34759
•
Lectura de 15 minutos
•


Una imagen rota es un archivo gráfico, una imagen o una fotografía que no aparece cuando se carga la página web. En lugar de la imagen, el visitante ve un icono roto.
Si bien este no es un problema crítico de optimización y no provocará caídas graves en la clasificación, las imágenes rotas arruinan la experiencia del usuario y pueden impedir que los visitantes completen las acciones que buscan.
Esta guía resume diferentes razones por las que las imágenes se estropean: los problemas técnicos pueden ser más complejos de lo que parecen a primera vista. Además, encontrará consejos y herramientas que le ayudarán a gestionar rápidamente enlaces e imágenes rotos.
Si eres más un aprendiz visual, aquí tienes una breve guía en vídeo sobre cómo identificar imágenes rotas en un sitio web.
Las imágenes rotas en un sitio web deben corregirse por los siguientes motivos:
1. Las imágenes rotas dificultan la experiencia del usuario y pueden provocar un aumento de las tasas de rebote: los visitantes pueden volver al SERP sin hacer lo que pretendían.
2. Las imágenes faltantes pueden interferir con el rastreo y la indexación del sitio. Si un robot de búsqueda encuentra una imagen rota, el presupuesto de rastreo del sitio se está desperdiciando.
Si hay muchas imágenes de este tipo, los robots de búsqueda pueden comenzar a visitar el sitio web con menos frecuencia y alguna información o material crucial puede incluso quedar fuera de los índices de búsqueda. El tráfico puede disminuir.
Es más, algunos tipos de contenido visual son bastante buenos para llamar la atención, por ejemplo, infografías de alta calidad o reportajes fotográficos llamativos. Por lo tanto, encontrar y reparar imágenes rotas debería ser una prioridad para los sitios web que se centran en dicho contenido.
Hay muchas razones por las que este tipo de imágenes pueden aparecer en un sitio web y el problema puede estar en el sitio o en los visitantes. En resumen, pueden aparecer imágenes rotas porque:
Existen varios métodos para encontrar de manera eficiente imágenes rotas en un sitio web. Comenzaré con un enfoque manual sencillo y luego profundizaré en técnicas avanzadas utilizando herramientas como WebSite Auditor y las herramientas de desarrollo de Google Chrome.
Si observa una imagen rota en una página web, puede descubrirla manualmente, sin un verificador especial, inspeccionando el código fuente.
Haga clic derecho en la imagen y elija inspeccionar la URL de la imagen. Tienes que examinar lo que está escrito en tu etiqueta <IMG SRC=>. Así es como se ve el guión de una imagen en nuestro sitio web:
Puede copiar la URL de ubicación de la imagen en un Bloc de notas y buscarla en su administrador de documentos, comparando la ruta real con la que utiliza su página web.
El método anterior funciona cuando ve solo una aparición de una imagen rota. Pero, ¿cómo saber si faltan más imágenes en un sitio web? Para ello, puede utilizar herramientas especiales que detectan automáticamente imágenes rotas en un sitio web, por ejemplo, nuestro comprobador de sitios y enlaces WebSite Auditor.
Para saber si hay problemas con imágenes rotas en su sitio web, inicie el verificador de WebSite Auditor e ingrese la URL de su sitio web para crear un proyecto. Continúe con una configuración básica y deje que la herramienta escanee sus páginas. Una vez completada la revisión, vaya a Estructura del sitio > Auditoría del sitio y consulte la sección Imágenes > Imágenes rotas.
Descargar WebSite AuditorAquí, el verificador de sitios mostrará la URL de la página donde se encuentra el recurso roto y la URL de la imagen. Además, muestra el código de estado HTTP y el texto alternativo de la imagen, si corresponde.
Debajo de la lista de URL, verá una breve explicación del factor SEO y cómo manejarlo en determinados casos.
Si encuentra que la imagen está rota, el texto alternativo puede darle una pista sobre lo que se muestra en esta o aquella imagen. Como regla general, se mostrará junto al icono de la imagen.
El texto alternativo mejora la accesibilidad del sitio web para las personas con discapacidad visual, facilitándoles la comprensión de lo que se muestra en las imágenes a través de lectores de pantalla. Del mismo modo, los motores de búsqueda utilizan texto alternativo para comprender de qué se trata la imagen, por lo que el texto alternativo también requiere optimización.
También puede utilizar herramientas de desarrollador en Google Chrome para verificar todas las fotografías en una página web y analizar si alguna de ellas está rota. Es útil cuando necesitas encontrar una imagen rota en una sola página en el acto.
