26323
•
15 分で読めます
•


壊れた画像とは、Web ページが読み込まれたときに表示されないグラフィック ファイル、画像、または写真のことです。訪問者には画像の代わりに壊れたアイコンが表示されます。
これは重大な最適化の問題ではなく、深刻なランキングの低下につながることはありませんが、壊れた画像はユーザーエクスペリエンスを損ない、訪問者が目的のアクションを完了できない可能性があります。
このガイドでは、画像が壊れるさまざまな理由をまとめています。技術的な問題は、一見したよりも複雑な場合があります。また、壊れたリンクや画像をすばやく処理するのに役立つヒントやツールも紹介します。
視覚的に学習する方向けに、Web サイト上の壊れた画像を識別するための簡単なビデオ ガイドを紹介します。
ウェブサイト上の壊れた画像は、次の理由で修正する必要があります。
1. 壊れた画像はユーザー エクスペリエンスを妨げ、直帰率の増加につながる可能性があります。つまり、訪問者が意図した操作を行わずに SERP に戻る可能性があります。
2. 画像が欠落していると、サイトのクロールとインデックス作成が妨げられる可能性があります。検索ボットが壊れた画像に遭遇すると、サイトのクロール バジェットが無駄になります。
このような画像が多数ある場合、検索ボットがウェブサイトを訪問する頻度が減り、重要な情報や資料が検索インデックスから外れてしまう可能性があります。トラフィックが減少する可能性があります。
さらに、高品質のインフォグラフィックや印象的な写真レポートなど、一部の種類のビジュアルコンテンツは、目を引くのに非常に優れています。したがって、そのようなコンテンツに重点を置く Web サイトでは、壊れた画像を見つけて修正することが優先事項になります。
このような画像がウェブサイト上に表示される理由はさまざまですが、問題はサイト側または訪問者側にある可能性があります。簡単に言うと、壊れた画像が表示されるのは次のような理由によるものです。
ウェブサイト上の壊れた画像を効率的に見つけるには、さまざまな方法があります。まずは簡単な手動アプローチから始め、その後、 WebSite Auditorや Google Chrome の開発者ツールなどのツールを使用した高度なテクニックについて詳しく説明します。
Web ページで壊れた画像に気付いた場合は、特別なチェッカーを使用せずにソース コードを調べることで手動で発見できます。
画像を右クリックして、画像の URL を調べることを選択します。 <IMG SRC= >タグに何が書かれているかを調べる必要があります。当社の Web サイトの画像のスクリプトは次のようになります。
画像の場所の URL をメモ帳にコピーし、ドキュメント マネージャーで検索して、実際のパスと Web ページで使用されているパスを比較することができます。
上記の方法は、壊れた画像が 1 つだけある場合には有効です。しかし、Web サイトに他に欠けている画像があるかどうかはどうすればわかるでしょうか。この目的のために、Web サイト上の壊れた画像を自動的に検出する特別なツールを使用できます。たとえば、当社のサイト & リンク チェッカーWebSite Auditor などです。
ウェブサイトに壊れた画像の問題がないか調べるには、WebSite Auditor チェッカーを起動し、ウェブサイトの URL を入力してプロジェクトを作成します。基本的な設定を進め、ツールでページをスキャンします。チェックが完了したら、 [サイト構造] > [サイト監査]に移動して、 [画像] > [壊れた画像] セクションを確認します。
WebSite Auditor をダウンロードここで、サイト チェッカーは、壊れたリソースが配置されているページの URL と画像の URL を表示します。また、画像の HTTP ステータス コードと代替テキストも表示されます (存在する場合)。
URL リストの下に、SEO 要素の簡単な説明と、特定のケースでの処理方法が表示されます。
画像が壊れている場合は、代替テキストを見ると、その画像に何が描かれているかがわかる場合があります。通常、代替テキストは画像アイコンの横に表示されます。
代替テキストは、視覚障害を持つ人々にとってのウェブサイトのアクセシビリティを向上させ、スクリーンリーダーを介して画像に描かれている内容を理解しやすくします。同様に、検索エンジンは画像の内容を理解するために代替テキストを使用するため、代替テキストも最適化する必要があります。
Google Chrome の開発者ツールを利用して、Web ページ上のすべての画像をチェックし、壊れているかどうかを分析することもできます。1 ページのみで壊れた画像をその場で見つける必要がある場合に便利です。
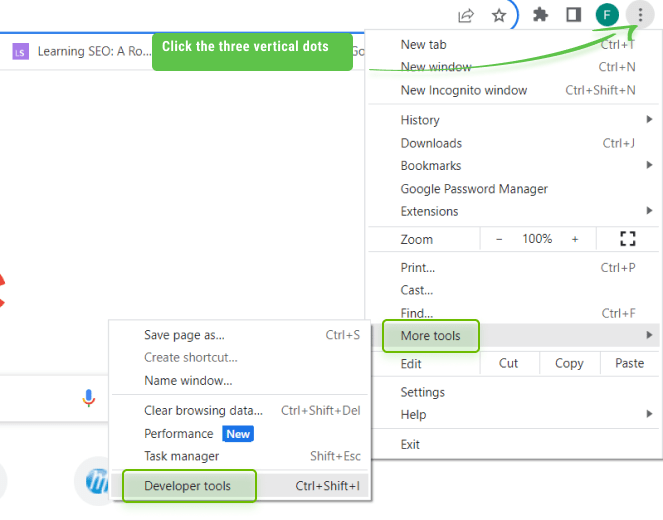
