34752
•
15 minutes de lecture
•


Une image cassée est un fichier graphique, une image ou une photo qui n'apparaît pas lors du chargement de la page Web. Au lieu de l’image, le visiteur voit une icône brisée.
Bien qu'il ne s'agisse pas d'un problème d'optimisation critique et n'entraînera pas de baisses de classement importantes, les images cassées gâchent l'expérience utilisateur et peuvent empêcher les visiteurs d'effectuer les actions pour lesquelles ils sont venus.
Ce guide résume les différentes raisons pour lesquelles les images sont cassées – les problèmes techniques peuvent être plus complexes qu'il n'y paraît à première vue. Vous trouverez également des conseils et des outils pour vous aider à gérer rapidement les liens et les images rompus.
Si vous êtes plutôt un apprenant visuel, voici un bref guide vidéo sur l'identification des images cassées sur un site Web.
Les images cassées sur un site Web doivent être réparées pour les raisons suivantes:
1. Les images cassées nuisent à l'expérience utilisateur et peuvent entraîner une augmentation des taux de rebond – les visiteurs peuvent revenir sur le SERP sans faire ce qu'ils voulaient.
2. Les images manquantes peuvent interférer avec l'exploration et l'indexation du site. Si un robot de recherche rencontre une image brisée, le budget d'exploration du site est gaspillé.
S’il y a beaucoup de ces images, les robots de recherche peuvent commencer à visiter le site Web moins fréquemment, et certaines informations ou documents cruciaux peuvent même disparaître des index de recherche. Le trafic pourrait baisser.
De plus, certains types de contenu visuel sont très efficaces pour attirer l'attention – par exemple, des infographies de haute qualité ou des reportages photo saisissants. Par conséquent, la recherche et la réparation d’images cassées devraient être une priorité pour les sites Web axés sur ce type de contenu.
Il existe de nombreuses raisons pour lesquelles de telles images peuvent apparaître sur un site Web, et le problème peut venir soit du côté du site, soit des visiteurs. En bref, des images cassées peuvent apparaître parce que:
Il existe différentes méthodes pour rechercher efficacement des images cassées sur un site Web. Je commencerai par une approche manuelle simple, puis j'approfondirai les techniques avancées à l'aide d'outils tels que WebSite Auditor et les outils de développement de Google Chrome.
Si vous remarquez une image cassée sur une page Web, vous pouvez la découvrir manuellement, sans vérificateur spécial, en inspectant le code source.
Faites un clic droit sur l'image et choisissez d'inspecter l'URL de l'image. Vous devez examiner ce qui est écrit dans votre balise <IMG SRC= >. Voici à quoi ressemble le morceau de script pour une image sur notre site Web:
Vous pouvez copier l'URL de l'emplacement de l'image dans un bloc-notes et la rechercher dans votre gestionnaire de documents, en comparant le chemin réel à celui utilisé par votre page Web.
La méthode ci-dessus fonctionne lorsque vous ne voyez qu'une seule occurrence d'une image cassée. Mais comment savoir s’il manque d’autres images sur un site Web? À cette fin, vous pouvez utiliser des outils spéciaux qui détectent automatiquement les images cassées sur un site Web, par exemple notre vérificateur de sites et de liens WebSite Auditor.
Pour savoir s'il y a des problèmes d'image brisée sur votre site Web, lancez le vérificateur WebSite Auditor et saisissez l'URL de votre site Web pour créer un projet. Procédez à une configuration de base et laissez l'outil analyser vos pages. Une fois la vérification terminée, accédez à Structure du site > Audit du site et consultez la section Images > Images cassées.
Télécharger WebSite AuditorIci, le vérificateur de site affichera l'URL de la page où se trouve la ressource cassée et l'URL de l'image. En outre, il affiche le code d'état HTTP et le texte alternatif de l'image, le cas échéant.
Sous la liste des URL, vous verrez une brève explication du facteur SEO et comment le gérer dans certains cas.
Si vous trouvez l'image cassée, le texte alternatif peut vous donner une indication sur ce qui est représenté sur telle ou telle image. En règle générale, il sera affiché à côté de l’icône de l’image.
Le texte alternatif améliore l'accessibilité du site Web pour les personnes malvoyantes, en leur permettant de comprendre plus facilement ce qui est représenté dans les images via les lecteurs d'écran. De même, les moteurs de recherche utilisent le texte alternatif pour comprendre de quoi parle l'image, le texte alternatif nécessite donc également une optimisation.
Vous pouvez également utiliser les outils de développement de Google Chrome pour vérifier toutes les images d'une page Web et analyser si l'une d'entre elles est cassée. C'est pratique lorsque vous devez trouver sur place une image cassée sur une seule page.