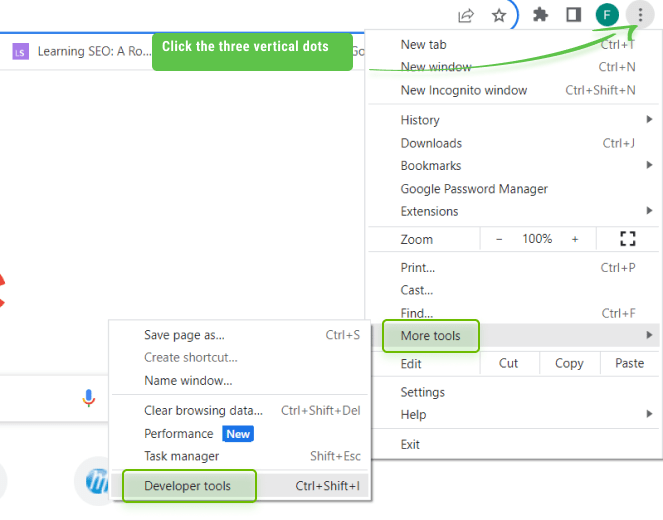
Entonces, para saber si hay enlaces de imágenes rotos en una página web, vaya a Más herramientas > Herramientas de desarrollador de Chrome y cambie a la pestaña Consola (recuerde que puede usar F12 o Ctrl+Shift+I).

Aquí, copie el código a continuación y péguelo en la ventana de la consola. Tras la ejecución, el código devolverá los resultados con enlaces de imágenes rotos y toda la información sobre ellos.
// Function to check if an image is broken
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
// Iterate through the image elements and check for broken images, excluding lazy-loaded images
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
// Display the array of broken image URLs in the console
console.log('Broken Image URLs:', brokenImageUrls);
Aquí está lo que obtuviste:
También puedes emplear otro código para extraer información sobre todas las imágenes de la página web, tanto las rotas como las que funcionan bien. Pegue el código a continuación y desplácese hacia abajo; una vez que el navegador procese todas las imágenes, devolverá toda la información sobre ellas en los resultados.
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const imageUrls = [];
// Iterate through the image elements and collect their source URLs
images.forEach((img) => {
if (img.src) {
imageUrls.push(img.src);
}
});
// Return the array of image URLs
imageUrls;
Finalmente, incluso puedes tener un pequeño verificador de imágenes/enlaces rotos propio: simplemente agrega este código a tus Marcadores en Chrome.
Abra el Administrador de marcadores, haga clic en los tres puntos en la esquina superior derecha y seleccione Agregar nuevo marcador.
Asigne un nombre significativo a su nuevo marcador, por ejemplo, Broken Image Checker, y agregue el fragmento de guión.
javascript:(function() {
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
if (brokenImageUrls.length > 0) {
alert('Broken Image URLs:\n' + brokenImageUrls.join('\n'));
} else {
alert('No broken images found on this page.');
}
})();
Una vez que visite una página que desee analizar, seleccione el marcador e inmediatamente ejecutará el código, verificando si hay enlaces de imágenes rotos en la página.
Aquí hay una lista de los mejores complementos que lo ayudarán a detectar imágenes rotas:
Y, por supuesto, no olvide que puede detectar imágenes faltantes durante la auditoría técnica general del sitio web que realiza con WebSite Auditor.
Para solucionar problemas de imágenes rotas en un sitio web, comience eliminando o actualizando completamente las imágenes con la ruta, el nombre de archivo y el tipo correctos. Si el error está en el lado del cliente, está fuera de su control y los usuarios deben solucionarlo ellos mismos.
Para corregir imágenes que faltan en un sitio web, solucione estos problemas técnicos:
Aunque se trata de un error bastante tonto, es bastante típico, especialmente en sitios web grandes y antiguos con muchos editores que inevitablemente ensucian todas las carpetas del servidor.
Todo lo que necesita hacer para solucionar el problema es colocar la imagen en la carpeta correcta y asegurarse de que la ruta y el nombre de la imagen sean relevantes para el de la URL.
El problema ocurre cuando los editores indican erróneamente su ruta local a la imagen, la forma en que está almacenada en la PC. En este caso, el directorio de imágenes puede contener palabras como Mis documentos, Escritorio o barras invertidas \ en lugar de barras diagonales /. Para solucionar el problema, utilice la ruta a la imagen almacenada en el servidor de dominio o CDN.