したがって、Web ページに壊れた画像リンクがあるかどうかを確認するには、 Chrome の [その他のツール] > [開発者ツール]に移動し、 [コンソール]タブに切り替えます (F12 または Ctrl + Shift + I ホットキーを使用できることに注意してください)。

ここで、以下のコードをコピーしてコンソール ウィンドウに貼り付けます。実行すると、コードは壊れた画像リンクとそれに関するすべての情報を含む結果を返します。
// Function to check if an image is broken
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
// Iterate through the image elements and check for broken images, excluding lazy-loaded images
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
// Display the array of broken image URLs in the console
console.log('Broken Image URLs:', brokenImageUrls);
以下が取得内容です:
また、別のコードを使用して、Web ページ上のすべての画像 (壊れているものも正常に機能するものも) に関する情報を抽出することもできます。以下のコードを貼り付けて、一番下までスクロールします。ブラウザーがすべての画像を処理すると、結果にそれらに関するすべての情報が返されます。
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const imageUrls = [];
// Iterate through the image elements and collect their source URLs
images.forEach((img) => {
if (img.src) {
imageUrls.push(img.src);
}
});
// Return the array of image URLs
imageUrls;
最後に、独自の小さな壊れた画像/リンク チェッカーを作成することもできます。このコードを Chrome のブックマークに追加するだけです。
ブックマーク マネージャーを開き、右上隅にある 3 つのドットをクリックして、 [新しいブックマークを追加]を選択します。
新しいブックマークに「Broken Image Checker」などの意味のある名前を付け、スクリプトを追加します。
javascript:(function() {
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
if (brokenImageUrls.length > 0) {
alert('Broken Image URLs:\n' + brokenImageUrls.join('\n'));
} else {
alert('No broken images found on this page.');
}
})();
分析したいページにアクセスしたら、ブックマークを選択すると、すぐにコードが実行され、ページ上に壊れた画像リンクがないかチェックされます。
壊れた画像を検出するのに役立つ最適なプラグインのリストを以下に示します。
もちろん、WebSite Auditor を使用して実行する一般的な技術的な Web サイト監査中に、欠落している画像を見つけることができることも忘れないでください。
ウェブサイト上の壊れた画像をトラブルシューティングするには、まず画像を完全に削除するか、正しいパス、ファイル名、タイプで更新します。エラーがクライアント側にある場合は、制御できないため、ユーザーが自分で対処する必要があります。
ウェブサイト上の欠落した画像を修正するには、次の技術的な問題に対処します。
これはかなりばかげた間違いですが、サーバー上のすべてのフォルダーを混乱させてしまう編集者が多い大規模で古い Web サイトでは特によくあることです。
この問題を解決するために必要なのは、画像を適切なフォルダに配置し、画像のパスと名前が URL 内のものと関連していることを確認することだけです。
この問題は、編集者が誤って、PC に保存されている画像へのローカル パスを指定した場合に発生します。この場合、画像ディレクトリには、My Documents、Desktop などの単語や、スラッシュ / の代わりにバックスラッシュ \ が含まれている可能性があります。この問題を解決するには、ドメイン サーバーまたは CDN に保存されている画像へのパスを使用します。
