New Google Ranking Factor: Mobile Page Speed. Is It Live?


Page speed is becoming a ranking factor for mobile searches in July 2018. We looked at one million pages in mobile search results to determine how page speed influences rankings as of today, and here's what we found.
Earlier this year, Google announced that starting in July 2018, page speed will be a ranking factor for mobile searches. Speed has always been one of Google Search ranking factors, in particular, for desktop searches for eight years now, and our guess was that page speed already plays a role in mobile rankings. This seemed especially valid since Google has taken a strategic approach to focus on speed.
So the questions we addressed were: is there already a correlation between the key page speed metrics and mobile rankings before the Mobile Page Speed Update? How fast your mobile pages need to be as of today to have a competitive advantage in mobile search results? Finally, how will the correlation results we found today compare to the results in late July, when the Speed Update fully rolls out?
The TL;DR is that Optimization Score impacts mobile rankings, while the newly introduced speed metrics, First Contentful Paint (FCP) and DOM Content Loaded (DCL), don't.
Mobile Page Speed Experiment:
the Methodology
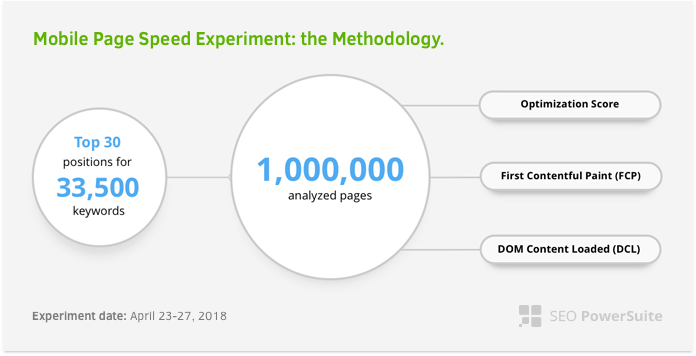
Over the course of 5 days, April 23-27, 2018, we looked at 30 positions in mobile SERPs for 33,500 queries (give or take) to get a list of 1,000,000 URLs. For each URL, we collected Optimization Score, Median FCP (First Contentful Paint), and Median DCL (DOM Content Loaded). As a result, we've got 1,000,000 rows of data to analyze. You can access the raw data sheet here. The keywords, randomly taken from the Russ Jones and Grepwords keyword list of top high paying CPC, AdWords and AdSense keywords, cover a wide range of query categories.
Methodology highlights
Keywords: ~ 33,500
Experiment date: April 23-27, 2018
Positions in SERPs: 1-30
Search results: 1,000,000 pages
Metrics: Optimization Score, Median FCP, Median DCL.

Why these metrics were chosen
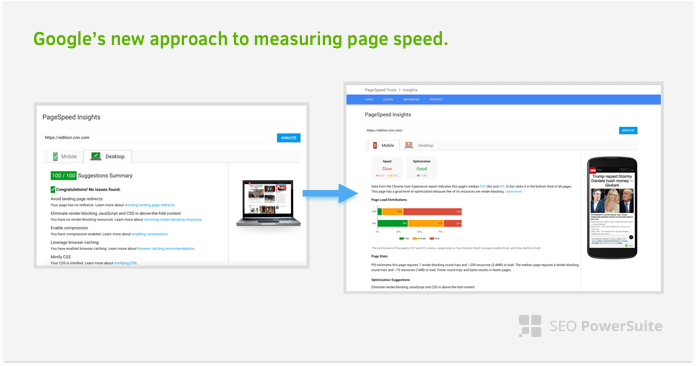
Recently Google has changed the way it measures page speed, and this change has found its reflection in Google PageSpeed Insights tool.
Previously web pages were evaluated based on a set of clear technical criteria, like redirects, compression, minification, type of web hosting (shared or managed one), etc. Today there are two different sections, which refer to Speed and Optimization separately. Optimization is a different name for something we already had in the previous version.

