Favicon
Favicon definition
A favicon is a small graphic icon, which is found next to the website’s name in the browser’s tab. The name as it is today was derived from FAVoritesICON. As a rule, this icon contains either the brand’s logo, its first letter, or any image which is relevant to the brand’s niche[1].

Favicons were first implemented in Internet Explorer where they were used to help web users easily locate the required site among many opened tabs. This remains a major purpose of a favicon today as well.
Favicon appearance
Today, favicons may be found anywhere from browsers’ tabs to bookmarks to search engine results pages.
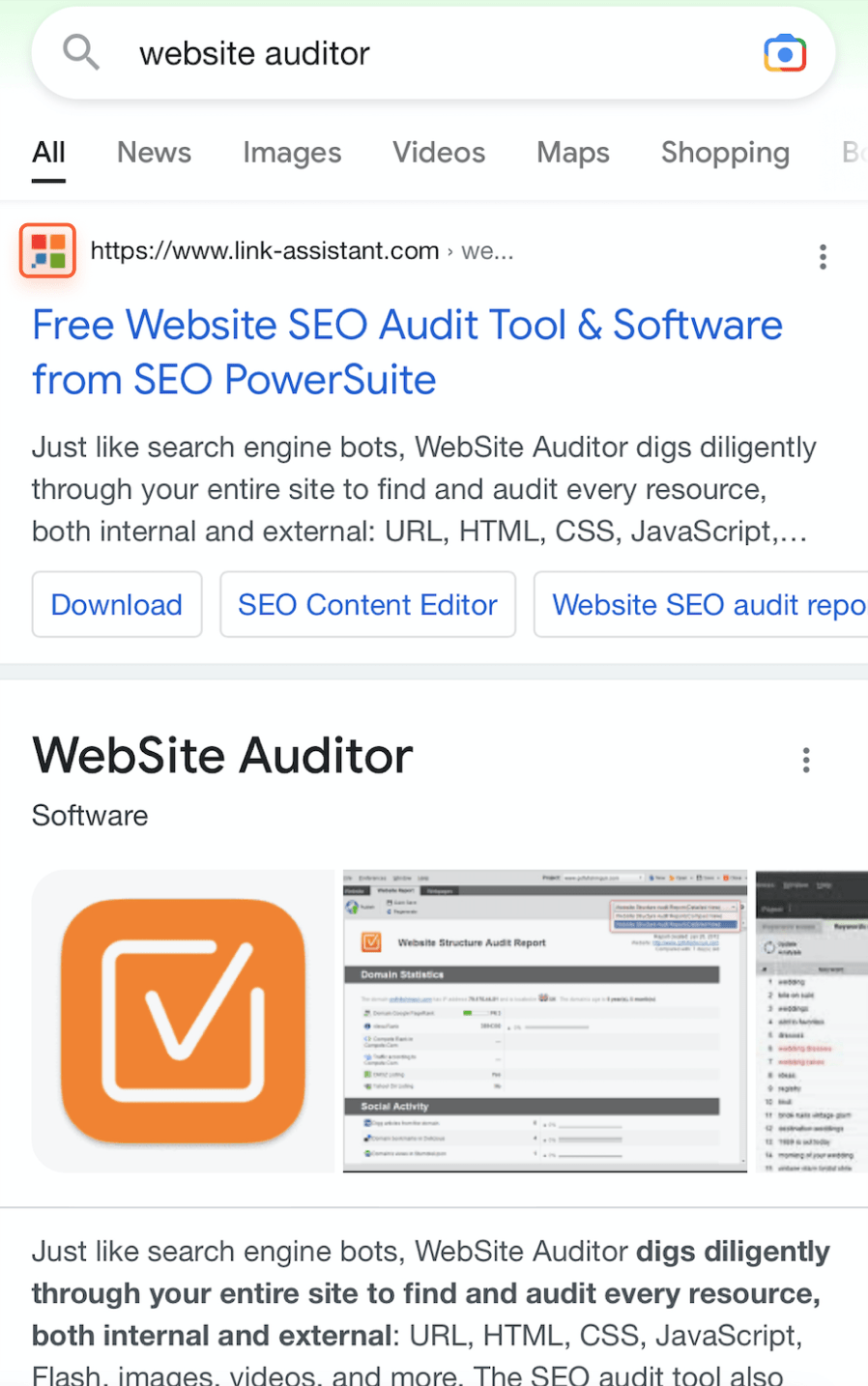
Here’s a visual representation of a favicon on Google’s mobile SERP:

