ALT
Definition
In HTML and XHTML documents, ALT (ALT attribute, alternative text) is a mandatory attribute for <img> or <area> tags[1]. It is used to specify the alternative text of an image, i.e. the description of what is shown on this or that image.
Usage
Primarily, the ALT attribute is used by browsers when the image it describes cannot be rendered or loaded. Users will see the text specified in the ALT attribute images have instead of the image itself[2].
Second of all, screen readers and voice assistants use the alternative text to read out the description of what is shown on this or that image[1].
Lastly, search engines, such as Google, rely on the ALT attribute to better understand the contents of the image found on a page.
Advantages of using ALT attributes
Properly implemented ALT attributes bring a lot of benefits to both website owners and website visitors:
1. Improved SEO
Most modern search engines are good at analyzing any image with the help of artificial intelligence[3]. However, many of them still rely on alternative texts when crawling and indexing a web page.
A descriptive ALT attribute will help Google and other search engines better understand what is shown in the picture and how it fits the page’s context.
2. Images in search results
Image-specific search engines like Google Images favor images with filled ALT attributes[1]. Thus, if an image has an ALT attribute, it has a better chance of appearing in image search.
This, in turn, means more organic traffic and conversions.
3. Better accessibility
Alternative texts are of great help for those impaired users of the Internet who rely on screen readers. The ALT text, if present, will be read out by screen readers or voice assistants.
This is a great boost to overall website accessibility and user-friendliness.
How to add ALT attributes?
To add an ALT attribute to a specific image, first locate the required image in the HTML source code of a page. The line typically looks like this:
<img src=”exampleimage.png”>
Then, add the ALT attribute before the closing angle bracket[2]:
<img src=”exampleimage.png” alt=”This is an exemplary image”>
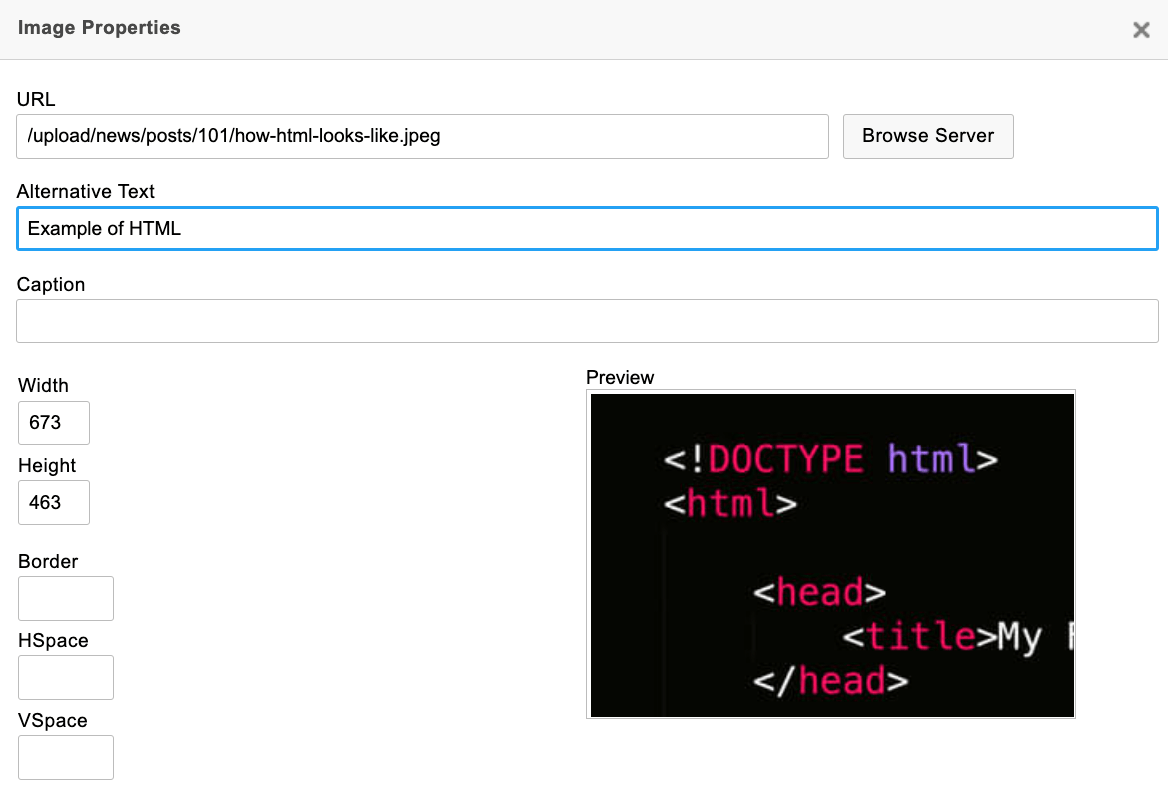
If you’re using a CMS, it’s often sufficient to double-click the image and fill in the corresponding field in the image settings.

