34851
•
15-minütige Lektüre
•


Ein defektes Bild ist eine Grafikdatei, ein Bild oder ein Foto, das beim Laden der Webseite nicht angezeigt wird. Statt des Bildes sieht der Besucher ein defektes Symbol.
Dies stellt zwar kein kritisches Optimierungsproblem dar und führt nicht zu ernsthaften Rankingverlusten, defekte Bilder beeinträchtigen jedoch das Benutzererlebnis und können Besucher daran hindern, die gewünschten Aktionen auszuführen.
Dieser Leitfaden fasst die verschiedenen Gründe für defekte Bilder zusammen. Die technischen Probleme können komplizierter sein, als sie auf den ersten Blick erscheinen. Außerdem finden Sie Tipps und Tools, mit denen Sie defekte Links und Bilder schnell beheben können.
Wenn Sie eher ein visueller Lerner sind, finden Sie hier eine kurze Videoanleitung zum Identifizieren defekter Bilder auf einer Website.
Beschädigte Bilder auf einer Website müssen aus folgenden Gründen repariert werden:
1. Defekte Bilder beeinträchtigen das Benutzererlebnis und können zu höheren Absprungraten führen – Besucher kehren möglicherweise zur SERP zurück, ohne das zu tun, was sie beabsichtigten.
2. Fehlende Bilder können das Crawling und die Indexierung der Site beeinträchtigen. Wenn ein Suchbot auf ein defektes Bild stößt, wird das Crawling-Budget der Site verschwendet.
Wenn viele solcher Bilder vorhanden sind, besuchen Suchmaschinen die Website möglicherweise seltener und wichtige Informationen oder Materialien fallen möglicherweise sogar aus den Suchindizes. Der Datenverkehr kann zurückgehen.
Darüber hinaus sind einige Arten visueller Inhalte ziemlich auffällig – beispielsweise hochwertige Infografiken oder eindrucksvolle Fotoberichte. Daher sollte das Auffinden und Korrigieren fehlerhafter Bilder für Websites, die sich auf solche Inhalte konzentrieren, eine Priorität sein.
Es gibt viele Gründe, warum solche Bilder auf einer Website erscheinen können. Das Problem kann entweder auf der Website oder bei den Besuchern liegen. Kurz gesagt, defekte Bilder können auftauchen, weil:
Es gibt verschiedene Methoden, um defekte Bilder auf einer Website effizient zu finden. Ich beginne mit einem einfachen manuellen Ansatz und gehe dann auf fortgeschrittene Techniken mit Tools wie WebSite Auditor und den Entwicklertools von Google Chrome ein.
Wenn Ihnen auf einer Webseite ein defektes Bild auffällt, können Sie dies manuell und ohne spezielle Prüffunktion entdecken, indem Sie den Quellcode untersuchen.
Klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie „Bild-URL prüfen“. Sie müssen prüfen, was in Ihrem <IMG SRC= > -Tag steht. So sieht das Skriptstück für ein Bild auf unserer Website aus:
Sie können die URL des Bildspeicherorts in einen Notizblock kopieren und in Ihrem Dokumentmanager danach suchen. Dabei können Sie den tatsächlichen Pfad mit dem Pfad vergleichen, den Ihre Webseite verwendet.
Die obige Methode funktioniert, wenn Sie nur ein einziges Vorkommen eines defekten Bildes sehen. Aber wie finden Sie heraus, ob auf einer Website noch weitere Bilder fehlen? Zu diesem Zweck können Sie spezielle Tools verwenden, die defekte Bilder auf einer Website automatisch erkennen, beispielsweise unseren Site- und Link-Checker WebSite Auditor.
Um herauszufinden, ob es auf Ihrer Website Probleme mit defekten Bildern gibt, starten Sie den WebSite Auditor-Checker und geben Sie die URL Ihrer Website ein, um ein Projekt zu erstellen. Fahren Sie mit einer Grundeinrichtung fort und lassen Sie das Tool Ihre Seiten scannen. Gehen Sie nach Abschluss der Überprüfung zu Site-Struktur > Site-Audit und sehen Sie sich den Abschnitt Bilder > Defekte Bilder an.
