66746
•
14-minute read


With countless tips and techniques, landing page optimization may often feel overwhelming. You’ve got keywords, backlinks, and technical audits, and where do you even start?
Well, why not start with the basics? The goal of your SEO effort is to make your pages appear in Google search results. But it’s all going to be in vain unless the landing pages themselves are built the right way. So, let’s take a look at what makes a perfectly optimized landing page.
Even though there is no exact formula that makes your page a guaranteed #1 in SERPs, there are some landing page optimization tips to increase your chances of ranking. Let's look at them one by one and optimize each element to create a perfect landing page.
Clean and consistent URLs are preferred by both search engines and human visitors. And though the best practices mentioned here are not "a must", it's a good idea to optimize your URL structure accordingly whenever possible.
Many SEOs believe that the influence of keyword-rich URLs on rankings is a thing of the past. While it may or may not be true, you are not losing anything when you include keywords in your URLs. So, at the chance that it still works, we do recommend building your URLs around your main keywords.
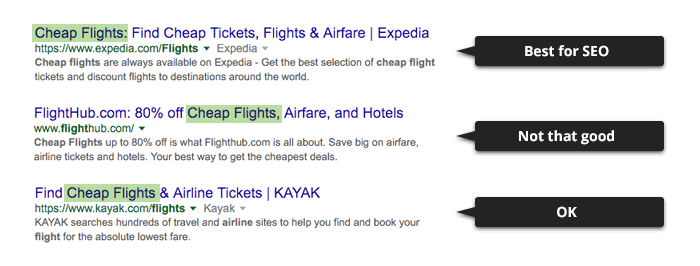
Not to mention that a keyword-rich URL may actually improve your click-through rate in search results. URLs are a part of your snippet, and having it show another keyword will make it appear more relevant:
Special symbols (&, %, $, @) are not expressly forbidden, but they do make your URLs harder to read. Also, keep in mind that you can’t use spaces — they will be converted to %20, which does not look appealing to your users.
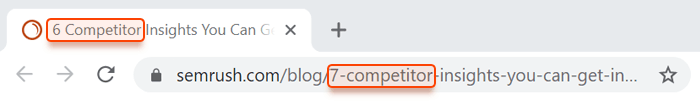
Avoid including information that may change in the future. Let’s say you publish an article called Top 10 Gravel Bikes to Buy in 2024 and your URL ends with /10-gravel-bikes-2024. A year goes by, the article ranks very well, and you want to update it to Top 12 Gravel Bikes to Buy in 2025. Except you can’t because your URL will forever give you away:

Make sure that all of your URLs follow the same formatting rules. This way, you will avoid creating duplicate pages and messing up your website structure. Some of the popular URL formatting rules include sticking to lowercase letters, using slashes to separate folders, and using dashes to separate words.
Shorter URLs are, generally speaking, preferable. You don't need to take this to the extreme — it is normally ok for URLs to be up to 50-60 characters long. But if you have URLs pushing 100+ characters, there's probably an opportunity to rewrite them and make them more appealing.
If you're building your URLs based on the title of your post, think of cutting down on stop words (and, but, a, the, and others) to make them shorter and more readable. Also, try to avoid an excessive number of folders — use your folder structure to show the hierarchy of your content.
1. Launch WebSite Auditor and go to Site Structure > Site Audit to check your website for dynamic URLs and URLs that may be too long and need rewriting to make them SEO-friendly.
2. Switch to Site Structure > Pages to inspect a full list of your website’s URLs.
The cornerstone of landing page optimization is adding the right keywords to your content. The title tag is one of the most important on-page SEO elements. It is the biggest part of your SERP snippet and it tells search engines what is the main subject of your page.
The closer your target keyword is to the beginning of your title tag, the more relevant your page will be considered by search engines. Try to always start your title with your keywords to emphasize their importance.

