26299
•
15-minutę czytania
•


Uszkodzony obraz to plik graficzny, obraz lub zdjęcie, które nie pojawia się po załadowaniu strony internetowej. Zamiast zdjęcia odwiedzający widzi uszkodzoną ikonę.
Chociaż nie jest to krytyczny problem optymalizacyjny i nie doprowadzi do poważnych spadków w rankingu, uszkodzone obrazy psują wrażenia użytkownika i mogą uniemożliwić odwiedzającym wykonanie czynności, po które tu przyszli.
W tym przewodniku podsumowano różne przyczyny psucia się obrazów – problemy techniczne mogą być bardziej skomplikowane, niż się wydaje na pierwszy rzut oka. Znajdziesz tu także wskazówki i narzędzia, które pomogą Ci szybko uporać się z uszkodzonymi linkami i obrazami.
Jeśli jesteś wzrokowcem, oto krótki przewodnik wideo na temat rozpoznawania uszkodzonych obrazów na stronie internetowej.
Uszkodzone obrazy na stronie internetowej wymagają naprawy z następujących powodów:
1. Uszkodzone obrazy utrudniają użytkownikom korzystanie z witryny i mogą powodować wzrost współczynnika odrzuceń – odwiedzający mogą wrócić do SERP, nie robiąc tego, co zamierzali.
2. Brakujące obrazy mogą zakłócać indeksowanie witryny. Jeśli bot wyszukiwania napotka uszkodzony obraz, budżet przeznaczony na indeksowanie witryny zostanie zmarnowany.
Jeśli takich obrazów jest dużo, boty wyszukiwarek mogą rzadziej zacząć odwiedzać witrynę, a niektóre istotne informacje lub materiały mogą nawet wypaść z indeksów wyszukiwania. Ruch może spaść.
Co więcej, niektóre rodzaje treści wizualnych całkiem nieźle przyciągają wzrok – na przykład wysokiej jakości infografiki lub efektowne fotoreportaże. Dlatego wyszukiwanie i naprawianie uszkodzonych obrazów powinno być priorytetem dla witryn skupiających się na takich treściach.
Istnieje wiele powodów, dla których takie obrazy mogą pojawiać się na stronie internetowej, a problem może leżeć po stronie witryny lub odwiedzających. Krótko mówiąc, uszkodzone obrazy mogą pojawiać się, ponieważ:
Istnieją różne metody skutecznego wyszukiwania uszkodzonych obrazów w witrynie internetowej. Zacznę od prostego podejścia ręcznego, a następnie zagłębię się w zaawansowane techniki przy użyciu narzędzi takich jak WebSite Auditor i narzędzia programistyczne przeglądarki Google Chrome.
Jeśli zauważysz uszkodzony obraz na stronie internetowej, możesz go wykryć ręcznie, bez specjalnego sprawdzania, sprawdzając kod źródłowy.
Kliknij zdjęcie prawym przyciskiem myszy i wybierz opcję sprawdzenia adresu URL obrazu. Musisz sprawdzić, co jest zapisane w tagu <IMG SRC= >. Oto jak wygląda fragment skryptu obrazu na naszej stronie internetowej:
Możesz skopiować adres URL lokalizacji obrazu do Notatnika i poszukać go w menedżerze dokumentów, porównując rzeczywistą ścieżkę z tą, której używa Twoja strona internetowa.
Powyższa metoda działa, gdy widzisz tylko jedno wystąpienie uszkodzonego obrazu. Ale jak sprawdzić, czy na stronie internetowej brakuje więcej zdjęć? W tym celu można skorzystać ze specjalnych narzędzi, które automatycznie wykrywają uszkodzone obrazy na stronie internetowej, np. naszego narzędzia do sprawdzania witryn i linków WebSite Auditor.
Aby dowiedzieć się, czy w Twojej witrynie występują problemy z uszkodzonym obrazem, uruchom moduł sprawdzający WebSite Auditor i wprowadź adres URL swojej witryny, aby utworzyć projekt. Kontynuuj podstawową konfigurację i pozwól narzędziu przeskanować Twoje strony. Po zakończeniu sprawdzania przejdź do Struktura witryny > Audyt witryny i zobacz sekcję Obrazy > Uszkodzone obrazy.
