23797
•
15 минут чтения
•


Испорченное изображение — это графический файл, изображение или фотография, которая не отображается при загрузке веб-страницы. Вместо картинки посетитель видит разбитую иконку.
Хотя это не является критической проблемой оптимизации и не приведет к серьезному падению рейтинга, битые изображения портят впечатление пользователя и могут помешать посетителям выполнить действия, ради которых они пришли.
В этом руководстве обобщены различные причины, по которым изображения не работают. Технические проблемы могут быть более сложными, чем кажутся на первый взгляд. Кроме того, вы найдете советы и инструменты, которые помогут быстро справиться с неработающими ссылками и изображениями.
Если вы больше склонны к визуальному обучению, вот краткое видеоруководство по выявлению битых изображений на веб-сайте.
Битые изображения на сайте требуют исправления по следующим причинам:
1. Разбитые изображения мешают работе пользователя и могут привести к увеличению показателя отказов — посетители могут вернуться в поисковую выдачу, не выполнив того, что намеревались.
2. Отсутствие изображений может помешать сканированию и индексации сайта. Если поисковый бот обнаруживает битое изображение, краулинговый бюджет сайта тратится впустую.
Если таких изображений много, поисковые боты могут начать реже заходить на сайт, а какая-то важная информация или материал может даже выпасть из поисковых индексов. Трафик может упасть.
Более того, некоторые виды визуального контента очень хорошо привлекают внимание — например, качественная инфографика или яркие фоторепортажи. Поэтому поиск и исправление поврежденных изображений должно быть приоритетом для веб-сайтов, специализирующихся на таком контенте.
Существует множество причин, по которым такие изображения могут появляться на веб-сайте, и проблема может быть как на стороне сайта, так и в посетителях. Короче говоря, битые изображения могут появиться по следующим причинам:
Существуют различные методы эффективного поиска битых изображений на веб-сайте. Я начну с простого ручного подхода, а затем углублюсь в более сложные методы, используя такие инструменты, как WebSite Auditor и инструменты разработчика Google Chrome.
Если вы заметили битое изображение на веб-странице, вы можете обнаружить его вручную, без специальной проверки, проверив исходный код.
Щелкните правой кнопкой мыши изображение и выберите проверку URL-адреса изображения. Вам нужно проверить, что написано в вашем теге <IMG SRC=>. Вот как выглядит фрагмент скрипта для изображения на нашем сайте:
Вы можете скопировать URL-адрес местоположения изображения в Блокнот и найти его в диспетчере документов, сравнив фактический путь с тем, который использует ваша веб-страница.
Описанный выше метод работает, когда вы видите только один раз испорченное изображение. Но как узнать, есть ли на сайте еще недостающие картинки? Для этой цели вы можете использовать специальные инструменты, которые автоматически обнаруживают битые изображения на сайте, например, нашу программу проверки сайтов и ссылок WebSite Auditor.
Чтобы узнать, есть ли на вашем веб-сайте проблемы с неработающими изображениями, запустите программу проверки WebSite Auditor и введите URL-адрес вашего веб-сайта, чтобы создать проект. Приступите к базовой настройке и позвольте инструменту сканировать ваши страницы. После завершения проверки перейдите в Структура сайта > Аудит сайта и просмотрите раздел Изображения > Битые изображения.
Скачать WebSite AuditorЗдесь проверка сайта покажет URL страницы, на которой находится сломанный ресурс, и URL изображения. Кроме того, он показывает код состояния HTTP и альтернативный текст для изображения, если таковой имеется.
Под списком URL-адресов вы увидите краткое объяснение фактора SEO и того, как с ним обращаться в определенных случаях.
Если вы обнаружите, что изображение сломано, альтернативный текст может подсказать вам, что изображено на том или ином изображении. Как правило, оно будет отображаться рядом со значком изображения.
Альтернативный текст повышает доступность веб-сайта для людей с нарушениями зрения, облегчая им понимание того, что изображено на изображениях, с помощью программ чтения с экрана. Аналогичным образом, поисковые системы используют замещающий текст, чтобы понять, о чем изображение, поэтому замещающий текст тоже требует оптимизации.
Вы также можете использовать инструменты разработчика в Google Chrome, чтобы проверить все изображения на веб-странице и проанализировать, не повреждены ли какие-либо из них. Это удобно, когда вам нужно на месте найти битое изображение только на одной странице.