Titles that are over 50-60 characters long will be truncated in SERP. This is not a big deal — you will often see truncated titles ranking on the first page of search results. In fact, sometimes, it may even create a cliffhanger effect and encourage users to click through. But, it is essential that you include all of the important words before the cut-off point:
If you need to squeeze more text in the page title, it is perfectly ok to ignore proper grammar and use n-dashes instead of m-dashes, use ampersands instead of “and”, leave some words to be implied, and even skip articles.
A snippet is very much like an ad for your page, and your title should be designed to drive click-through. When writing a page title, make sure to include your main selling point, your competitive advantage.
The type of information you include will largely depend on the type of content you are promoting. Sometimes it is important to highlight that the content is fresh:
Other times, it is more important to attract people with the sheer volume of the information on your page while showing freshness at the same time:
If you are not sure which aspects of your content to advertise, then simply google your topic and take a cue from top-ranking snippets.
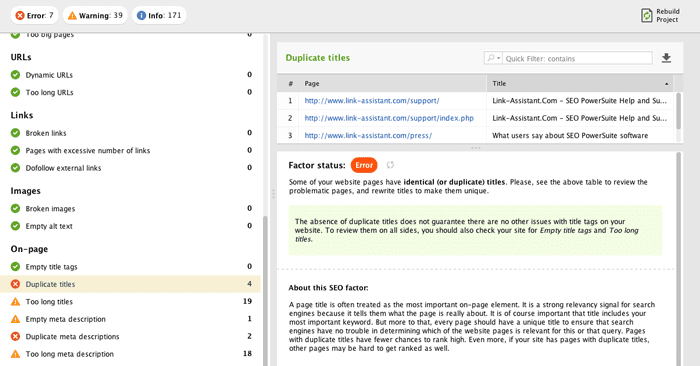
In WebSite Auditor, you can audit the list of your page titles to find any missing, duplicate, or too-long titles.

And if you switch to the Content Editor tab, you can actually create and edit your titles with the help of character count, live preview, and snippet samples from your search competitors:
A meta description is a short paragraph of text that appears in your search snippet. The approach towards crafting a perfect meta description is not that much different from crafting a good title. It has to be an ad-like copy designed to sell your page, it has to include a few keyword variations, and it has to fit into the character limit of 150-160 characters.
Some SEOs say that meta descriptions do not matter anymore because Google often ignores them and instead uses a different part of your copy as a description. Truth is, Google does it for a small percentage of searches, to make your snippet appear more relevant for some outlier queries. For the majority of searches, however, your description remains unchanged.
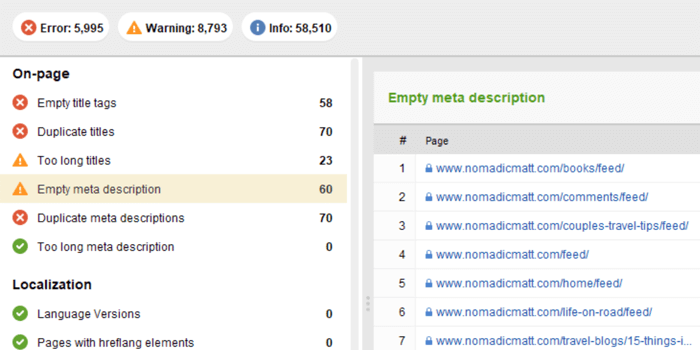
To check meta descriptions across all of your pages, launch WebSite Auditor, and go to Site Structure > Site Audit. There, you will be able to find a full list of pages with missing descriptions, as well as a list of duplicate descriptions, and descriptions that are too long:

Structured data can do wonders for your SEO effort. It can help you create entities, accelerate your rankings in local search, and enhance your search snippets. A rich snippet has a huge potential to increase your listing's click-through rate and traffic to your site:
Not all types of content can benefit from schema markup, but some pages will have a hard time ranking in search without it. Today, it is almost impossible to rank a cooking recipe page without using schema, but also news articles and product pages. And as time goes on, more and more types of pages become eligible for structured data benefits.
However, the thing to remember is that to optimize your landing pages using schema properly, you'll need some extra skills. And the two main options we recommend if you're dealing with Schema for the first time are:
If your website is built on WordPress, then you will find no shortage of plugins offering structured data optimization.
If you are willing to get your hands a little dirty, you can visit Structured Data Markup Helper. The tool helps you apply your own markup in a user-friendly manner. Just choose the type of page you are creating, highlight page elements, and assign the type of markup. When done, download the HTML file and upload it to your website.
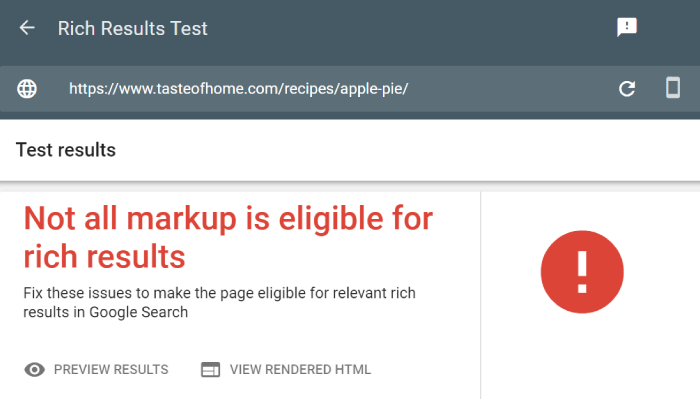
Conveniently, Google also provides a way to check your markup — Rich Result Test. Simply enter your URL and get the verdict, along with some advice on how to fix discovered issues:

HTML heading tags (H1-H6) are used to structure your content by splitting it into distinct sections. Heading tags are a strong relevancy signal to search engines, so it's a good idea to include your keywords in some of them.
Technically, each of your pages has two titles. The title tag, which is displayed in your search snippet, and then the H1 tag, which is displayed on the page itself. The benefit of the H1 tag is that, unlike the title tag, there are no character restrictions. It means you can make it longer, include more keywords or different keyword variations.
H2 tags split your page into high-level segments. They help users navigate your page, but also help search engines understand what the page is about. Think of them as mini-titles within your content — make them informative for users’ sake, but don’t forget to include secondary keywords.
These are used to mark further subsections within the content. It is doubtful that you will see a measurable impact of using keywords in these tags, so there is no need to force it — do whatever feels natural.
One thing I would like to add is that it is very rare for a piece of content to require headings beyond the H3 level. If you find yourself venturing into H4 and H5 territory, then there is probably a missed opportunity to optimize your content structure.
Google is getting pretty good at processing natural language, so there is less of a need to stuff your landing pages with keywords. And yet, keyword optimization is not completely gone, it’s just evolved. Here are some keyword optimization tips that still make sense:
This is something that you probably do naturally. But a lot of people start their posts off with a long intro and don’t get to use their main keywords until later in the post. It's better to drop your keyword somewhere in the first 100 words or so. It helps Google understand what your landing page is all about.
Remember the Hummingbird algorithm update? The one with which Google learned to recognize the meaning behind a search query and give a common answer to a number of "different-in-keywords" but "same-in-meaning" queries? This update changed the way SEOs optimize landing pages — now we no longer think "single keyword optimization", but try to make our pages relevant for a whole group of synonyms and related terms.
So, for a perfect landing page, adding all kinds of related keywords will help you improve your pages' rankings and avoid keyword stuffing issues.
So how do you discover the relevant terms and concepts that you may use to optimize your landing pages with? Launch WebSite Auditor, go to Page Audit>TF-IDF, select a page you want to optimize by adding your main keyword. The app will analyze the top pages ranking for the keyword, and calculate recommended keyword saturation:
And if you switch to the Content Editor tab you will be able to create and edit pages using live keyword recommendations:
You would often read about the ideal content length being this or that many words. The exact number is always changing and currently hangs at about 2,000 words per page. In reality, there is no such thing as the ideal content length — what matters more is for your page to cover the topic in full.
So, instead of using some arbitrary number for all of your pages, we suggest determining the word count for each of your pages individually. One way to do that is to look at top-ranking competitor pages and take note of their content length, as well as content composition.
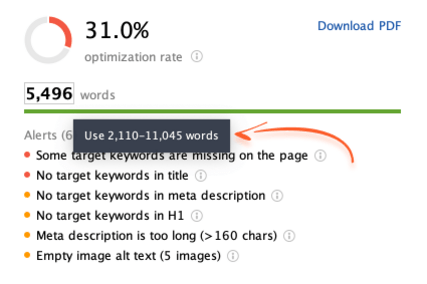
Launch WebSite Auditor and go to the Content Editor tab. Whether you are creating a new page or editing an existing one, the tool will analyze competing pages and suggest an optimal content length:

