Anchor tag
What is an anchor tag?
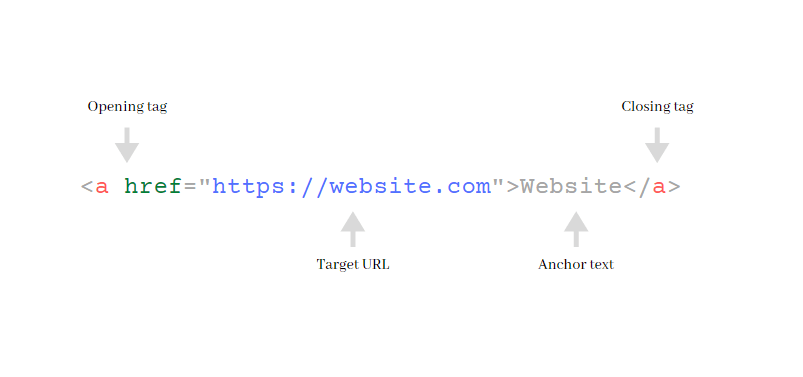
An anchor tag <a> is one of the HTML tags, which is used for linking one page to another or some sections on a single page. By itself, however <a> doesn’t do much (it’s just a placeholder). For linking, it must be accompanied by an href attribute.
Here is what it looks like:

How is an anchor tag important for SEO?
Anchor tags are the basic HTML element that helps optimize site content for search engines and improves user experience. Here is how:
- Anchor tags help with crawling and indexing. As Googlebot discovers new pages through links, it’s vital to make them crawlable[1]. That’s what you do using <a> tag.
- Anchor tags create better UX. <a> Links are a means of navigation. What’s more, its styling opportunities are pretty vast: links are usually underlined and go in blue color, which is eye-catching. Thus, users can easily get to the related page/page section without wasting time.
- Anchor tags contribute to your page rankings. Anchor text, which is a part of <a> links, sends signals to search engines on what a page is about. That helps search engines rank your pages on the SERPs.
Main anchor tag attributes
Anchor tag attributes are the way we tell how the hyperlink should behave on the page.
Here is the list f the most often used anchor attributes:
href
It is the only mandatory attribute on the list. All the other attributes can be used only if the href attribute is present. href attribute is used to specify the target URL (the destination, in other words)[2].
Example: <a href="https://website.com">Your anchor text</a>[3]
rel
It is used to specify the relation between the current page and the linked one. Its values can be the following:
- author – is used to indicate the author of the current document or article
- nofollow – is used to tell search engine bots to ignore the link relationship
- preload – is used to specify that the user agent must preemptively fetch and cache the target resource for current navigation according to the potential destination given by the as attribute[4]
Example: <a rel="nofollow" href="http://website.com/">Your anchor text</a>
download
It is used to specify the target link to download files with a click.
Example: <a href="/images/yourgreatimage.png" download="imagename">
hreflang
It is used to specify the language of the linked page.
Example: <a href="https://website.com" hreflang="en">Your anchor text</a>
media
It is used to specify the linked media files.
Example: <a href="att_a_media.asp?output=print"
media="print and (resolution:300dpi)">
Open media attribute page for print.</a>
target
It is used to specify the way how a destination URL should be browsed. For example, in a new window or tab. Here is the list of your options:
- _blank is used to open the linked document in a new window or tab
- _self is used to open the linked document in the same frame as it was clicked (by default)
- _parent is used to open the linked document in the parent frame
- _top is used to open the linked document in the full body of the window
Example: <a href="https://website.com" target="_blank">Your anchor text</a>
Related articles
Internal Links for SEO: Best Practices 2022
5 Cases When Different Link Location Means Different SEO Value