Laden Sie WebSite Auditor herunterHier zeigt der Site-Checker die URL der Seite an, auf der sich die defekte Ressource befindet, sowie die URL des Bildes. Außerdem werden der HTTP-Statuscode und der Alternativtext für das Bild angezeigt, sofern vorhanden.
Unterhalb der URL-Liste finden Sie eine kurze Erläuterung zum SEO-Faktor und wie Sie in bestimmten Fällen damit umgehen können.
Wenn Sie feststellen, dass das Bild defekt ist, kann Ihnen der Alternativtext einen Hinweis darauf geben, was auf diesem oder jenem Bild abgebildet ist. In der Regel wird er neben dem Bildsymbol angezeigt.
Alternativtexte verbessern die Zugänglichkeit von Websites für Menschen mit Sehbehinderungen und erleichtern es ihnen, über Bildschirmleseprogramme zu verstehen, was auf den Bildern dargestellt wird. Suchmaschinen verwenden Alternativtexte ebenfalls, um zu verstehen, worum es in dem Bild geht. Daher müssen auch Alternativtexte optimiert werden.
Sie können auch Entwicklertools in Google Chrome verwenden, um alle Bilder auf einer Webseite zu überprüfen und zu analysieren, ob eines davon defekt ist. Das ist praktisch, wenn Sie sofort ein defektes Bild auf nur einer Seite finden müssen.
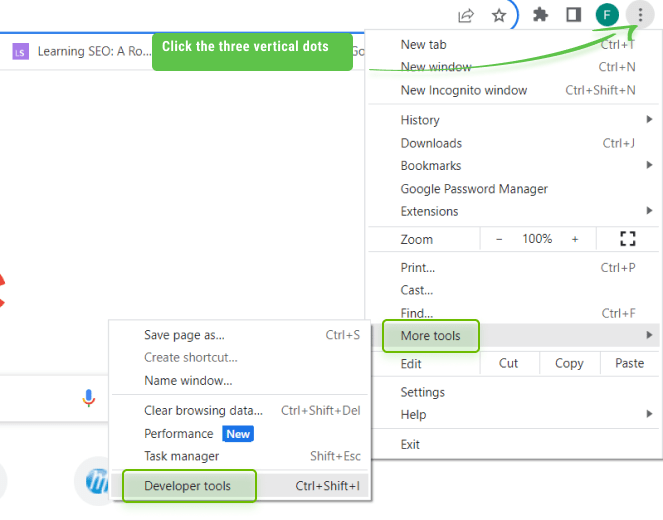
Um herauszufinden, ob eine Webseite defekte Bildlinks enthält, gehen Sie in Chrome zu „Weitere Tools“ > „Entwicklertools“ und wechseln Sie zur Registerkarte „Konsole“ (denken Sie daran, dass Sie F12 oder die Tastenkombination Strg+Umschalt+I verwenden können).

Kopieren Sie hier den untenstehenden Code und fügen Sie ihn in das Konsolenfenster ein. Bei der Ausführung gibt der Code die Ergebnisse mit defekten Bildlinks und allen Informationen dazu zurück.
// Function to check if an image is broken
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
// Iterate through the image elements and check for broken images, excluding lazy-loaded images
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
// Display the array of broken image URLs in the console
console.log('Broken Image URLs:', brokenImageUrls);
Das bekommen Sie:
Sie können auch einen anderen Code verwenden, um Informationen zu allen Bildern auf der Webseite zu extrahieren – sowohl zu den defekten als auch zu den einwandfrei funktionierenden. Fügen Sie den Code unten ein und scrollen Sie nach unten – sobald der Browser alle Bilder verarbeitet hat, gibt er in den Ergebnissen alle Informationen dazu zurück.
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const imageUrls = [];
// Iterate through the image elements and collect their source URLs
images.forEach((img) => {
if (img.src) {
imageUrls.push(img.src);
}
});
// Return the array of image URLs
imageUrls;
Und schließlich können Sie sogar über einen eigenen kleinen Checker für defekte Bilder/Links verfügen – fügen Sie diesen Code einfach zu Ihren Lesezeichen in Chrome hinzu.