Best practices
The ALT attribute image is described with should be specific and representative of the topic the webpage is about[3].
Here are a few tips on how to write proper ALT texts:
- Be descriptive and specific
- Add context relative to the page’s content
- Keep it under 125 characters
- Don’t start with “Image of” or “This is the picture of”
- Use a few keywords
- Don’t stuff every single image with the same keywords
- Mind spelling errors
How to spot missing ALT attributes?
To do a site-wide check for missing ALT attributes, use WebSite Auditor:
- Open the tool and create a new project.
- Go to Site Structure > Pages.
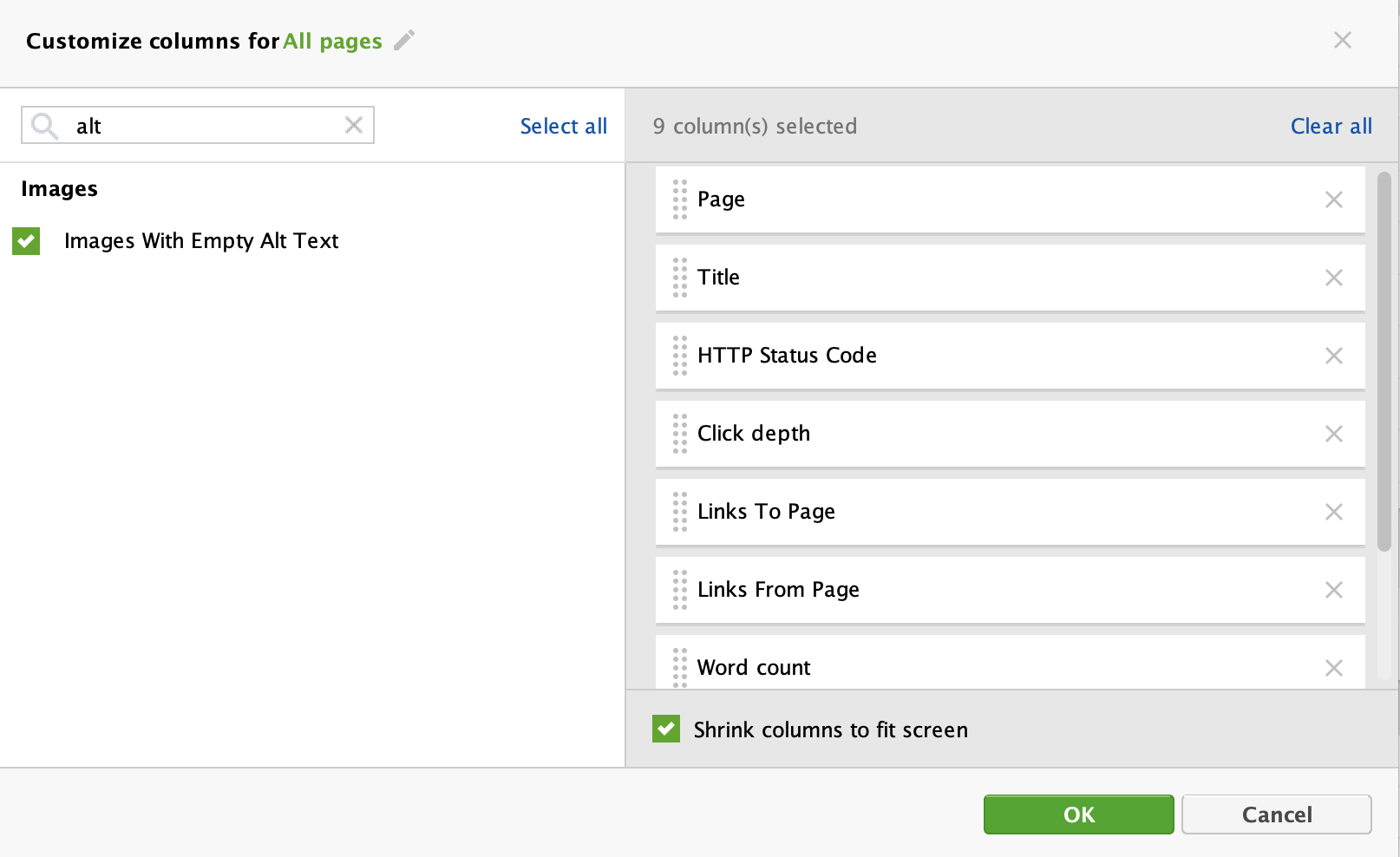
- Right-click any column header and tick the box Images with Empty Alt Text. Click OK.

