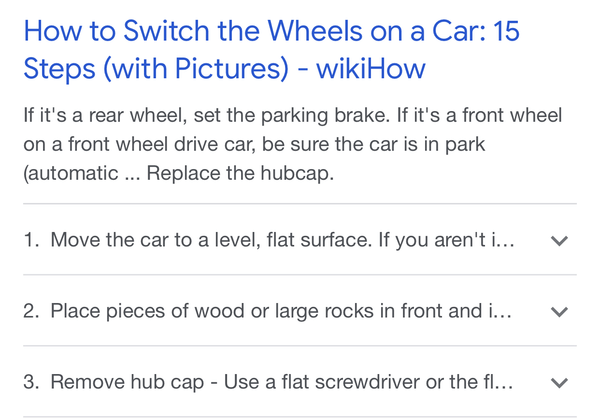
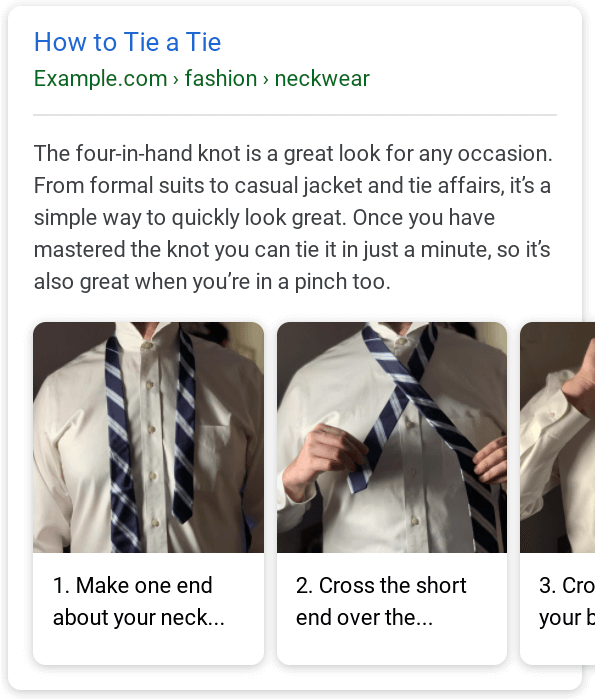
ハウツーページを適切にマークすると、ハウツーの手順を説明する拡張スニペットが Google から提供されます。
これは、テキストベースのリッチリザルト スニペットのいずれかになります。

または、各ステップの画像を含むリッチ リザルト スニペット:

ハウツーのリッチ リザルト スニペットは、基本的な検索結果に比べて明らかに有利であり、サイトのトラフィックを大幅に増加させることができます。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "HowTo",
"name": " How to generate markup using Google Markup Helper ",
"description": " This step-by-step guide will help you easily generate your own markup using Google Markup Helper. ",
"image": " https://example.com/image1.png ",
"totalTime": " PT5M ",
"tool": {
"@type": "HowToTool",
"name": " Google Markup Helper "
},
"step": [{
"@type": "HowToStep",
"text": " Open Google Markup Helper, choose the needed Schema type and insert the URL of the page ",
"name": " Open Google Markup Helper ",
"url": " https://www.google.com/webmasters/markup-helper/ "
},{
"@type": "HowToStep",
"text": " Highlight and mark all elements of your page. ",
"name": " Highlight and mark your content "
},{
"@type": "HowToStep",
"text": " Click CREATE HTML to generate the piece of JSON-LD code. Once you create HTML, add it to your site's <head> section. ",
"name": " Generate the piece of JSON-LD code and add it to your site "
}]
}
</script>私が作成したHowToマークアップは非常に基本的なものです。HowTo 記事には多くの手順が含まれる可能性があるため、プロセスを簡単にするためにMerkle Schema Markup Generator を使用することをお勧めします。
FAQPageマークアップは、よくある質問のリストとそれに対する簡潔で包括的な回答が掲載されているページで使用されます。
SEO PowerSuite では、各製品の下に専用の FAQ ブロックがあります。
このようなブロックは、 FAQPageマークアップに最適です。
回答が最終的ではなく、ユーザーが独自の回答を追加できるページがある場合は、 FAQPageマークアップを使用しないでください。代わりに QAPageマークアップを使用する必要があります。
FAQPageスキーマは、FAQ ページから質問と回答を取得し、それらを検索結果の拡張スニペットに組み合わせます。
これにより、ユーザーは Google を離れることなく、質問に対する回答をすぐに得ることができます。
しかし、これによってトラフィックが減少する可能性があるのであれば、このマークアップは何の役に立つのでしょうか?