Öffnen Sie den Lesezeichen-Manager, klicken Sie auf die drei Punkte in der oberen rechten Ecke und wählen Sie Neues Lesezeichen hinzufügen aus.
Geben Sie Ihrem neuen Lesezeichen einen aussagekräftigen Namen, beispielsweise „Broken Image Checker“, und fügen Sie das Skriptstück hinzu.
javascript:(function() {
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
if (brokenImageUrls.length > 0) {
alert('Broken Image URLs:\n' + brokenImageUrls.join('\n'));
} else {
alert('No broken images found on this page.');
}
})();
Wenn Sie eine Seite besuchen, die Sie analysieren möchten, wählen Sie das Lesezeichen aus. Daraufhin wird der Code sofort ausgeführt und geprüft, ob die Seite defekte Bildlinks enthält.
Hier ist eine Liste der besten Plugins, die Ihnen beim Erkennen defekter Bilder helfen:
Und vergessen Sie natürlich nicht, dass Sie fehlende Bilder während Ihres allgemeinen technischen Website-Audits erkennen können, das Sie mit WebSite Auditor durchführen.
Um Probleme mit defekten Bildern auf einer Website zu beheben, entfernen Sie zunächst die Bilder vollständig oder aktualisieren Sie sie mit dem richtigen Pfad, Dateinamen und Typ. Wenn der Fehler auf der Clientseite liegt, liegt er außerhalb Ihrer Kontrolle und die Benutzer müssen ihn selbst beheben.
Um fehlende Bilder auf einer Website zu reparieren, beheben Sie diese technischen Probleme:
Obwohl dies ein ziemlich dummer Fehler ist, kommt er ziemlich häufig vor, insbesondere auf großen und alten Websites mit vielen Redakteuren, die zwangsläufig alle Ordner auf dem Server durcheinanderbringen.
Um das Problem zu beheben, müssen Sie das Bild lediglich im richtigen Ordner platzieren und sicherstellen, dass der Bildpfad und -name mit denen in der URL übereinstimmen.
Das Problem tritt auf, wenn Redakteure fälschlicherweise ihren lokalen Pfad zum Bild angeben, also die Art und Weise, wie es auf dem PC gespeichert ist. In diesem Fall kann das Bildverzeichnis Wörter wie „Eigene Dateien“, „Desktop“ oder umgekehrte Schrägstriche „\“ anstelle von Schrägstrichen „/“ enthalten. Um das Problem zu beheben, verwenden Sie den Pfad zum Bild, der auf dem Domänenserver oder CDN gespeichert ist.
Solche Fehler können bei neu geladenen Bildern auftreten, die aufgrund eines kleinen Tippfehlers beschädigt werden. Ziemlich oft verwechseln Redakteure Bindestriche „-“ mit Unterstrichen „_“. Bedenken Sie, dass ein Bild aufgrund eines Fehlers in der Bilderweiterung beschädigt werden kann, z. B. wenn jpg statt jpeg verwendet wird oder JPEG groß geschrieben wird (oder PNG statt png). Es mag überraschend klingen, aber bei den Namen von Seiten, Dateien oder Verzeichnissen in URLs wird zwischen Groß- und Kleinschreibung unterschieden.
Wenn Sie Abweichungen zwischen dem gerenderten Bild und dem tatsächlichen Bild gemäß Ihrem CMS feststellen, benennen Sie das Bild oder seine Erweiterung um und aktualisieren Sie den Bildquellcode entsprechend.
Ein weiterer Grund für das Auftreten eines defekten Bildes ist die Verwendung einer relativen URL anstelle einer absoluten URL. Eine absolute URL ist eine vollständige URL, die den Domänennamen enthält. Eine relative URL enthält nur den Pfad ohne den Domänennamen.
Mit anderen Worten: Eine relative URL zeigt, wo sich das Bild im Verhältnis zur aktuellen HTML-/Stammdomäne befindet. Und wenn die URL kopiert und als Link von einer anderen Domäne hinzugefügt wird, wird der Bildlink unterbrochen.
Achten Sie außerdem bei Bild-URL-Adressen darauf, dass die Bilder mit dem richtigen Protokoll bereitgestellt werden: Es können Probleme mit gemischten Inhalten auftreten, wenn Bilder weiterhin über HTTP bereitgestellt werden, obwohl die gesamte Website auf HTTPS migriert ist.