Keep in mind that the number of words is not the goal in itself; it’s more of an indicator. If your content is significantly shorter than the benchmark, then perhaps your competitors have covered more talking points. In this case, explore their pages in more detail and borrow some of their content ideas. Do not just fluff your content with empty words.
Engaging images, videos and diagrams on your landing pages can definitely improve user experience, and thus reduce bounce rate and increase time on site. And, besides optimizing user experience, you can use these elements for the benefit of your landing page optimization.
For instance, properly optimized images are a great way of telling search engines what your images are about. High-quality multimedia makes your site eligible for image search, and it can actually drive backlinks to your website — if your visuals are unique enough to be borrowed by others.
Alt tags are pieces of HTML code that describe your image. They are not visible on the page, but search engines can access them to better understand what the image is about. The best practice is to keep your alt tags to a few phrases, describing the image as literally as you can. Keyword stuffing and overly long alt tags are viewed by Google as a red flag.
Use standard image formats and compress your images before uploading them. This will have a positive effect on page speed and overall user experience. If you do not have any experience processing images, use an online compressor or a CMS plugin — most of them do just fine.
This one hardly belongs to SEO ranking factors, but Google does suggest using descriptive names for your image files. This should probably be a short version of your alt tag. Although I wouldn’t worry about it too much.
Thin content may be a signal of poor page quality. If you're placing a relevant piece of video on a not-that-rich-in-content page of your website, consider adding the video transcript as additional textual content on the page.
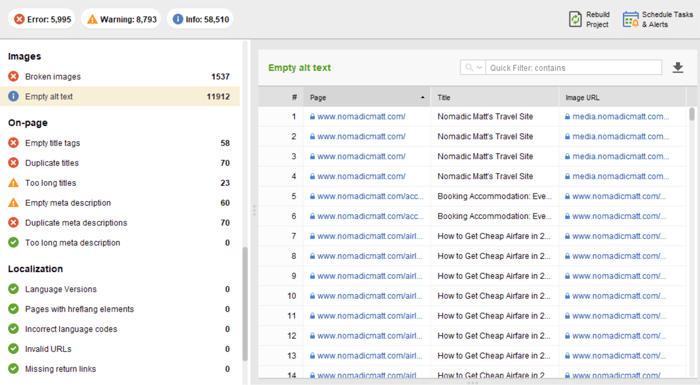
To check your website’s images for missing alt text, launch WebSite Auditor, and go to Site Structure > Site Audit. There, you will be able to find a full list of images with missing alt texts:

The term "above the fold" was initially inherited from newspaper editors, who were preoccupied with getting their content to look perfect above the physical fold in the paper.
In the same manner, website designers and copywriters have always aimed at making this content eye-catching and compelling enough for the visitor to continue reading beyond the scroll.
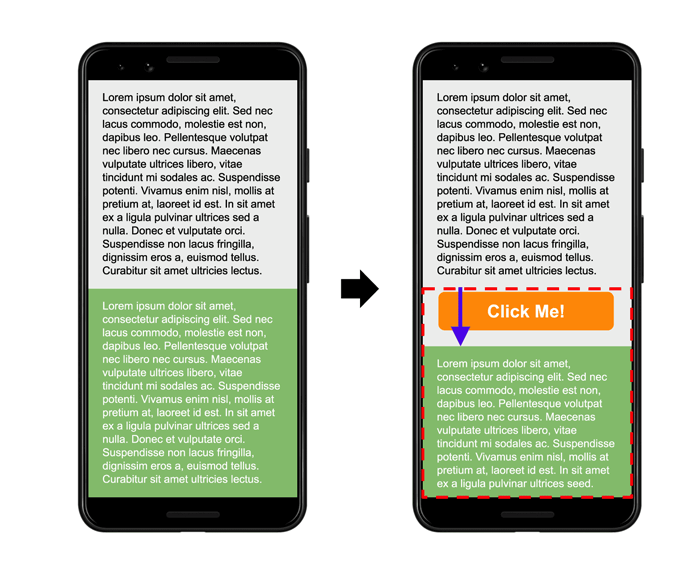
However, after Google's page layout update, and the introduction of Core Web Vitals, above-the-fold content became one of the on-page SEO factors just as well for landing page optimization — the search engine started penalizing sites for lots of ads (and not much content) above the fold.
While display advertising may be an essential revenue model for your websites, too many ads may have a negative impact on search rankings and traffic. Google does not endorse excessive pop-ups, distracting ads, and other obstacles that get in the way of viewing page content. So, optimize your landing pages to make display advertising non-intrusive and to have enough content above the fold. Be doubly vigilant on mobile, as screens are smaller and distractions are bigger.
Core Web Vitals are user experience metrics that are measured based on the above-the-fold content. Specifically, how fast it loads, how stable it is while loading, and how soon it becomes interactive:

Core Web Vitals are tracked in your Google Search Console account, where you can see your optimization progress over time as well as view a report of all issues discovered on your pages:
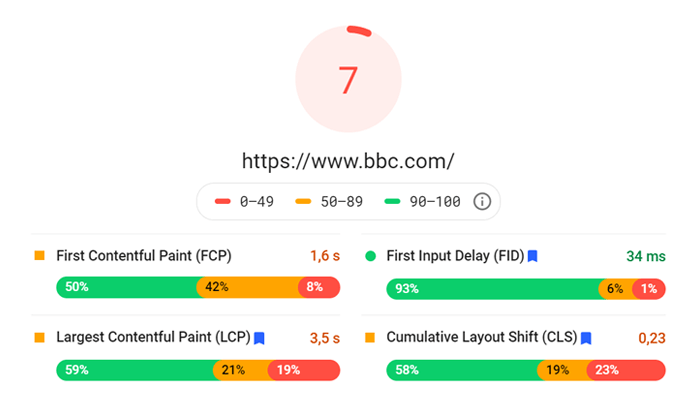
Alternatively, you can check individual pages using Google’s PageSpeed Insights:

Or you can use WebSite Auditor to bulk-check all your website pages and see which of them require Core Web Vitals optimization.
Page speed refers to the amount of time a page needs to be completely loaded. Page speed depends on many different factors, from host to design, and can be optimized.
Google has officially confirmed that it uses page speed in its ranking algorithm. And more to it, page speed can also influence your SEO indirectly — search engines will likely crawl fewer pages if your site is slow due to the allocated crawl budget. This, in turn, could negatively affect your site's indexation. So it is important to take care of crawl budget optimization, especially if your site is really big.
While page speed is important to Google and for your rankings and traffic, it does also impact your user experience. It is not a secret that a positive user experience often leads to better conversions. Slower pages tend to have higher bounce rates and lower average time on page. Research shows a 1-second delay in page load time can result in a 7% reduction in conversions.
So what's the page speed you should aim for? Google's mentioned they expect pages to load in 2 seconds or less to rank well. That is why page speed is a crucial factor in your landing page optimization.
In WebSite Auditor's Page Audit module, switch to the Technical Audit tab and scroll the list of factors to Mobile Friendliness and Page speed. Under this section, you'll see the exact list of speed-related factors Google's looking for in web pages, according to their PageSpeed Insights.
You'd want to concentrate on any factor in this section that has an Error or Warning status. Click on any of the factors you'd like to improve on for how-to-fix tips.
If there're any uncompressed images or unminified resources found on your page, jump to the Details column to find the resources that cause the speed issues. Follow the link to see the specific piece of JS/CSS code or the image that needs correction, and check out additional tips that will help you optimize your landing pages (the Learn more link).
With a large share of Google searches coming from mobile devices, Google is increasingly focused on improving mobile search results. From a nice-to-have, mobile-friendliness has turned into a must — if your page isn't optimized for mobile devices, it's likely to be discarded from mobile search results completely.
Responsive design is perhaps the simplest and most widely used solution to go mobile-friendly — and it's the one Google recommends, too. If you use WordPress (or any CMS, really), choosing a responsive template for your site is about all it takes.
You're in for more work if your site is HTML-coded with no CMS in place. However, there's some documentation available on adapting the responsive design for web developers. It might take a bit of work to get every aspect right, but it's an investment that'll definitely keep paying off.
In WebSite Auditor, go to Site Structure > Site Audit and navigate to Encoding and Technical Factors. If the Mobile friendly factor is green, congrats!
If you’re mobile friendliness went south, make sure to consult this guide on mobile SEO.
A properly structured website should have a well-organized flow from one page to another. One goal of such flow is to pass authority associated with PageRank from popular pages to less popular ones. Another goal is to move users down the sales funnel.
As you create a new page, you should think of where you want your visitors to go from there — do not let them exit your website. Ideally, each of your pages should link to other relevant pages and, eventually, to products or other conversion points.
To get a quick overview of your current website structure and get a better idea of how to link your landing pages on the website, in WebSite Auditor's Pages module, click on the button to Switch between the tree and list view.
This way, you'll get a list of pages presented in a hierarchical tree-like structure:
Download WebSite AuditorThe Visualization graph will show your site structure with all internal links, click depth and prominence of your landing pages. You can use colors, notes, labels and connection tools for building pages in a concise clear structure, recalculate PageRank (based on Google's original PageRank algorithm formula), and rebuild the project to see your new site structure after changes are applied.
Download WebSite AuditorAn easy way to create this flow is by adding a recommendation system that automatically suggests pages related to the one currently viewed — the way we do at the end of our blog posts.