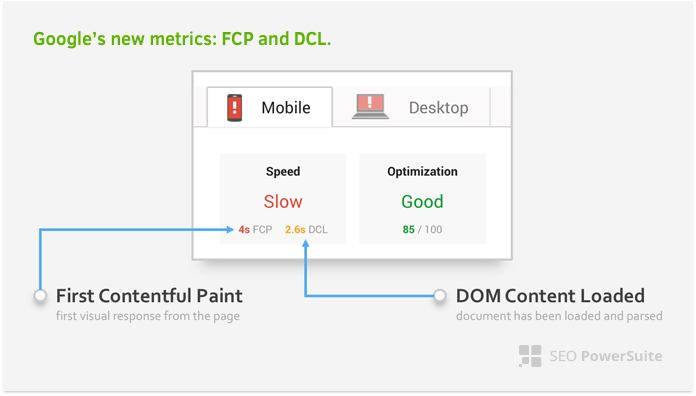
Speed is the new section, which features two new metrics:
- First Contentful Paint (FCP), which measures when a user sees the first visual response from a page, and
- DOM Content Loaded (DCL), which measures when an HTML document has been loaded and parsed.

Mobile Page Speed Experiment:
The results
Result 1: Correlation between the position in mobile SERPs and the average Optimization score is extremely high.
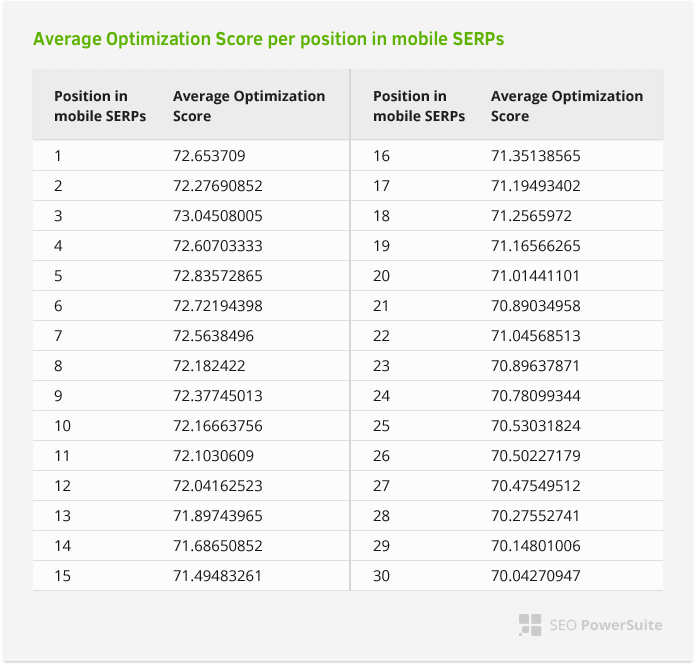
We first calculated the average Optimization Score for each of the 30 positions. Here's a look at the resulting data.

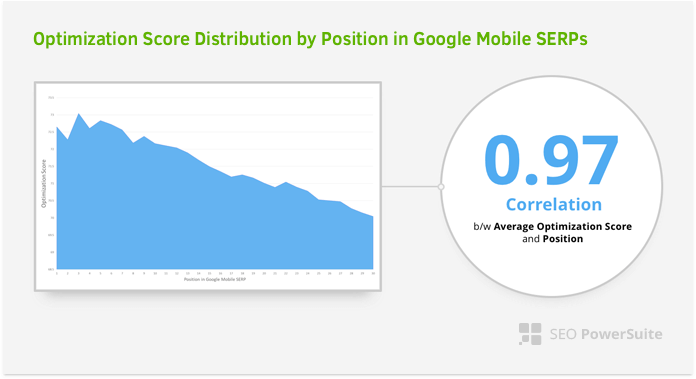
The resulting correlation turned out to be extremely high: 0.97.