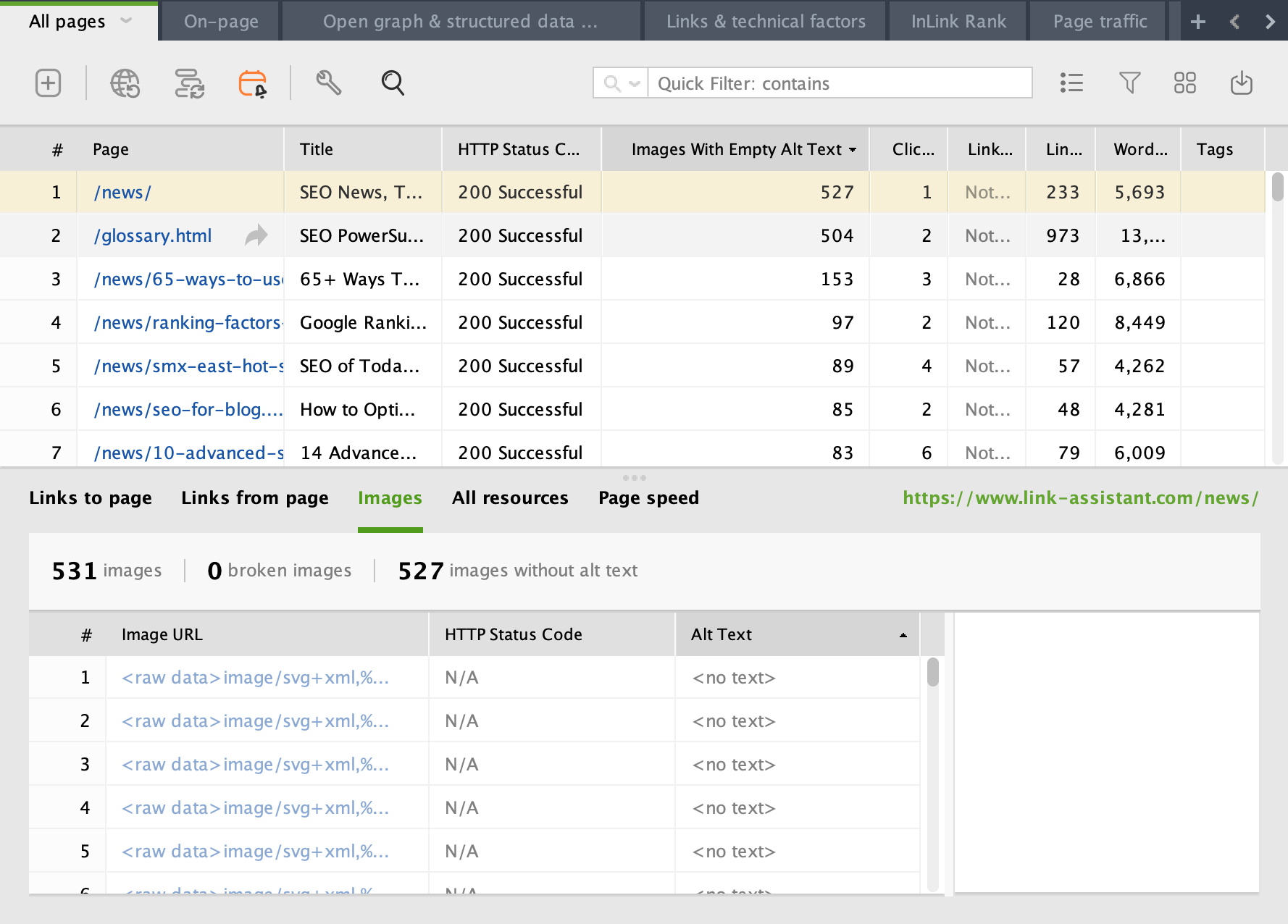
- Analyze the column Images with Empty Alt Text to spot the pages with missing ALT attributes. Click on any page to see the breakdown of images with missing ALT attributes at the bottom of the dashboard.