Pobierz WebSite AuditorTutaj moduł sprawdzania witryny pokaże adres URL strony, na której znajduje się uszkodzony zasób, oraz adres URL obrazu. Pokazuje także kod stanu HTTP i tekst alternatywny obrazu, jeśli taki istnieje.
Poniżej listy adresów URL znajdziesz krótkie wyjaśnienie współczynnika SEO oraz tego, jak sobie z nim poradzić w niektórych przypadkach.
Jeśli okaże się, że obraz jest uszkodzony, tekst alternatywny może podpowiedzieć, co jest przedstawione na tym czy innym obrazie. Z reguły będzie on wyświetlany obok ikony obrazu.
Tekst alternatywny zwiększa dostępność witryny dla osób z wadami wzroku, ułatwiając im zrozumienie tego, co jest przedstawione na zdjęciach za pomocą czytników ekranu. Podobnie wyszukiwarki wykorzystują tekst alternatywny, aby zrozumieć, o czym jest obraz, więc tekst alternatywny również wymaga optymalizacji.
Możesz także skorzystać z narzędzi programistycznych w przeglądarce Google Chrome, aby sprawdzić wszystkie zdjęcia na stronie internetowej i sprawdzić, czy któreś z nich jest uszkodzone. Przydaje się, gdy trzeba od razu znaleźć uszkodzony obraz tylko na jednej stronie.
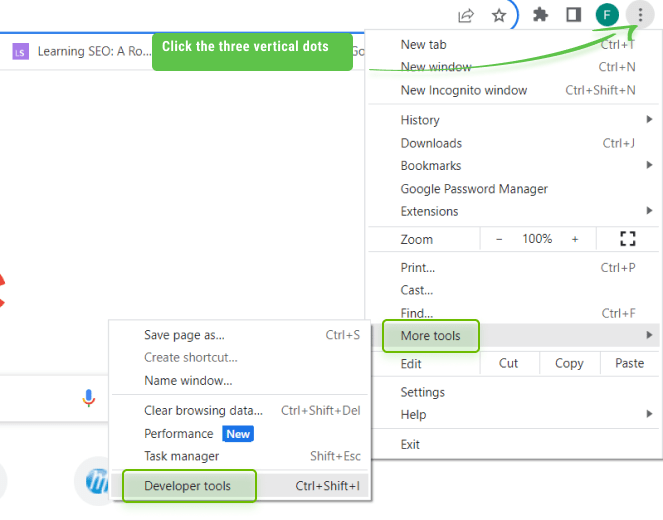
Aby więc sprawdzić, czy na stronie znajdują się uszkodzone linki do obrazów, przejdź do opcji Więcej narzędzi > Narzędzia programistyczne w Chrome i przejdź do karty Konsola (pamiętaj, że możesz użyć klawisza F12 lub skrótu Ctrl+Shift+I).

Tutaj skopiuj poniższy kod i wklej go w oknie konsoli. Po wykonaniu kod zwróci wyniki z uszkodzonymi linkami do obrazów i wszystkimi informacjami na ich temat.
// Function to check if an image is broken
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
// Iterate through the image elements and check for broken images, excluding lazy-loaded images
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
// Display the array of broken image URLs in the console
console.log('Broken Image URLs:', brokenImageUrls);
Oto co otrzymasz:
Możesz także użyć innego kodu, aby wydobyć informacje o wszystkich obrazach na stronie – zarówno uszkodzonych, jak i tych, które działają poprawnie. Wklej poniższy kod i przewiń w dół – gdy przeglądarka przetworzy wszystkie obrazy, zwróci w wynikach wszystkie informacje na ich temat.
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const imageUrls = [];
// Iterate through the image elements and collect their source URLs
images.forEach((img) => {
if (img.src) {
imageUrls.push(img.src);
}
});
// Return the array of image URLs
imageUrls;
Wreszcie możesz nawet mieć własny mały, uszkodzony moduł sprawdzania obrazów/linków – po prostu dodaj ten kod do zakładek w przeglądarce Chrome.