実際には、状況はまったく逆で、FAQ が豊富な検索結果の方が CTR が高くなることがよくあります。このケース スタディでは、 FAQ 検索スニペットによって Web サイトのクリック数が 50% 増加しました。
また、ユーザーの質問に対して正確な回答を提供すれば、その回答が SERP の最上位にランクされる可能性があります。
見てください。 「電子メール マーケティングとは何か」を検索すると、次のようになります。
この検索スニペットは、1 位を獲得するだけでなく、SERP の多くの領域を使用するため、他の検索結果よりも目立ちます。
他の種類のマークアップと比較すると、 FAQPageスキーマは Google によって非常に速く認識されます。マークアップを適用してから 30 分以内に FAQ リッチ リザルト スニペットを取得したと報告している SEO 担当者が何人かいました。
FAQPageマークアップの利点は明らかですが、これを使用しているオンライン ビジネスは 1% 未満です。そのため、これは競争上の優位性を獲得する簡単な方法です。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": " ✅ What is SEO PowerSuite software? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " SEO Powersuite is a toolkit made up of 4 tools that cover every aspect of SEO — keywords, rankings, backlinks, on-page and content data, mobile SEO, local SEO, social media, analytics, and reports. "
}
},{
"@type": "Question",
"name": " ✅ What SEO tools are included in SEO PowerSuite? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " 4 tools that make up SEO Powersuite are Rank Tracker for rank tracking, WebSite Auditor for on-page SEO and technical SEO audit, SEO SpyGlass for backlink research, and LinkAssistant for link building and outreach. Besides, there is a fresh online backlink checker as well as backlink API access for enterprise users. "
}
},{
"@type": "Question",
"name": " ✅ Do you have a support service? ",
"acceptedAnswer": {
"@type": "Answer",
"text": " Yup! There is a live support button on the lower right of this very page! On top of that, you can submit a ticket through the website, or indeed through the software itself. Besides, our team is here with tutorials, webinars, and information from trusted sources to help you grow from a beginner to an advanced SEO specialist. You will discover that our SEO platform has a steep learning curve. "
}
}]
}
</script>FAQPageマークアップは最も簡単なものの 1 つです。これは非常に基本的な構造で、最初に質問を指定してから回答を提供します。
このタイプのマークアップに関するGoogle のガイドラインでは、質問と回答のテキスト全体を含める必要があるとされています。したがって、文字数に制限はありません。Google は非常に長い回答を表示することもありますが、多くの場合はテキストが切り捨てられ、詳細 をクリックすると完全な回答を確認できます。
SEO PowerSuite の FAQ ブロックのこのスクリーンショットを覚えていますか? 数秒でFAQPageマークアップを生成するために、質問と回答をコピーしてMerkle Schema Markup Generatorに貼り付けるだけです。
FAQ ページでより幅広いユーザーをターゲットにしたい場合は、まずキーワードを探してください。
これを行うには、 Rank Tracker を開いて、 「キーワード リサーチ」 > 「関連する質問」 > 「他のユーザーもよく尋ねる質問」に進みます。いくつかのキーワードを入力し、ツールがすべての質問のアイデアを収集するまで待ちます。
料理ブログを運営しているなら、レシピマークアップにきっと興味があるはずです。このマークアップを使用すると、レシピに構造化データを追加して、調理プロセスを Google にわかりやすく伝えることができます。
適切なマークアップが施されたレシピは、レシピ カルーセルの SERP の最上部に表示されます。
ここでの明らかな利点は、ユーザーが検索結果ページを下にスクロールするのではなく、注目のスニペットをクリックする可能性が高くなることです。
Google 画像では、マークアップが適用されたレシピにも Google からレシピ バッジが付与されます。

<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": " Party Coffee Cake ",
"image": [
" https://example.com/photos/1x1/photo.jpg ",
" https://example.com/photos/4x3/photo.jpg ",
" https://example.com/photos/16x9/photo.jpg "
],
"author": {
"@type": "Person",
"name": " Mary Stone "
},
"datePublished": " 2018-03-10 ",
"description": " This coffee cake is awesome and perfect for parties. ",
"prepTime": " PT20M ",
"cookTime": " PT30M ",
"totalTime": " PT50M ",
"keywords": " cake for a party, coffee ",
"recipeYield": " 10 ",
"recipeCategory": " Dessert ",
"recipeCuisine": " American ",
"nutrition": {
"@type": "NutritionInformation",
"calories": " 270 calories "
},
"recipeIngredient": [
" 2 cups of flour ",
" 3/4 cup white sugar ",
" 2 teaspoons baking powder ",
" 1/2 teaspoon salt ",
" 1/2 cup butter ",
