34775
•
15 minuten gelezen
•


Een kapotte afbeelding is een grafisch bestand, een afbeelding of een foto die niet verschijnt wanneer de webpagina wordt geladen. In plaats van de afbeelding ziet een bezoeker een kapot pictogram.
Hoewel dit geen kritisch optimalisatieprobleem is en niet zal leiden tot ernstige dalingen in de ranking, kunnen kapotte afbeeldingen de gebruikerservaring bederven en kunnen bezoekers ervan weerhouden de acties uit te voeren waarvoor ze zijn gekomen.
Deze gids vat verschillende redenen samen waarom afbeeldingen kapot gaan. De technische problemen kunnen ingewikkelder zijn dan ze op het eerste gezicht lijken. Ook vindt u tips en hulpmiddelen waarmee u verbroken koppelingen en afbeeldingen snel kunt afhandelen.
Als u meer een visuele leerling bent, vindt u hier een korte videogids over het identificeren van kapotte afbeeldingen op een website.
Kapotte afbeeldingen op een website moeten om de volgende redenen worden gerepareerd:
1. Gebroken afbeeldingen hinderen de gebruikerservaring en kunnen resulteren in hogere bouncepercentages – bezoekers kunnen terugkeren naar de SERP zonder te doen wat ze bedoelden.
2. Ontbrekende afbeeldingen kunnen het crawlen en indexeren van de site verstoren. Als een zoekbot een kapotte afbeelding tegenkomt, wordt het crawlbudget van de site verspild.
Als er veel van dergelijke afbeeldingen zijn, kunnen zoekbots de website minder vaak bezoeken en kan bepaalde cruciale informatie of materiaal zelfs uit de zoekindexen vallen. Het verkeer kan afnemen.
Bovendien zijn sommige soorten visuele content behoorlijk goed in het trekken van de aandacht, bijvoorbeeld hoogwaardige infographics of opvallende fotoreportages. Daarom moet het vinden en repareren van defecte afbeeldingen een prioriteit zijn voor websites die zich op dergelijke inhoud richten.
Er zijn veel redenen waarom dergelijke afbeeldingen op een website kunnen verschijnen, en het probleem kan aan de kant van de site of aan de bezoekers liggen. Kortom, kapotte afbeeldingen kunnen verschijnen omdat:
Er zijn verschillende methoden om kapotte afbeeldingen op een website efficiënt te vinden. Ik begin met een eenvoudige handmatige aanpak en verdiep me vervolgens in geavanceerde technieken met behulp van tools als WebSite Auditor en de ontwikkelaarstools van Google Chrome.
Als u een kapotte afbeelding op een webpagina opmerkt, kunt u deze handmatig, zonder speciale controle, ontdekken door de broncode te inspecteren.
Klik met de rechtermuisknop op de afbeelding en kies ervoor om de afbeeldings-URL te inspecteren. Je moet onderzoeken wat er in je <IMG SRC=> tag staat. Zo ziet het stukje script eruit voor een afbeelding op onze website:
U kunt de URL van de afbeeldingslocatie naar een Kladblok kopiëren en ernaar zoeken in uw documentbeheerder, waarbij u het werkelijke pad vergelijkt met het pad dat uw webpagina gebruikt.
De bovenstaande methode werkt als u slechts één keer een gebroken afbeelding ziet. Maar hoe kom je erachter of er nog meer ontbrekende foto’s op een website staan? Hiervoor kunt u speciale tools gebruiken die defecte afbeeldingen op een website automatisch detecteren, bijvoorbeeld onze site & link checker WebSite Auditor.
Om erachter te komen of er sprake is van defecte afbeeldingen op uw website, start u de WebSite Auditor-checker en voert u de URL van uw website in om een project te maken. Ga verder met de basisconfiguratie en laat de tool uw pagina's scannen. Nadat de controle is voltooid, gaat u naar Sitestructuur > Site-audit en bekijkt u de sectie Afbeeldingen > Kapotte afbeeldingen.