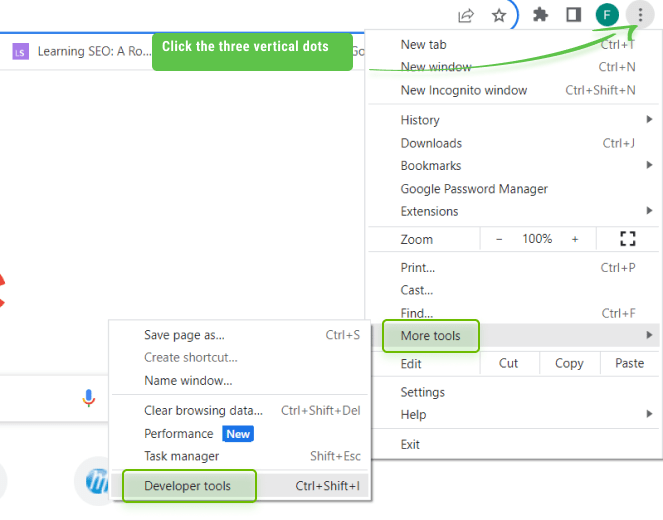
Итак, чтобы узнать, есть ли на веб-странице неработающие ссылки на изображения, перейдите в Chrome «Дополнительные инструменты» > «Инструменты разработчика » и переключитесь на вкладку «Консоль» (помните, что вы можете использовать горячую клавишу F12 или Ctrl+Shift+I).

Здесь скопируйте приведенный ниже код и вставьте его в окно консоли. При выполнении код вернет результаты с неработающими ссылками на изображения и всю информацию о них.
// Function to check if an image is broken
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
// Iterate through the image elements and check for broken images, excluding lazy-loaded images
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
// Display the array of broken image URLs in the console
console.log('Broken Image URLs:', brokenImageUrls);
Вот что вы получаете:
Вы также можете использовать другой код для извлечения информации обо всех изображениях на веб-странице — как сломанных, так и тех, которые работают нормально. Вставьте код ниже и прокрутите вниз — как только браузер обработает все изображения, он вернет всю информацию о них в результатах.
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const imageUrls = [];
// Iterate through the image elements and collect their source URLs
images.forEach((img) => {
if (img.src) {
imageUrls.push(img.src);
}
});
// Return the array of image URLs
imageUrls;
Наконец, вы даже можете иметь собственную небольшую программу проверки неработающих изображений/ссылок — просто добавьте этот код в свои закладки в Chrome.
Откройте «Диспетчер закладок», нажмите три точки в правом верхнем углу и выберите « Добавить новую закладку».
Дайте осмысленное имя новой закладке, например, Broken Image Checker, и добавьте фрагмент скрипта.
javascript:(function() {
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
if (brokenImageUrls.length > 0) {
alert('Broken Image URLs:\n' + brokenImageUrls.join('\n'));
} else {
alert('No broken images found on this page.');
}
})();
Как только вы посетите страницу, которую хотите проанализировать, выберите закладку, и она немедленно выполнит код, проверяя, нет ли на странице неработающих ссылок на изображения.
Вот список лучших плагинов, которые помогут вам обнаружить битые изображения:
И, конечно же, не забывайте, что вы можете обнаружить недостающие изображения во время общего технического аудита веб-сайта, который вы проводите с помощью WebSite Auditor.
Чтобы устранить неполадки с неработающими изображениями на веб-сайте, начните с полного удаления или обновления изображений, указав правильный путь, имя файла и тип. Если ошибка возникла на стороне клиента, она находится вне вашего контроля, и пользователи должны устранить ее самостоятельно.
Чтобы исправить отсутствующие изображения на веб-сайте, решите следующие технические проблемы:
Хотя это довольно глупая ошибка, она довольно типична, особенно на больших и старых сайтах со множеством редакторов, которые неизбежно наводят беспорядок во всех папках на сервере.
Все, что вам нужно сделать, чтобы решить проблему, — это поместить изображение в правильную папку и убедиться, что путь и имя изображения соответствуют тому, что указано в URL-адресе.
Проблема возникает, когда редакторы ошибочно указывают свой локальный путь к изображению, так, как оно хранится на ПК. В этом случае каталог изображений может содержать такие слова, как «Мои документы», «Рабочий стол» или обратную косую черту \ вместо прямой косой черты /. Чтобы устранить проблему, используйте путь к изображению, хранящемуся на сервере домена или CDN.