" 2 eggs ",
" 3/4 cup milk "
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": " Bake a cake ",
"text": " Bake a cake following the recipe ",
"url": " https://example.com/party-coffee-cake#step1 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
},
{
"@type": "HowToStep",
"name": "Enjoy",
"text": " Allow to cool and enjoy. ",
"url": " https://example.com/party-coffee-cake#step2 ",
"image": " https://example.com/photos/party-coffee-cake/step1.jpg "
}
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": " 5 ",
"ratingCount": " 18 "
}
}
</script>よく調べてみると、 RecipeマークアップがHowToマークアップとよく似ていることに気づくでしょう。
ほとんどのプロパティの意味は、その名前から明らかです。ここで明確にする必要があるのは、 recipeYieldだけです。これは基本的に、レシピによって生成される量です (たとえば、提供される人数、サービング数など)。
HowToマークアップと同様に、多くの手順があるレシピの場合、コード全体を手動で記述するのは大変な作業になる可能性があるため、 Merkle Schema Markup Generator を使用することをお勧めします。
VideoObjectスキーマは、Web サイトでホストされているビデオに追加されます。
このタイプのスキーマは、動画に関する基本情報を Google に提供します。指定できる要素には、動画の説明、再生時間、サムネイルの URL、アップロード日などがあります。
適切にマークアップが適用された動画は、SERP の最上部にある動画ブロックに掲載されます。
しかし、構造化データによって動画が表示されるのは、これだけではありません。Google が述べているように、マークアップされた動画は、動画検索結果、Google 画像検索、Google Discover にも表示されます。これは、コンテンツをより多くのユーザーに届ける優れた方法です。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "VideoObject",
"name": " Cute puppy playing ",
"duration": " P10M ",
"uploadDate": " 2021-07-19 ",
"thumbnailUrl": " http://www.example.com/puppy.jpg ",
"description": " Watch this cute puppy playing with the ball ",
"contentUrl": " http://www.example.com/puppy_video.mp4 ",
"hasPart": [{
"@type": "Clip",
"name": " Puppy barks ",
"startOffset": 30,
"endOffset": 45,
"url": " http://www.example.com/example?t=30 "
},
{
"@type": "Clip",
"name": " Puppy plays with the ball ",
"startOffset": 111,
"endOffset": 150,
"url": " http://www.example.com/example?t=111 "
}]
}
</script>このコードサンプルで最も重要な部分はhasPartプロパティです。ここでは、ビデオの最も重要な部分を強調表示し、それぞれの開始時間 ( startOffset) と終了時間 ( endOffset) を指定する必要があります。その結果、検索結果でビデオの下にキーモーメント パネルが表示されます。
VideoObjectスキーマは非常に直感的なので、私のサンプルを使用して値を置き換えるだけです。または、 Merkle Schema Markup Generator を使用することもできます。
これらは、SEO の価値が最も高い 9 種類のスキーマです。SEO の観点から役立つスキーマをさらに知りたい場合は、 Google 検索ギャラリーを確認してください。
人為的エラーは常に起こり得ますが、構造化されたデータに関しては、常に二重チェックを行う必要があります。
構造化データのマークアップにエラーがある場合、少なくとも意図したとおりに機能しないことは予想できます。場合によっては、コンテキストに適合しない Schema マークアップを追加すると、Google からペナルティを受ける可能性があります。
これを回避するために、構造化データの「してはいけないこと」を以下にまとめました。
JavaScript コードで 1 つのシンボルが抜けていると、マークアップ全体が無効になる可能性があります。そのため、コードをサイトに追加する前に必ず検証する必要があります。この目的には、 Google Rich Results TestまたはSchema Markup Validator を使用します。後者は機能が拡張されており、マークアップの構造を表示するだけでなく、エラーが見つかった場合はそれを強調表示します。
JSON-LD コードは、Web サイトのどのページにも追加できます。ただし、マークアップで Google に伝える内容は、ページ上のコンテンツとも一致する必要があります。
Google は、このようなマークアップの誤用を発見した場合、まず Search Console で警告を発し、問題が解決しない場合は手動で対策を講じます。
こうしたマークアップの誤用の一例としては、1 つのアイテムの評価マークアップがカテゴリ全体に拡大される場合が挙げられます。これも Google からのペナルティにつながる可能性があります。
構造化データに関する Google の一般的なガイドラインを必ず確認し、慎重に従ってください。これにより、将来的に問題が発生するのを防ぐことができます。
ウェブサイトの構造化データの強化を経時的に確認するには、 Google Search Consoleにログインし、 [強化]に移動して、ページに適用されているさまざまな種類の構造化データ マークアップの健全性を確認します。
エラーが検出された場合は、正確なエラーの場所と修正方法に関するガイダンスが提供されます。
構造化データの技術的な健全性を追跡するだけでなく、Search Console を使用して検索結果でのパフォーマンスを追跡することもできるようになりました。
[パフォーマンス] > [検索結果] > [検索の見え方]に移動して、各拡張検索結果のクリック数と表示回数の概要を確認します。ページの上部で、 [新規]をクリックして検索の見え方フィルターを適用し、拡張検索結果のパフォーマンスを時系列で確認することもできます。
構造化データとスキーマ マークアップは表面的には複雑に見えますが、実際には、特に役立つツールが揃っているので、実装は簡単です。
長いガイドでしたが、構造化データを試してみようという気持ちになっていただければ幸いです。重要な情報が抜けていた場合は、遠慮なく当社のプライベート Facebook コミュニティで質問してください。