Otwórz Menedżera zakładek, kliknij trzy kropki w prawym górnym rogu i wybierz Dodaj nową zakładkę.
Nadaj swojej nowej zakładce znaczącą nazwę, na przykład Broken Image Checker, i dodaj fragment skryptu.
javascript:(function() {
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
if (brokenImageUrls.length > 0) {
alert('Broken Image URLs:\n' + brokenImageUrls.join('\n'));
} else {
alert('No broken images found on this page.');
}
})();
Gdy odwiedzisz stronę, którą chcesz przeanalizować, wybierz zakładkę, a ona natychmiast wykona kod, sprawdzając, czy na stronie nie ma uszkodzonych linków do obrazów.
Oto lista najlepszych wtyczek, które pomogą Ci wykryć uszkodzone obrazy:
I oczywiście nie zapominaj, że możesz wykryć brakujące obrazy podczas ogólnego audytu technicznego witryny internetowej, który przeprowadzasz za pomocą narzędzia WebSite Auditor.
Aby rozwiązać problem z uszkodzonymi obrazami w witrynie internetowej, zacznij od całkowitego usunięcia lub zaktualizowania obrazów, podając prawidłową ścieżkę, nazwę pliku i typ. Jeśli błąd leży po stronie klienta, jest on poza Twoją kontrolą i użytkownicy muszą rozwiązać go samodzielnie.
Aby naprawić brakujące obrazy w witrynie internetowej, rozwiąż następujące problemy techniczne:
Chociaż jest to dość głupi błąd, jest dość typowy, zwłaszcza na dużych i starych stronach internetowych, których wielu redaktorów nieuchronnie robi bałagan we wszystkich folderach na serwerze.
Aby rozwiązać problem, wystarczy umieścić obraz w odpowiednim folderze i upewnić się, że ścieżka i nazwa obrazu odpowiadają tej w adresie URL.
Problem pojawia się, gdy redaktorzy błędnie wskazują lokalną ścieżkę do obrazu lub sposób jego przechowywania na komputerze. W takim przypadku katalog obrazów może zawierać słowa takie jak Moje dokumenty, Pulpit lub ukośniki odwrotne \ zamiast ukośników /. Aby rozwiązać problem, użyj ścieżki do obrazu przechowywanego na serwerze domeny lub CDN.
Takie błędy mogą wystąpić w przypadku ponownie załadowanych zdjęć, które uległy uszkodzeniu z powodu drobnej literówki. Dość często redaktorzy mylą łączniki „-” z podkreśleniami „_”. Pamiętaj, że obraz może zostać uszkodzony z powodu błędu w rozszerzeniu obrazu, na przykład użycia jpg zamiast jpeg lub pisanie wielkimi literami JPEG (lub PNG zamiast png). Może to być zaskakujące, ale w nazwach stron, plików lub katalogów w adresach URL rozróżniana jest wielkość liter.
Jeśli zauważysz rozbieżności pomiędzy wyrenderowanym obrazem a tym, jaki powinien wyglądać według Twojego CMS-a, zmień nazwę obrazu lub jego rozszerzenie i odpowiednio zaktualizuj kod źródłowy obrazu.
Innym powodem pojawienia się uszkodzonego obrazu jest użycie względnego adresu URL zamiast bezwzględnego adresu URL. Bezwzględny adres URL to pełny adres URL zawierający nazwę domeny. Względny adres URL zawiera tylko ścieżkę bez nazwy domeny.
Innymi słowy, względny adres URL pokazuje, gdzie znajduje się obraz w stosunku do bieżącej domeny HTML/root. A jeśli adres URL zostanie skopiowany i dodany jako link z innej domeny, link do obrazu zostanie uszkodzony.
A skoro mowa o adresach URL obrazów, upewnij się, że obrazy są podawane przy użyciu odpowiedniego protokołu: mogą wystąpić problemy z mieszaną zawartością, jeśli zdjęcia są nadal udostępniane przez HTTP, mimo że cała witryna została przeniesiona na HTTPS.