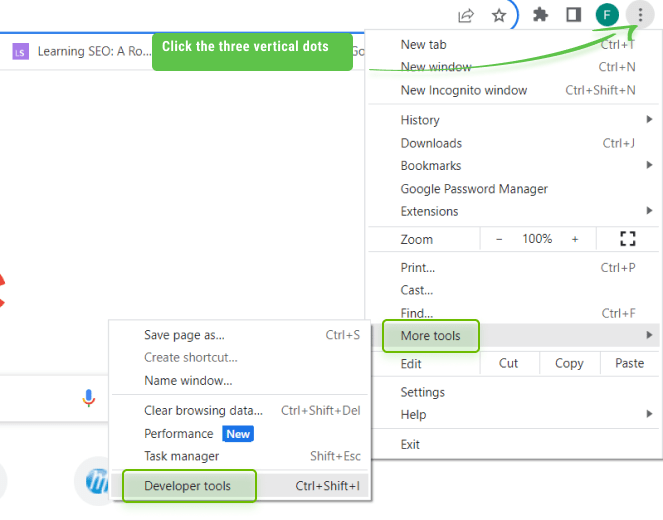
Ainsi, pour savoir s'il y a des liens d'image rompus sur une page Web, accédez à Plus d'outils > Outils de développement de Chrome et passez à l'onglet Console (n'oubliez pas que vous pouvez utiliser la touche de raccourci F12 ou Ctrl+Maj+I).

Ici, copiez le code ci-dessous et collez-le dans la fenêtre de la console. Lors de l'exécution, le code renverra les résultats avec les liens d'image rompus et toutes les informations les concernant.
// Function to check if an image is broken
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
// Iterate through the image elements and check for broken images, excluding lazy-loaded images
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
// Display the array of broken image URLs in the console
console.log('Broken Image URLs:', brokenImageUrls);
Voici ce que vous obtenez:
Vous pouvez également utiliser un autre code pour extraire des informations sur toutes les images de la page Web – à la fois cassées et celles qui fonctionnent correctement. Collez le code ci-dessous et faites défiler vers le bas – une fois que le navigateur aura traité toutes les images, il renverra toutes les informations les concernant dans les résultats.
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const imageUrls = [];
// Iterate through the image elements and collect their source URLs
images.forEach((img) => {
if (img.src) {
imageUrls.push(img.src);
}
});
// Return the array of image URLs
imageUrls;
Enfin, vous pouvez même avoir votre propre petit vérificateur d’images/liens cassés – ajoutez simplement ce code à vos favoris dans Chrome.
Ouvrez le gestionnaire de favoris, cliquez sur les trois points dans le coin supérieur droit et sélectionnez Ajouter un nouveau favori.
Donnez un nom significatif à votre nouveau signet, par exemple, Broken Image Checker, et ajoutez le morceau de script.
javascript:(function() {
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
if (brokenImageUrls.length > 0) {
alert('Broken Image URLs:\n' + brokenImageUrls.join('\n'));
} else {
alert('No broken images found on this page.');
}
})();
Une fois que vous visitez une page que vous souhaitez analyser, sélectionnez le signet et il exécutera immédiatement le code, vérifiant s'il y a des liens d'image brisés sur la page.
Voici une liste des meilleurs plugins qui vous aideront à détecter les images cassées:
Et bien sûr, n'oubliez pas que vous pouvez repérer les images manquantes lors de l'audit technique général de votre site Web que vous effectuez avec WebSite Auditor.
Pour dépanner les images cassées sur un site Web, commencez par supprimer complètement ou mettre à jour les images avec le chemin, le nom de fichier et le type corrects. Si l'erreur se situe du côté client, elle est indépendante de votre volonté et les utilisateurs doivent y remédier eux-mêmes.
Pour corriger les images manquantes sur un site Web, résolvez ces problèmes techniques:
Bien qu'il s'agisse d'une erreur plutôt stupide, elle est assez courante, en particulier sur les grands et anciens sites Web avec de nombreux éditeurs qui sèment inévitablement le désordre dans tous les dossiers du serveur.
Tout ce que vous avez à faire pour résoudre le problème est de placer l'image dans le bon dossier et de vous assurer que le chemin et le nom de l'image correspondent à ceux de l'URL.
Le problème se produit lorsque les éditeurs indiquent par erreur leur chemin local vers l'image, la manière dont elle est stockée sur le PC. Dans ce cas, le répertoire d'images peut contenir des mots tels que Mes documents, Bureau ou des barres obliques inverses \ au lieu de barres obliques /. Pour résoudre le problème, utilisez le chemin d'accès à l'image stockée sur le serveur de domaine ou le CDN.
