HTML sitemap
What is an HTML sitemap?
An HTML sitemap is a file that lists and links to various other pages on a website, organized in a way that helps users navigate and understand the site's structure. It is designed primarily for human visitors rather than search engines. An HTML sitemap enables users to find pages on the website more easily by providing a clear, hierarchical overview of the site's content, often categorized by topic or relevance. This type of sitemap can be particularly useful on complex websites with many pages, helping to improve the user experience by simplifying access to information [1].
HTML sitemaps are particularly useful for large websites with many pages, as they help organize the content and make sure it doesn't get overlooked by users or search engines. They are typically linked from the footer of a website, ensuring that the sitemap is easily accessible from any page.
Sitemap XML vs HTML
The primary distinction between XML and HTML sitemaps lies in their intended audience. XML sitemaps are a roadmap for search engines, facilitating the crawling and indexing of website pages. In contrast, HTML sitemaps are user-focused, enhancing site navigation by providing a human-readable list of links to various sections and pages of a website. Understanding what is the difference between XML and HTML sitemap is crucial for webmasters aiming to optimize their site for both search engines and users.
Target Audience
XML Sitemap: Designed for search engines. It's a way for website owners to inform search engines about all the pages on their site that are available for crawling. An XML sitemap is essentially a list of URLs, making it easier for search engines to find and index the site's content.
HTML Sitemap: Geared towards website visitors. It provides a clear and straightforward overview of a website's structure, offering links to various pages on the site. It's like a map or index of the site that helps users find information quickly and navigate the site more efficiently.
Purpose
XML Sitemap: Helps ensure that search engines can discover and index all relevant pages, including those that might not be easily discoverable through the site's navigation structure alone. It can also provide metadata about each URL, such as when the page was last updated, how often it changes, and its importance relative to other URLs on the site.
HTML Sitemap: Enhances user experience by providing a human-readable directory of all the key pages on a website. While it can also aid search engines in discovering pages, its primary function is to improve site navigation for users.
Format and Accessibility
XML Sitemap: Written in XML (Extensible Markup Language) and is not designed to be viewed by the average user. It's usually submitted to search engines via their respective webmaster tools, such as Google Search Console.
HTML Sitemap: Presented in standard HTML format and is accessible to website visitors, often linked from the footer or a visible section of the website. It looks like any other webpage but contains a structured list of links to various pages on the site.
HTML sitemap structure
HTML sitemaps are typically created using HTML, the markup language used to create and structure web pages. The HTML code for an HTML sitemap might look something like this:
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
<li><a href="/products">Products</a>
<ul>
<li><a href="/products/item1">Item 1</a></li>
<li><a href="/products/item2">Item 2</a></li>
<li><a href="/products/item3">Item 3</a></li>
</ul>
</li>
<li><a href="/contact">Contact</a></li>
</ul>
This code creates an unordered list (ul) of links (a) to the different pages on the website. The list is organized in a hierarchical structure, with sub-pages nested under their parent pages.
How to create an HTML sitemap
Creating an HTML sitemap involves organizing your website's content in a user-friendly manner that is accessible both to users and search engine crawlers.
For websites built on CMS platforms like WordPress, Joomla, or Drupal, plugins and modules are available to generate HTML sitemaps automatically. This method is efficient and requires minimal technical knowledge, making it an ideal solution for many webmasters.
For smaller websites, creating a HTML sitemap manually by listing all pages and linking to them on a standard HTML page is feasible. This method allows for complete customization but requires regular updates to reflect new or removed pages.
HTML sitemap best practices
To create a perfect flawless sitemap in HTML, ensure the sitemap is easy to find, ideally linked from the footer on every page of your site. Including a link on your 404 error page can also help lost users. Besides, keep your HTML sitemap clear and concise, with brief descriptions for sections or pages to aid quick navigation.
Using advanced features and settings helps a lot as well. With tools like AIOSEO for WordPress, you can customize which post types and taxonomies to include, sort content by publish date, last updated date, alphabetically, or by post/term ID, and decide on the sort direction (ascending or descending). You also have the option to exclude specific posts/pages or terms from your HTML sitemap.