As for desktop SERPs, normally Google won’t display a favicon in this case. However, occasionally users may still spot them in desktop search results.

Google is tweaking its SERPs on a regular basis so it is likely that favicons will come to desktop as well[2].
Favicons are also visible in the browser’s bookmarks menu. For instance, here’s how they look in Chrome’s bookmarks.

Why are favicons important?
The main purpose of a favicon is to help users differentiate a website among multiple opened tabs in the browser.
If a website has no favicon, there will be a ‘gray globe’ icon displayed instead of it. So in situations when a user has dozens of opened tabs and the only element displayed on each one is a favicon, a ‘gray globe’ icon will be useless in terms of assisting users to quickly find the required website.
What’s more, a favicon helps raise brand awareness. It attracts the attention of users and gets associated with your brand quickly. Later on, when users see this very favicon in SERPs, ads, or anywhere else, they easily recall the brand.
An eye-catching favicon can also help website owners stand out in search results.
How to create a favicon?
To create a favicon, you can go both ways – design it on your own, or generate it with the help of multiple online tools.
Here are a few prominent tools that can help with that:
Favicon generators guarantee that a favicon will have the correct extension, provide a favicon preview, as well as give certain recommendations on how to improve this or that favicon.
Best practices
There are certain requirements for a favicon that help ensure it will be displayed correctly.
The standard dimensions for a favicon are 16x16 pixels. The preferred extension is .ico, however, today other formats such as .png, gif, and jpeg are also supported by almost all modern browsers[3].
Favicons can also have a .svg extension. Those do not have any requirements when it comes to image dimensions, but the image must be square.
Dimensions vary depending on a user’s OS and the browser’s version. For instance, Google recommends using favicons which are a multiple of 48px square (48x48, 96x96, 144x144). This helps scale up favicons without losing image quality[4].
Apple and Android devices use favicons of a bigger size to ensure they are properly displayed if a given website is added to the device’s home screen as a web app.
Here’s a table of recommended favicon sizes for the most popular systems and devices:
As for the design of a favicon, it’s important to make sure that it stands out from the competition, as well as that it's easily associated with the brand. Taking into account the small size of a favicon, it’s worth checking out its preview to make sure that all details are displayed correctly within a small icon.
How to add a favicon to a site?
To add a favicon to a website, follow these steps[3]:
- Upload the favicon to the root folder of your website or any other folder where you store images.
- Add this piece of code to the <head> section of a website’s homepage:
<link rel="icon" href="https://YOURSITE/favicon.ico" type="image/x-icon">
Make sure to specify the correct path to the favicon. -
Once done, check if Google can actually see your favicon. To do this, enter this URL into your browser:
http://www.google.com/s2/favicons?domain=YOURSITE
Common mistakes
It may happen that a favicon is not displayed correctly. Oftentimes, fixing the following issues should help:
- Browser caching. Try clearing your browser’s cache and then reloading a page.
- Incorrect dimensions or favicon extension. Check your favicon’s extension and make sure all required attributes are specified in the favicon’s code.
- Wrong placement of code. Make sure the favicon’s code is added within the <head> section.
- Google hasn’t indexed your favicon yet. If you don’t see your favicon in Google, wait a bit. It may take anywhere from 2 weeks to 2 months for Google to spot your favicon.
- Inappropriate content. Make sure your favicon doesn’t contain anything reminiscent of adult or harassing content.
- Low quality. Sometimes search engines may ignore the favicons that are of low quality or those that have been stolen from other websites.