Nie będzie to oznaczać problemu zepsutego obrazu, jest jednak sprzeczne z najlepszymi praktykami. Ostrzeżenia dotyczące problemów z mieszaną zawartością można znaleźć w sekcji Audyt witryny > w sekcji Kodowanie i czynniki techniczne w aplikacji WebSite Auditor. W sekcji Niezabezpieczone zasoby kliknij menu burgera obok każdej strony, aby wyświetlić dokładne adresy URL.
Pobierz WebSite AuditorHotlinkowanie oznacza połączenie z zasobem hostowanym w witrynie internetowej innej osoby. W tym przypadku witryna, do której prowadzi link, nie korzysta z własnych serwerów, lecz kradnie przepustowość innej witryny, do której prowadzi łącze. Redaktorzy powiązanej witryny mogą usunąć obraz – w tym przypadku link do gorącego obrazu zostanie uszkodzony.
Hotlinkowanie jest uważane za złą praktykę i lepiej go unikać.
Istnieją trzy typy uprawnień do plików — odczyt, zapis i wykonanie — i uprawnienia można nadawać właścicielom dokumentów i grupom użytkowników. Na przykład możesz zezwolić na dostęp do określonych katalogów i/lub obrazów w witrynie internetowej tylko grupie użytkowników.
Jest to rzadki przypadek, ponieważ zazwyczaj uprawnienia do plików są automatycznie ustawiane na prawidłowe wartości. Ale przypadkowo mogą pojawić się błędy związane z uszkodzonym obrazem, ponieważ zmieniłeś niektóre ustawienia dostępu, a następnie przesłano nowe zdjęcia z ograniczonymi uprawnieniami.
Rozwiązanie tego problemu nie jest łatwe. Może to wymagać zmiany uprawnień do pliku i ponownego przesłania obrazu. W niektórych przypadkach możesz użyć wtyczki, aby sprawdzić i naprawić uszkodzone linki do obrazów.
Domyślnie przeglądarki obsługują wszystkie podstawowe funkcje stron internetowych, umożliwiające prawidłowe renderowanie kopii. Jeśli jednak zauważysz uszkodzony obraz na stronach internetowych, sprawdź ponownie ustawienia w swojej przeglądarce. Możesz także porównać wygląd strony internetowej zawierającej uszkodzone obrazy w różnych przeglądarkach.
Oto, jak naprawić uszkodzone obrazy, jeśli używasz przeglądarki Chrome. W ustawieniach przeglądarki sprawdź Prywatność i bezpieczeństwo > Ustawienia witryny i przejrzyj sekcję Treść. W tym miejscu upewnij się, że pokazuje, że Witryny mogą wyświetlać obrazy i Witryny mogą używać języka JavaScript (ponieważ niektóre witryny mogą wykorzystywać JS do leniwego ładowania obrazów w celu optymalizacji szybkości strony).
Jeśli zauważysz uszkodzone obrazy w swojej witrynie, nie martw się. Jest kilka rzeczy, które możesz zrobić, aby je naprawić. Najpierw sprawdź, czy obrazy znajdują się we właściwych miejscach. Czasami nie znajdują się we właściwym folderze lub mają niewłaściwą nazwę. Sprawdź także, czy ktoś inny nie używa Twoich zdjęć bez pozwolenia. Może to spowodować ich uszkodzenie, jeśli druga osoba usunie obraz. Na koniec upewnij się, że nadałeś odpowiednie uprawnienia dostępu do obrazów. Naprawienie tych problemów sprawi, że Twoja witryna będzie wyglądać lepiej i działać płynniej. Dzięki temu ludzie łatwiej znajdą Twoją witrynę i będą mieli lepsze doświadczenia z korzystania z niej.
Wykrywanie takich obrazów to tylko niewielka część technicznej optymalizacji wyszukiwarek. A jeśli chcesz dowiedzieć się więcej przydatnych rzeczy na ten temat, przejdź do tego obszernego technicznego przewodnika SEO.