Additionally, you can place internal links within your main content through various “read more” suggestions. We also use these types of internal links in our blog and they help us retain between 5% and 10% of our users.
A breadcrumb is a simple menu of internal links located at the top of the page that help users indicate their current position in the hierarchy of your website.
First, it allows users to quickly navigate the website and understand how deep they are from the home page or main section page.
Second, breadcrumbs become an additional way for you to better explain to search engines what your pages are about and get an extra SEO benefit.
To help search engines identify your breadcrumb hierarchy, you can use structured data markup to tag the different components that make your breadcrumb menus.
Internal search lets a visitor search the content they need within your website. And if your website is over 20 pages, having a search box in place is definitely a good idea for your landing page optimization.
Site search can be seamlessly integrated with Google Analytics, making it easy to view the search queries that users are entering into your search bar. You can follow these steps to link your site's search to Google Analytics reporting. Internal site search can help you solve two tasks:
Outbound links to related pages is a relevancy signal that helps Google figure out your page's topic. It also shows Google that your page is a hub of quality info. Google may not have explicitly stated that this improves your rankings, but many SEO experts believe so from their personal experience.
A good rule of thumb for most sites would be to link out 2-4x per 1000 words. However, you need to keep in mind that the sites you link out to reflect on you (make sure to link out to authority sites whenever possible.) A perfect landing page in top results is the one having a few outbound links and plenty of backlinks from high authority domains.
Same as with everything in landing page optimization, overdoing is not the right path to go with your external links. Having a really large number of outgoing links on a page (namely, more than 100) could be overwhelming to users. Besides, when a page has too many outbound links, this is often a sign of a low-quality site or a page that sells links, which could send the wrong kind of signal to search engines.
In WebSite Auditor's Site Structure -> Site Audit module, look at the Pages with excessive number of links factor. The software will signal you if you have too many outgoing links, as well as give you the exact list of those outgoing links.
If you allow comments on your website, then you should make sure that any links posted in the comment section are automatically set to nofollow. The nofollow tag stops links from passing any link juice to their destination, which makes these types of links useless for link-building. This, in turn, discourages other SEOs from spamming your comment section with their links — something you could get penalized for by Google.
It should be noted that most comment integrations (WordPress, Disqus, Facebook) automatically add the nofollow tag to all links. So it’s only an issue if you are building a custom solution or using an off-brand plugin.
Although social signals do not influence ranking directly, yet, they can play a big part in your landing page optimization. More social shares means people find value in your content and thus generate more traffic. And the more traffic you get, the more likely someone is to link. So don't be shy about placing social sharing buttons prominently on your site.
In fact, a study by BrightEdge found that prominent social sharing buttons can increase social sharing by 700%.
Even though social share buttons are a great way to generate referral traffic, they can also slow down your page load time (because most share buttons are javascript-based, meaning they're generating an iFrame on the page.)
So, try to use social share buttons strategically on your website. For example, opt-in landing pages may not be suitable candidates for social share buttons (because you want visitors to respond to the CTA on that page, instead of getting distracted by social sharing.)
Open Graph is the markup that enables any web page to become a rich object in a social graph. It is used by Facebook, LinkedIn, and Google+ to add a unique title, description, and image to your page's snippet on these social networks. While it is unlikely that Open Graph markup has a direct impact on landing page SEO, it can bring much help to your social media efforts (which, in turn, are likely to affect SEO in some way).
The only problem is — as you keep adding new content to your site, it gets harder to keep the markup on each of your pages in order.
All in all, these are the most important things to consider when optimizing your landing page. If you take into account most of the landing page optimization tips listed above, you will be able to build a strong base for your future off-page SEO efforts.
In this guide, we've used WebSite Auditor to illustrate each step in the anatomy of landing page optimization. Mind that if you're using its free version, the analysis will be limited to 1/3 of website pages. To run a full audit you'll need a Pro or Enterprise WebSite Auditor license.

