.htaccess
What does .htaccess stand for?
.htaccess stands for hypertext access. It is a directory-level configuration file supported by Apache and other web servers[1].
Using this file, a system administrator can control a web server and the way it works, and adjust the settings of a website with the help of various parameters (directives). For instance, .htaccess may be used to set up redirects, block access to a website or its directories, rewrite URLs, etc.
An .htaccess file does not have a name but only an extension. The ‘dot’ before the extension of the file means that in Unix-based systems this file comes as hidden[1].
How to create an .htaccess file?
An .htaccess file can be created with the help of any text editor – Notepad++, TextMate, and others.
The contents of the file will depend on the specific use case. The most common examples are listed in the next section of the article.
The algorithm for creating an .htaccess file is the following:
- Open a text editor.
- Choose File > Save As.
- In the drop-down menu, change the file type to All Files.
- Type in the name of your file as .htaccess.
- Click Save.
Upon creation of an .htaccess file, it’s best to write down the site’s encoding at the very beginning of the file.

If it’s UTF-8, add the following line:
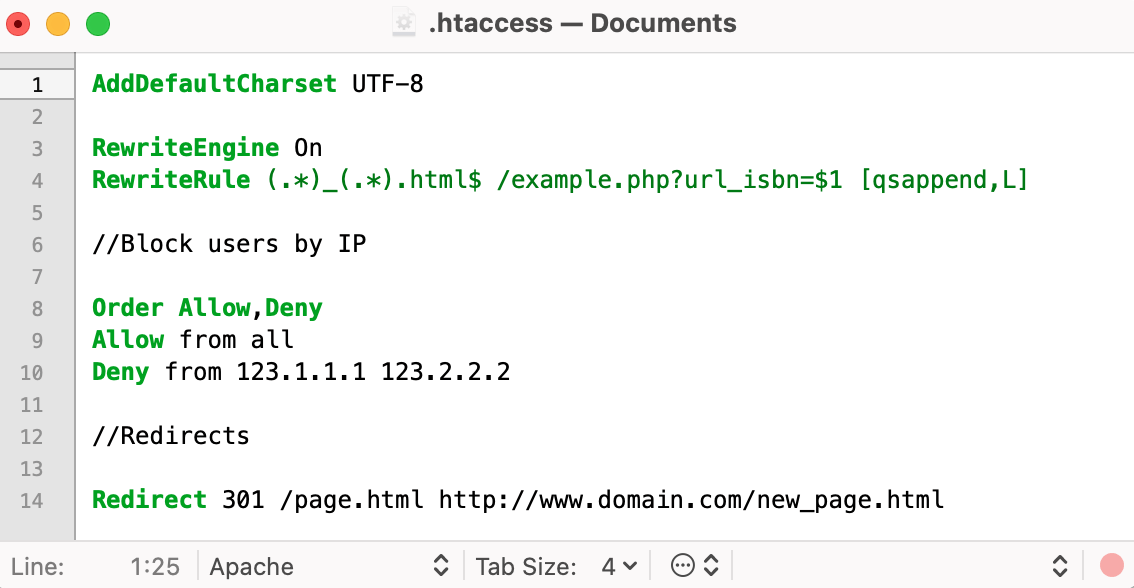
AddDefaultCharset UTF-8
For windows-1251, add this line of text:
AddDefaultCharset CP1251
As a rule, .htaccess is uploaded to a website’s root directory, i.e. the same directory where the index file (index.html or index.php) resides. The file placed in the root directory propagates its rules on all subdirectories. If any subdirectory of a website needs to follow its own rules, a separate .htaccess file should be placed there as well.
Before adding extra lines to the .htaccess file, it’s strongly recommended to first upload it to the server and see if everything works correctly and there are no server errors.
.htaccess common use cases
When .htaccess was first introduced, it was only used for the purpose of limiting access to certain parts of a website. Later, additional functionality was added.
Below are a few common use cases of an .htaccess file with examples.
1. Block access based on the IP address
An .htaccess file can be used to block certain IPs from accessing a website[2]. IP addresses below are exemplary.
The following line should be added to the file to block access to a website from the IP addresses 123.1.1.1 and 123.2.2.2:
Order Allow,Deny
Allow from all
Deny from 123.1.1.1 123.2.2.2
To block access to a website from all IP addresses except 123.1.1.1 and 123.2.2.2:
Order Deny,Allow
Deny from all
Allow from 123.1.1.1 123.2.2.2
To block access to a website completely:
Deny from all
2. Redirect users to a new page
If the address of a specific page was changed and users need to be redirected to a new version, the following line should be added to the .htaccess file:
Redirect 301 /page.html http://www.domain.com/new_page.html
Where:
- /page.html is the address of the old page relative to the site’s root
- www.domain.com is the name of the site
- new_page.html is the new page address to which users are redirected
Using this type of redirect (301), the SEO rankings of the old page will be maintained.
3. Rewrite URLs (e.g., dynamic URLs to static URLs)
From an SEO standpoint, a PHP-generated static URL is always preferable. Using an .htaccess file, dynamic URLs may be automatically rewritten to static URLs [2]:
RewriteEngine On
RewriteRule (.*)_(.*).html$ /example.php?url_isbn=$1 [qsappend,L]
Where:
- /example.php is the dynamic URL that is going to be rewritten to /example-1.html
- 1 is a backreference
Troubleshooting
If the request to a website results in a 500 error after the .htaccess file is edited, most likely, there’s an error in the .htaccess file syntax[3]. The error may be diagnosed by analyzing the log file – /var/log/your_domain.error_log.