WebSite Auditor downloadenHier toont de sitechecker de URL van de pagina waar de kapotte bron zich bevindt en de URL van de afbeelding. Het toont ook de HTTP-statuscode en eventuele alternatieve tekst voor de afbeelding.
Onder de lijst met URL’s ziet u een korte uitleg over de SEO-factor en hoe u hier in bepaalde gevallen mee om kunt gaan.
Als u vindt dat de afbeelding kapot is, kan de alt-tekst u een hint geven over wat er op deze of gene afbeelding staat afgebeeld. In de regel wordt dit naast het afbeeldingspictogram weergegeven.
Alt-tekst verbetert de toegankelijkheid van websites voor mensen met een visuele beperking, waardoor het voor hen gemakkelijker wordt om via schermlezers te begrijpen wat er op de afbeeldingen staat. Op dezelfde manier gebruiken zoekmachines alt-tekst om te begrijpen waar de afbeelding over gaat, dus alt-tekst vereist ook optimalisatie.
U kunt ook ontwikkelaarstools in Google Chrome gebruiken om alle foto's op een webpagina te controleren en te analyseren of deze kapot zijn. Dit is handig als u ter plekke een kapotte afbeelding op slechts één pagina wilt vinden.
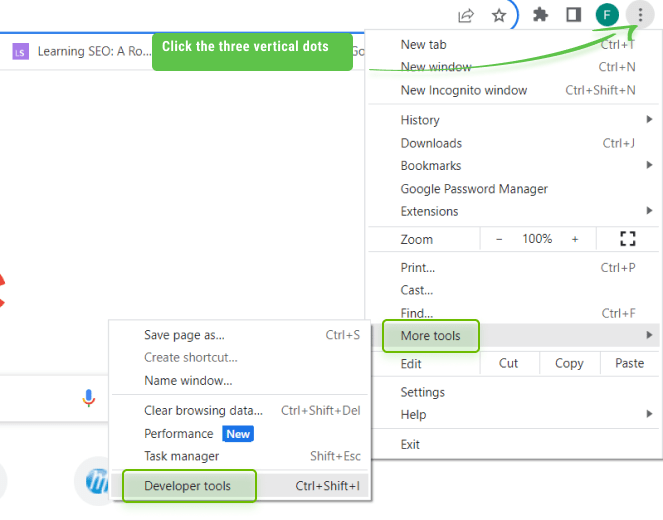
Om erachter te komen of er defecte afbeeldingslinks op een webpagina staan, gaat u naar Chrome's Meer tools > Ontwikkelaarstools en schakelt u over naar het tabblad Console (onthoud dat u F12 of de sneltoets Ctrl+Shift+I kunt gebruiken).

Kopieer hier de onderstaande code en plak deze in het consolevenster. Bij uitvoering retourneert de code de resultaten met verbroken afbeeldingslinks en alle informatie daarover.
// Function to check if an image is broken
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
// Iterate through the image elements and check for broken images, excluding lazy-loaded images
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
// Display the array of broken image URLs in the console
console.log('Broken Image URLs:', brokenImageUrls);
Dit is wat je krijgt:
U kunt ook een andere code gebruiken om informatie over alle afbeeldingen op de webpagina te extraheren – zowel defecte als afbeeldingen die prima werken. Plak de onderstaande code en scroll naar beneden. Zodra de browser alle afbeeldingen heeft verwerkt, wordt alle informatie daarover in de resultaten weergegeven.
// Get all the image elements on the page
const images = document.querySelectorAll('img');
const imageUrls = [];
// Iterate through the image elements and collect their source URLs
images.forEach((img) => {
if (img.src) {
imageUrls.push(img.src);
}
});
// Return the array of image URLs
imageUrls;
Ten slotte kunt u zelfs uw eigen kleine kapotte afbeeldings-/linkchecker gebruiken. Voeg deze code gewoon toe aan uw bladwijzers in Chrome.
Open Bladwijzerbeheer, klik op de drie stippen in de rechterbovenhoek en selecteer Nieuwe bladwijzer toevoegen.