De telles erreurs peuvent survenir avec des images rechargées qui sont cassées en raison d'une faute de frappe mineure. Assez souvent, les éditeurs confondent les tirets « - » avec les traits de soulignement « _ ». Gardez à l'esprit qu'une image peut être cassée à cause d'une erreur dans l'extension de l'image, comme avoir jpg au lieu de jpeg ou mettre en majuscule JPEG (ou PNG au lieu de png). Cela peut surprendre, mais les noms de pages, de fichiers ou de répertoires dans les URL sont sensibles à la casse.
Si vous constatez des écarts entre l'image rendue et ce qu'elle est censée être selon votre CMS, renommez l'image ou son extension et mettez à jour le code source de l'image en conséquence.
Une autre raison de l'apparition d'une image brisée est l'utilisation d'une URL relative au lieu d'une URL absolue. Une URL absolue est une URL complète qui inclut le nom de domaine. Une URL relative inclut uniquement le chemin à l'exclusion du nom de domaine.
En d’autres termes, une URL relative indique où se trouve l’image par rapport au domaine HTML/racine actuel. Et si l'URL est copiée et ajoutée en tant que lien depuis un autre domaine, le lien de l'image sera rompu.
De plus, en parlant d'adresses URL d'images, assurez-vous que les images sont diffusées avec le bon protocole: des problèmes de contenu mixte peuvent survenir lorsque les images continuent d'être diffusées via HTTP bien que l'ensemble du site Web ait migré vers HTTPS.
Il ne s’agira pas d’un problème d’image brisée, mais cela va à l’encontre des meilleures pratiques. Vous pouvez trouver des avertissements concernant les problèmes de contenu mixte dans la section Audit du site > Encodage et facteurs techniques de WebSite Auditor. Sous Ressources non sécurisées, cliquez sur le menu burger à côté de chaque page pour voir les URL exactes.
Télécharger WebSite AuditorLe hotlinking signifie créer un lien vers une ressource hébergée sur le site Web de quelqu'un d'autre. Dans ce cas, le site Web reliant n’utilise pas ses propres serveurs mais vole la bande passante de l’autre site Web auquel il renvoie. Les éditeurs du site Web lié peuvent supprimer l’image – dans ce cas, le lien vers l’image chaude est rompu.
Le hotlinking est considéré comme une mauvaise pratique, et il vaut mieux l’éviter.
Il existe trois types d'autorisations de fichiers – lecture, écriture et exécution – et les autorisations peuvent être accordées aux propriétaires de documents et à des groupes d'utilisateurs. Par exemple, vous souhaiterez peut-être autoriser l’accès à certains répertoires et/ou images d’un site Web uniquement à un groupe d’utilisateurs.
Il s'agit d'un cas rare car les autorisations de fichiers sont généralement automatiquement définies sur les valeurs correctes. Mais accidentellement, des erreurs d'image brisées peuvent apparaître parce que vous avez modifié certains paramètres d'accès et, ensuite, de nouvelles images ont été téléchargées avec des autorisations restreintes.
Ce problème n'est pas facile à résoudre. Cela peut nécessiter de modifier les autorisations du fichier et de télécharger à nouveau l'image. Dans certains cas, vous pouvez utiliser un plugin pour vérifier et réparer les liens d'images rompus.
Par défaut, les navigateurs autorisent toutes les fonctions de base des pages Web à restituer correctement une copie. Cependant, si vous remarquez une image cassée sur les sites Web, revérifiez les paramètres de votre navigateur. Vous pouvez également comparer l’apparence de la page Web contenant des images cassées dans différents navigateurs.
Voici donc comment réparer les images cassées si vous utilisez Chrome. Dans les paramètres de votre navigateur, examinez Confidentialité et sécurité > Paramètres du site et consultez la section Contenu. Ici, assurez-vous qu'il indique que les sites peuvent afficher des images et que les sites peuvent utiliser Javascript (car certains sites Web peuvent utiliser JS pour le chargement paresseux des images afin d'optimiser la vitesse des pages).
Si vous repérez des images cassées sur votre site Web, ne vous inquiétez pas. Vous pouvez faire certaines choses pour les réparer. Tout d’abord, vérifiez si les images sont au bon endroit. Parfois, ils ne se trouvent pas dans le bon dossier ou portent un mauvais nom. Vérifiez également si quelqu’un d’autre utilise vos images sans autorisation. Cela peut les briser si l’autre personne supprime l’image. Enfin, assurez-vous d'avoir donné les autorisations appropriées pour accéder aux images. La résolution de ces problèmes rendra votre site Web plus beau et fonctionnera plus facilement. Cela aidera également les gens à trouver votre site Web plus facilement et à avoir une meilleure expérience d’utilisation.
La détection de telles images ne représente qu’une petite partie de l’optimisation technique des moteurs de recherche. Et si vous souhaitez en savoir plus sur le sujet, consultez ce guide technique complet de référencement.