Estos errores pueden ocurrir con fotografías recargadas que se rompen debido a un error tipográfico menor. Muy a menudo, los editores confunden los guiones "-" con los guiones bajos "_". Tenga en cuenta que una imagen puede fallar debido a un error en la extensión de la imagen, como tener jpg en lugar de jpeg o escribir JPEG en mayúscula (o PNG en lugar de png). Puede resultar sorprendente, pero los nombres de páginas, archivos o directorios en las URL distinguen entre mayúsculas y minúsculas.
Si detecta alguna discrepancia entre la imagen renderizada y lo que se supone que es según su CMS, cambie el nombre de la imagen o su extensión y actualice el código fuente de la imagen en consecuencia.
Otro motivo de la aparición de una imagen rota es cuando se utiliza una URL relativa en lugar de una URL absoluta. Una URL absoluta es una URL completa que incluye el nombre de dominio. Una URL relativa solo incluye la ruta excluyendo el nombre de dominio.
En otras palabras, una URL relativa muestra dónde se encuentra la imagen en relación con el dominio raíz/HTML actual. Y si la URL se copia y se agrega como un enlace de otro dominio, el enlace de la imagen se romperá.
Además, hablando de direcciones URL de imágenes, asegúrese de que las imágenes se publiquen con el protocolo correcto: pueden ocurrir problemas de contenido mixto cuando las fotografías se siguen publicando a través de HTTP aunque todo el sitio web haya migrado a HTTPS.
Esto no será un problema de imagen rota; sin embargo, va en contra de las mejores prácticas. Puede encontrar advertencias sobre problemas de contenido mixto en Auditoría del sitio > la sección Codificación y factores técnicos de WebSite Auditor. En Recursos inseguros, haga clic en el menú de hamburguesas al lado de cada página para ver las URL exactas.
Descargar WebSite AuditorHotlinking significa vincular a un recurso alojado en el sitio web de otra persona. En este caso, el sitio web enlazante no utiliza sus propios servidores sino que roba el ancho de banda del otro sitio web al que enlaza. Los editores del sitio web vinculado pueden eliminar la imagen; en este caso, el enlace de la imagen activa se rompe.
El hotlinking se considera una mala práctica y es mejor evitarlo.
Hay tres tipos de permisos de archivos (lectura, escritura y ejecución) y los permisos se pueden otorgar a propietarios de documentos y grupos de usuarios. Por ejemplo, es posible que desee permitir el acceso a ciertos directorios y/o imágenes en un sitio web solo para un grupo de usuarios.
Es un caso raro ya que normalmente los permisos de archivos se configuran automáticamente con los valores correctos. Pero accidentalmente, pueden aparecer errores de imágenes rotas porque cambiaste algunas configuraciones de acceso y, a continuación, se cargaron nuevas imágenes con permisos restringidos.
Este problema no es fácil de solucionar. Es posible que sea necesario cambiar los permisos del archivo y volver a cargar la imagen. En algunos casos, puede utilizar un complemento para verificar y reparar enlaces de imágenes rotos.
De forma predeterminada, los navegadores permiten que todas las funciones básicas de las páginas web muestren una copia correctamente. Sin embargo, si nota una imagen rota en los sitios web, vuelva a verificar la configuración de su navegador. También puede comparar el aspecto de la página web que contiene imágenes rotas en diferentes navegadores.
Entonces, aquí se explica cómo arreglar las imágenes rotas si usa Chrome. En la configuración de su navegador, examine Privacidad y Seguridad > Configuración del sitio y revise la sección Contenido. Aquí, asegúrese de que muestre Los sitios pueden mostrar imágenes y Los sitios pueden usar Javascript (ya que algunos sitios web pueden emplear JS para cargar imágenes de forma diferida y optimizar la velocidad de la página).
Si ve imágenes rotas en su sitio web, no se preocupe. Hay algunas cosas que puedes hacer para solucionarlos. Primero, verifica si las imágenes están en el lugar correcto. A veces no están en la carpeta correcta o tienen un nombre incorrecto. Además, comprueba si alguien más está usando tus imágenes sin permiso. Esto puede hacer que se rompan si la otra persona borra la imagen. Finalmente, asegúrese de haber otorgado los permisos correctos para acceder a las imágenes. Solucionar estos problemas hará que su sitio web se vea mejor y funcione mejor. También ayudará a las personas a encontrar su sitio web más fácilmente y a tener una mejor experiencia al usarlo.
Detectar este tipo de imágenes es sólo una pequeña parte de la optimización técnica de los motores de búsqueda. Y si está interesado en aprender más cosas útiles al respecto, consulte esta guía técnica completa de SEO.