Geef een betekenisvolle naam aan uw nieuwe bladwijzer, bijvoorbeeld Broken Image Checker, en voeg het stukje script toe.
javascript:(function() {
const images = document.querySelectorAll('img');
const brokenImageUrls = [];
function isImageBroken(image) {
return image.naturalWidth === 0 || image.naturalHeight === 0 || image.complete === false;
}
images.forEach((img) => {
if (!img.hasAttribute('loading') || img.getAttribute('loading')!== 'lazy') {
if (isImageBroken(img) && img.getAttribute('src')) {
brokenImageUrls.push(img.getAttribute('src'));
}
}
});
if (brokenImageUrls.length > 0) {
alert('Broken Image URLs:\n' + brokenImageUrls.join('\n'));
} else {
alert('No broken images found on this page.');
}
})();
Zodra u een pagina bezoekt die u wilt analyseren, selecteert u de bladwijzer en wordt de code onmiddellijk uitgevoerd, waarbij wordt gecontroleerd of er defecte afbeeldingslinks op de pagina staan.
Hier is een lijst met de beste plug-ins waarmee u kapotte afbeeldingen kunt detecteren:
En vergeet natuurlijk niet dat u ontbrekende afbeeldingen kunt ontdekken tijdens uw algemene technische website-audit die u uitvoert met WebSite Auditor.
Om problemen met defecte afbeeldingen op een website op te lossen, begint u met het volledig verwijderen of bijwerken van de afbeeldingen met het juiste pad, de bestandsnaam en het juiste type. Als de fout zich aan de clientzijde voordoet, ligt deze buiten uw macht en moeten gebruikers deze zelf oplossen.
Om ontbrekende afbeeldingen op een website te repareren, lost u deze technische problemen op:
Hoewel dit een nogal dwaze fout is, is het vrij typisch, vooral op grote en oude websites met veel editors die onvermijdelijk een puinhoop maken van alle mappen op de server.
Het enige dat u hoeft te doen om het probleem op te lossen, is door de afbeelding in de juiste map te plaatsen en ervoor te zorgen dat het pad en de naam van de afbeelding relevant zijn voor die in de URL.
Het probleem doet zich voor wanneer editors ten onrechte hun lokale pad naar de afbeelding aangeven, zoals deze op de pc is opgeslagen. In dit geval kan de map met afbeeldingen woorden bevatten als Mijn documenten, Bureaublad of backslashes \ in plaats van slashes /. Om het probleem op te lossen, gebruikt u het pad naar de afbeelding die is opgeslagen op de domeinserver of CDN.
Dergelijke fouten kunnen optreden bij opnieuw geladen foto's die kapot gaan vanwege een kleine typefout. Vrij vaak verwarren redacteuren koppeltekens “-” met onderstrepingstekens “_”. Houd er rekening mee dat een afbeelding kapot kan gaan vanwege een fout in de afbeeldingsextensie, zoals het gebruik van jpg in plaats van jpeg, of het gebruik van hoofdletters als JPEG (of PNG in plaats van png). Het komt misschien als een verrassing, maar de namen van pagina's, bestanden of mappen in URL's zijn hoofdlettergevoelig.
Als u discrepanties opmerkt tussen de weergegeven afbeelding en wat deze volgens uw CMS zou moeten zijn, wijzig dan de naam van de afbeelding of de extensie ervan en werk de broncode van de afbeelding dienovereenkomstig bij.
Een andere reden voor het verschijnen van een kapotte afbeelding is wanneer een relatieve URL wordt gebruikt in plaats van een absolute URL. Een absolute URL is een volledige URL die de domeinnaam bevat. Een relatieve URL bevat alleen het pad, exclusief de domeinnaam.
Met andere woorden: een relatieve URL laat zien waar de afbeelding zich bevindt in relatie tot het huidige HTML/hoofddomein. En als de URL wordt gekopieerd en toegevoegd als link vanuit een ander domein, wordt de afbeeldingslink verbroken.