You can display your HTML sitemap on your site using a dedicated page, shortcode, Gutenberg block, widget, or PHP code, depending on what your HTML sitemap generator tool supports.
Common mistakes in HTML sitemap creation
Creating an HTML sitemap is crucial for both user navigation and SEO, but there are common mistakes that can undermine its effectiveness.
Not keeping your HTML sitemap indexed: Your sitemap should be open for indexing to ensure that search engines can crawl and understand the structure of your site. This means avoiding disallowing the sitemap in your robots.txt file.
Overloading with links: While it's tempting to include every single page, too many links can overwhelm both users and search engines. Aim for a clean, organized structure, preferably with fewer than 100 links per page. For larger sites, consider creating multiple sitemaps or a layered sitemap approach.
Including irrelevant pages: Your HTML sitemap should only contain links to valuable, indexable pages. Avoid including links to technical, administrative, or deleted pages that don't offer value to users or search engines.
Failing to update timely: An outdated sitemap can do more harm than good by directing users and search engines to dead links. Regular updates are essential, especially for dynamic sites like e-commerce platforms. Automation can help keep your sitemap current with minimal manual intervention.
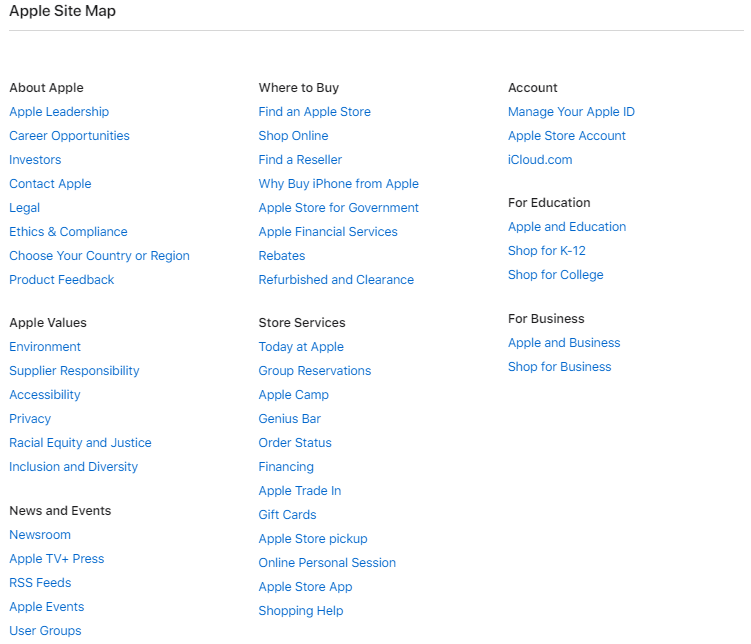
How users see HTML sitemap

HTML sitemaps are typically placed on a website in a location that is easy for users to find, such as in the footer or sidebar of the website. They can be helpful for users who are looking for specific pages on the website, or who are trying to get a sense of the overall structure and content of the website.
HTML sitemap in SEO
An HTML sitemap can be useful for search engine optimization (SEO) in a few different ways:
- Enhances site navigation: By providing a clear and straightforward layout of your site's pages, an HTML sitemap makes it easier for search engines to crawl and index your content. This improved navigation can help search engines understand the structure of your site, which is crucial for SEO.
- Improves user experience: Search engines, particularly Google, place a high value on the user experience. An HTML sitemap improves the overall user experience by helping visitors find information on your site more efficiently. Websites that are user-friendly are likely to be ranked higher in search engine results pages (SERPs) because they provide a better experience for visitors.
- Supports pages that are not easily discoverable: Some pages on your website might not be easily discoverable by search engines due to a lack of internal links. An HTML sitemap can help by listing these hard-to-find pages, ensuring they get indexed.
- Helps in link equity distribution: An HTML sitemap can also aid in the distribution of link equity (or "link juice") throughout your site. By organizing your pages and linking to them directly from the sitemap, you can help distribute authority more evenly across your site, potentially boosting the rankings of individual pages
Overall, while an HTML sitemap is not a requirement for SEO, it can be a useful tool for helping search engines to discover and index the content on a website, and for helping users to find specific pages on the website.