Такие ошибки могут возникать при повторной загрузке изображений, которые повреждены из-за незначительной опечатки. Довольно часто редакторы путают дефис «-» с подчеркиванием «_». Имейте в виду, что изображение может быть повреждено из-за ошибки в расширении изображения, например, использования jpg вместо jpeg или использования заглавных букв JPEG (или PNG вместо png). Это может показаться неожиданностью, но имена страниц, файлов или каталогов в URL-адресах чувствительны к регистру.
Если вы обнаружите какие-либо несоответствия между визуализированным изображением и тем, каким оно должно быть в соответствии с вашей CMS, переименуйте изображение или его расширение и соответствующим образом обновите исходный код изображения.
Другая причина появления битого изображения — использование относительного URL-адреса вместо абсолютного URL-адреса. Абсолютный URL-адрес — это полный URL-адрес, включающий имя домена. Относительный URL-адрес включает только путь, исключая имя домена.
Другими словами, относительный URL-адрес показывает, где находится изображение по отношению к текущему HTML/корневому домену. А если URL-адрес будет скопирован и добавлен как ссылка из другого домена, ссылка на изображение будет неработающей.
Кроме того, говоря об URL-адресах изображений, убедитесь, что изображения обслуживаются по правильному протоколу: могут возникнуть проблемы со смешанным контентом, когда изображения продолжают передаваться через HTTP, хотя весь веб-сайт перешел на HTTPS.
Это не будет проблемой с поврежденным изображением, однако это противоречит лучшим практикам. Предупреждения о проблемах со смешанным контентом можно найти в разделе «Аудит сайта» > «Кодирование и технические факторы» в WebSite Auditor. В разделе «Небезопасные ресурсы» щелкните бургер-меню рядом с каждой страницей, чтобы увидеть точные URL-адреса.
Скачать WebSite AuditorХотлинкинг – это ссылка на хостинг ресурса на чужом сайте. В этом случае ссылающийся веб-сайт не использует свои собственные серверы, а крадет пропускную способность другого веб-сайта, на который он ссылается. Редакторы связанного веб-сайта могут удалить изображение — в этом случае ссылка на горячее изображение не работает.
Хотлинкинг считается плохой практикой, и его лучше избегать.
Существует три типа прав доступа к файлам — чтение, запись и выполнение — и эти разрешения могут быть предоставлены владельцам документов и группам пользователей. Например, вы можете разрешить доступ к определенным каталогам и/или изображениям на веб-сайте только группе пользователей.
Это редкий случай, поскольку обычно права доступа к файлам автоматически устанавливаются на правильные значения. Но случайно могут появиться ошибки битого изображения, потому что вы изменили некоторые настройки доступа, а затем были загружены новые изображения с ограниченными разрешениями.
Эту проблему нелегко устранить. Возможно, потребуется изменить права доступа к файлу и повторно загрузить изображение. В некоторых случаях вы можете использовать плагин для проверки и исправления неработающих ссылок на изображения.
По умолчанию браузеры разрешают все основные функции веб-страниц для правильного отображения копии. Однако если вы заметили неработающее изображение на веб-сайтах, перепроверьте настройки браузера. Вы также можете сравнить, как веб-страница, содержащая поврежденные изображения, выглядит в разных браузерах.
Итак, вот как исправить поврежденные изображения, если вы используете Chrome. В настройках браузера перейдите в раздел «Конфиденциальность и безопасность» > «Настройки сайта» и просмотрите раздел «Содержимое». Здесь убедитесь, что указано , что Сайты могут отображать изображения, а Сайты могут использовать Javascript (поскольку некоторые веб-сайты могут использовать JS для отложенной загрузки изображений для оптимизации скорости страницы).
Если вы заметили на своем сайте битые изображения, не волнуйтесь. Есть кое-что, что вы можете сделать, чтобы их исправить. Сначала проверьте, находятся ли изображения в правильном месте. Иногда они находятся не в той папке или имеют неправильное имя. Также проверьте, не использует ли кто-то ваши изображения без разрешения. Это может привести к их поломке, если другой человек удалит изображение. Наконец, убедитесь, что вы предоставили правильные разрешения на доступ к изображениям. Устранив эти проблемы, ваш сайт будет выглядеть лучше и работать более плавно. Это также поможет людям легче найти ваш сайт и получить больше удовольствия от его использования.
Обнаружение таких картинок — лишь малая часть технической поисковой оптимизации. А если вы хотите узнать больше полезной информации об этом, перейдите к этому подробному техническому руководству по SEO.