Als we het toch over URL-adressen voor afbeeldingen hebben, zorg er dan voor dat afbeeldingen met het juiste protocol worden aangeboden: problemen met gemengde inhoud kunnen optreden wanneer foto's via HTTP worden aangeboden, ook al is de hele website naar HTTPS gemigreerd.
Dit zal geen probleem zijn met een gebroken imago, maar het is in strijd met de beste praktijken. U kunt waarschuwingen over problemen met gemengde inhoud vinden in Site Audit > het gedeelte Codering en technische factoren van WebSite Auditor. Klik onder Onveilige bronnen op het burgermenu naast elke pagina om de exacte URL's te zien.
WebSite Auditor downloadenHotlinking betekent linken naar een bron die op de website van iemand anders wordt gehost. In dit geval gebruikt de linkende website niet zijn eigen servers, maar steelt hij de bandbreedte van de andere website waarnaar hij linkt. Redacteuren van de gelinkte website kunnen de afbeelding verwijderen. In dit geval wordt de hot image-link verbroken.
Hotlinking wordt als een slechte praktijk beschouwd en het is beter om dit te vermijden.
Er zijn drie soorten bestandsrechten – lezen, schrijven en uitvoeren – en de rechten kunnen worden gegeven aan documenteigenaren en groepen gebruikers. Het kan bijvoorbeeld zijn dat u slechts een groep gebruikers toegang wilt verlenen tot bepaalde mappen en/of afbeeldingen op een website.
Dit komt zelden voor, omdat bestandsrechten meestal automatisch op de juiste waarden worden ingesteld. Maar er kunnen per ongeluk defecte afbeeldingsfouten optreden omdat u enkele toegangsinstellingen hebt gewijzigd en vervolgens nieuwe afbeeldingen zijn geüpload met beperkte machtigingen.
Dit probleem is niet eenvoudig op te lossen. Mogelijk moet u de bestandsrechten wijzigen en de afbeelding opnieuw uploaden. In sommige gevallen kunt u een plug-in gebruiken om verbroken afbeeldingslinks te controleren en te repareren.
Standaard staan browsers toe dat alle basisfuncties voor webpagina's correct worden weergegeven. Als u echter een defecte afbeelding op websites opmerkt, controleer dan de instellingen in uw browser opnieuw. U kunt ook vergelijken hoe de webpagina met beschadigde afbeeldingen er in verschillende browsers uitziet.
Hier leest u hoe u dit kunt oplossen om kapotte afbeeldingen te repareren als u Chrome gebruikt. Ga in uw browserinstellingen naar Privacy en beveiliging > Site-instellingen en bekijk het gedeelte Inhoud. Zorg ervoor dat hier wordt weergegeven dat sites afbeeldingen kunnen weergeven en dat sites Javascript kunnen gebruiken (aangezien sommige websites JS kunnen gebruiken voor het lui laden van afbeeldingen om de paginasnelheid te optimaliseren).
Als u defecte afbeeldingen op uw website tegenkomt, hoeft u zich geen zorgen te maken. Er zijn enkele dingen die u kunt doen om ze te repareren. Controleer eerst of de afbeeldingen op de juiste plek staan. Soms staan ze niet in de juiste map of hebben ze een verkeerde naam. Controleer ook of iemand anders uw afbeeldingen zonder toestemming gebruikt. Hierdoor kunnen ze kapot gaan als de andere persoon de afbeelding verwijdert. Zorg er ten slotte voor dat u de juiste machtigingen heeft gegeven om toegang te krijgen tot de afbeeldingen. Als u deze problemen oplost, ziet uw website er beter uit en werkt deze soepeler. Het zal mensen ook helpen uw website gemakkelijker te vinden en er een betere ervaring mee te hebben.
Het detecteren van dergelijke afbeeldingen is slechts een klein onderdeel van de technische zoekmachineoptimalisatie. En als u er meer nuttige informatie over wilt weten, ga dan naar deze uitgebreide technische SEO-gids.