Thus, our experiment proved that even a couple of months before the Mobile Page Speed Update, there's already an extremely high correlation between the position in mobile SERPs and an average Optimization score for the pages, occupying that position. As you can see, URLs with lower rankings tend to have lower Optimization score on average, and vice versa — top ranking pages have higher Optimization score. If you're familiar with statistics, you know that this doesn't obligatory mean that higher Optimization scores always lead to higher rankings, since correlation does not imply causation. However, in our opinion, the trend is pretty obvious: optimization score plays a role in mobile rankings.
Result 2: There's no correlation between the position in mobile SERPs and the median FCP/DCL metrics.
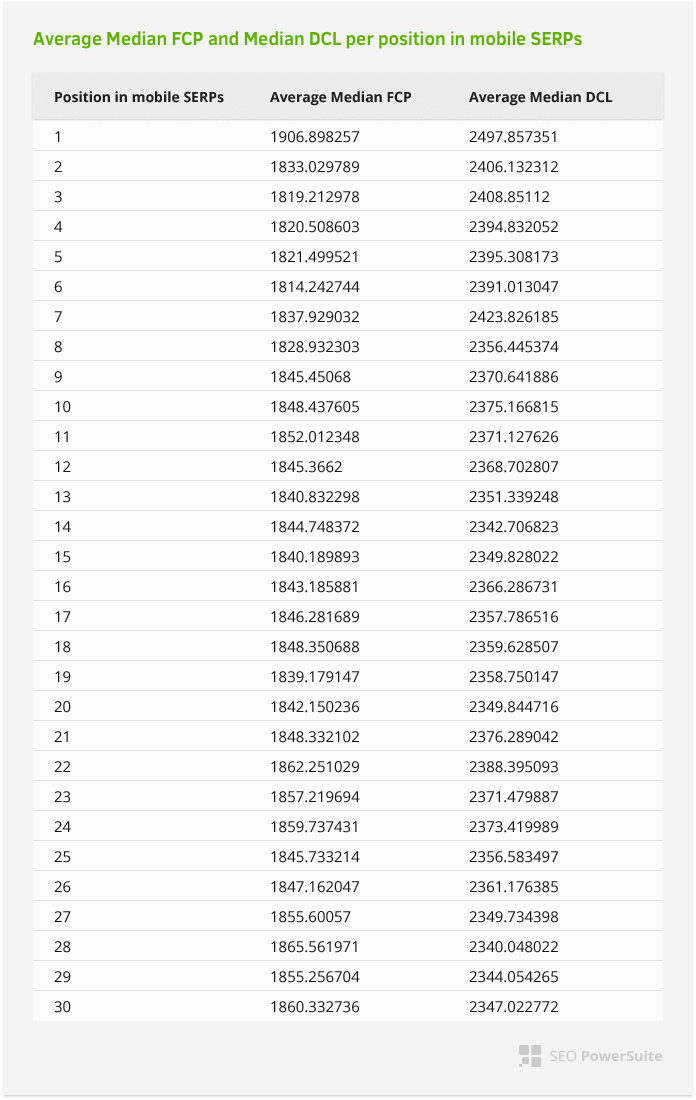
Further, we looked at the breakout of average Median FCP and Median DCL per top 30 positions.

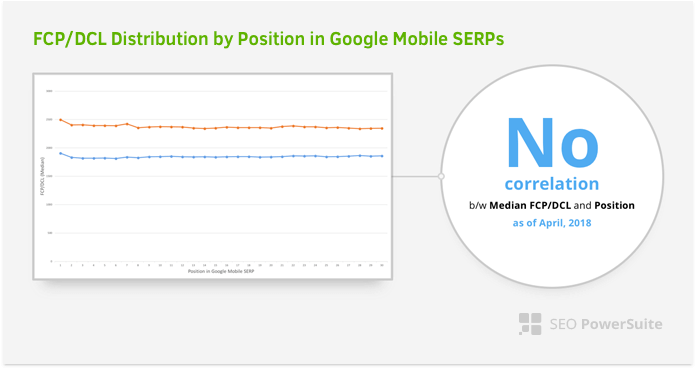
As a result, we found no correlation between Median FCP/DCL and the position in mobile SERPs.

In our opinion, the takeaway from this result is that we might expect this correlation to be part of the upcoming update in July.
Summary
Page speed is becoming a ranking factor for mobile search in July, and SEO PowerSuite conducted a massive experiment to evaluate the current state of the industry and determine how page speed influences mobile rankings before the update.
- The correlation between the position in mobile SERPs and the average Optimization score is extremely high: 0.97.
- So far, there's no correlation between the position in mobile SERPs and the median FCP/DCL metrics.
Raw data for the experiment is available here. There'll be a follow-up measurement in late July or the beginning of August, a couple of weeks after the update officially rolls out and comes into full action. We'll be sharing it with the SEO community, so if you're interested in these final results, subscribe to our blog and follow us on Twitter.
Next week I'll be sharing the results of this experiment at SMX London as part of my presentation Satisfying the Need for Speed. The audience will learn how mobile page speed influences user experience, revenue, and SEO, as well as the latest developer tricks for speeding up mobile page loading. If you have plans for SMX London next week and the topic is of interest, save the date (May 23, 1pm) and come to the session.