Dies wird nicht als Problem mit defekten Bildern angezeigt, verstößt jedoch gegen bewährte Vorgehensweisen. Warnungen zu Problemen mit gemischten Inhalten finden Sie im Site Audit > Abschnitt Kodierung und technische Faktoren von WebSite Auditor. Klicken Sie unter Unsichere Ressourcen auf das Burger-Menü neben jeder Seite, um die genauen URLs anzuzeigen.
Laden Sie WebSite Auditor herunterHotlinking bedeutet, auf eine Ressource zu verlinken, die auf der Website einer anderen Person gehostet wird. In diesem Fall verwendet die verlinkende Website nicht ihre eigenen Server, sondern stiehlt die Bandbreite der anderen Website, auf die sie verlinkt. Redakteure der verlinkten Website können das Bild entfernen – in diesem Fall wird der Hot-Image-Link unterbrochen.
Hotlinking gilt als schlechte Praxis und sollte besser vermieden werden.
Es gibt drei Arten von Dateiberechtigungen – Lesen, Schreiben und Ausführen – und die Berechtigungen können Dokumentenbesitzern und Benutzergruppen erteilt werden. Beispielsweise möchten Sie möglicherweise nur einer Benutzergruppe den Zugriff auf bestimmte Verzeichnisse und/oder Bilder auf einer Website erlauben.
Dies kommt nur selten vor, da die Dateiberechtigungen normalerweise automatisch auf die richtigen Werte eingestellt werden. Es können jedoch versehentlich Bildfehler auftreten, weil Sie einige Zugriffseinstellungen geändert haben und anschließend neue Bilder mit eingeschränkten Berechtigungen hochgeladen wurden.
Dieses Problem lässt sich nicht einfach beheben. Möglicherweise müssen Sie die Dateiberechtigungen ändern und das Bild erneut hochladen. In einigen Fällen können Sie ein Plugin verwenden, um defekte Bildlinks zu prüfen und zu reparieren.
Standardmäßig lassen Browser alle Grundfunktionen zu, damit Webseiten eine Kopie richtig darstellen können. Wenn Sie jedoch ein defektes Bild auf Webseiten bemerken, überprüfen Sie die Einstellungen Ihres Browsers. Sie können auch vergleichen, wie die Webseite, die defekte Bilder enthält, in verschiedenen Browsern aussieht.
So können Sie beschädigte Bilder reparieren, wenn Sie Chrome verwenden. Gehen Sie in Ihren Browsereinstellungen zu Datenschutz und Sicherheit > Websiteeinstellungen und überprüfen Sie den Abschnitt „Inhalt“. Stellen Sie hier sicher, dass dort „Websites können Bilder anzeigen“ und „Websites können Javascript verwenden“ angezeigt wird (da einige Websites möglicherweise JS für verzögertes Laden von Bildern verwenden , um die Seitengeschwindigkeit zu optimieren).
Machen Sie sich keine Sorgen, wenn Sie auf Ihrer Website defekte Bilder entdecken. Sie können einige Dinge tun, um sie zu reparieren. Überprüfen Sie zunächst, ob die Bilder am richtigen Ort sind. Manchmal sind sie nicht im richtigen Ordner oder haben einen falschen Namen. Überprüfen Sie außerdem, ob jemand anderes Ihre Bilder ohne Erlaubnis verwendet. Dies kann dazu führen, dass sie nicht mehr funktionieren, wenn die andere Person das Bild löscht. Stellen Sie abschließend sicher, dass Sie die richtigen Berechtigungen für den Zugriff auf die Bilder erteilt haben. Wenn Sie diese Probleme beheben, sieht Ihre Website besser aus und funktioniert reibungsloser. Außerdem können Benutzer Ihre Website leichter finden und sie besser nutzen.
Das Erkennen solcher Bilder ist nur ein kleiner Teil der technischen Suchmaschinenoptimierung. Und wenn Sie daran interessiert sind, mehr nützliche Dinge darüber zu erfahren, springen Sie zu diesem umfassenden technischen SEO-Leitfaden.