このようなエラーは、ちょっとしたタイプミスで壊れた画像が再読み込みされた場合に発生することがあります。編集者はハイフン「-」とアンダースコア「_」を混同することがよくあります。画像拡張子の間違い、たとえばjpegではなくjpgだったり、JPEG (またはpngではなくPNG) を大文字にしたりすることで画像が壊れる場合があることに注意してください。驚くかもしれませんが、URL 内のページ、ファイル、またはディレクトリの名前は大文字と小文字が区別されます。
レンダリングされた画像と CMS で想定されている画像との間に矛盾が見つかった場合は、画像の名前または拡張子を変更し、それに応じて画像のソース コードを更新します。
壊れた画像が表示されるもう 1 つの理由は、絶対 URL ではなく相対 URL が使用されている場合です。絶対 URL はドメイン名を含む完全な URL です。相対 URL にはドメイン名を除いたパスのみが含まれます。
つまり、相対 URL は、現在の HTML/ルート ドメインに対する画像の位置を示します。URL がコピーされ、別のドメインからリンクとして追加されると、画像リンクは壊れます。
また、画像の URL アドレスについて言えば、画像が適切なプロトコルで提供されていることを確認してください。Web サイト全体が HTTPS に移行しているにもかかわらず、画像が HTTP 経由で提供され続けると、混合コンテンツの問題が発生する可能性があります。
これは画像が壊れる問題ではありませんが、ベスト プラクティスに反しています。混合コンテンツの問題に関する警告は、WebSite Auditor の[サイト監査] > [エンコードと技術的要因]セクションで確認できます。[安全でないリソース]の下で、各ページの横にあるバーガー メニューをクリックすると、正確な URL が表示されます。
WebSite Auditor をダウンロードホットリンクとは、他の誰かのウェブサイトでホストされているリソースにリンクすることです。この場合、リンク先のウェブサイトは独自のサーバーを使用せず、リンク先の他のウェブサイトの帯域幅を盗みます。リンク先のウェブサイトの編集者は画像を削除することがあります。この場合、ホット画像のリンクは壊れます。
ホットリンクは悪い習慣とみなされており、避けた方がよいでしょう。
ファイル権限には、読み取り、書き込み、実行の 3 種類があり、ドキュメントの所有者とユーザー グループに権限を与えることができます。たとえば、Web サイト上の特定のディレクトリや画像へのアクセスを、特定のユーザー グループのみに許可したい場合があります。
通常、ファイルの権限は自動的に正しい値に設定されるため、これはまれなケースです。ただし、アクセス設定を変更し、その後、新しい画像が制限された権限でアップロードされたために、誤って破損した画像エラーが表示される場合があります。
この問題は簡単には解決できません。ファイルの権限を変更し、画像を再アップロードする必要がある場合があります。場合によっては、プラグインを使用して壊れた画像リンクをチェックして修正することができます。
デフォルトでは、ブラウザはウェブページのコピーを適切にレンダリングするためのすべての基本機能を許可しています。ただし、ウェブサイトで壊れた画像に気付いた場合は、ブラウザの設定を再確認してください。壊れた画像を含むウェブページがさまざまなブラウザでどのように表示されるか比較することもできます。
そこで、Chrome を使用している場合に壊れた画像を修正する方法を説明します。ブラウザの設定で、プライバシーとセキュリティ > サイトの設定を調べ、コンテンツセクションを確認します。ここで、サイトで画像を表示できることと、サイトで Javascript を使用できることを確認してください (一部の Web サイトでは、ページ速度を最適化するために、画像の遅延読み込みに JS を使用している可能性があるため)。
ウェブサイトで壊れた画像を見つけたとしても、心配はいりません。修復できる方法がいくつかあります。まず、画像が正しい場所にあるかどうかを確認します。正しいフォルダになかったり、名前が間違っていたりすることがあります。また、誰かが許可なく画像を使用していないかどうかも確認します。他の人が画像を削除すると、画像が壊れる可能性があります。最後に、画像にアクセスするための適切な権限を与えていることを確認します。これらの問題を修正すると、ウェブサイトの見栄えが良くなり、動作がスムーズになります。また、人々がウェブサイトを見つけやすくなり、使用感も良くなります。
このような画像を検出することは、技術的な検索エンジン最適化のほんの一部にすぎません。これについてさらに役立つ情報を知りたい場合は、この包括的な技術的な SEO ガイドを参照してください。



